7 Neue Funktionen, auf die Sie in Bootstrap 5 achten sollten
In Bootstrap 5 wurden wichtige Änderungen vorgenommen, darunter die Einstellung für die Unterstützung von Internet Explorer (IE) und die Abhängigkeit von jQuery. Bootstrap wurde von Twitter entwickelt und ist das weltweit beliebteste CSS-Framework. Das Open-Source-Framework für Benutzeroberflächen versucht, sich für die Zukunft zu positionieren, und dies hat zu bahnbrechenden Änderungen in Version 5 geführt.
Bootstraps Drop für IE hat es zum ersten Webentwicklungstool gemacht, das dies tut. Der Schritt kommt, da der Marktanteil von Internet Explorer weiter abnimmt und weniger als 3% aller Webbrowser ausmacht.
Lesen Sie weiter, um zu sehen, welche weiteren Verbesserungen an Bootstrap vorgenommen wurden und wie sie sich auf Sie auswirken.
1. jQuery-Unterstützung
Bootstrap verwendet die jQuery-Bibliothek nicht mehr. Das Entwicklungsteam hat stattdessen die JavaScript-Bibliothek verbessert, um diese Änderung zu bewirken. Die jQuery-Abhängigkeit war in Bootstrap nicht unbedingt eine schlechte Sache.
Tatsächlich hat die Einführung von jQuery die Verwendung von JavaScript radikal verändert. Es vereinfachte das Schreiben von Aufgaben in JavaScript, die sonst viele Codezeilen benötigt hätten.
Trotz alledem hat das Team beschlossen, es zu beseitigen. Dies hat den Vorteil kleinerer Quelldateien und höherer Ladezeiten für Seiten. Dies war eine dringend benötigte Änderung, durch die Bootstrap einen zukunftsfreundlicheren Stil erhält.
Die Größe der Quelldatei wurde um 85 KB minimiertes JavaScript verringert. Dies ist von entscheidender Bedeutung, da Google die Ladezeiten von Seiten für mobile Websites als Ranking-Faktor betrachtet.
So sehr die Verwendung von jQuery in Bootstrap 5 nicht mehr benötigt wird, können Sie es dennoch verwenden, wenn Sie möchten. Es ist auch erwähnenswert, dass alle JavaScript-Plugins verfügbar bleiben.
2. Benutzerdefinierte CSS-Eigenschaften
Durch Deaktivieren der Internet Explorer-Unterstützung können benutzerdefinierte CSS-Eigenschaften (Variablen) verwendet werden. IE unterstützt keine benutzerdefinierten Eigenschaften – nur ein Grund, warum Webentwickler lange Zeit zurückgehalten wurden.
Benutzerdefinierte CSS-Eigenschaften machen CSS flexibler und programmierbarer. CSS-Variablen wird -bs vorangestellt, um Konflikte mit CSS von Drittanbietern zu vermeiden.
Es stehen zwei Arten von Variablen zur Verfügung: Stammvariablen und Komponentenvariablen.
Auf Stammvariablen kann überall dort zugegriffen werden, wo Bootstrap-CSS geladen ist. Diese Variablen befinden sich in der Datei _root.scss und sind Teil der kompilierten dist-Dateien.
Komponentenvariablen werden in bestimmten Komponenten als lokale Variablen verwendet. Sie sind hilfreich, um eine versehentliche Vererbung von Stilen in Komponenten wie verschachtelten Tabellen zu vermeiden.
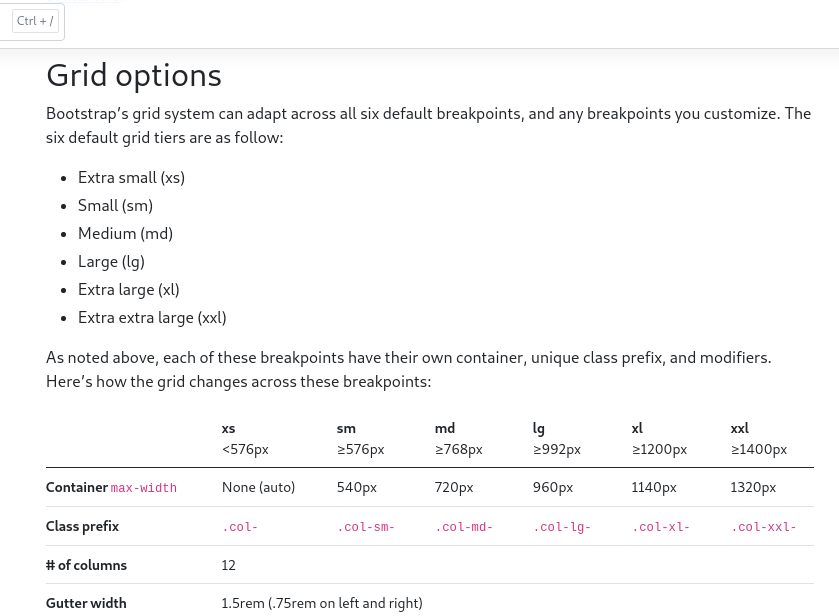
3. Verbessertes Rastersystem

Da beim Upgrade von Version 3 auf 4 einige Probleme aufgetreten sind, behält Bootstrap 5 diesmal den Großteil des Systems bei und baut auf dem vorhandenen System auf, anstatt es vollständig zu ändern. Einige der Änderungen sind:
- Die Rinnenklasse ( .gutter ) wurde durch ein Dienstprogramm ( .g * ) ersetzt, ähnlich wie der Rand und die Polsterung
- Es wurden auch vertikale Abstandsklassen aufgenommen
- Spalten sind nicht mehr standardmäßig auf Position: relativ eingestellt
4. Verbesserte Dokumentation
Die Dokumentation wurde um weitere Informationen erweitert, insbesondere wenn es um die Anpassung geht. Ein häufiges Problem war, dass bei vielen Sites, die Bootstrap verwenden, sofort festgestellt werden konnte, dass Bootstrap verwendet wurde. Bootstrap 5 bietet jetzt ein neues Erscheinungsbild und eine bessere Anpassung.
Sie können Ihre Themen jetzt flexibler anpassen, sodass nicht jede Website oder App dieselbe Ähnlichkeit aufweist. Die v4-Themenseite wurde tatsächlich um weitere Inhalte und Codefragmente erweitert, um auf Sass-Dateien (dem beliebten CSS-Vorprozessor) aufzubauen. Sie können auch ein Starter-npm-Projekt auf der GitHub-Plattform finden, das als Vorlagen-Repository verfügbar ist.
Die Farbpalette wurde auch in Version 5 erweitert. Das erweiterte integrierte Farbsystem impliziert, dass Sie Ihre Farben einfach stylen können, ohne Ihre Codebasis verlassen zu müssen. Es wurden auch weitere Arbeiten zur Verbesserung des Farbkontrasts durchgeführt, einschließlich der Hinzufügung von Farbkontrastmetriken in den Bootstrap-Farbdokumenten.
5. Verbesserte Formularsteuerung
Bootstrap hat seine Formularsteuerelemente, Eingabegruppen und mehr verbessert.
In Version 4 verwendete Bootstrap zusätzlich zu den von jedem Browser bereitgestellten Standardeinstellungen benutzerdefinierte Formularsteuerelemente. In Version 5 sind diese jetzt alle angepasst. Alle Optionsfelder, Kontrollkästchen, Dateien, Bereiche und mehr, um ihnen in verschiedenen Browsern das gleiche Aussehen und Verhalten zu verleihen.
Die neuen Formularsteuerelemente enthalten keine unnötigen farbigen Markups mehr, sondern konzentrieren sich auf die standardmäßigen und logischen Designfunktionen.
6. Bootstrap 5 Fügt die Dienstprogramm-API hinzu
Nach neuen CSS-Bibliotheken wie Tailwind CSS fügt Bootstrap jetzt auch eine Dienstprogrammbibliothek hinzu. Das Bootstrap-Team freut sich zu sehen, wie andere Entwickler „die Art und Weise herausfordern, wie wir in den letzten zehn Jahren im Web aufgebaut haben. ”
Die Versorgungsunternehmen gewinnen in der Entwicklergemeinde an Dynamik und das Bootstrap-Team hat dies zur Kenntnis genommen. Das Team hatte zuvor die Bereitstellung von Dienstprogrammen in Version 4 mithilfe globaler $ enable- * -Klassen hinzugefügt . In Version 5 wurden sie auf einen API-Ansatz und eine neue Sprache und Syntax in Sass umgestellt. Auf diese Weise können Sie neue Dienstprogramme erstellen und gleichzeitig die angegebenen Standardeinstellungen entfernen oder ändern.
Um eine bessere Organisation zu gewährleisten, wurden einige der in Version 4 enthaltenen Dienstprogramme in den Bereich "Helfer" verschoben.
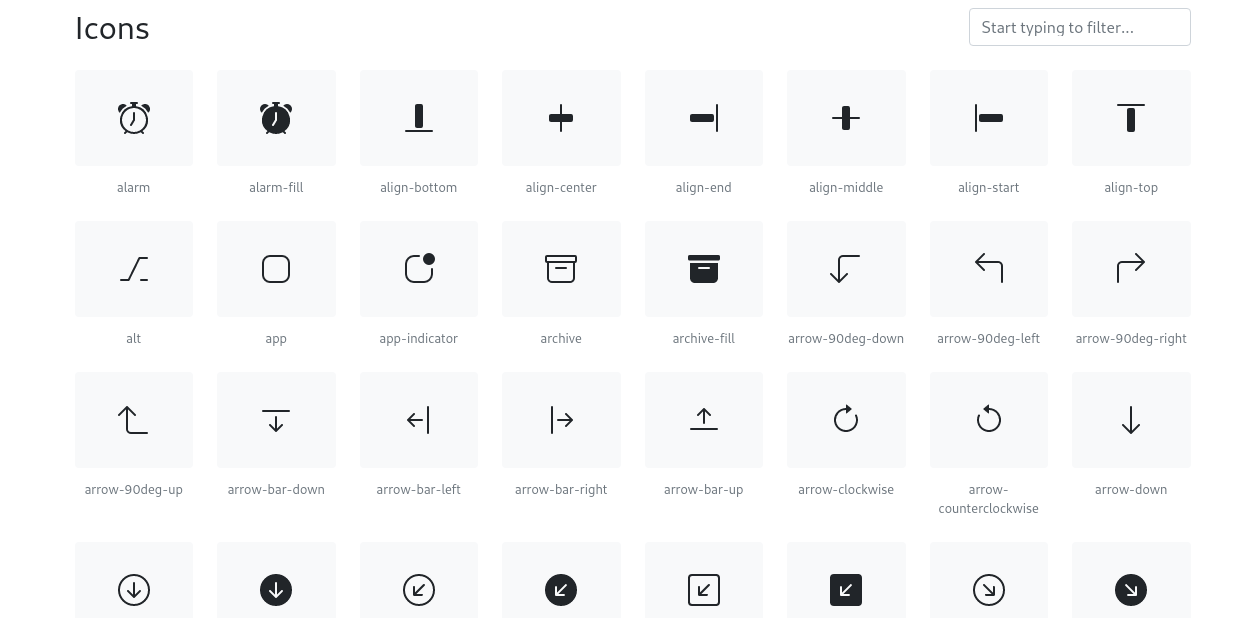
7. Neue Bootstrap-Symbolbibliothek

Bootstrap bietet jetzt eine eigene Open-Source-SVG-Symbolbibliothek mit über 1.300 Symbolen. Es ist maßgeschneidert für die Komponenten des Frameworks, aber Sie können trotzdem mit ihnen an jedem Projekt arbeiten.
Da es sich um SVG-Bilder handelt, können sie schnell skaliert und auf viele Arten implementiert sowie mit CSS gestaltet werden.
Sie können die Symbole mit npm installieren :
$ npm i bootstrap-iconsInstallieren Sie Bootstrap 5
Sie können zur offiziellen Download-Seite von Bootstrap 5 gehen, wenn Sie es installieren möchten. Wenn Sie mit der neuesten Entwicklungsversion auf dem Laufenden bleiben möchten, können Sie sie mit npm abrufen:
$ npm i bootstrap@next
Zum Zeitpunkt dieses Schreibens befindet sich das Framework in der Beta 3-Version. Dies bedeutet, dass die Software sicher zu verwenden ist, sich aber noch in der Entwicklung befindet. Fühlen Sie sich frei, dem Team Feedback zu geben und den notwendigen Beitrag zu leisten.
