17 einfache HTML-Code-Beispiele, die Sie in 10 Minuten lernen können
Obwohl moderne Websites im Allgemeinen mit benutzerfreundlichen Oberflächen erstellt werden, ist es nützlich, grundlegende HTML-Kenntnisse zu kennen. Wenn Sie die folgenden 17 HTML-Beispiel-Tags (und einige Extras) kennen, können Sie eine einfache Webseite von Grund auf neu erstellen oder den von einer App wie WordPress erstellten Code optimieren.
Wir haben HTML-Codebeispiele mit Ausgabe für die meisten Tags bereitgestellt. Wenn Sie sie in Aktion sehen möchten, laden Sie die HTML-Beispieldatei am Ende des Artikels herunter. Sie können damit in einem Texteditor spielen und in einen Browser laden, um zu sehen, was Ihre Änderungen bewirken.
1. <!DOCTYPE html>
Sie benötigen dieses Tag am Anfang jedes von Ihnen erstellten HTML-Dokuments. Es stellt sicher, dass ein Browser weiß, dass er HTML liest und HTML5, die neueste Version, erwartet.
Auch wenn dies kein HTML-Tag ist, ist es dennoch gut zu wissen.
2. <html>
Dies ist ein weiteres Tag, das einem Browser mitteilt, dass er HTML liest. Das <html>-Tag steht direkt nach dem DOCTYPE-Tag und Sie schließen es mit einem </html>-Tag direkt am Ende Ihrer Datei. Alles andere in Ihrem Dokument liegt zwischen diesen Tags.
3. <Kopf>
Das <head>-Tag startet den Header-Abschnitt Ihrer Datei. Die hier eingegebenen Inhalte erscheinen nicht auf Ihrer Webseite. Stattdessen enthält es Metadaten für Suchmaschinen und Informationen für Ihren Browser.
Bei einfachen Seiten enthält das <head>-Tag Ihren Titel, und das war es auch schon. Aber es gibt noch ein paar andere Dinge, die Sie hinzufügen können, auf die wir gleich eingehen werden.
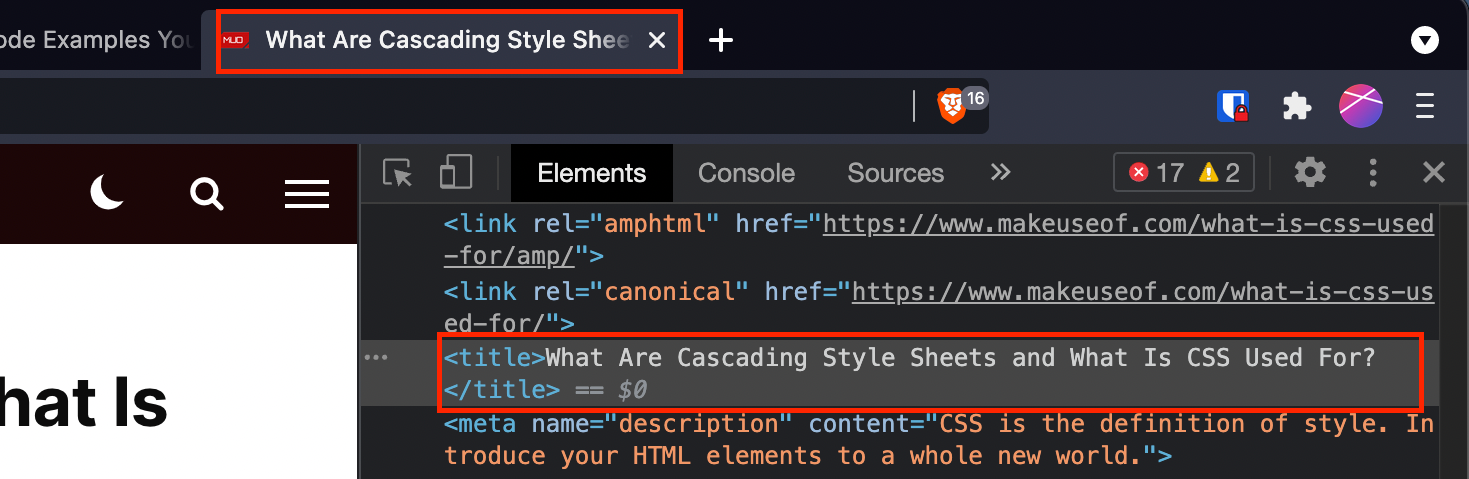
4. <Titel>

Dieses Tag legt den Titel Ihrer Seite fest. Alles, was Sie tun müssen, ist, Ihren Titel in das Tag einzufügen und es wie folgt zu schließen (ich habe auch die Header-Tags eingefügt, um den Kontext anzuzeigen):
<head>
<title>My Website</title>
</head>Dies ist der Name, der beim Öffnen in einem Browser als Registerkartentitel angezeigt wird.
5. <meta>
Wie das Title-Tag werden Metadaten im Header-Bereich Ihrer Seite platziert. Metadaten werden hauptsächlich von Suchmaschinen verwendet und sind Informationen darüber, was sich auf Ihrer Seite befindet. Es gibt eine Reihe verschiedener Metafelder, aber dies sind einige der am häufigsten verwendeten:
- Beschreibung : Eine grundlegende Beschreibung Ihrer Seite.
- Schlüsselwörter : Eine Auswahl von Schlüsselwörtern, die auf Ihre Seite anwendbar sind.
- author : Der Autor Ihrer Seite.
- Ansichtsfenster : Ein Tag, um sicherzustellen, dass Ihre Seite auf allen Geräten gut aussieht.
Hier ist ein Beispiel, das auf diese Seite zutreffen könnte:
<meta name="description" content="A basic HTML tutorial">
<meta name="keywords" content="HTML,code,tags">
<meta name="author" content="MUO">
<meta name="viewport" content="width=device-width, initial-scale=1.0">Das "viewport"-Tag sollte immer "width=device-width, initial-scale=1.0" als Inhalt haben, um sicherzustellen, dass Ihre Seite auf Mobil- und Desktop-Geräten gut angezeigt wird.
6. <Körper>
Nachdem Sie den Kopfzeilenabschnitt geschlossen haben, gelangen Sie zum Hauptteil. Dieses öffnen Sie mit dem Tag <body> und schließen es mit dem Tag </body>. Das steht direkt am Ende Ihrer Datei, kurz vor dem </html>-Tag.
Der gesamte Inhalt Ihrer Webseite befindet sich zwischen diesen Tags. Es ist so einfach wie es klingt:
<body>
Everything you want displayed on your page.
</body>7. <h1>
Das <h1>-Tag definiert eine Kopfzeile der ersten Ebene auf Ihrer Seite. Dies ist in der Regel der Titel, idealerweise nur einer auf jeder Seite.
<h2> definiert Überschriften der zweiten Ebene wie Abschnittsüberschriften, <h3> Unterüberschriften der dritten Ebene usw. bis hin zu <h6>. Die Namen der Tags in diesem Artikel sind beispielsweise Kopfzeilen der zweiten Ebene.
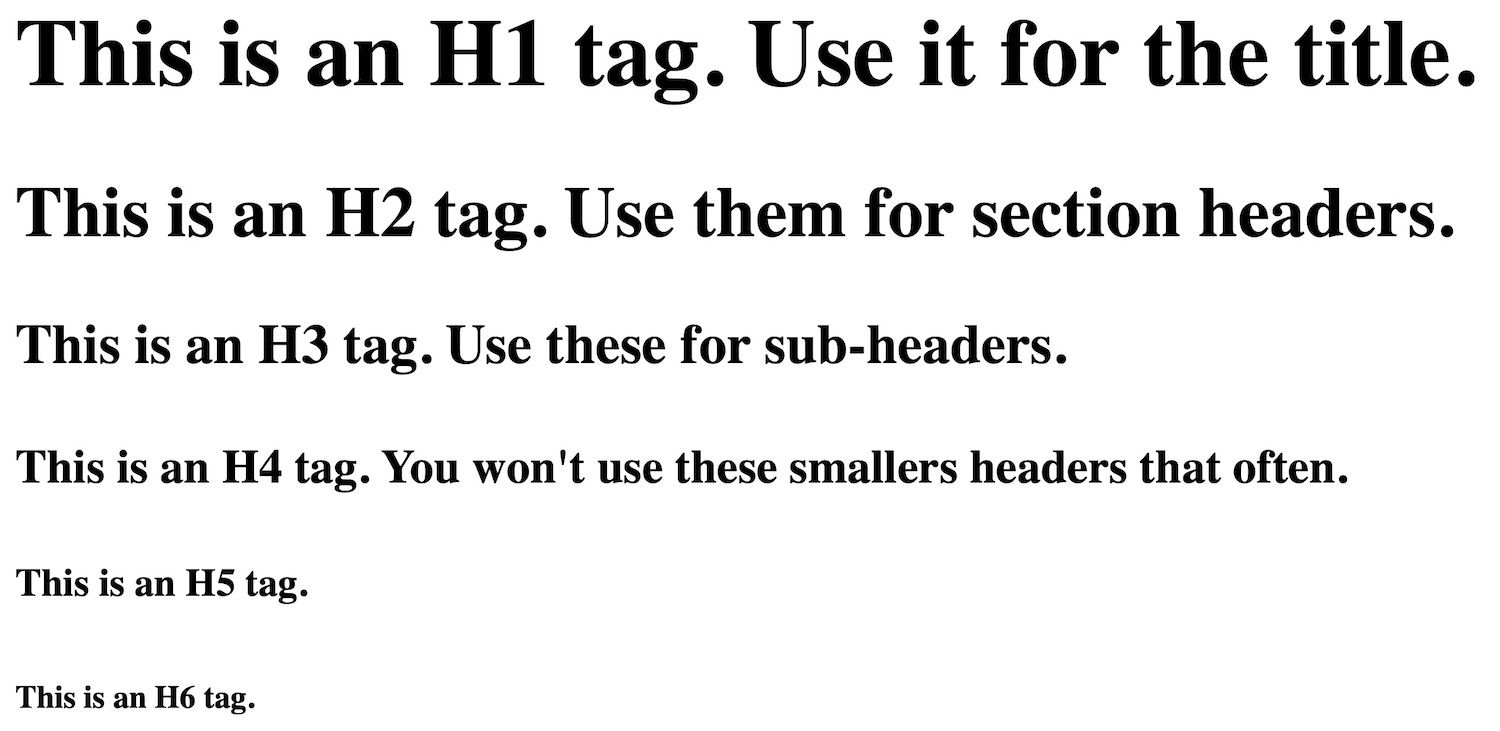
<h1>Big and Important Header</h1>
<h2>Slightly Less Big Header</h2>
<h3>Sub-Header</h3>Ergebnis:

Wie Sie sehen können, werden sie mit jedem Level kleiner.
8. <p>
Das Absatz-Tag beginnt einen neuen Absatz. Dies fügt normalerweise zwei Zeilenumbrüche ein.
Schauen Sie sich zum Beispiel den Bruch zwischen der vorherigen und dieser an. Das ist, was ein <p>-Tag tut.
<p>Your first paragraph.</p>
<p>Your second paragraph.</p>Ergebnis:
Dein erster Absatz.
Dein zweiter Absatz.
Sie können auch CSS-Stile in Ihren Absatz-Tags verwenden, wie zum Beispiel diesen, der die Textgröße ändert:
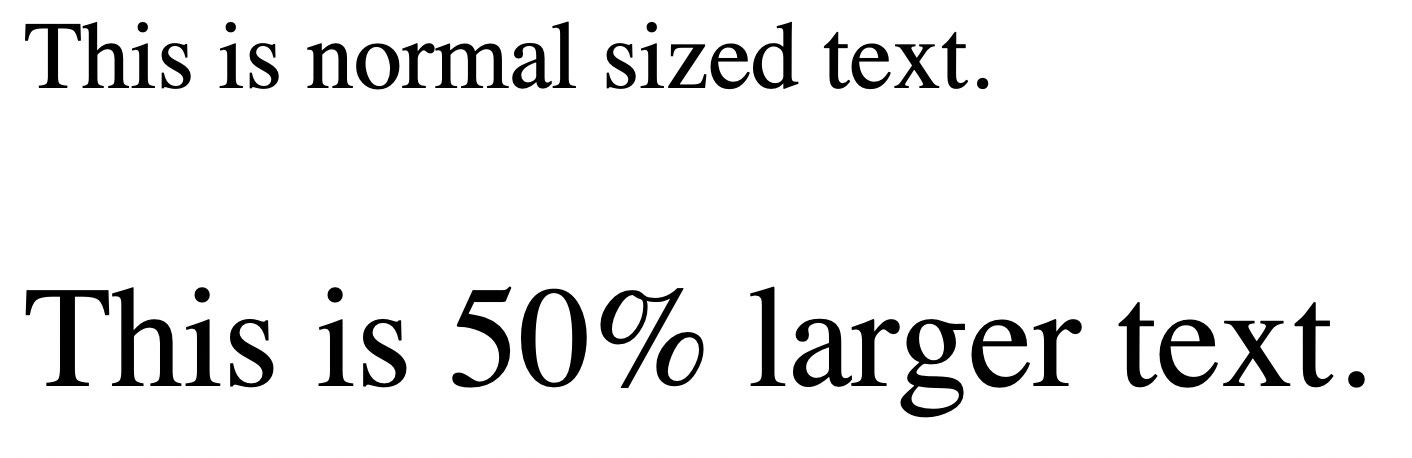
<p style="font-size: 150%;">This is 50% larger text.</p>Ergebnis:

9. <br>
Das Zeilenumbruch-Tag fügt einen einzelnen Zeilenumbruch ein:
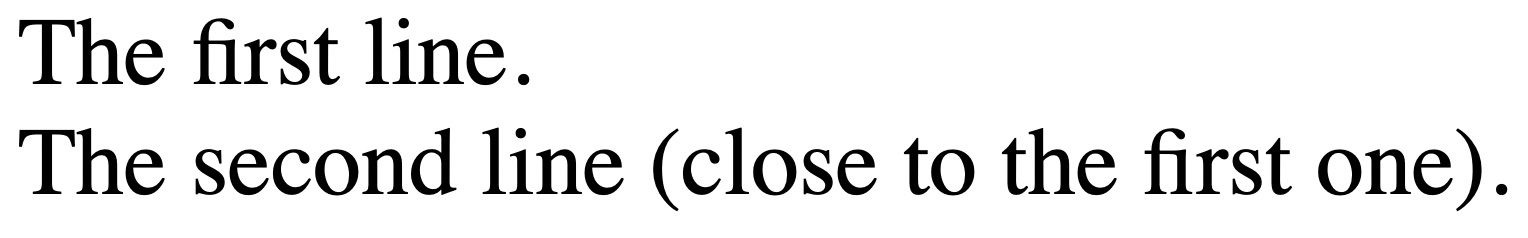
<p>The first line.<br>
The second line (close to the first one).</p>Ergebnis:

Auf ähnliche Weise funktioniert das <hr>-Tag. Dies zeichnet eine horizontale Linie auf Ihrer Seite und eignet sich gut zum Trennen von Textabschnitten.
10. <strong>
Dieses Tag definiert wichtigen Text. Im Allgemeinen bedeutet dies, dass es fett sein wird. Es ist jedoch möglich, CSS zu verwenden, um die Anzeige von <strong> Text anders zu gestalten.
Sie können jedoch <strong> bedenkenlos für fetten Text verwenden.
<strong>Very important things you want to say.</strong>Ergebnis:
Sehr wichtige Dinge, die Sie sagen möchten.
Wenn Sie mit dem <b>-Tag für fett formatierten Text vertraut sind, können Sie es trotzdem verwenden. Es gibt keine Garantie, dass es in zukünftigen HTML-Versionen weiterhin funktioniert, aber im Moment funktioniert es.
11. <em>
Wie <b> und <strong> sind <em> und <i> verwandt. Das <em>-Tag kennzeichnet hervorgehobenen Text, was im Allgemeinen bedeutet, dass er kursiv gedruckt wird. Auch hier besteht die Möglichkeit, dass CSS die Anzeige von hervorgehobenem Text anders gestaltet.
<em>An emphasized line.</em>Ergebnis:
Eine betonte Linie.
Das <i>-Tag funktioniert noch, aber es ist auch möglich, dass es in zukünftigen HTML-Versionen veraltet ist.
12. <a>
Mit dem <a>- oder Anker-Tag können Sie Links erstellen. Ein einfacher Link sieht so aus:
<a href="https://www.muo.com/>Go to MUO</a>Ergebnis:
Das Attribut "href" identifiziert das Ziel des Links. In vielen Fällen wird dies eine andere Website sein. Es kann sich auch um eine Datei wie ein Bild oder eine PDF-Datei handeln.
Andere nützliche Attribute sind "Ziel" und "Titel". Das Zielattribut wird fast ausschließlich verwendet, um einen Link in einem neuen Tab oder Fenster zu öffnen, wie folgt:
<a href="https://www.muo.com/" target="_blank">Go to MUO in a new tab</a>Ergebnis:
Gehe zu MUO in einem neuen Tab
Das Attribut "title" erstellt einen Tooltip. Fahren Sie mit der Maus über den folgenden Link, um zu sehen, wie es funktioniert:
<a href="https://www.muo.com/" title="This is a tool tip">Hover over this to see the tool tip</a>Ergebnis:
Bewegen Sie den Mauszeiger darüber, um den Tooltip anzuzeigen
13. <img>
Wenn Sie ein Bild in Ihre Seite einbetten möchten, müssen Sie das Image-Tag verwenden. Normalerweise verwenden Sie es in Verbindung mit dem Attribut "src". Dies gibt die Quelle des Bildes wie folgt an:
<img src="wp-content/uploads/2019/04/sunlit-birds.jpg">Ergebnis:

Andere Attribute sind verfügbar, wie "Höhe", "Breite" und "Alt". So könnte das aussehen:
<img src="wp-content/uploads/2019/04/sunlit-birds.jpg" alt="the name of your image">Wie zu erwarten, legen die Attribute "height" und "width" die Höhe und Breite des Bildes fest. Im Allgemeinen ist es eine gute Idee, nur einen von ihnen einzustellen, damit das Bild richtig skaliert wird. Wenn Sie beide verwenden, können Sie am Ende ein gestrecktes oder gequetschtes Bild erhalten.
Das "alt"-Tag teilt dem Browser mit, welcher Text angezeigt werden soll, wenn das Bild nicht angezeigt werden kann und ist eine gute Idee, es in jedes Bild einzufügen. Wenn jemand eine besonders langsame Verbindung oder einen alten Browser hat, kann er sich trotzdem ein Bild davon machen, was auf Ihrer Seite stehen sollte.
14. <ol>
Mit dem Tag geordnete Liste können Sie eine geordnete Liste erstellen. Im Allgemeinen bedeutet dies, dass Sie eine nummerierte Liste erhalten. Jedes Element in der Liste benötigt ein Listenelement-Tag (<li>), sodass Ihre Liste wie folgt aussieht:
<ol>
<li>First thing</li>
<li>Second thing</li>
<li>Third thing</li>
</ol>Ergebnis:
- Erste Sache
- Zweite Sache
- Dritte Sache
In HTML5 können Sie <ol reversed> verwenden, um die Reihenfolge der Zahlen umzukehren. Und Sie können den Startwert mit dem Startattribut festlegen.
Mit dem Attribut "type" können Sie dem Browser mitteilen, welcher Symboltyp für die Listenelemente verwendet werden soll. Es kann auf "1", "A", "a", "I" oder "i" gesetzt werden, wodurch die Liste mit dem angezeigten Symbol wie folgt angezeigt wird:
<ol type="A">15. <ul>
Die ungeordnete Liste ist viel einfacher als ihr geordnetes Gegenstück. Es ist einfach eine Aufzählungsliste.
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>Ergebnis:
- Erster Gegenstand
- Zweiter Artikel
- Dritter Artikel
Ungeordnete Listen haben auch "Typ"-Attribute und Sie können sie auf "Disc", "Kreis" oder "Quadrat" setzen.
16. <Tabelle>
Während die Verwendung von Tabellen zur Formatierung verpönt ist, gibt es viele Fälle, in denen Sie Zeilen und Spalten verwenden möchten, um Informationen auf Ihrer Seite zu segmentieren. Es werden mehrere Tags benötigt, damit eine Tabelle funktioniert. Hier ist der Beispiel-HTML-Code:
<table>
<tbody>
<tr>
<th>1st column</th>
<th>2nd column</th>
</tr>
<tr>
<td>Row 1, column 1</td>
<td>Row 1, column 2</td>
</tr>
<td>Row 2, column 1</td>
<td>Row 2, column 2</td>
</tbody>
</table>Die Tags <table> und </table> geben den Anfang und das Ende der Tabelle an. Das Tag <tbody> enthält den gesamten Tabelleninhalt.
Jede Zeile der Tabelle ist in ein <tr>-Tag eingeschlossen. Jede Zelle innerhalb jeder Zeile wird entweder in <th>-Tags für Spaltenüberschriften oder in <td>-Tags für Spaltendaten eingeschlossen. Sie benötigen eine davon für jede Spalte in jeder Zeile.
Ergebnis:
| 1. Spalte | 2. Spalte |
|---|---|
| Zeile 1, Spalte 1 | Zeile 1, Spalte 2 |
| Zeile 2, Spalte 1 | Zeile 2, Spalte 2 |
17. <blockquote>
Wenn Sie eine andere Website oder Person zitieren und das Zitat vom Rest Ihres Dokuments abheben möchten, verwenden Sie das Tag blockquote. Alles, was Sie tun müssen, ist das Zitat in öffnende und schließende Blockquote-Tags einzuschließen:
<blockquote>The Web as I envisaged it, we have not seen it yet. The future is still so much bigger than the past.</blockquote>Ergebnis:
Das Web, wie ich es mir vorgestellt habe, haben wir noch nicht gesehen. Die Zukunft ist immer noch so viel größer als die Vergangenheit.
Die genaue verwendete Formatierung kann vom verwendeten Browser oder dem CSS Ihrer Website abhängen. Aber das Etikett bleibt gleich.
HTML-Code-Beispiele
Mit diesen 17 HTML-Beispielen sollten Sie in der Lage sein, eine einfache Website zu erstellen. Sie können sie alle gleich in einem Online-Texteditor testen, um ein Gefühl dafür zu bekommen, wie sie funktionieren.
Probieren Sie für mundgerechtere Lektionen in HTML einige Mikrolern-Apps zum Codieren aus. Sie helfen Ihnen, sich in kürzester Zeit auf den neuesten Stand zu bringen.
