So erstellen Sie einen einfachen Rechner mit HTML, CSS und JavaScript
Der beste Weg, um JavaScript zu lernen, besteht darin, Projekte zu erstellen. Wenn Sie ein guter Webentwickler werden möchten, müssen Sie so schnell wie möglich mit dem Erstellen beginnen. Sie können mit dem Erstellen von Anfängerprojekten wie einem einfachen Taschenrechner, einer Digitaluhr, einer Stoppuhr usw. beginnen.
In diesem Artikel erfahren Sie, wie Sie mit HTML, CSS und JavaScript einen einfachen Taschenrechner erstellen. Dieser Rechner kann grundlegende mathematische Operationen wie Addition, Subtraktion, Multiplikation und Division ausführen.
Lass uns anfangen.
Komponenten des Rechners
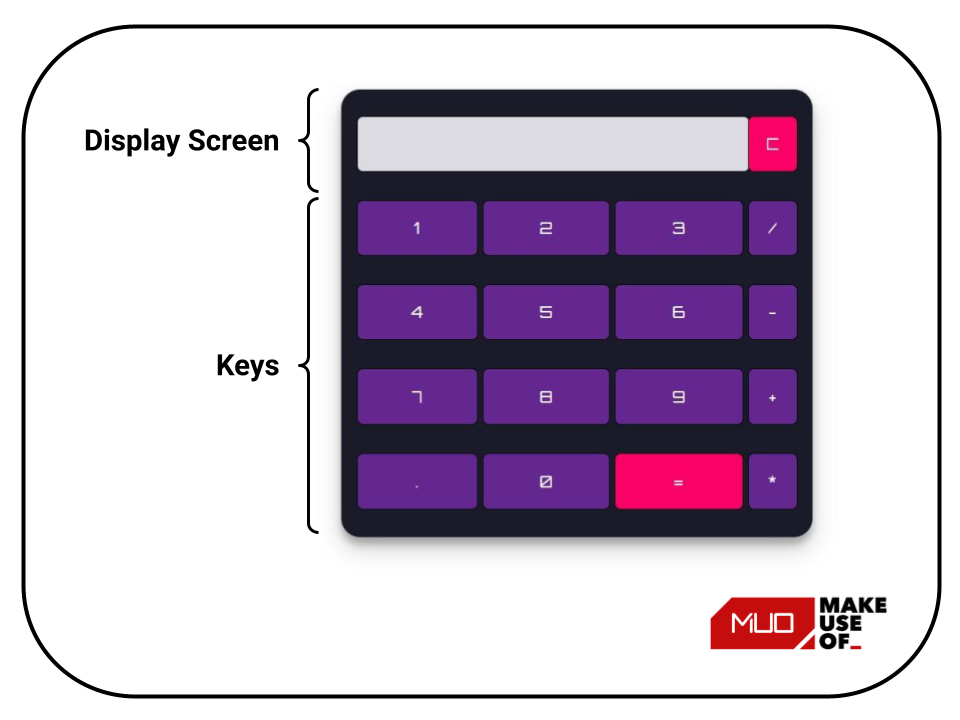
Der Rechner besteht aus folgenden Komponenten:
Mathematische Operatoren : Addition (+), Subtraktion (-), Multiplikation (*) und Division (/).
Ziffern und Dezimaltaste : 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, . .
Anzeigebildschirm : Zeigt den mathematischen Ausdruck und das Ergebnis an.
Clear Screen Button : Alle mathematischen Werte werden gelöscht.
Schaltfläche Berechnen (=) : Sie wertet den mathematischen Ausdruck aus und gibt das Ergebnis zurück.

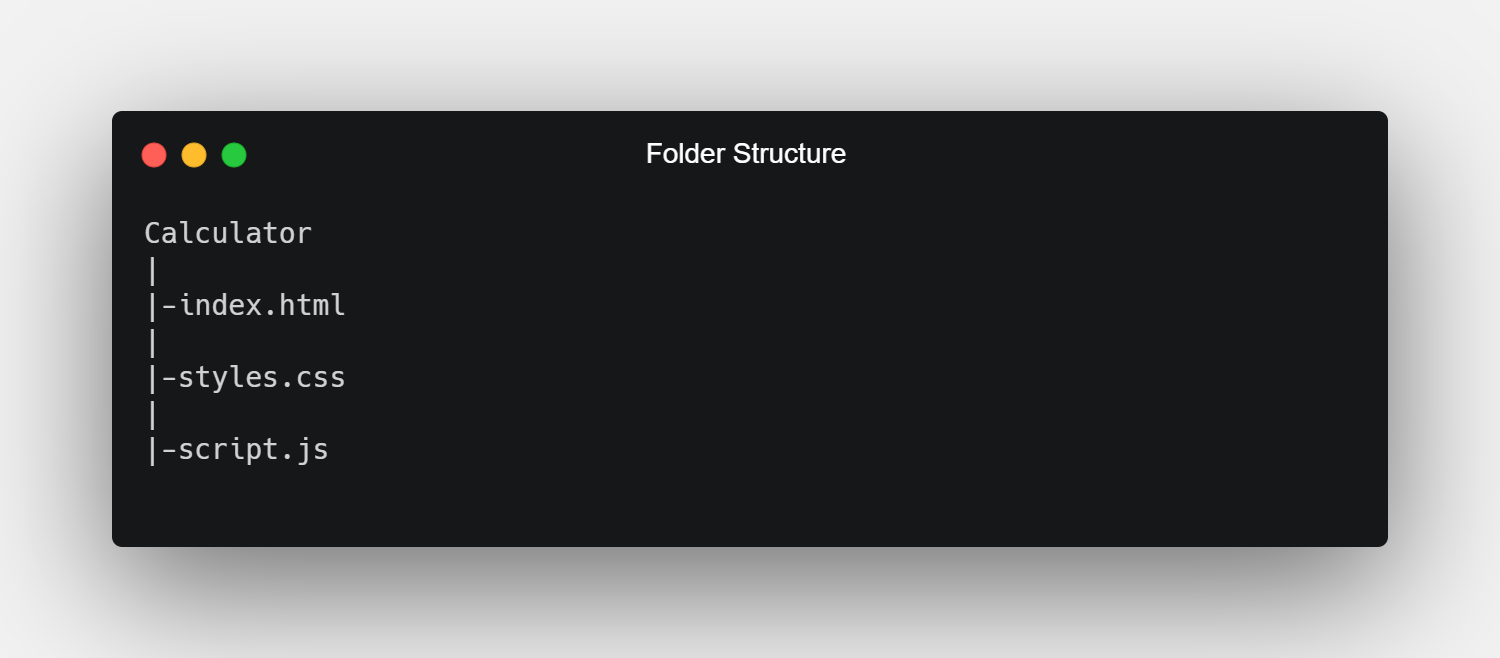
Ordnerstruktur des Rechnerprojekts
Erstellen Sie einen Stammordner, der die HTML-, CSS- und JavaScript-Dateien enthält. Sie können die Dateien beliebig benennen. Hier heißt der Stammordner Calculator . Gemäß der Standardnamenskonvention heißen die HTML-, CSS- und JavaScript-Dateien index.html , style.css bzw. script.js .

HTML Quelltext
Öffnen Sie die Datei index.html und fügen Sie den folgenden Code ein:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title> Simple Calculator using HTML, CSS and JavaScript </title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<table class = "calculator" >
<tr>
<td colspan = "3"> <input class = "display-box" type = "text" id = "result" disabled /> </td>
<!-- clearScreen() function clear all the values -->
<td> <input class = "button" type = "button" value = "C" onclick = "clearScreen()" style = "background-color: #fb0066;" /> </td>
</tr>
<tr>
<!-- display() function display the value of clicked button -->
<td> <input class = "button" type = "button" value = "1" onclick = "display('1')" /> </td>
<td> <input class = "button" type = "button" value = "2" onclick = "display('2')" /> </td>
<td> <input class = "button" type = "button" value = "3" onclick = "display('3')" /> </td>
<td> <input class = "button" type = "button" value = "/" onclick = "display('/')" /> </td>
</tr>
<tr>
<td> <input class = "button" type = "button" value = "4" onclick = "display('4')" /> </td>
<td> <input class = "button" type = "button" value = "5" onclick = "display('5')" /> </td>
<td> <input class = "button" type = "button" value = "6" onclick = "display('6')" /> </td>
<td> <input class = "button" type = "button" value = "-" onclick = "display('-')" /> </td>
</tr>
<tr>
<td> <input class = "button" type = "button" value = "7" onclick = "display('7')" /> </td>
<td> <input class = "button" type = "button" value = "8" onclick = "display('8')" /> </td>
<td> <input class = "button" type = "button" value = "9" onclick = "display('9')" /> </td>
<td> <input class = "button" type = "button" value = "+" onclick = "display('+')" /> </td>
</tr>
<tr>
<td> <input class = "button" type = "button" value = "." onclick = "display('.')" /> </td>
<td> <input class = "button" type = "button" value = "0" onclick = "display('0')" /> </td>
<!-- calculate() function evaluate the mathematical expression -->
<td> <input class = "button" type = "button" value = "=" onclick = "calculate()" style = "background-color: #fb0066;" /> </td>
<td> <input class = "button" type = "button" value = "*" onclick = "display('*')" /> </td>
</tr>
</table>
<script type="text/javascript" src="script.js"></script>
</body>
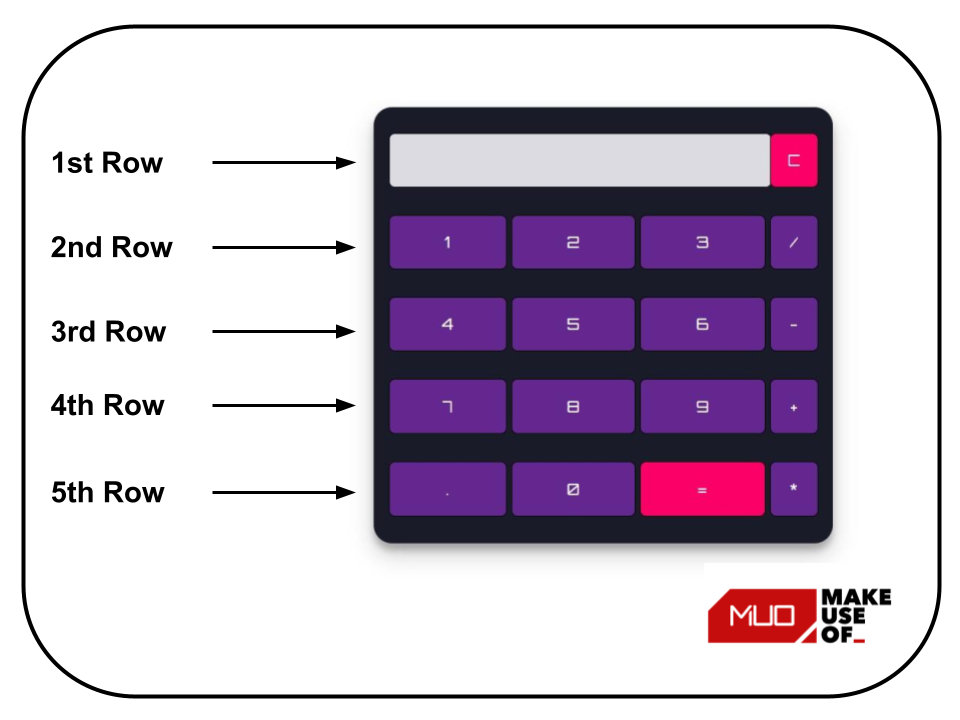
</html>Die Struktur des Taschenrechners wird mit dem Tag <table> erstellt . Das Tag <table> enthält fünf Zeilen, die fünf horizontale Abschnitte des Taschenrechners darstellen. Jede Zeile wird mit dem Tag <tr> erstellt . Jedes <tr> -Tag enthält <td> -Tags (Tabellendaten), die den Anzeigebildschirm und die Tasten des Taschenrechners enthalten.

CSS-Code
Öffnen Sie die Datei style.css und fügen Sie den folgenden Code ein:
@import url('https://fonts.googleapis.com/css2?family=Orbitron&display=swap');
.calculator {
padding: 10px;
border-radius: 1em;
height: 380px;
width: 400px;
margin: auto;
background-color: #191b28;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 0px 6px 6px;
}
.display-box {
font-family: 'Orbitron', sans-serif;
background-color: #dcdbe1;
border: solid black 0.5px;
color: black;
border-radius: 5px;
width: 100%;
height: 65%;
}
.button {
font-family: 'Orbitron', sans-serif;
background-color: #64278f;
color: white;
border: solid black 0.5px;
width: 100%;
border-radius: 5px;
height: 70%;
outline: none;
}
.button:active {
background: #e5e5e5;
-webkit-box-shadow: inset 0px 0px 5px #c1c1c1;
-moz-box-shadow: inset 0px 0px 5px #c1c1c1;
box-shadow: inset 0px 0px 5px #c1c1c1;
}Das obige CSS wird verwendet, um den Taschenrechner zu stylen. Der .class- Selektor wird verwendet, um Elemente mit einem bestimmten Klassenattribut auszuwählen. Die Klassenselektoren .calculator , .display-box und .button werden verwendet, um die Tabellenstruktur, den Anzeigebildschirm bzw. die Schaltflächen des Rechners zu gestalten. @import wird verwendet, um die Orbitron-Schriftfamilie aus Google-Schriften zu importieren.
JavaScript-Code
Öffnen Sie die Datei script.js und fügen Sie den folgenden Code ein:
// This function clear all the values
function clearScreen() {
document.getElementById("result").value = "";
}
// This function display values
function display(value) {
document.getElementById("result").value += value;
}
// This function evaluates the expression and return result
function calculate() {
var p = document.getElementById("result").value;
var q = eval(p);
document.getElementById("result").value = q;
}Den JavaScript-Code verstehen
Die Clear (), Anzeige () und berechnet () Funktionen werden verwendet Funktionalität zum Rechner hinzuzufügen.
Werte löschen
Die Funktion clearScreen() greift über die ID des Ergebnisses auf das DOM zu und löscht seinen Wert, indem sie ihm einen leeren String zuweist.
function clearScreen() {
document.getElementById("result").value = "";
}Werte anzeigen
Die Funktion display() greift über die ID des Ergebnisses auf das DOM zu und hängt den Wert der angeklickten Schaltfläche an das Ergebnis an.
function display(value) {
document.getElementById("result").value += value;
}Ausdruck auswerten
Die Funktion berechne() greift über die ID des Ergebnisses auf das DOM zu und wertet den Ausdruck mit der Funktion eval() aus. Dem Ergebnis wird wiederum der ausgewertete Wert des Ausdrucks zugewiesen.
Hinweis : Die Funktion eval() wird in JavaScript verwendet, um den ihr als Parameter übergebenen Ausdruck auszuwerten. Es gibt das ausgewertete Ergebnis des mathematischen Ausdrucks zurück.
function calculate() {
var p = document.getElementById("result").value;
var q = eval(p);
document.getElementById("result").value = q;
}Wenn Sie sich den vollständigen Quellcode, der in diesem Artikel verwendet wird, ansehen möchten, finden Sie hier das GitHub-Repository . Wenn Sie sich die Live-Version dieses Projekts ansehen möchten, können Sie es sich auch über GitHub ansehen.
Entwickeln Sie coole Programmierprojekte
Durch die Entwicklung von Projekten können Sie Ihre technischen Fähigkeiten auf die nächste Stufe heben. Egal, ob Sie Anfänger sind oder nach einiger Zeit wieder mit dem Programmieren beginnen, die Entwicklung von Projekten kann eine große Hilfe sein, um Ihr Selbstvertrauen zu stärken.
Sie können viele einfache Projekte ausprobieren, wie ein Schachspiel, eine To-Do-Listen-App, ein Gewichtsumrechnungstool, ein Tic Tac Toe-Spiel, ein Stein-Papier-Schere-Spiel, einen Web-Scraper mit Python, ein Login-System, einen Chatbot, ein Schlangen-Spiel, ein Tetris-Spiel, einen Tipp-Rechner , Countdown-Uhr, URL-Shortener usw.
Machen Sie sich mit diesen Projekten die Hände schmutzig und werden Sie ein besserer Entwickler.
