Website-Elemente mit einem CSS-Hintergrundverlauf gestalten Background
Wenn Sie länger als ein paar Minuten im Internet sind, sind Sie wahrscheinlich auf einen CSS-Verlauf gestoßen. Die CSS-Eigenschaft background kann verwendet werden, um eine Reihe verschiedener Stile zu erstellen, und einer der faszinierendsten Typen ist, was sie mit dem Farbverlaufswert tun kann.
Zu wissen, wie man verschiedene CSS-Verläufe entwirft und erstellt, ist für jeden Softwaredesigner oder -entwickler von Vorteil. In diesem Artikel erfahren Sie alles, was Sie wissen müssen, um CSS-Verläufe in Ihre Projekte zu integrieren.
Was ist ein CSS-Verlauf?
Ein CSS-Farbverlauf ist im Wesentlichen die Kombination von zwei oder mehr Farben, die sanft von einer zur nächsten übergehen. Der Übergangszustand eines CSS-Gradienten hängt von der Art des verwendeten Gradienten ab. Es gibt zwei Haupttypen von Gradienten, die üblicherweise im Softwaredesign verwendet werden: linear und radial.
Es gibt jedoch eine dritte Art von Farbverlauf, die weniger beliebt ist und als konischer Farbverlauf bekannt ist.
CSS-Syntax für Farbverläufe
Background-image: gradient-type (direction, color1, color2);
Der CSS-Farbverlauf sollte der CSS-Eigenschaft background-image zugewiesen werden. Der Verlaufstyp kann einer von mehreren sein; linearer Gradient, radialer Gradient oder konischer Gradient. Auf den Verlaufstyp folgen öffnende und schließende Klammern, die die Übergangsrichtung des Verlaufs sowie die in den Verlauf aufzunehmenden Farben enthalten.
Das obige Beispiel zeigt zwei Farben, aber ein Farbverlauf kann mehrere verschiedene Farben enthalten. Die einzige Voraussetzung ist, dass jede Farbe in der Liste durch ein Komma getrennt wird.
Was ist ein linearer Gradient?
Der lineare Farbverlauf ist der beliebteste CSS-Farbverlauf. Es erstellt einen horizontalen, vertikalen oder diagonalen Übergangsverlauf mit zwei oder mehr Farben.
CSS-Beispiel für einen linearen Farbverlauf
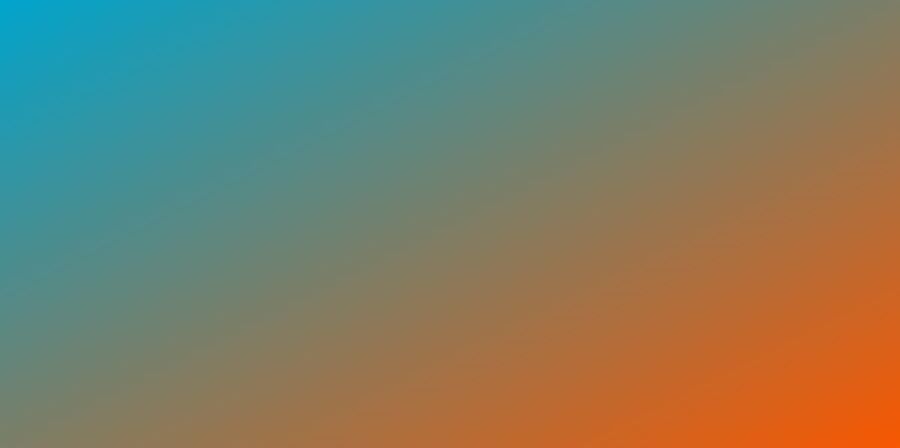
Background-image: linear-gradient(#00A4CCFF, #F95700FF);
Der obige Code erzeugt den folgenden CSS-Gradienten:

Im obigen Beispiel wurde eine Hauptkomponente der Farbverlaufssyntax weggelassen. Diese Komponente ist die Übergangsrichtung des Farbverlaufs und wurde weggelassen, da die Standardausrichtung des linearen Farbverlaufs vertikal (von oben nach unten) ist; das ist die gewünschte Ausgabe in diesem Beispiel.
Der obige Code erzeugt das gleiche Ergebnis wie die folgende Codezeile. Der einzige Unterschied zwischen den beiden ist der Richtungsabschnitt des Codes.
Verwenden des Beispiels für den unteren linearen Gradienten
Background-image: linear-gradient(to bottom, #00A4CCFF, #F95700FF);
Wie Sie in der Ausgabe sehen können, erstellt der obige Code einen Farbverlauf, der oben mit Blau beginnt und dann unten langsam in Orange übergeht. Wenn Sie die Reihenfolge der Farben umkehren möchten, können Sie einfach nach unten durch nach oben ersetzen. Dadurch wird die Richtung des Farbverlaufs umgekehrt und die folgende Ausgabe erzeugt:

Ähnlich wie bei der vertikalen Ausrichtung kann die horizontale Ausrichtung eines Farbverlaufs durch die Verwendung von zwei Richtungsschlüsselwörtern erreicht werden: nach links und nach rechts , die jeweils die folgenden Ausgaben erzeugen.


Diagonale linearer Gradient
Es ist möglich, einen diagonalen linearen Farbverlaufsübergang in jeder Richtung eines linearen Farbverlaufs zu erreichen. Es gibt nur vier spezifische Listen mit Schlüsselwörtern, die Sie kennen müssen, um dies zu ermöglichen.
- Nach rechts unten
- Nach unten links
- Nach oben rechts
- Nach oben links
Verwenden des Beispiels für einen diagonalen linearen Gradienten
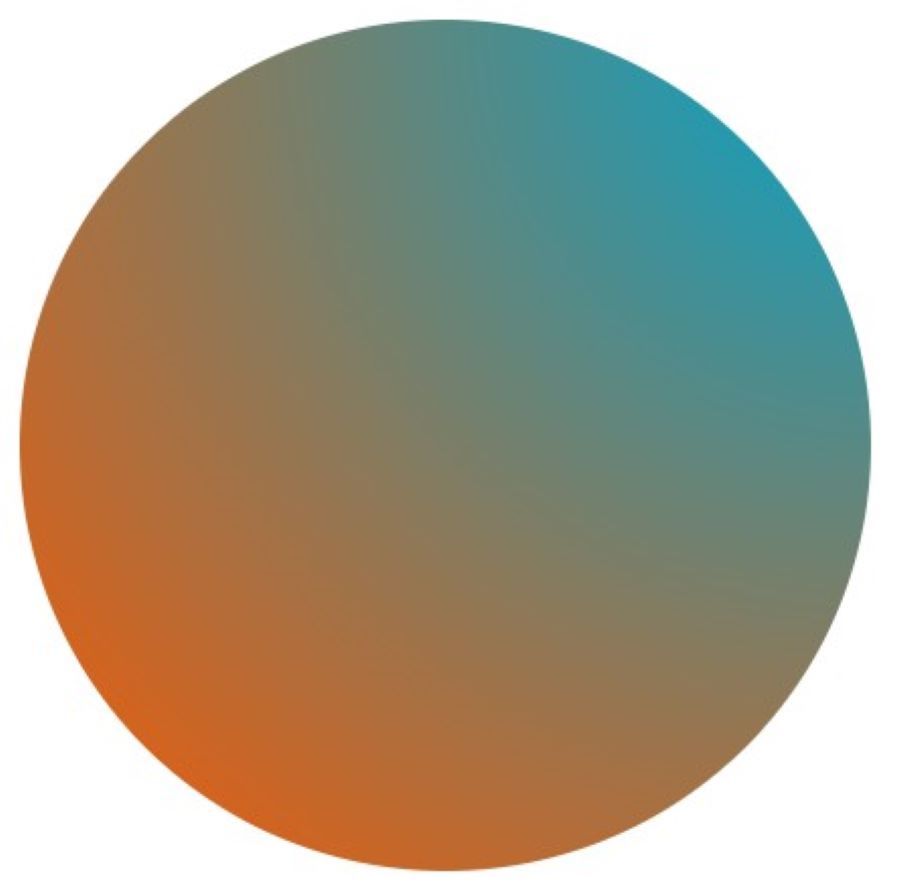
Background-image: linear-gradient(to bottom right, #00A4CCFF, #F95700FF);
Das obige Beispiel erzeugt die folgende Ausgabe:

Wie Sie in der obigen Ausgabe sehen können, geht der lineare Verlauf in diagonaler Richtung vom oberen linken zum unteren rechten Abschnitt des Verlaufs über.
Mehrfarbiger linearer Farbverlauf
Ein linearer Farbverlauf kann zwei oder mehr Farben haben, aber wie sehen mehr Farben in einem Farbverlauf aus? Eine mehrfarbige lineare Farbverlaufsanordnung ist richtungsabhängig. Bei denen, die in horizontaler Richtung übergehen, wird jede neue Farbe links oder rechts des linearen Farbverlaufs angezeigt, abhängig von der genauen Richtung des linearen Farbverlaufs.
Beispiel für einen mehrfarbigen linearen Farbverlauf
Background-image: linear-gradient(to right, #00A4CCFF, #F95700FF, #e2e223, #2727e2, #19ad19);
Die obige Codezeile erzeugt die folgende Ausgabe:

Wie Sie sehen können, wird jede neue Farbe rechts vom Verlauf hinzugefügt, wodurch sich schließlich in einen Regenbogen verwandelt. Die gleiche Leistung kann in vertikaler Richtung erreicht werden; Die spezifische Farbanordnung auf dem linearen Farbverlauf hängt jedoch vom Schlüsselwort für die vertikale Richtung ab (nach oben oder nach unten).
Was ist ein radialer Farbverlauf?
Der radiale Farbverlauf erzeugt einen spiralförmigen Farbverlauf von zwei oder mehr Farben, die standardmäßig von der Mitte aus beginnen. Während der lineare Gradient einen geraden Gradienten erzeugt, der vertikal oder horizontal fließt, erzeugt der radiale Gradient einen kreisförmigen Gradienten, der von der Mitte zu den äußeren Rändern fließt.
Verwenden des radialen Farbverlaufs-Beispiels
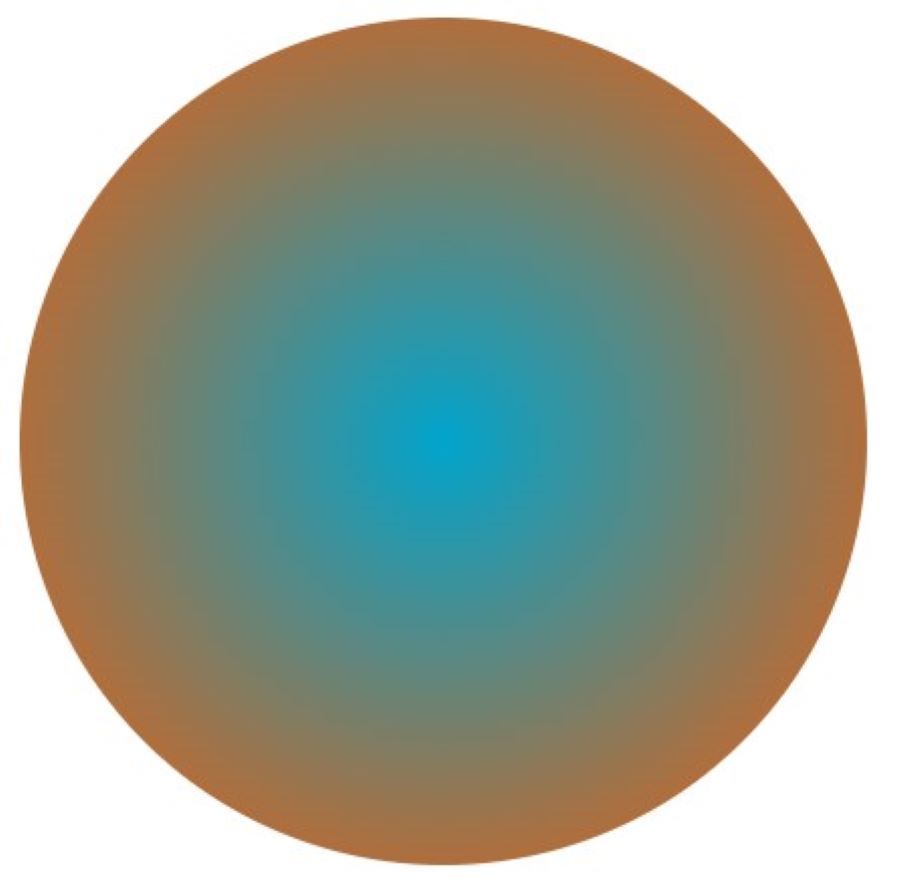
Background-image: radial-gradient( circle, #00A4CCFF, #F95700FF);
Die obige Codezeile erzeugt die folgende Ausgabe:

Ändern des radialen Verlaufszentrums
Standardmäßig beginnt ein radialer Farbverlauf in der Mitte des Farbverlaufs; Es ist jedoch möglich, den Ausgangspunkt durch die Eingabe einiger Schlüsselwörter zu ändern.
Beispiel für die Änderung der Startposition des radialen Gradienten
Background-image: radial-gradient(circle at top right, #00A4CCFF, #F95700FF);
Die obige Codezeile erzeugt die folgende Ausgabe:

Wie Sie in der obigen Ausgabe sehen können, beginnt der Verlauf jetzt in der oberen rechten Ecke statt in der Mitte. Diese Änderung ist möglich, da das Schlüsselwort oben rechts im obigen Code enthalten ist. Die folgende Liste von Schlüsselwörtern kann auch verwendet werden, um den Ursprungspunkt des radialen Verlaufs zu ändern:
- Oben links
- Unten rechts
- Unten links
Mehrfarbige radiale Farbverläufe
Wie der lineare Farbverlauf kann der radiale Farbverlauf auch zwei weitere Farben verwenden. Der Hauptunterschied besteht darin, dass der radiale Farbverlauf am äußeren Rand neue Farben hinzufügt, wenn der lineare Farbverlauf den Farbverlauf in einer geraden Linie hinzufügt.
Beispiel für einen mehrfarbigen radialen Farbverlauf
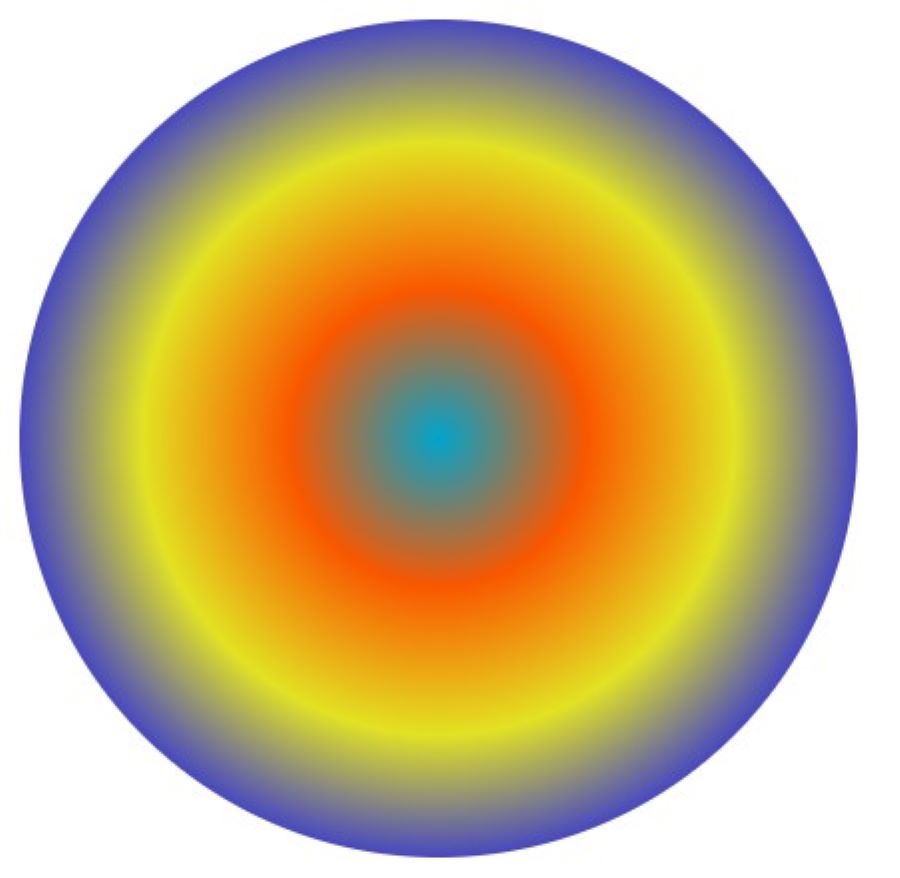
Background-image: radial-gradient(circle, #00A4CCFF, #F95700FF, #e2e223, #2727e2, #19ad19);
Die obige Codezeile erzeugt die folgende Ausgabe:

Farbverläufe anpassen
Bisher haben Sie gesehen, wie Sie die Richtung und den Mittelpunkt eines Farbverlaufs ändern, aber noch nicht, wie Sie einen Farbverlauf anpassen. Das Anpassen eines Farbverlaufs mag nach viel Arbeit klingen, aber sobald Sie die Grundlagen zum Erstellen eines CSS-Hintergrundverlaufs verstanden haben, besteht der nächste offensichtliche Schritt darin, zu lernen, wie Sie Ihre CSS-Verläufe einzigartiger machen.
Standardmäßig nehmen die Farben in einem Farbverlauf einen gleichmäßig verteilten Raum ein, wobei jede Farbe sanft in die nachfolgende übergeht. Wenn also zwei Farben zu einem Farbverlauf kombiniert werden, nimmt jede Farbe beim Übergang von einer zur anderen die Hälfte des verfügbaren Platzes ein. Wenn drei Farben kombiniert werden, nimmt jede Farbe ein Drittel des verfügbaren Platzes ein.
Mit einem benutzerdefinierten Farbverlauf können Sie den Platz, den eine Farbe in einem Farbverlauf einnimmt , definieren, indem Sie die Farbstoppposition explizit zuweisen.
Anpassen eines linearen Farbverlaufs Beispiel 1
Background-image: linear-gradient(to right, #00A4CCFF, #F95700FF 30%);
Die obige Codezeile erzeugt die folgende Ausgabe:

Die obige Ausgabe zeigt die zweite Farbe im linearen Farbverlauf, die am 30%-Punkt der ersten Farbe im Farbverlauf stoppt, anstatt an ihrer üblichen Position, und da die zweite Farbe auch die endgültige Farbe im Farbverlauf ist, erstreckt sie sich natürlich bis zum Ende .
Wenn Sie die 30% im obigen Code am Ende der ersten Farbe platzieren würden, sollten die Dinge klarer werden.
Anpassen eines linearen Farbverlaufs Beispiel 2
Background-image: linear-gradient( to right, #00A4CCFF 30%, #F95700FF );
Der obige Code erzeugt die folgende Ausgabe.

Die obige Ausgabe zeigt deutlich, dass die erste Farbe des Farbverlaufs am 30 %-Punkt der zweiten Farbe im Farbverlauf endet. Dieses Beispiel zusammen mit dem obigen soll Ihnen dabei helfen, die Farbstopp-Anpassung für Sie verständlicher zu machen.
Das Anpassen eines radialen Farbverlaufs erfolgt auf die gleiche Weise wie bei einem linearen Farbverlauf. Um dieselben Ergebnisse wie oben in einem radialen Farbverlauf zu erzielen, müssen Sie lediglich den Farbverlaufstyp und die Farbverlaufsrichtung ändern.
Erstellen von CSS-Verläufen war noch nie so einfach
Dieser Tutorial-Artikel bietet Ihnen die Werkzeuge zum Identifizieren und Erstellen von linearen und radialen Farbverläufen. Wenn Sie es bis zu diesem Punkt geschafft haben, haben Sie gelernt, wie Sie die Richtung und den Mittelpunkt eines Farbverlaufs ändern. Darüber hinaus verfügen Sie jetzt über die Fähigkeiten, CSS-Verläufe anzupassen und einzigartige Hintergrundverläufe zu erstellen.
Wenn Sie jedoch nicht direkt neue und einzigartige Farbverläufe erstellen möchten, können Sie damit beginnen, einige gut aussehende bereits vorhandene zu erstellen.
