27 Stilvolle Beispiele für CSS-Hintergrundverläufe
Für einen Designer oder Entwickler ist es sehr wichtig, über die wichtigsten Webdesign-Trends und -Standards auf dem Laufenden zu bleiben. Derzeit werden Hintergrundverläufe in modernen Websites häufig verwendet.
In diesem Artikel führen wir Sie mithilfe von CSS durch verschiedene Beispiele für Hintergrundverläufe.
Hintergrundverläufe mit CSS
Der CSS-Farbverlauf zeigt einen glatten Übergang mit zwei oder mehr angegebenen Farben an. CSS-Farbverlauf bietet eine bessere Kontrolle und Leistung gegenüber der Verwendung einer tatsächlichen Bilddatei (eines Farbverlaufs). Die CSS-Eigenschaft background-image wird verwendet, um Farbverläufe als Hintergrund zu deklarieren.
Es gibt drei Arten von Farbverläufen: linear (erstellt mit der Funktion linear-gradient() ), radial (erstellt mit der Funktion radial-gradient() ) und konisch (erstellt mit der Funktion conic-gradient() ). Außerdem können Sie sich wiederholende Farbverläufe mit den Funktionen repeating-linear-gradient() , repeating-radial-gradient() und repeating-conic-gradient() erstellen.
MDN Docs definiert diese Funktionen als:
linear-gradient() : Die CSS-Funktion linear-gradient() erstellt ein Bild, das aus einem progressiven Übergang zwischen zwei oder mehr Farben entlang einer geraden Linie besteht. Das Ergebnis ist ein Objekt vom Datentyp <gradient> , das eine besondere Art von <image> ist .
radial-gradient() : Die CSS-Funktion radial-gradient() erstellt ein Bild, das aus einem progressiven Übergang zwischen zwei oder mehr Farben besteht, die von einem Ursprung ausstrahlen. Seine Form kann ein Kreis oder eine Ellipse sein. Das Ergebnis der Funktion ist ein Objekt vom Datentyp <gradient> , der eine spezielle Art von <image> ist .
conic-gradient() : Die CSS-Funktion conic-gradient() erstellt ein Bild, das aus einem Farbverlauf mit Farbübergängen besteht, die um einen Mittelpunkt gedreht sind (anstatt von der Mitte aus zu strahlen). Konische Farbverläufe sind beispielsweise Kreisdiagramme und Farbräder. Das Ergebnis der Funktion conic-gradient() ist ein Objekt vom Datentyp <gradient> , der eine spezielle Art von <image> ist .
repeating-linear-gradient() : Die CSS-Funktion repeating-linear-gradient() erstellt ein Bild, das aus sich wiederholenden linearen Farbverläufen besteht. Es ähnelt gradient/linear-gradient() und verwendet die gleichen Argumente, aber es wiederholt die Farbstopps unendlich in alle Richtungen, um den gesamten Container abzudecken. Das Ergebnis der Funktion ist ein Objekt vom Datentyp <gradient> , der eine spezielle Art von <image> ist .
repeating-radial-gradient() : Die CSS-Funktion repeating-radial-gradient() erstellt ein Bild, das aus sich wiederholenden Farbverläufen besteht, die von einem Ursprung ausstrahlen. Es ähnelt gradient/radial-gradient() und verwendet die gleichen Argumente, aber es wiederholt die Farbstopps unendlich in alle Richtungen, um den gesamten Container abzudecken, ähnlich wie gradient/repeating-linear-gradient(). Das Ergebnis der Funktion ist ein Objekt vom Datentyp <gradient> , der eine spezielle Art von <image> ist .
repeating-conic-gradient() : Die CSS-Funktion repeating-conic-gradient() erstellt ein Bild, das aus einem sich wiederholenden Farbverlauf (anstelle eines einzelnen Farbverlaufs) mit um einen Mittelpunkt gedrehten Farbübergängen besteht (anstatt von der Mitte aus zu strahlen).
Hier ist die offizielle Syntax für jeden Farbverlaufstyp.
Offizielle Syntax von linearen Gradienten
linear-gradient(
[ <angle> | to <side-or-corner> ]? ,
<color-stop-list>
)
<side-or-corner> = [to left | to right] || [to top | to bottom]Offizielle Syntax von Radialverläufen
radial-gradient(
[ <ending-shape> || <size> ]? [ at <position> ]? ,
<color-stop-list>
);Offizielle Syntax von konischen Gradienten
conic-gradient(
[ from <angle> ]? [ at <position> ]?,
<angular-color-stop-list>
)Hier sind einige großartige Beispiele für Hintergrundverläufe, die die Benutzeroberfläche Ihrer Website auf die nächste Stufe heben können.
1. Staubiges Gras

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient(120deg, #d4fc79 0%, #96e6a1 100%);2. Sand zu Blau

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient(to right, #DECBA4, #3E5151);3. Kye Meh

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient(to right, #8360c3, #2ebf91);4. Amin

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient(to right, #8e2de2, #4a00e0);5. Entspannendes Rot

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient(to right, #fffbd5, #b20a2c);6. Erhabenes Licht

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient(to right, #fc5c7d, #6a82fb);7. Megatron

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient(to right, #c6ffdd, #fbd786, #f7797d);8. Blaue Himbeere

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient(to right, #00b4db, #0083b0);9. Premium-Dunkelheit

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient(to right, #434343 0%, black 100%);10. Kristallin

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient(-20deg, #00cdac 0%, #8ddad5 100%);11. Lawrencium

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient(to right, #0f0c29, #302b63, #24243e);
12. Oh Glück

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient(to right, #00b09b, #96c93d);13. Die Sorte

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient(to right, #870000, #190a05);14. Gelbe Mango

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: radial-gradient(circle farthest-side, #fceabb, #f8b500);
15. Saftiges Gras

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: radial-gradient( circle 759px at -6.7% 50%, rgba(80,131,73,1) 0%, rgba(140,209,131,1) 26.2%, rgba(178,231,170,1) 50.6%, rgba(144,213,135,1) 74.1%, rgba(75,118,69,1) 100.3% );16. Rosa Fisch

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient(to right, rgb(242, 112, 156), rgb(255, 148, 114));
17. Sea Lord

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient( 109.6deg, rgba(156,252,248,1) 11.2%, rgba(110,123,251,1) 91.1% );18. Kirschblüte

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient(25deg,#d64c7f,#ee4758 50%);19. Frische Luft

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient( 95.2deg, rgba(173,252,234,1) 26.8%, rgba(192,229,246,1) 64% );20. Stellar

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
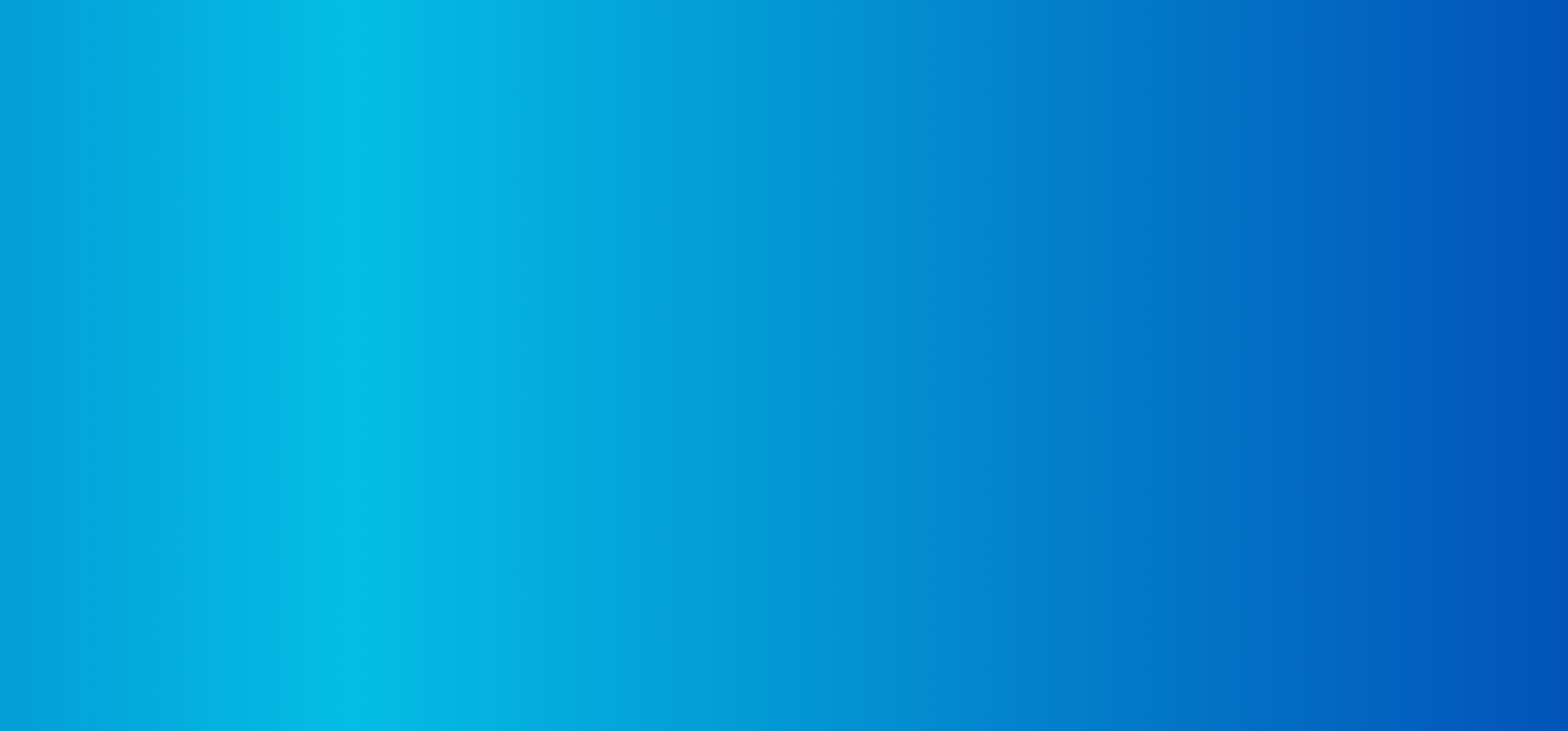
background-image: radial-gradient( circle farthest-corner at 22.4% 21.7%, rgba(4,189,228,1) 0%, rgba(2,83,185,1) 100.2% );21. Mittag bis Dämmerung

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient(to right, #ff6e7f, #bfe9ff);22. Sonnenaufgang

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient(to right, #ff512f, #f09819);23. Wald

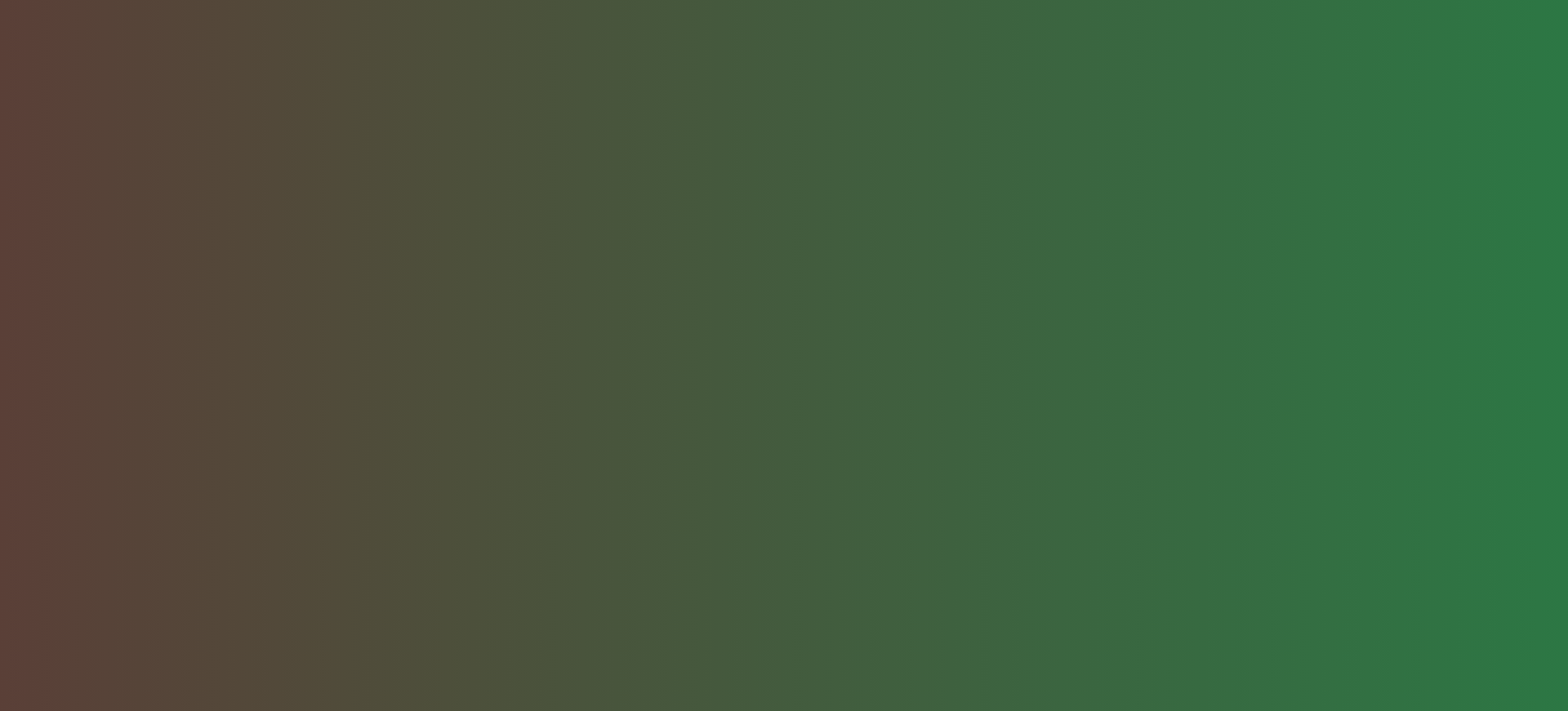
Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient(to right, #5a3f37, #2c7744);24. Supermann

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient(to right, #0099f7, #f11712);25. Tiefseeraum

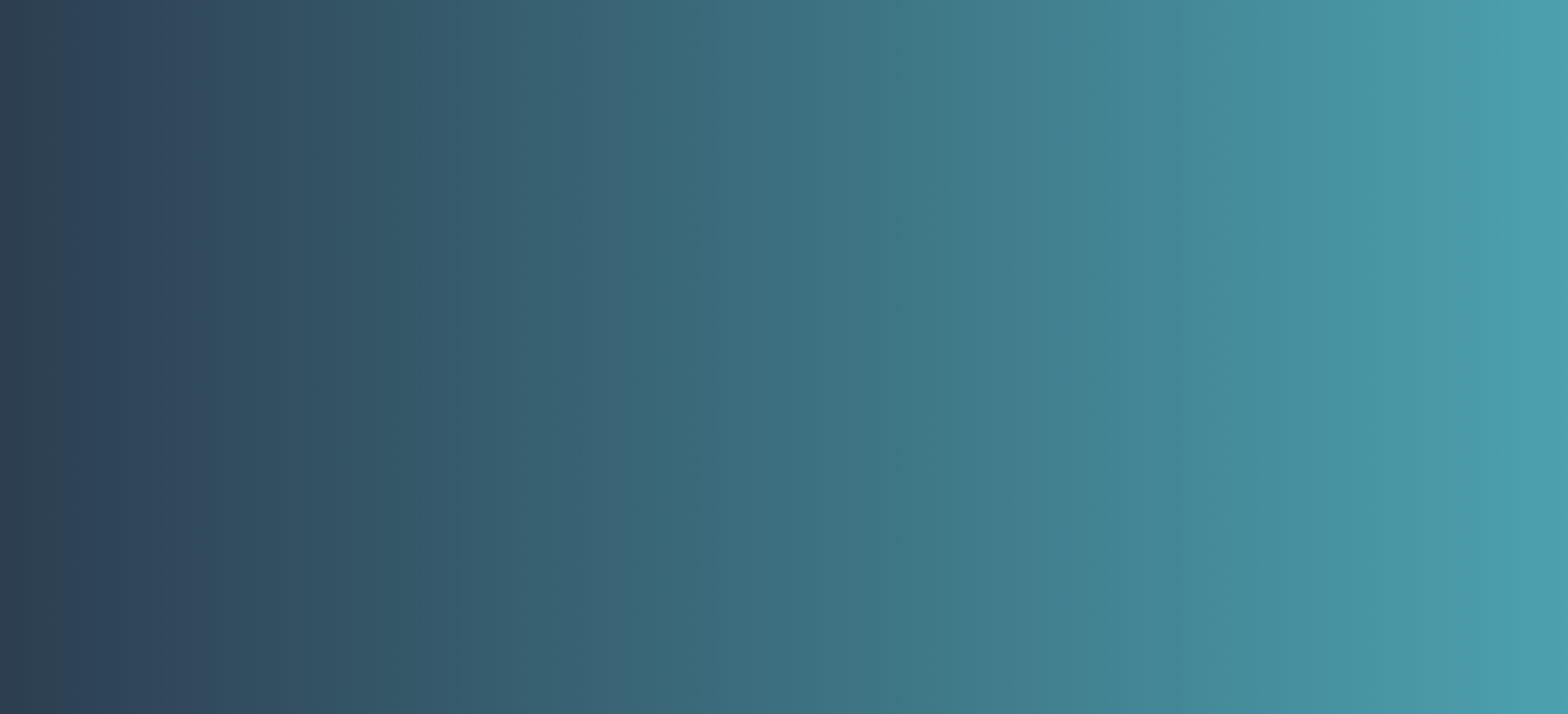
Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient(to right, #2c3e50, #4ca1af);26. Königlich

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient(to right, #141e30, #243b55);27. Orangenkoralle

Verwenden Sie das folgende CSS, um den obigen Farbverlauf zu erstellen:
background-image: linear-gradient(to right, #ff9966, #ff5e62);Hinweis : Der in diesem Artikel verwendete Code ist MIT-lizenziert .
Gestalten Sie Ihre Webseite mit Farbverläufen elegant
Sie können Farbverläufe mit verschiedenen Elementen Ihrer Webseite wie Hintergrund, Rahmen, Symbolen, Schaltflächen, Text, Unterstreichungen, Aufzählungszeichen usw. verwenden. Heben Sie das Design Ihrer Website auf neue Höhen.
Wenn Sie einigen langweiligen Elementen Ihrer Webseite Leben einhauchen möchten, können Sie die CSS-Eigenschaft box-shadow ausprobieren. Dies verleiht den Elementen ein modernes Aussehen.
