Dia, der äußerst beliebte KI-Browser, wurde in Echtzeit getestet. Ich habe den zukünftigen iPhone-Moment des Browsers gesehen

Nach 30 Jahren dürften die Symbole die größte Veränderung bei Browsern sein.
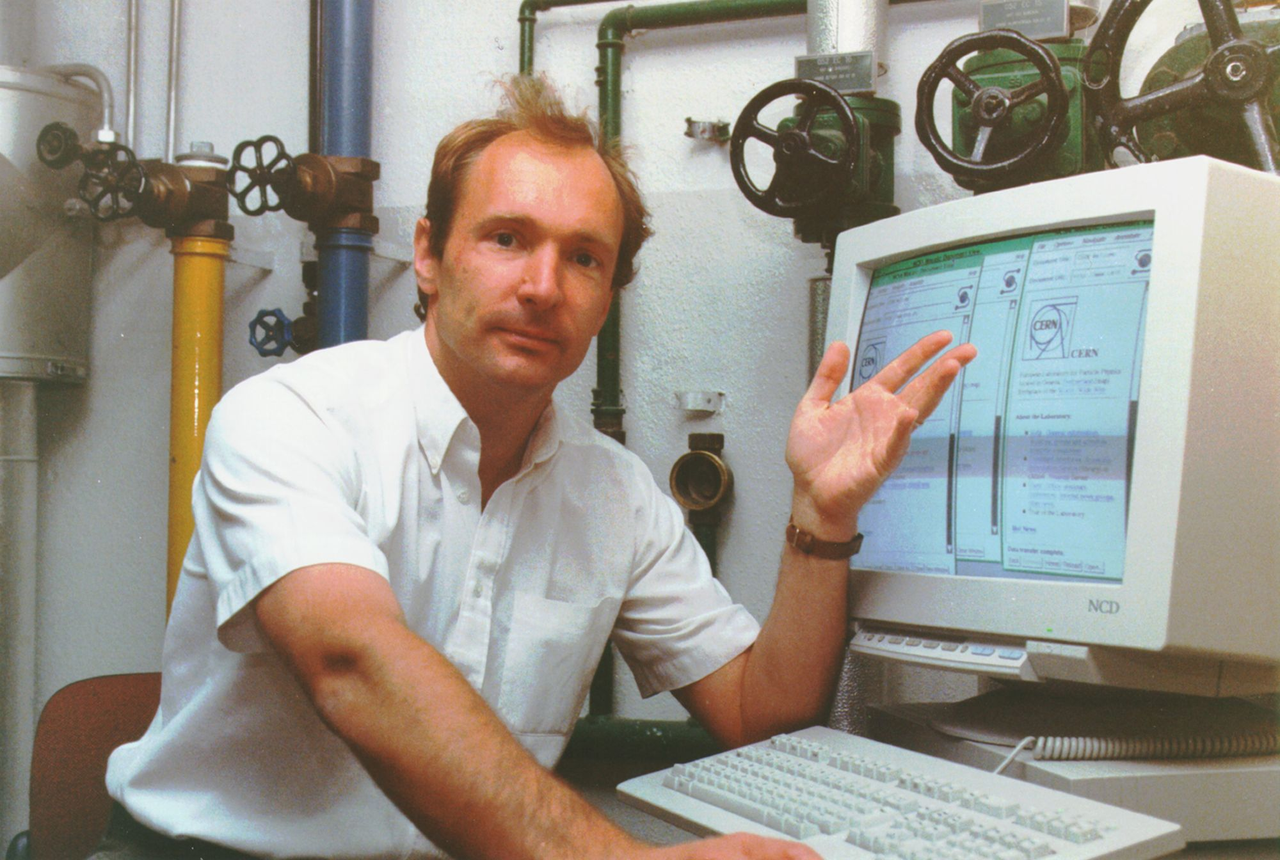
Das grundlegende Interaktionsmodell, das 1990 vom „Vater des Internets“ Tim Berners-Lee entworfen wurde – das Springen zwischen Webseiten über Hyperlinks (Hyperlinks) und die anschließende Logik aus der Eingabe der URL, dem Warten auf das Laden, dem Klicken auf den Link und der Rückkehr zur vorherigen Seite – bleibt bis heute unverändert.
Wir schreiben das Jahr 2025 und wir nehmen immer noch die gleiche Haltung ein, starren auf den Bildschirm und warten darauf, dass die Seite geladen wird.
In den letzten zehn Jahren haben wir viele Browser erlebt, die behaupteten, „den Browsermarkt zu untergraben“. Arc wurde auch als der vielversprechendste gesetzte Spieler im Dorf gefeiert. Nachdem die Muttergesellschaft The Browser Company jedoch Millionen von Nutzern hatte und 150 Millionen US-Dollar verbrannte, kündigte sie an, dass sie die Aktualisierung einstellen und das Unternehmen leider beenden werde.

Nachdem sie letztes Jahr eine Finanzierung in Höhe von 50 Millionen US-Dollar abgeschlossen hatten, beschlossen sie, ihren Fokus auf die Entwicklung eines nativen KI-Browsers namens Dia zu verlagern.
Gründer Josh Miller sagte, dass Dia einen völlig anderen Browsertyp entwickeln möchte – einen Browser, der proaktiver, leistungsfähiger, KI-zentrierter ist und mehr mit der ursprünglichen Vision übereinstimmt. Man kann es das iPhone unter den Webbrowsern oder einen „Internetcomputer“ nennen.

Der Arc-Browser verwendete in seiner frühen und öffentlichen Betaphase ein Einladungscodesystem, und The Browser Company hat offensichtlich davon profitiert.
Vor kurzem wurde dieser Browser namens Dia endlich gestartet, der ein Einladungscodesystem verwendet und in kleinem Maßstab für Erlebnisse geöffnet ist. Experience-Geräte unterliegen bestimmten Einschränkungen und sind derzeit auf macOS 14+ verfügbar, das mit einem Mac M1-Chip oder höher ausgestattet ist.
Während alle darum kämpfen, KI in den Browser zu integrieren, der dem Benutzer am nächsten ist, wollen wir der Frage nachgehen, ob Dia sich von anderen abheben kann und wie KI das Surferlebnis neu gestalten kann.
Google+Perplexity, Dia Möchten Sie KI nutzen, um den Browser zu wechseln?
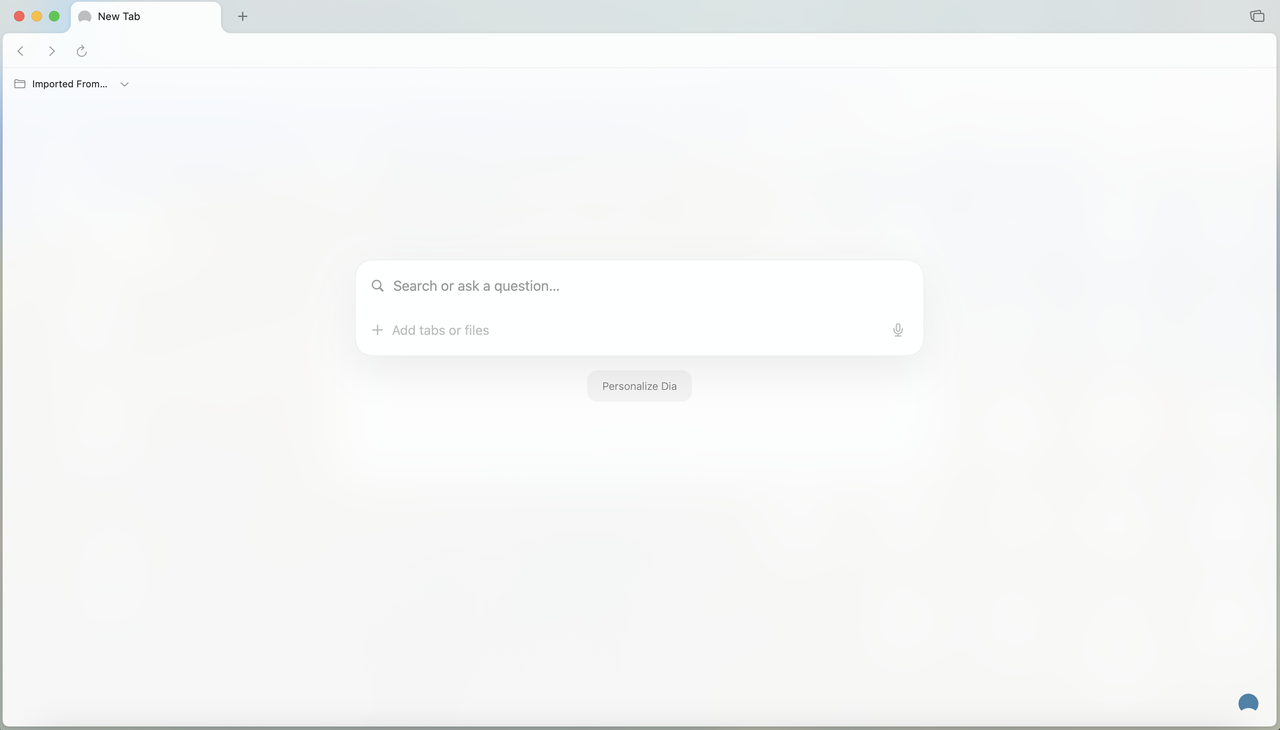
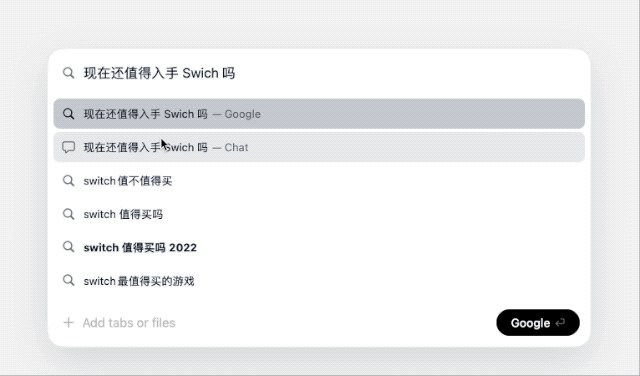
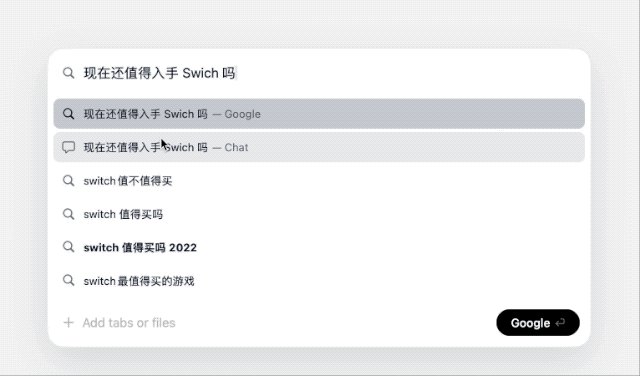
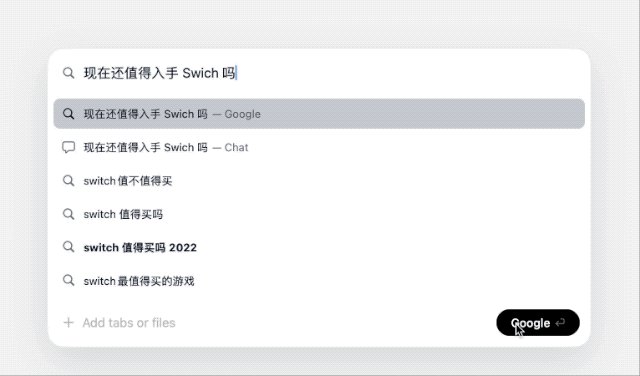
Die Homepage von Dia ist sehr einfach und enthält nur das gewöhnlichste Suchfeld. Man kann sogar sagen, dass es etwas erfrischend ist, aber das ist möglicherweise das ideale Erscheinungsbild eines Browsers: Fragen stellen, Antworten erhalten und beenden. Anstatt die heiße Suchliste zu füllen und Ihre Aufmerksamkeit abzulenken.

Nachdem Sie die Frage eingegeben haben, öffnet Dia ein Kandidatenfenster mit zwei Optionen: Google und Chat.

Wie der Name schon sagt, springt ersteres direkt zu einer regulären Suchmaschinenseite, während letzteres einem gewöhnlichen KI-Chat-Assistenten ähnelt, Dias eigenes großes Modell aufruft, um direkt Antworten zu geben, und über eigene historische Chat-Aufzeichnungen verfügt. Wenn es auf komplexe Probleme stößt, wird es natürlich auch online suchen. 
„Dürfen Haustiere jetzt mit der Hochgeschwindigkeitsbahn fahren?“ „Wie viele Unternehmen verwaltet Musk jetzt?“ Auch die Qualität von Dias Antworten ist instabil. Mehrere Antworten auf dieselbe Frage schwankten immer wieder zwischen richtig und falsch.


Wenn die Frage auf Englisch gestellt wird, verbessert sich die Qualität der Antwort nicht wesentlich und es kann sogar passieren, dass Starlink mit einem unabhängigen Unternehmen verwechselt wird. Tatsächlichen Tests zufolge hängt Dia gelegentlich Bilder an Antworten an; Wenn man Fragen auf Chinesisch stellt, werden manchmal versehentlich englische Antworten ausgelöst.

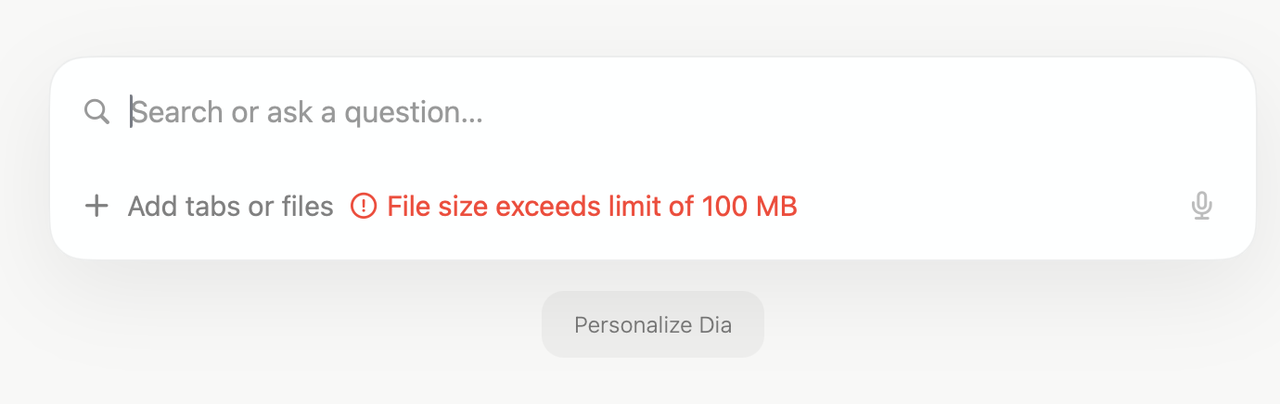
Unten im Eingabefeld sehen Sie auch „Dia personalisieren“, wo Sie die Person, die Sie bewundern, Ihre bevorzugte Lernmethode und Dias Antwortstil festlegen können, was Dia dabei helfen kann, sich selbst schnell zu verstehen und eine Rolle beim Training der KI-Persönlichkeit zu spielen.

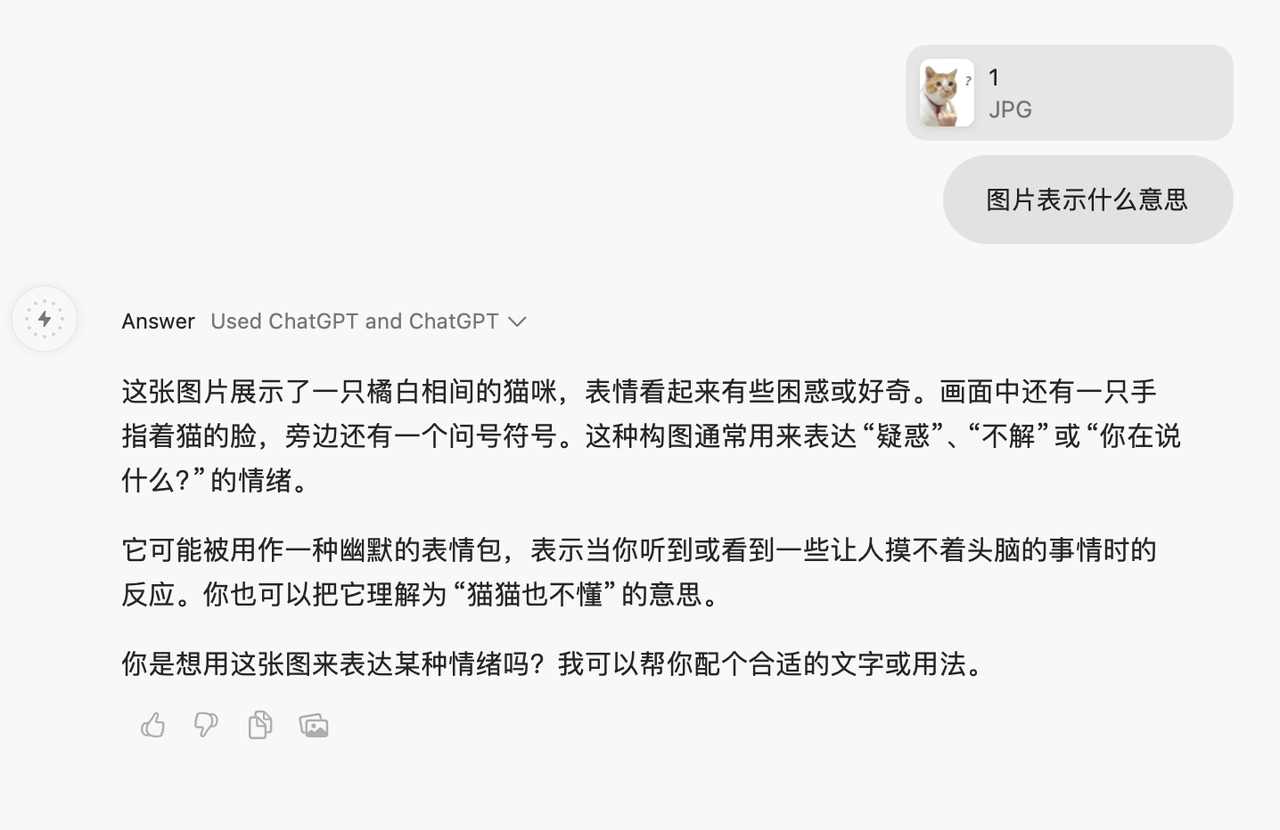
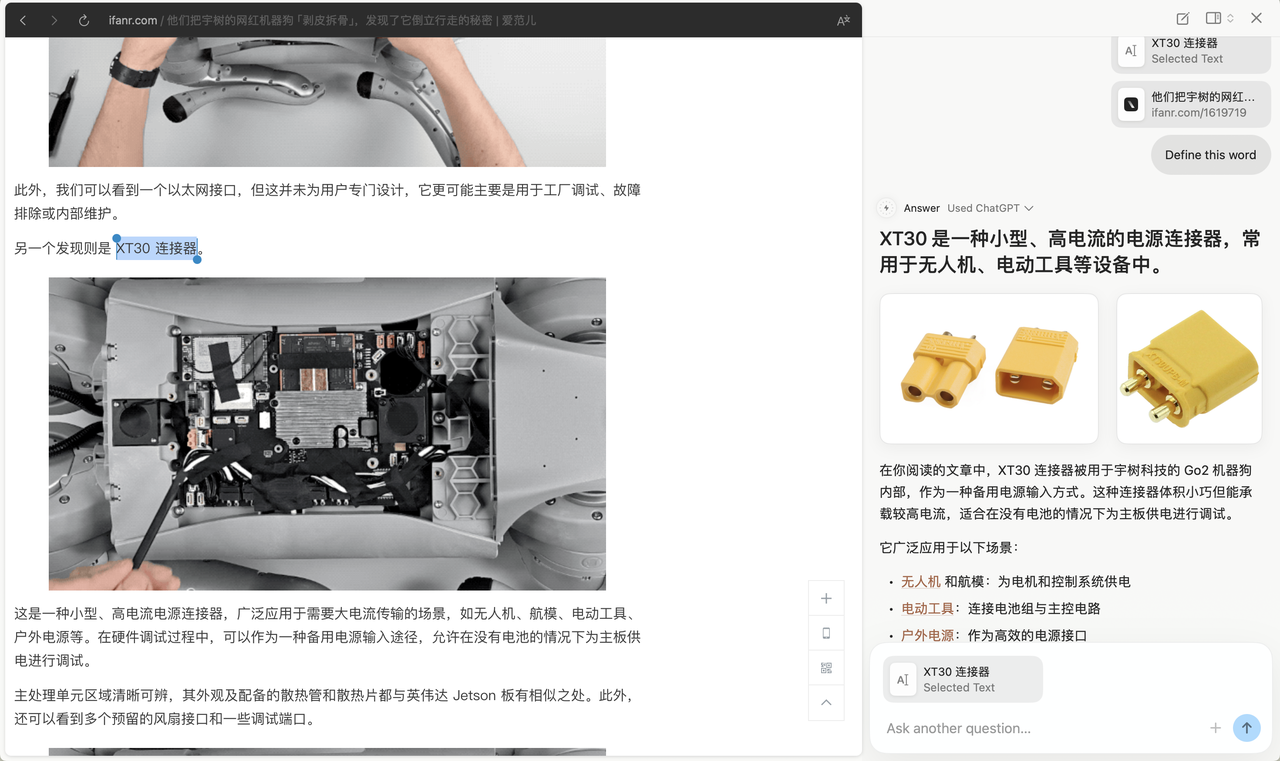
Laden Sie einfach ein Internet-Meme hoch und Dia kann die Bedeutung des Emoticons leicht erkennen. Die Dokumentenzusammenfassung ist vorhanden und die 100.000 Wörter sind übersichtlich sortiert. Es ist jedoch zu beachten, dass die Dokumentgröße auf 100 MB begrenzt ist und der eigentliche Test das Hochladen von Dokumenten im Doc-Format nicht unterstützt.


▲Zwei ChatGPTs werden in der oberen linken Ecke angezeigt, was ein Fehler sein sollte.
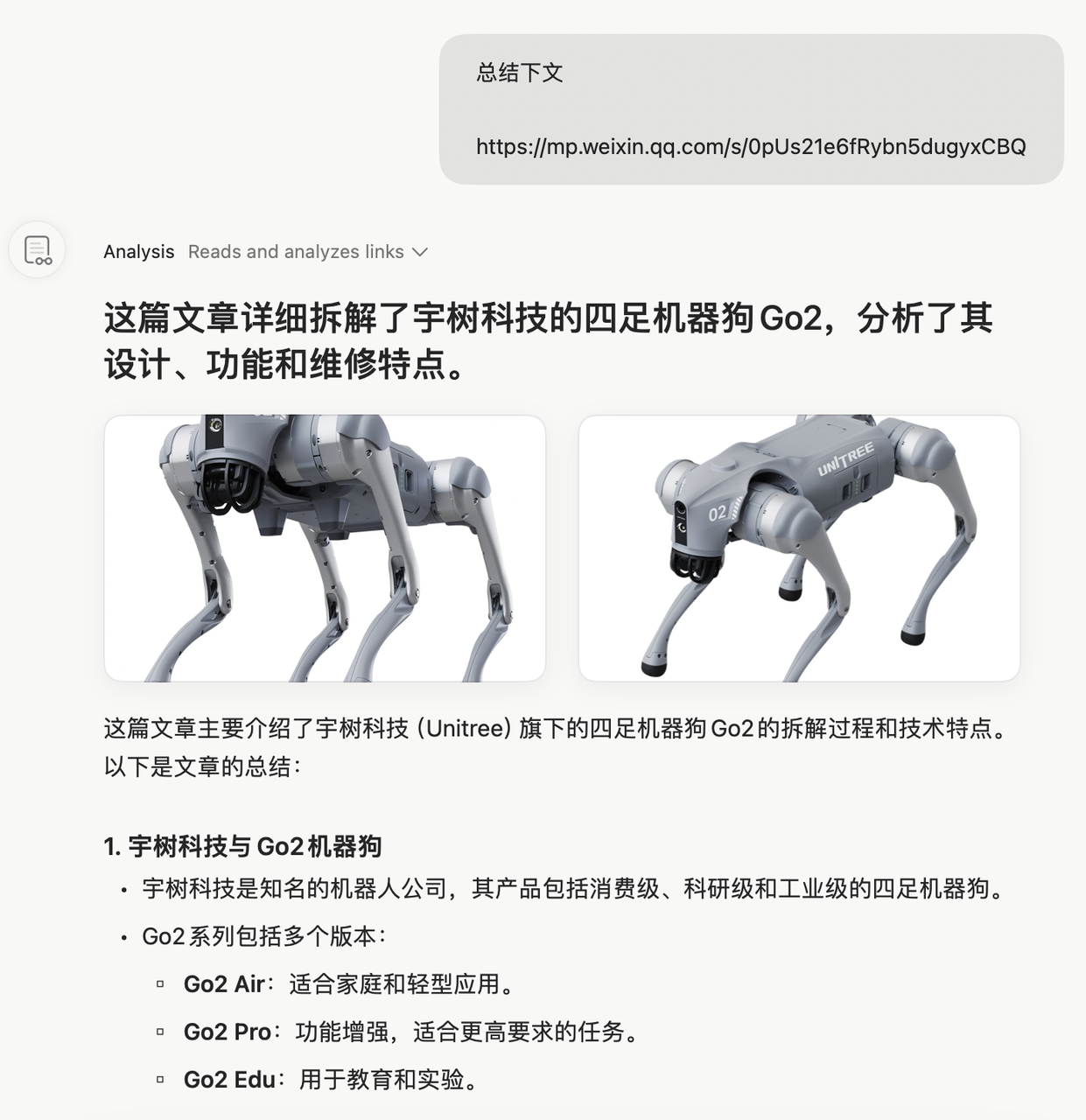
Um den Artikel zum öffentlichen Konto zusammenzufassen, hinterlassen Sie einfach einen Link.

Es ist erwähnenswert, dass der Dia-Browser eine bestimmte Version der Chromium-Engine verwendet. Chromium ist ein Open-Source-Projekt, auf dem viele moderne Browser, einschließlich Chrome, basieren.

Die Interaktion ist das größte Highlight, aber Dia ist immer noch ein halbfertiges Produkt
Dias Interaktionsdesign ist ein Highlight. Herkömmliche KI-Plug-Ins werden hauptsächlich in Form von Seitenleisten und schwebenden Fenstern dargestellt und umfassen KI-Chat, Übersetzung, Webseitenzusammenfassung usw. Der Chat in der oberen rechten Ecke kann als kastrierte Version des KI-Plug-Ins betrachtet werden. Obwohl die Funktion etwas dürftig ist, leistet sie beim interaktiven Erlebnis gute Dienste.
Nach dem Markieren des Wortes kann die Such- oder Erklärungsfunktion direkt auf der rechten Seite bereitgestellt werden, und der Gesamtvorgang verläuft reibungslos und reibungslos.

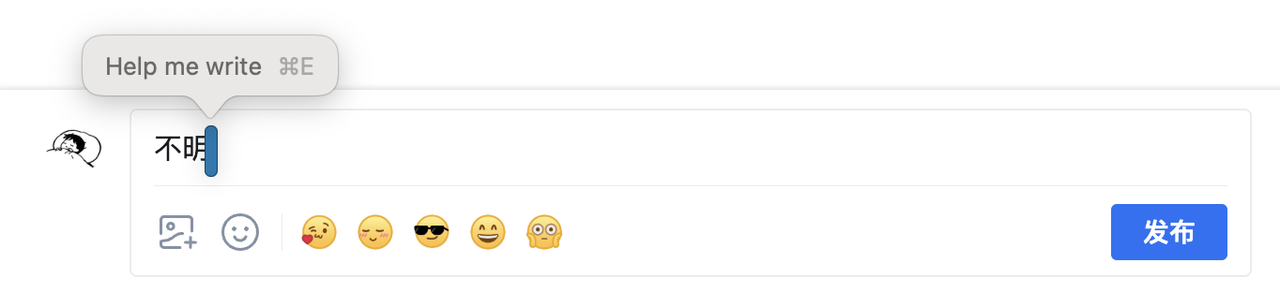
Ich sah zum Beispiel jemanden, der ein Buch über lineare Algebra über Zhihu empfahl. Ursprünglich wollte ich kommentieren: „Ich weiß nicht, wie gut es ist“, aber ich blieb mitten im Schreiben stecken. Was soll ich tun? Wenn ich es zu diesem Zeitpunkt auf den Cursor platziere, wird der Cursor blau und dick, und wenn ich darauf klicke, wird automatisch die Chat-Oberfläche auf der rechten Seite angezeigt.

Dann beschrieb ich kurz die Idee: „Ich verstehe es nicht, aber ich war schockiert“, und DIa durchsuchte die gesamte Seite und gab mehrere Kommentarmöglichkeiten an.


Diese Vorschläge imitieren sogar den entspannten Ton des heißen Kommentarbereichs von Zhihu, der prägnant, unkompliziert und menschlich ist. Nachdem Sie die Richtigkeit bestätigt haben, klicken Sie auf „Einfügen“, um den Kommentar auf der linken Seite automatisch einzufügen und zu erweitern.
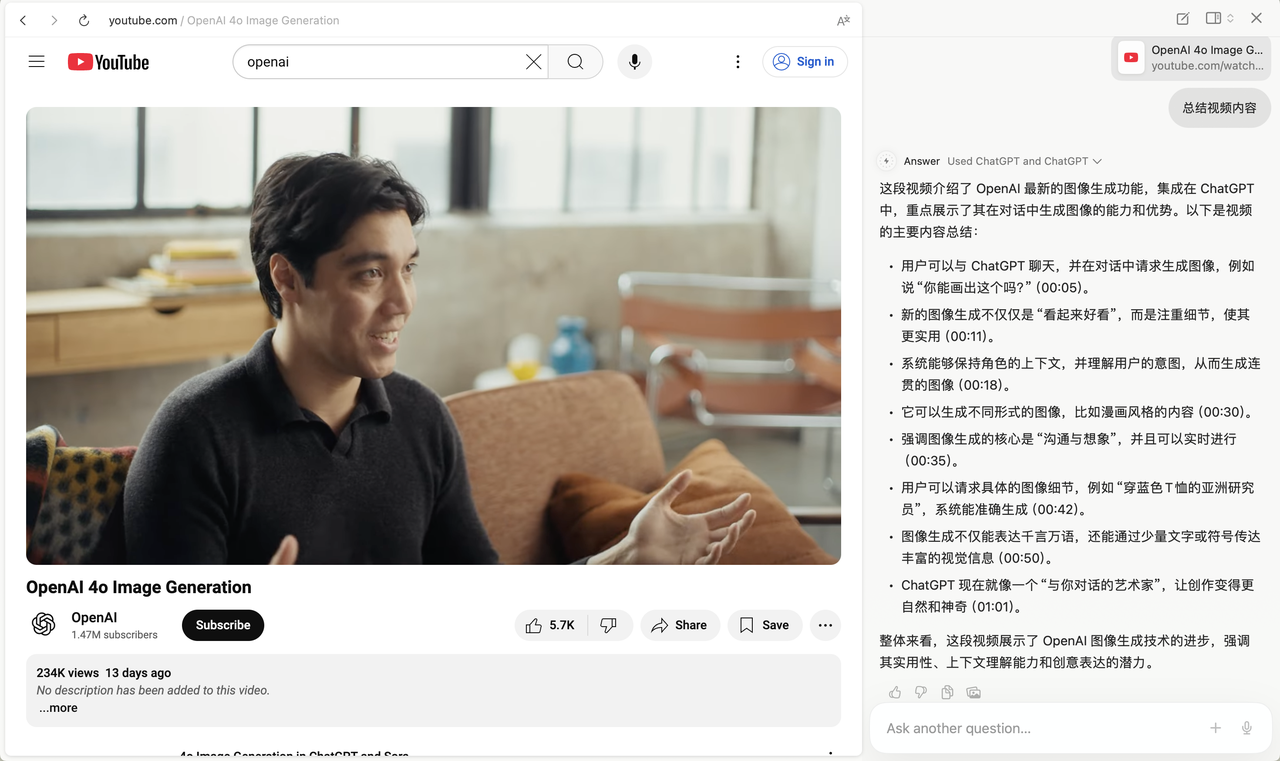
Wenn Sie keine Zeit haben, das Video anzusehen, können Sie den Videoinhalt einfach zusammenfassen. Hier ist ein kleiner Trick, der es auch ermöglicht, das Video mit Untertiteln zusammenzufassen. Nachdem ich es jedoch gebeten hatte, ein Word- oder PDF-Dokument zu erstellen, gab es keine weitere Rückmeldung.
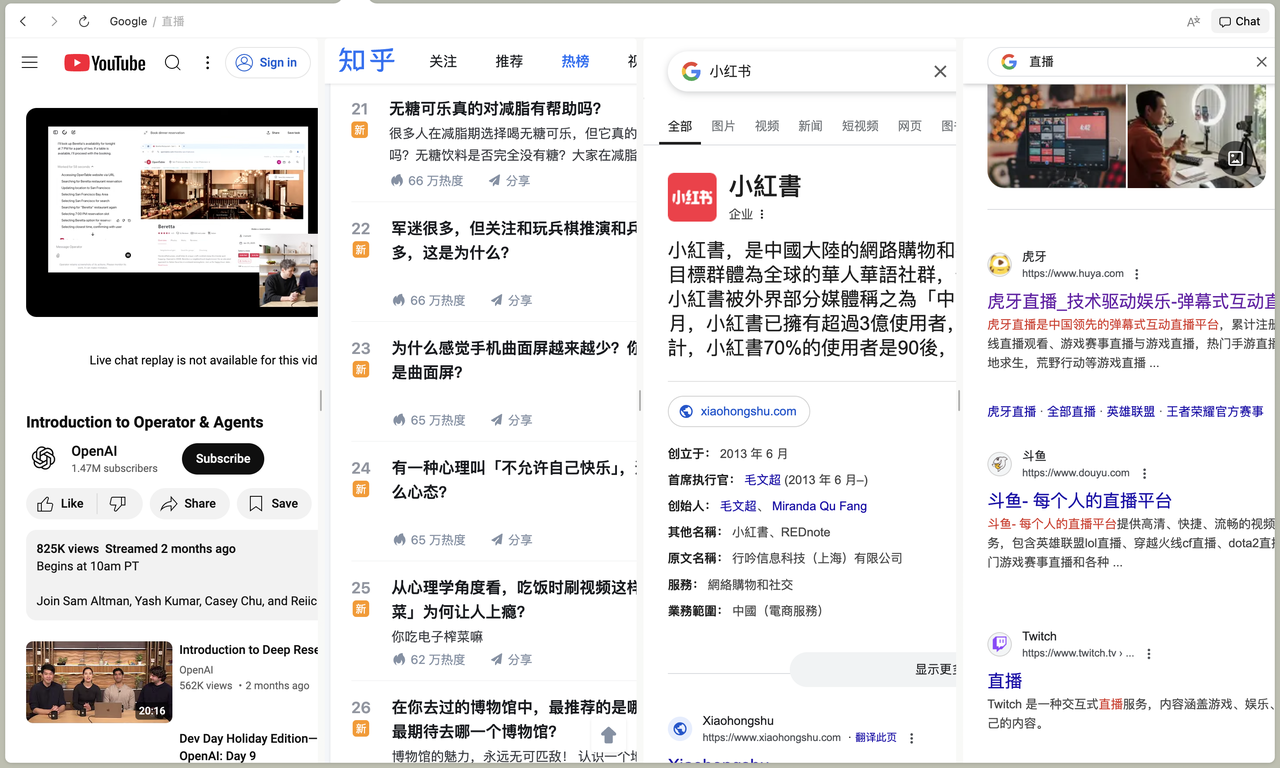
Darüber hinaus kann Dia im Browser auch schnell den Bildschirm „teilen“, indem Sie auf „Ansichtsmenü – Geteilten Ansichtsbereich hinzufügen“ klicken und bis zu 4 Bildschirme gleichzeitig teilen. Allerdings ist die Praktikabilität dieser Funktion begrenzt: Sie zeigt nur Suchergebnisse an und beim Klicken auf eine bestimmte Webseite wird immer noch in den Vollbildmodus gesprungen, was eigentlich „scheinbar, aber nicht nützlich“ ist.

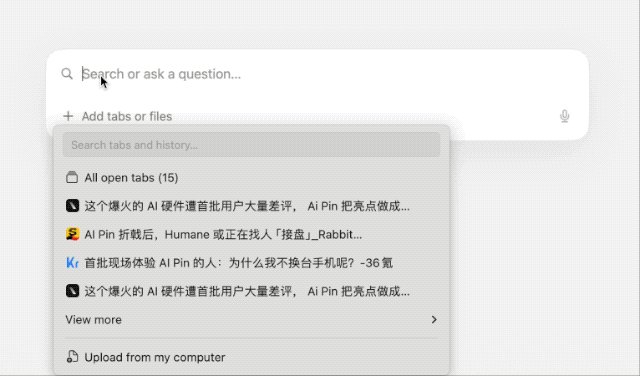
Darüber hinaus wurde Arc häufig dafür kritisiert, dass es Chrome-Lesezeichen nicht migrieren könne. Jetzt hat Dia seine Lektion gelernt und bietet eine Ein-Klick-Lesezeichen-Importfunktion, um eine reibungslose Migration zu unterstützen. Das andere ist, dass es nicht so weit ging wie Arc, sondern sich für ein konventionelleres horizontales Tab-Design entschied. Sie können dem Eingabefeld verschiedene Webseiten-Tags hinzufügen und alle Tags gleichzeitig zum Konversationskontext hinzufügen, um die Informationsverknüpfungsfunktionen von Seiten mit mehreren Registerkarten zu verbessern.

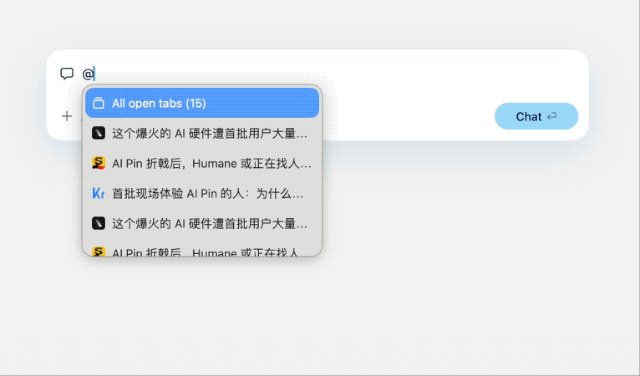
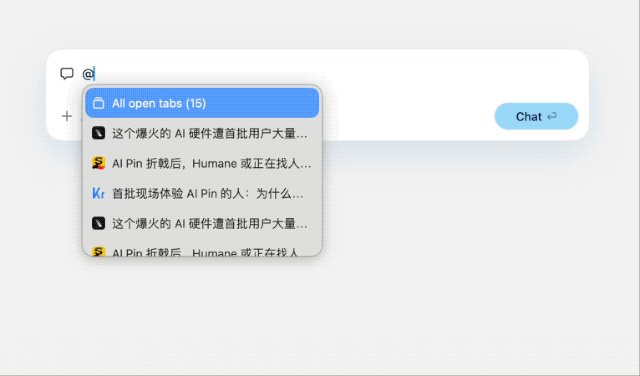
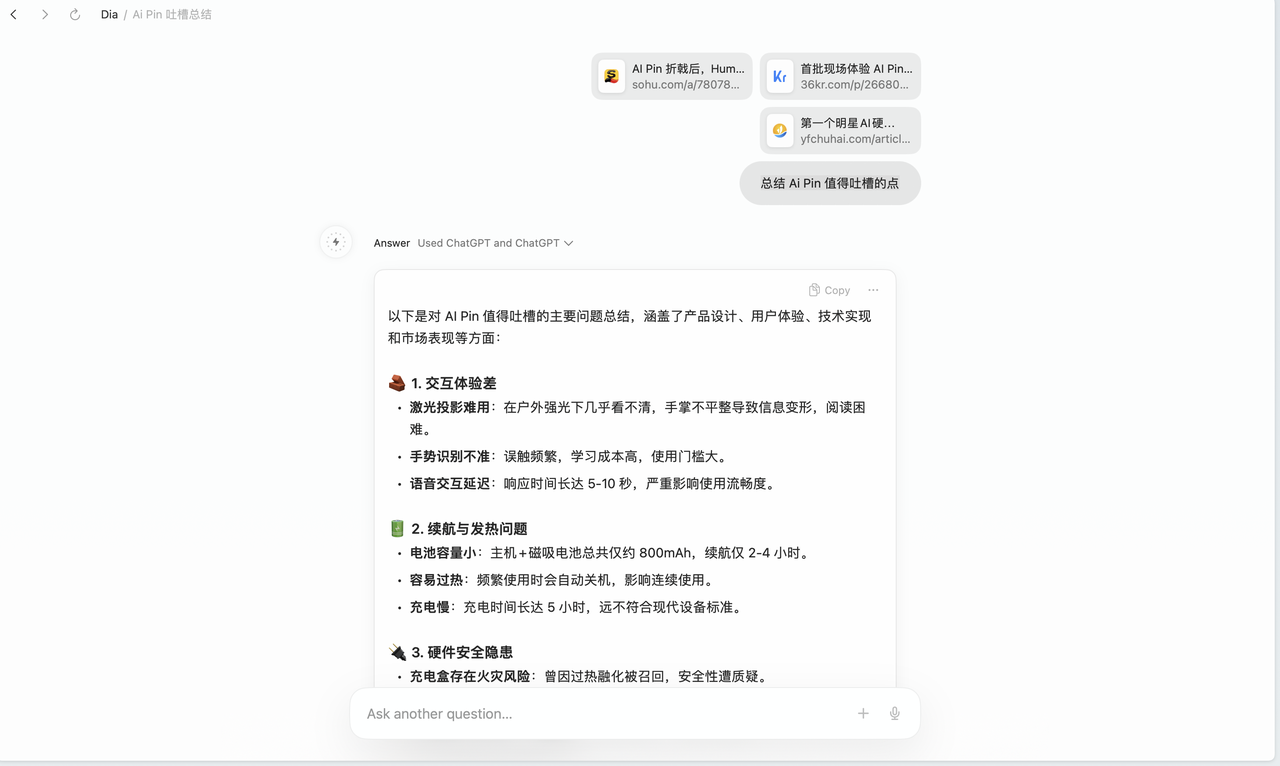
Ähnlich wie ChatGPT GPTs aufruft, unterstützt Dia auch den Aufruf jedes Webseiten-Tags über @. Das Gameplay ist sehr einfach. Ich habe einige frühere Artikel über Ai Pin ausgewählt und sie gebeten, die Punkte zusammenzufassen, die es wert sind, sich über Ai Pin zu beschweren. Ich bekam schnell eine klare Antwort.

Die Ära des Browsers 2.0 hat begonnen und das Web ist noch lange nicht tot.
Im Jahr 2010 verfassten Chris Anderson und Michael Wolff gemeinsam den Artikel „Das Web ist tot, das Internet ist für immer“ in der Zeitschrift Wired.
Der Artikel weist scharf darauf hin, dass das World Wide Web (Web) zwanzig Jahre nach seiner Geburt allmählich im Niedergang begriffen ist. Der Grund dafür ist, dass der traditionelle Webbrowsermodus nach und nach durch einfachere und reibungslosere Dienste ersetzt wird, insbesondere durch die Zunahme von Anwendungen (Apps), die einfacher und effizienter sind und ihre Anforderungen direkt erfüllen können.
Sie können beispielsweise eine Nachrichten-App öffnen und sofort die Schlagzeilen durchsuchen, ohne die URL in den Browser eingeben und auf das Laden der Seite warten zu müssen. Dieser „App First“-Trend hat im letzten Jahrzehnt die Entwicklungslogik von Internetprodukten nahezu dominiert.

Der Aufstieg der generativen KI hat den Schwerpunkt der Produktentwicklung jedoch wieder auf das Webmodell verlagert.
Es scheint unerwartet, aber es macht Sinn. Die KI-Interaktion ist im Wesentlichen text-/dialogzentriert, und die Weboberfläche unterstützt natürlich die komplexe Texteingabe und -ausgabe und kann den Austausch von Ergebnissen und die Zusammenarbeit erleichtern.
Generative KI-Modelle haben einen hohen Rechenaufwand und hohe Iterationsgeschwindigkeiten. Während der Erkundungsphase, in der ungewiss ist, welche KI-Anwendungsszenarien am wertvollsten sind, kann die Webplattform alle Gerätebenutzer zu den niedrigsten Kosten abdecken und die Überprüfung der Übereinstimmung zwischen Produkt und Markt beschleunigen.
Darüber hinaus ermöglicht die Webversion im Vergleich zu den psychologischen und tatsächlichen Kosten des Herunterladens der App den Benutzern das „Klicken und Verwenden“, was besonders wichtig für ein von Natur aus unbekanntes Produkt wie ChatGPT ist und die Hürden für Benutzer beim Ausprobieren verringert.

Die grundlegende Form und Funktionalität von Browsern wird seit fast dreißig Jahren beibehalten. Während seiner Arbeit am CERN schuf Sir Tim Berners-Lee 1989 das World Wide Web (WWW), um den Bedarf an Informationsaustausch zwischen Wissenschaftlern, Universitäten und anderen Forschungseinrichtungen zu decken.
Der Webbrowser entstand, aber sein ursprüngliches Design konzentrierte sich auf Dokumente, und diese zugrunde liegende Logik wurde noch nicht geändert.
Vom späteren Netscape Navigator bis zum heutigen Chrome, Safari, Firefox und Opera kann man nicht sagen, dass das Oberflächenerscheinungsbild der Kernelemente des Browsers (Registerkarten, Adressleiste, Favoriten) unverändert geblieben ist, aber es hat sich nicht wesentlich verändert.
In der Vergangenheit haben wir Informationen über Suchmaschinen wie folgt erhalten: Geben Sie Schlüsselwörter ein, erhalten Sie ein Dutzend oder sogar Dutzende von Ergebnisseiten, klicken Sie dann, durchsuchen, beurteilen und filtern Sie eine nach der anderen und finden Sie schließlich den kleinen Teil, den wir benötigen, aus der riesigen Informationsmenge.
Dieser Vorgang ähnelt dem Durchsuchen von Bücherstapeln in einer Bibliothek, ist zeitaufwändig und ineffizient. In dieser Zeit war die Fähigkeit, Informationen zu finden, eine Fähigkeit für sich, die sogar zu Tutorials und Kursen wie „Fortgeschrittene Suchtechniken“ führte.

Später wurde die Suchmaschine intelligenter und das Interface-Design und die Leistung optimiert. So wurde beispielsweise die Tab-Seite von einem einzelnen Fenster zu einem Multitasking-Verwaltungstool geändert und in die Adressleiste wurde auch die Suchfunktion integriert. Letztlich handelte es sich bei diesen Änderungen jedoch immer noch um Flickenteppiche und nicht um eine komplette Überarbeitung.
In einer Zeit, in der immersives, räumliches Computing und Konversations-KI auf dem Vormarsch sind, sind wir immer noch gezwungen, Browser zu verwenden, die vor mehr als 30 Jahren auf der Grundlage des Dokumentparadigmas entwickelt wurden. Hierbei handelt es sich nicht so sehr um ein Schnittstellenproblem, sondern eher um eine Diskrepanz im gesamten Informationsinteraktionsmodell.
Die rasante Weiterentwicklung der KI hat eine Lücke in der Neugestaltung des Browser-Erlebnisses geöffnet. Letztes Jahr breitete sich der Hype um KI-Plug-ins aus, und Spieler wie Kimi und Monica stiegen einer nach dem anderen in das Spiel ein, was einige neue Spielmöglichkeiten mit sich brachte: Sie können Antworten erhalten und Aufgaben erledigen, ohne die Seite zu verlassen, und Ihre Effizienz ist in die Höhe geschossen.
Den aktuellen Erfahrungen nach zu urteilen, weist Dia, bei dem es sich noch um ein halbfertiges Produkt handelt, einige Highlights in Details wie Sidebar-Interaktion und Worterklärung auf, springt aber letztendlich immer noch nicht aus der Kategorie der KI-Plug-Ins heraus, sondern geht es eher um die Integration und Verfeinerung vorhandener Funktionen.
Josh Miller hat einmal gesagt, dass die Schnittstellenanforderungen herkömmlicher Browser nicht mehr so dringend sind und dass die zugrunde liegende Struktur unsere Zukunft bestimmen wird. „Die meisten Leute denken, wir bauen einen Browser“, sagte Miller in einem Gespräch, „aber wir bauen tatsächlich ein browserbasiertes System.“
Sein Ziel ist es, den Browser von einem einfachen Tool zur Anzeige von Inhalten in eine betriebssystemähnliche Existenz zu verwandeln, die persönliche Vorlieben und Verhaltensweisen verwalten und ein geräteübergreifendes KI-Erlebnis auf Systemebene erreichen kann, ohne dass Einstellungen in jeder Anwendung wiederholt werden müssen.

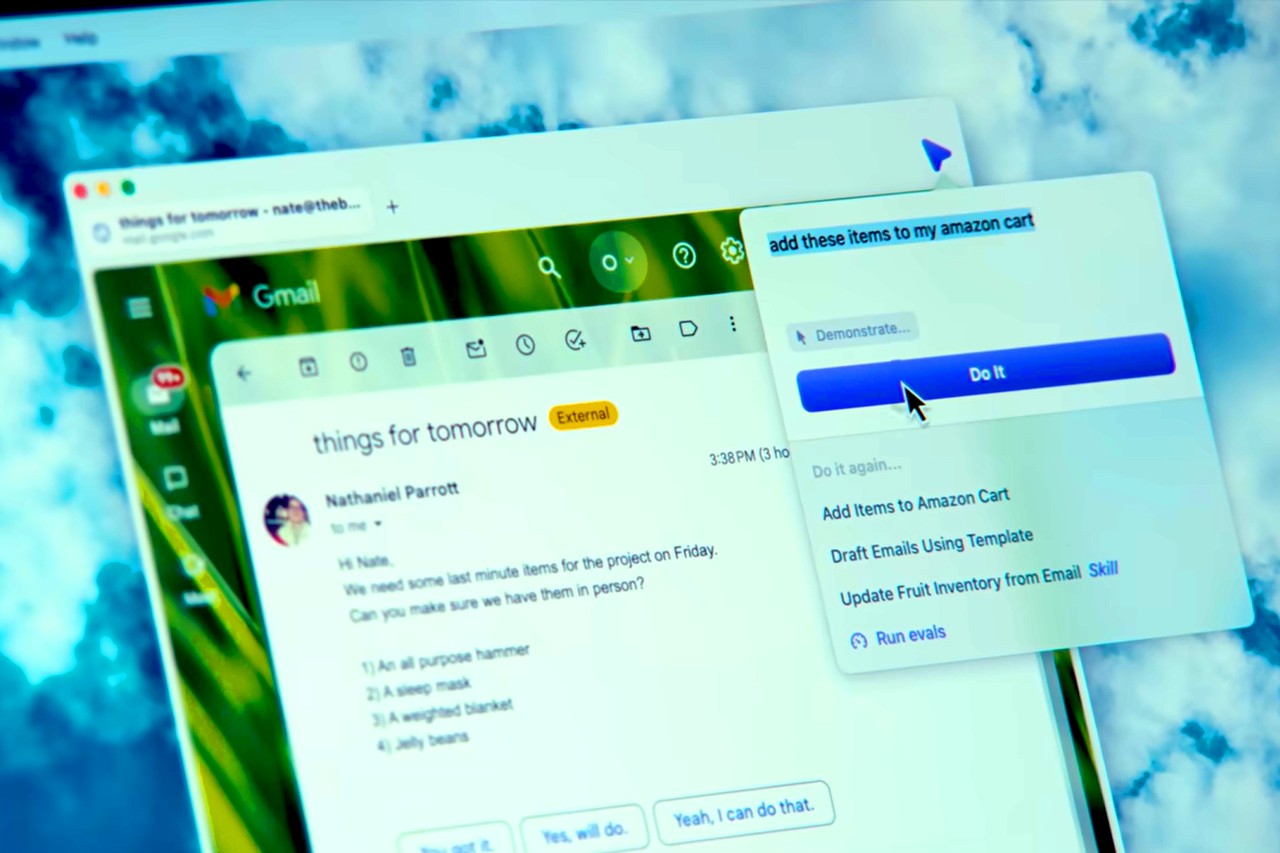
In frühen Demos zeigte Dia, wie Browser Aufgaben im Auftrag von Menschen ausführen können.
Dia durchstöbert beispielsweise selbst Amazon, findet diese Artikel und legt sie in ihren Warenkorb. Genau das kann ein Browser tun: Er nutzt seinen Zugriff auf alle Ihre Webanwendungen und Browserdaten, um die Arbeit für Sie zu erledigen.
Obwohl der heutige Dia noch weit von diesem Ziel entfernt ist, deckt sich dieser Wandel vom passiven Reaktions- zum Ausführungskonzept mit dem derzeit beliebten Agent.
Bei dem von OpenAI eingeführten Operator und dem neu veröffentlichten „Meditation“-Agenten von Zhipu haben wir auch gesehen, dass der Browser beginnt, im Namen des Benutzers Aktionen durchzuführen, wie etwa das Buchen von Flugtickets, das Vergleichen von Produktpreisen, das Ausfüllen von Formularen und sogar den Abschluss von Online-Einkäufen.
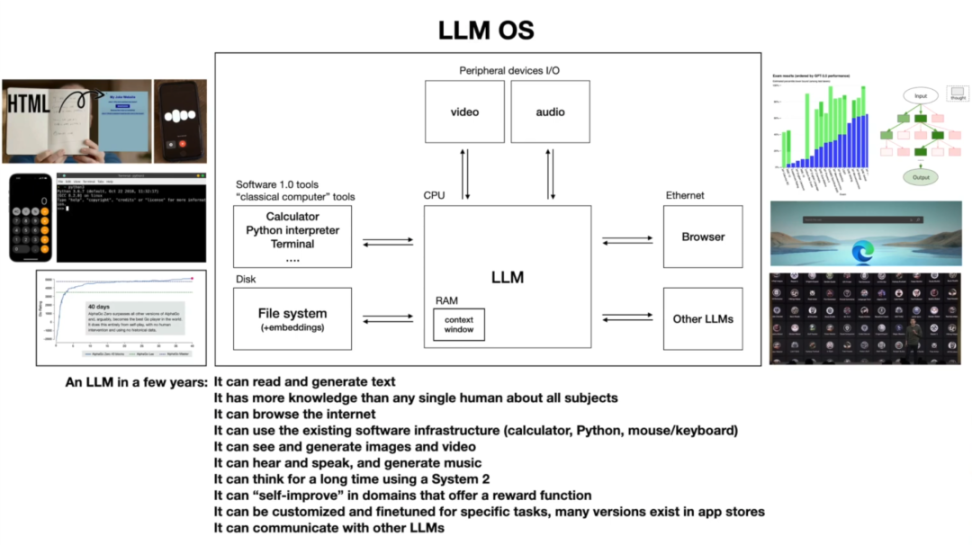
Um diesen Trend besser zu verstehen, werfen wir einen Blick auf die Idee des „LLM-Betriebssystems“ von Andrej Karpathy, dem ehemaligen KI-Guru bei OpenAI:
- LLM als Kernel: LLM ist das Zentrum des gesamten Systems, ähnlich der CPU in einem herkömmlichen Betriebssystem, verantwortlich für die Verarbeitung von Kernaufgaben und die Koordination anderer Komponenten.
- Speichersystem: einschließlich Kontextfenster (ähnlich RAM), das zum Speichern der aktuell verarbeiteten Informationen verwendet wird.
- Dateisystem: Wird zur langfristigen Speicherung von Daten verwendet, ähnlich der Festplatte eines herkömmlichen Computers.
- Vektordatenbanken (Einbettungen/Vektordatenbanken): werden zum Speichern und Abrufen eingebetteter Vektoren verwendet, die für LLM eine wichtige Grundlage für das semantische Verständnis und den semantischen Abruf bilden.
- Browser: Als eines der E/A-Peripheriegeräte wird es verwendet, um auf Internetressourcen zuzugreifen und Echtzeitinformationen abzurufen.
- Multimodale Tools: unterstützen die Verarbeitung von Text, Bildern, Audio und anderen Datentypen.
- Andere Tools wie Code-Interpreter, Taschenrechner usw. werden verwendet, um LLM bei der Erledigung komplexer Aufgaben zu unterstützen.

Von Anfang an waren Browser eng an den menschlichen Bedürfnissen ausgerichtet, und die Eigenschaften, für den Menschen geboren zu sein, sind allgegenwärtig. Die UI-Automatisierungstools, auf die herkömmliche Browser angewiesen sind (z. B. Selenium), sind im Wesentlichen Spiegelsimulationen menschlicher Vorgänge.
Anders als bei grafischen Schnittstellen und manuellen Vorgängen müssen KI-Agenten über Code auf Daten zugreifen und diese analysieren, um automatisch mit Webseiten interagieren zu können. Dynamisch geladene Inhalte, komplexe Seitenstrukturen und die weit verbreitete Anwendung von Anti-Crawling-Mechanismen (z. B. Verifizierungscodes) sind allesamt Schwierigkeiten, die gelöst werden müssen.
Auch Paul Klein, Gründer des Browser-Dienstleisters Browserbase, gab einige technische Ideen:
- Entwickeln Sie einen Open-Source- und effizienten Browser, um die Wartezeit beim Start des Browsers und die für die Installation erforderlichen Ressourcen zu reduzieren und die Ausführungsgeschwindigkeit und den Bereitstellungskomfort zu verbessern.
- LLM wird zum schnellen Auffinden von Webseitendaten verwendet. VLM identifiziert Elemente anhand von Screenshots und unterstützt die Interaktion in natürlicher Sprache ohne komplexe Skripte. Es kann sich sogar an verschleierte oder dynamische Inhalte anpassen.
- Stellen Sie zuverlässigere SDK- und API-Entwicklungstools bereit, vereinfachen Sie den Entwicklungsprozess und verbessern Sie das AI-Agent-Erlebnis.
Ein idealerer Zustand besteht darin, dass der KI-Agent und der Browser/die Website direkt über standardisierte Protokolle kommunizieren müssen, den visuellen Interaktionslink überspringen, automatisierte Vorgänge basierend auf Datenschnittstellen (wie APIs, zugrunde liegende Protokolle) realisieren und die direkte Verbindung von „Mensch → Schnittstelle → Daten“ zu „Maschine → Protokoll → Daten“ herstellen müssen.
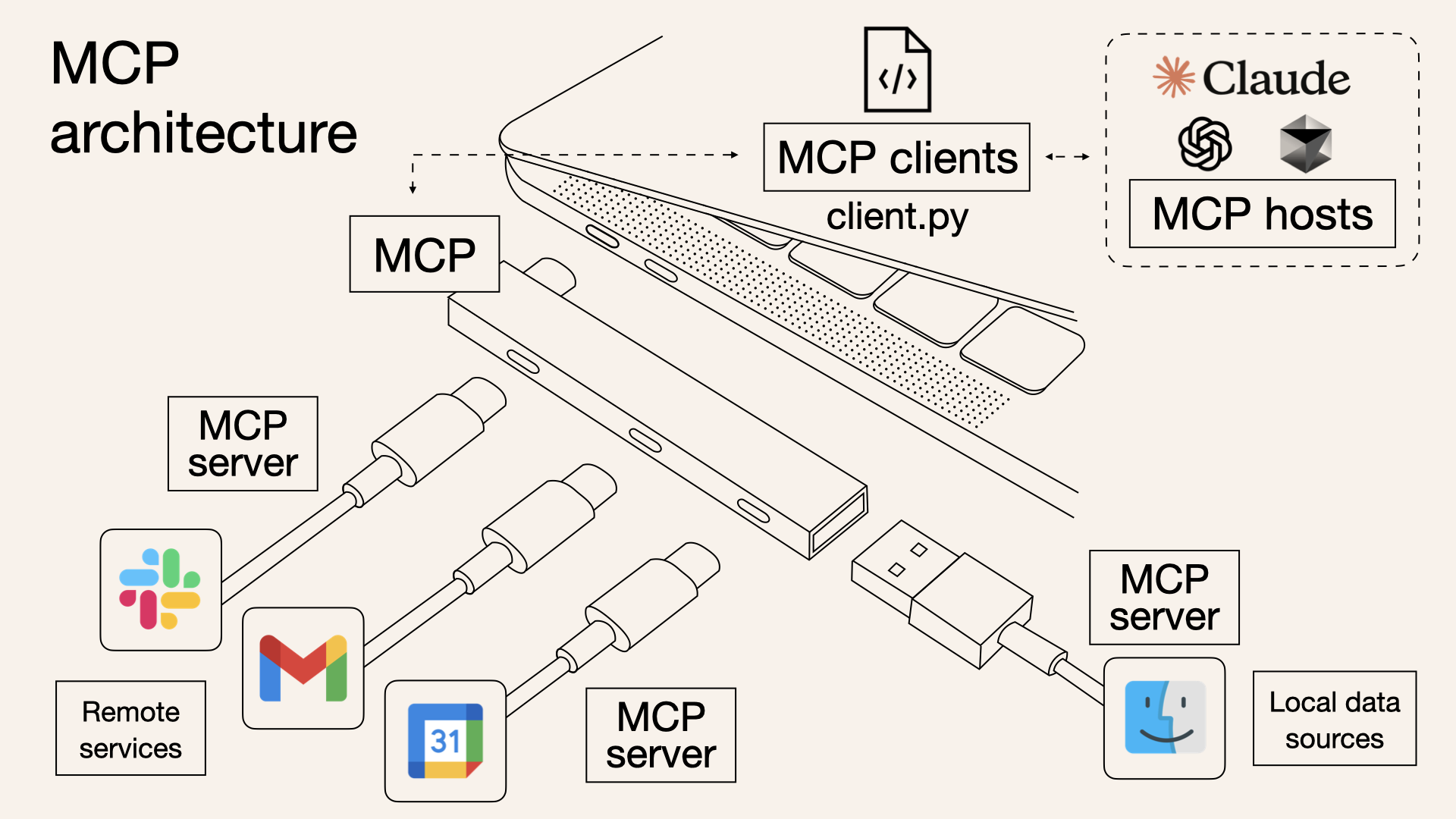
MCP, das in dieser Zeit häufig in der Öffentlichkeit auftauchte, ist eine Lösung für den Engpass des traditionellen „Mensch → Schnittstelle → Daten“-Modells. Es verbindet AI Agent (Host/Client) über eine Client-Server-Architektur mit externen Ressourcen (Server) und ersetzt Schnittstellenoperationen durch Protokolle.

Vereinfacht ausgedrückt kann man sich MCP als eine „universelle Schnittstelle“ vorstellen, genau wie die USB-C-Schnittstelle eines Computers. Über diese Schnittstelle können KI-Modelle problemlos eine Verbindung zu verschiedenen externen Ressourcen wie Dateien, Datenbanken, Onlinediensten usw. herstellen.
Über MCP kann der KI-Assistent nicht nur Daten abrufen, sondern auch direkt mit den Daten arbeiten, z. B. Dateiinhalte lesen, Datenbankeinträge aktualisieren usw.
Browser werden weiterhin dem Menschen dienen, sich aber zunehmend an die Bedürfnisse der KI anpassen. Ein kollaboratives Modell, bei dem Menschen Befehle erteilen und Agenten diese effizient ausführen, wird in Zukunft zur Norm werden.
Von der frühen Befehlszeilenschnittstelle (CLI) über die grafische Benutzeroberfläche (GUI) bis hin zur reinen Interaktion zwischen Menschen und Maschinen in natürlicher Sprache und der Interaktion auf Protokollebene zwischen Maschinen wird die Technologie immer komplexer, aber die Interaktionsmethoden werden immer einfacher.
Jetzt hat die Browser-2.0-Ära begonnen und das Web ist noch lange nicht tot.
„KI wird weder in Form einer Anwendung noch in Form einer Schaltfläche existieren. Wir glauben, dass es eine völlig neue Umgebung sein wird – basierend auf einem Webbrowser“, heißt es auf der offiziellen Website von Dia.
# Willkommen beim offiziellen öffentlichen WeChat-Konto von Aifaner: Aifaner (WeChat-ID: ifanr). Weitere spannende Inhalte werden Ihnen so schnell wie möglich zur Verfügung gestellt.
Ai Faner | Ursprünglicher Link · Kommentare anzeigen · Sina Weibo
