10 JavaScript-String-Methoden, die Sie heute beherrschen sollten
Beim Programmieren in JavaScript werden Sie häufig auf Szenarien stoßen, die eine Manipulation von Zeichenfolgen erfordern. Beispielsweise müssen Sie beim Abrufen einer E-Mail möglicherweise alle Zeichen in Kleinbuchstaben umwandeln oder einen regulären Ausdruck verwenden, um zu überprüfen, ob das eingegebene Passwort alle Bedingungen erfüllt.
JavaScript-String-Methoden helfen Ihnen, all diese Operationen mit einem String gemäß Ihren Anforderungen mit Leichtigkeit durchzuführen. Hier sind 10 String-Methoden mit Beispielen, die Ihnen helfen, sie gut zu verstehen.
Was sind JavaScript-String-Methoden?
Strings sind eine grundlegende Datenstruktur, die aus einer Folge von Zeichen besteht. Diese Datenstruktur ist Teil aller wichtigen Programmiersprachen, einschließlich Python, JavaScript, Java und mehr.
String-Methoden sind die vorgefertigten JavaScript-Methoden, die Entwicklern helfen, allgemeine Operationen mit Strings auszuführen, ohne den Code manuell schreiben zu müssen. Sie werden mit der an die String-Variablen angehängten Punktnotation ausgeführt.
Da es sich nur um JavaScript-Funktionen handelt, enden sie immer mit Klammern, die optionale Argumente enthalten können. Es ist wichtig zu wissen, was JavaScript ist und wie es funktioniert, bevor Sie fortfahren. Lassen Sie uns loslegen und diese Methoden genauer kennenlernen.
Nehmen wir für die kommenden Methoden als Beispiel eine String-Variable str mit dem Wert „ Willkommen bei MUO! “.
let str = "Welcome to MUO!"1. String.toLowerCase() und String.toUppperCase()
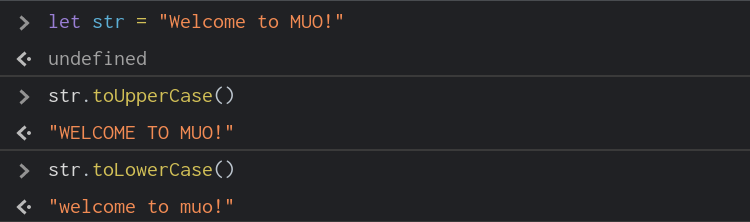
Die String-Methode toLowerCase() konvertiert alle Zeichen des angegebenen Strings in das Kleinbuchstabenformat, und die toUpperCase()- Methode konvertiert alle Zeichen in das Großbuchstabenformat. Diese Funktionen ändern die ursprüngliche Zeichenfolge nicht.
Syntax:
toUpperCase()
toLowerCase()Schauen wir uns diese beiden Methoden mit einem kurzen Beispiel an:
console.log(str.toLowerCase());
console.log(str.toUpperCase());
console.log(str);Wenn Sie den obigen Code auf der Konsole ausführen, erhalten Sie die folgende Ausgabe:
"welcome to muo!"
"WELCOME TO MUO!"
"Welcome to MUO!"
2. String.concat()
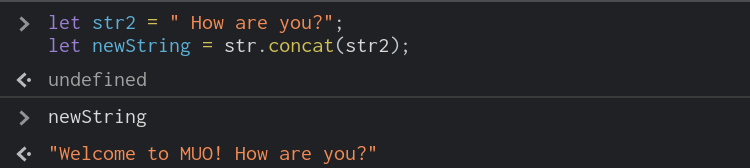
Die Methode concat() wird verwendet, um zwei oder mehr Strings zu verbinden. Sie können dieser Methode ein oder mehrere Argumente hinzufügen, um sie zu einer einzigen Zeichenfolge zu verketten. Es nimmt keine Änderung an der ursprünglichen Zeichenfolge vor.
Syntax:
concat(str1, str2, str3, ...)Hier ist ein Beispiel, das die Verkettung zweier Strings zu einem neuen String zeigt:
let str2 = " How are you?";
let newString = str.concat(str2);
console.log(newString);
"Welcome to MUO! How are you?"
3. String.indexOf() und String.lastIndexOf()
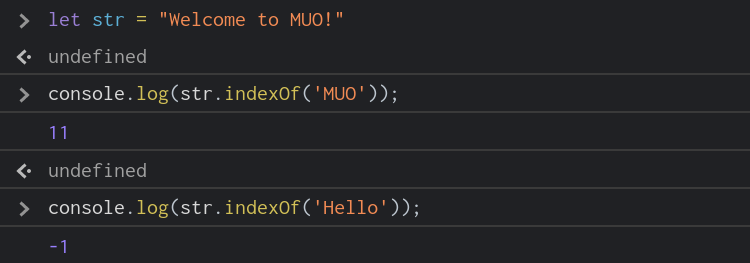
Die Methode indexOf() hilft Ihnen, den ersten Index herauszufinden, an dem das angegebene Zeichen oder der angegebene Teilstring vorhanden ist. Es beginnt auf der linken Seite und verfolgt den String, um zu überprüfen, ob das angegebene Argument übereinstimmt.
Syntax:
indexOf(str)Lassen Sie uns anhand eines Beispiels herausfinden, an welchem Index MUO im String vorhanden ist:
console.log(str.indexOf('MUO')); 11
Wenn das angegebene Argument nicht in der Zeichenfolge vorhanden ist, gibt die Methode den Wert -1 zurück.
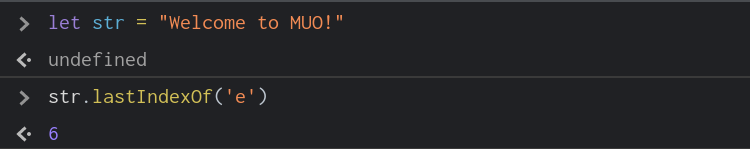
console.log(str.indexOf('Hello')); -1In ähnlicher Weise gibt die Methode lastIndexOf() den Index des letzten Vorkommens des angegebenen Zeichens oder Strings zurück. Hier ist ein Beispiel:
console.log(str.lastIndexOf('e')); 6
Obwohl das Alphabet e bei Index 1 erscheint, ist das letzte Vorkommen dieses Zeichens bei Index 6 und wird daher als Ausgabe zurückgegeben.
4. String.charAt()
Die String-Methode charAt() gibt das Zeichen am angegebenen Index im String zurück. Es akzeptiert nur ein Argument, den Index, an dem das Zeichen abgerufen werden soll. Der Indexwert reicht von 0 bis Länge – 1.
Syntax:
charAt(index)Hier ist ein Beispiel für die Methode charAt() :
console.log(str.charAt(9));
console.log(str.charAt(0));
console.log(str.charAt(str.length - 1)); o
W
!
Wenn im obigen Beispiel str.length – 1 als Argument übergeben wurde, gibt die Methode das letzte Zeichen der Zeichenfolge zurück. Wenn Sie einen ungültigen Index eingeben, der außerhalb des zulässigen Bereichs liegt, gibt diese Methode -1 zurück.
5. String.charCodeAt()
Ähnlich wie bei der charAt-Methode, Die Methode charCodeAt() gibt den ASCII-Wert des Zeichens am angegebenen Index zurück. Diese String-Methode benötigt nur ein Argument, den Index, aus dem das Zeichen abgerufen werden soll.
Syntax:
charCodeAt(index) str.charCodeAt(5);
str.charCodeAt(str.length - 1); 109
33
Auch hier reicht der Indexwert von 0 bis Länge – 1 und wenn Sie versuchen, einen Index über die zulässige Grenze hinaus zu übergeben, gibt diese Methode -1 zurück.
6. String.replace()
Wie der Name schon sagt, hilft Ihnen die Methode replace() dabei , einen Teil des Strings durch einen anderen Teil zu ersetzen . Diese Methode benötigt zwei Argumente: Das erste ist die zu ersetzende Teilzeichenfolge und das zweite ist die zu ersetzende Teilzeichenfolge. Diese Methode nimmt keine Änderungen an der ursprünglichen Zeichenfolge vor.
Syntax:
replace(str1, str2)Wenn Sie beispielsweise das Wort MUO durch diese Website in der String-Variablen ersetzen möchten, können Sie die Methode replace() wie folgt verwenden:
let newString = str.replace("MUO", "this website");
console.log(newString);
console.log(str); Welcome to this website!
Welcome to MUO!
7. String.split()
Die Methode split() wird verwendet, um alle Wörter oder Zeichen in einer Zeichenfolge gemäß dem an die Methode übergebenen Trennargument aufzuschlüsseln. Der Rückgabetyp dieser Methode ist ein Array. Dieses Array besteht aus allen Zeichen oder Teilzeichenfolgen, aufgeteilt nach dem angegebenen Trennzeichen. Diese Methode ändert die ursprüngliche Zeichenfolge nicht.
Syntax:
split(separator)Wenn beispielsweise ein Leerzeichen (" ") als Trennargument an die Methode split übergeben wird, sieht die Ausgabe folgendermaßen aus:
let splitArray = str.split(" ");
console.log(splitArray); ['Welcome', 'to', 'MUO!']Wenn Sie kein Argument an die Methode split() übergeben , wird ein Array mit einem einzelnen Element zurückgegeben, das aus dem Wert Ihrer String-Variablen besteht.
let splitArray = str.split();
console.log(splitArray); ['Welcome to MUO!']
8. String.substring()
Die Methode substring() wird verwendet, um einen Teilstring oder einen Teil des ursprünglichen Strings zu erhalten. Diese Methode benötigt zwei Parameter: den Startindex und den Endindex. Der Ausgabeteilstring beginnt am angegebenen Startindex und wird bis zum Endindex – 1 gedruckt.
Syntax:
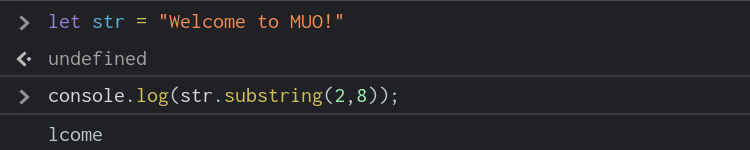
substring(startIndex, endIndex)Hier ist ein kurzes Beispiel für die Methode substring() :
console.log(str.substring(2,8)); "lcome"
Beachten Sie, dass das Zeichen am Endeindex nicht Teil der Ausgabe ist.
9. String.search()
Die Methode search() hilft, einen bestimmten Teilstring oder ein bestimmtes Zeichen innerhalb des ursprünglichen Strings zu finden. Diese Methode akzeptiert eine Gruppe von Zeichen oder eine Teilzeichenfolge als Argument und verfolgt die Zeichenfolge. Wenn eine Übereinstimmung gefunden wird, wird der Startindex des übereinstimmenden Teils zurückgegeben. Andernfalls gibt diese Methode -1 zurück.
Syntax:
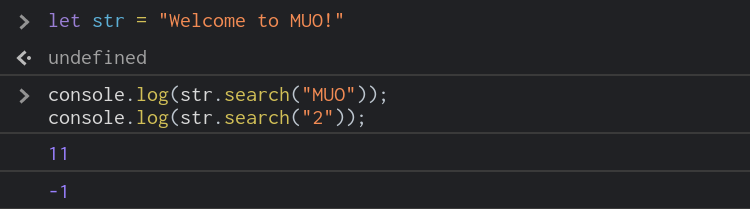
search(substring)Sie können die Methode search() folgendermaßen verwenden:
console.log(str.search("MUO"));
console.log(str.search("2")); 11
-1
10. String.trim()
Die Methode trim() entfernt alle Leerzeichen in der Zeichenfolge vor dem ersten Zeichen und nach dem letzten Zeichen. Diese Methode erfordert keine Parameterübergabe und ändert die ursprüngliche Zeichenfolge nicht. Es ist äußerst hilfreich für die Validierung von Benutzereingaben in Formularen.
Syntax:
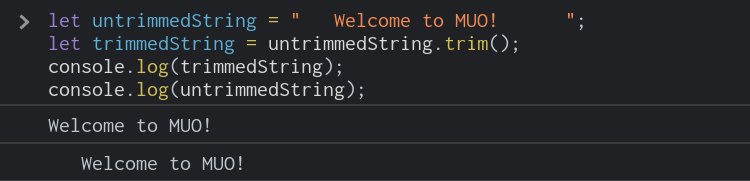
trim()Nehmen wir ein neues Beispiel, um diese String-Methode zu untersuchen:
let untrimmedString = " Welcome to MUO! ";
let trimmedString = untrimmedString.trim();
console.log(trimmedString);
console.log(untrimmedString); "Welcome to MUO!"
" Welcome to MUO! "
Weitere JavaScript-Methoden zum Auschecken
Dies war also eine kurze Zusammenfassung einiger gängiger String-Methoden, die Ihnen helfen können, als JavaScript-Entwickler produktiver zu sein. Diese Methoden werden Ihnen auch helfen, Ihre Codierungsinterviews für stringbezogene Fragen zu meistern. Übung macht den Meister, also probieren Sie diese Methoden in Ihrer eigenen Konsole aus.
Wenn Sie sich mit String-Methoden gründlich auskennen, lohnt es sich möglicherweise, sich einige Array-Methoden anzusehen, die Ihre Beherrschung von JavaScript weiter verbessern können.
