Eine Einführung in Cascading Style Sheets (CSS)
Die Abkürzung CSS steht für „Cascading Stylesheets“. CSS wird verwendet, um Websites und Anwendungen zu gestalten, die auf allen Geräten verwendet werden. Das Stylesheet wird häufig zusammen mit HTML und einer Frontend-Programmiersprache wie JavaScript verwendet.
CSS kann auf drei Arten implementiert werden – inline, intern oder extern. Obwohl externes CSS der empfohlene Ansatz ist, gibt es Fälle, in denen die beiden verbleibenden Implementierungsmethoden praktischer sind.
In diesem Tutorial-Artikel lernen Sie alle Grundlagen von CSS, um noch heute mit dem Erstellen von Anwendungen zu beginnen.
Wann Sie die verschiedenen CSS-Implementierungsmethoden verwenden sollten
Inline-CSS ist die ideale Implementierungsmethode, wenn es darum geht, neben einigen anderen Nischenfällen nur ein oder zwei Stilvorgaben auf einer Webseite einzufügen. Die Inline-CSS-Methode verwendet das Schlüsselwort style zusammen mit einer CSS-Eigenschaft, um ein bestimmtes Ergebnis zu erzielen.
Wenn Sie die Farbe einer einzelnen Überschrift in Rot ändern möchten, kann Inline-CSS eine gute Option sein. Ein Nischenfall wäre, wie oben erwähnt, die Erstellung von HTML-Layouts, die hauptsächlich aus Tabellen bestehen (eine veraltete Praxis).
Inline-CSS-Beispiel verwenden
<h1 style="color: red;">Main Heading</h1>Die obige Codezeile zeigt den Text „Hauptüberschrift“ in roter Farbe an. Dies ist möglicherweise einer der wenigen praktischen Gründe für die Verwendung von Inline-CSS, da es normalerweise nur ein h1- Element auf einer bestimmten Webseite gibt.
Wenn Sie beabsichtigen, alle h2- Elemente auf einer Webseite mit der Farbe Gelb zu beschichten. Sie müssen das CSS-Schlüsselwort style zusammen mit der Eigenschaft color und ihrem Wert (gelb) für jedes Element verwenden. Ein effizienterer Weg, diese Aufgabe zu erfüllen, ist jedoch die Verwendung von internem CSS.
Verwendung eines internen CSS-Beispiels
<style>
h2{
color: yellow;
}
</style>
Wenn Sie den obigen Code im <head> -Tag Ihrer HTML-Datei platzieren, wird sichergestellt, dass alle h2- Elemente in dieser Datei gelb überzogen sind. Internes CSS ist vom HTML-Code getrennt, was die Methode effizienter macht, da es das Targeting verschiedener Elementgruppen erleichtert.
Warum ist die externe CSS-Implementierungsmethode immer noch der am meisten empfohlene Ansatz? Trennung von Bedenken. Mit externem CSS ist Ihr CSS-Code vollständig von Ihrem HTML-Code getrennt, was die Skalierbarkeit für große Projekte gewährleistet und den Testprozess effizienter macht.
Verwenden eines externen CSS-Beispiels
<link rel="stylesheet" href="css_file_name">Das Einfügen der obigen Codezeile in das <head> -Tag Ihrer HTML-Datei erleichtert das Styling Ihrer Webseite mit der externen CSS-Methode. Der einzige Aspekt des obigen Codes, der sich ändert, ist der der href- Eigenschaft zugewiesene Wert, der immer der Name der CSS-Datei sein sollte (einschließlich der Erweiterung .css).
Nachdem Ihre CSS-Datei mit Ihrem HTML-Dokument verknüpft ist, können Sie jetzt damit beginnen, CSS-Code in Ihre CSS-Datei zu schreiben. An dieser Stelle ist der einzige Unterschied zwischen dem obigen internen CSS-Beispiel und dem externen CSS das style- Tag. Daher führt das Einfügen des folgenden Codes in eine CSS-Datei zum gleichen Ergebnis wie das obige interne CSS-Beispiel.
h2{
color: yellow;
}
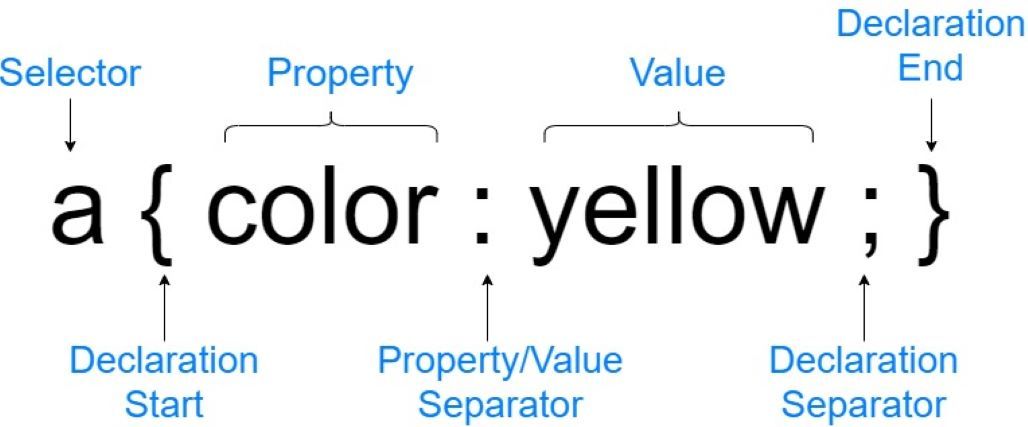
Erkunden der CSS-Grundstruktur
Die grundlegende CSS-Deklaration enthält sieben wesentliche Elemente, wie Sie im folgenden Beispiel sehen können. Sie alle arbeiten zusammen, um eine bestimmte Reihe von Stilpräferenzen zu erreichen.

Der Selektor
In einer CSS-Deklaration kann ein Selektor entweder eine ID , eine Klasse , ein Element oder in einigen besonderen Fällen ein Pseudo-Selektor sein. In der CSS-Struktur oben wird das a- Element als Selektor verwendet, dh alle Links auf einer Webseite werden rot umrandet. Im Wesentlichen besteht der Zweck des Selektors darin, die Elemente zu identifizieren, die formatiert werden sollen.
Deklarationsbeginn und -ende
Der Beginn und das Ende der Deklaration sind wichtig, da sie alle Stileinstellungen einschließen, die für einen bestimmten Selektor gelten. Beide Elemente werden durch ein Paar offener und geschlossener geschweifter Klammern dargestellt. Eine gute Möglichkeit, sich daran zu erinnern, einen Deklarationsbeginn oder ein Deklarationsende zu verwenden, besteht darin, sich daran zu erinnern, dass bei einer offenen geschweiften Klammer auch eine entsprechende geschlossene geschweifte Klammer vorhanden sein sollte und umgekehrt.
Die Eigenschaft
Die CSS-Eigenschaft in einer Deklarationsstruktur kann einer von über hundert verschiedenen Eigenschaftstypen sein. Der in der obigen CSS-Struktur verwendete Eigenschaftstyp ist Farbe und diese Eigenschaft zielt auf Text auf einer Webseite ab. Wenn Sie mehr erfahren möchten, sehen Sie sich unsere umfassende Liste der CSS-Eigenschaften und deren Verwendung an.
Das Eigenschafts-/Wert-Trennzeichen
Obwohl es klein und unbedeutend erscheinen mag, ist das Eigenschafts-/Wert-Trennzeichen genauso wichtig wie alle anderen Elemente in der CSS-Struktur. Wenn dieses Element jemals vergessen wird, wird die gesamte CSS-Deklaration nicht ausgeführt.
Der Wert
Der CSS-Eigenschaftswert stellt den genauen Stil dar, den Sie auf eine bestimmte Eigenschaft anwenden möchten. Die verfügbaren Werte hängen vom Eigenschaftstyp ab. Die in der obigen Struktur verwendete Eigenschaft ist beispielsweise color , was bedeutet, dass es nur einen Werttyp gibt, der auf diese Eigenschaft angewendet werden kann, einen Farbnamen. Ein Farbwert kann in einer von vier Formen dargestellt werden: als Wortwert (wie im obigen Beispiel), als Hexadezimalwert, als HSL-Wert (Farbton, Sättigung, Helligkeit) oder als RGB-Wert (Rot, Grün, Blau).
Das Deklarationstrennzeichen
Das Deklarationstrennzeichen zeigt an, dass Sie sich am Ende einer bestimmten Stildeklaration befinden. In der obigen Struktur gibt es nur ein Deklarationstrennzeichen, es können jedoch mehrere sein. Alles hängt von der Anzahl der CSS-Eigenschaften ab, die Sie für eine bestimmte Klasse , ID oder ein bestimmtes Element verwenden möchten.
Was sind IDs und Klassen?
IDs und Klassen spielen eine grundlegende Rolle im CSS-Styling-Prozess. Wie HTML-Elemente werden CSS- IDs und -Klassen als Selektoren in einer CSS-Deklaration verwendet. Klassen und IDs haben jedoch Vorrang vor einem HTML-Element.
Die allgemeine Regel in CSS lautet, dass die letzte Stildeklaration, die Sie einer Datei hinzufügen, die zuvor vorhandenen überschreibt. Wenn also in einer CSS-Datei zwei Deklarationen mit einem h2- Selektor vorhanden sind, überschreibt die zuletzt hinzugefügte Deklaration die zuvor vorhandenen.
Wenn dieses h2- Element jedoch eine id hat , die als Selektor in einer CSS-Deklaration verwendet wird, unabhängig von seiner Position (vor oder nach) zu einer CSS-Deklaration, die das h2- Element als Selektor hat, wird die Stileinstellung in der id- Deklaration immer haben Vorrang vor dem Element. Kurz gesagt, eine ID überschreibt andere Stilauswahlen.
Denken Sie daran, dass in einer CSS-Deklaration ids mit einem Nummernzeichen und Klassen mit einem Punkt beginnen. Der wichtigste Unterschied zwischen einer ID und einer Klasse besteht darin, dass eine ID eindeutig ist, während eine Klasse dupliziert werden kann. Beispielsweise kann einer Sammlung ähnlicher <div> -Tags derselbe Klassenname gegeben werden ; Die ID jedes <div> -Tags muss jedoch eindeutig sein.
Erkunden der verschiedenen Arten von Selektoren
Es gibt drei grundlegende Arten von Selektoren: einzelne, mehrere und verschachtelte Selektoren. Bisher hat dieser Artikel einzelne Selektoren ausführlich behandelt.
Bei der Verwendung von CSS kann es vorkommen, dass verschiedene Elemente an unterschiedlichen Positionen auf einer Webseite einen ähnlichen Stil haben sollen, der sich vom allgemeinen Stil unterscheidet, der auf die gesamte Webseite angewendet wird. In diesen Fällen ist es hilfreich zu wissen, wie man mehrere Selektoren verwendet.
Beispiel für eine einfache HTML-Vorlage
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="contianer">
<div class="siteInfor" id="Welcome">
<h2>Welcome</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Impedit odit voluptates
dignissimos voluptatibus tenetur. <span> Repudiandae, animi corporis! </span> Architecto
tempora voluptates nulla officia placeat quisquam facere at! Quod dolore doloribus eos!
</p>
</div>
<div class="siteInfor" id="About">
<h2>About</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Impedit odit voluptates
dignissimos voluptatibus tenetur. <span> Repudiandae, animi corporis! </span> Architecto
tempora voluptates nulla officia placeat quisquam facere at! Quod dolore doloribus eos!
</p>
</div>
<div class="content" id="article-1">
<h2>Title</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore aspernatur vel dicta quod quibusdam!
Ea delectus sit, laboriosam eos aperiam asperiores? At ad laborum illo inventore quos est dolores
impedit fugit asperiores repellendus harum maxime voluptate sit nulla eaque officiis fuga animi,
perferendis in earum iure dolorum laboriosam enim reiciendis! Eum cum delectus est tenetur corrupti
mollitia, minima, magni at iusto id necessitatibus harum ratione, ipsum doloremque deleniti ex eligendi
impedit hic maxime? Eius modi optio ad, nisi tempora sapiente?
</p>
</div>
<div class="content" id="article-2">
<h2>Title</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore aspernatur vel dicta quod quibusdam!
Ea delectus sit, laboriosam eos aperiam asperiores? At ad laborum illo inventore quos est dolores
impedit fugit asperiores repellendus harum maxime voluptate sit nulla eaque officiis fuga animi,
perferendis in earum iure dolorum laboriosam enim reiciendis! Eum cum delectus est tenetur corrupti
mollitia, minima, magni at iusto id necessitatibus harum ratione, ipsum doloremque deleniti ex eligendi
impedit hic maxime? Eius modi optio ad, nisi tempora sapiente?
</p>
</div>
</div>
</body>
</html>
Wenn Sie sich die obige HTML-Datei genau ansehen, sehen Sie die Dynamik zwischen ids und Klassen . In Bezug auf die oben Datei, wenn Sie den gleichen Stil , um den über Abschnitt und die Artikel auf der Webseite nur angewandt werden sollen, wird der folgende CSS – Code dies zu erreichen.
Beispiel für die Verwendung mehrerer Selektoren
#About, .content{
color: white;
background-color: darkcyan;
}
Wenn Sie mehrere Selektoren verwenden, sollten Sie jeden Selektor immer durch ein Komma trennen. Das obige Beispiel hat zwei Selektoren, eine ID und eine Klasse . Wenn das Komma nach der about- ID fehlt, wird die CSS-Deklaration nicht ausgeführt.
Zurück zum obigen einfachen HTML-Vorlagenbeispiel: Es sind zwei <span> -Tags vorhanden – eines im Begrüßungsbereich und das andere im Infobereich. Wenn Sie nur auf eines dieser <span> -Tags abzielen möchten, sollte ein verschachtelter Selektor Ihre Methode sein.
Beispiele für verschachtelte Selektoren
#Welcome p span{
color: red;
}
Der obige verschachtelte Selektor enthält eine ID und zwei HTML-Elemente. Wie Sie im obigen Beispiel sehen können, bietet Ihnen ein verschachtelter Selektor die Möglichkeit, auf ein bestimmtes Element innerhalb einer Gruppe abzuzielen.
Daher wird nur der span- Abschnitt im <p> -Tag des div mit der Willkommens-ID rot überzogen.
So schreiben Sie einen Kommentar in CSS
Egal, ob Sie eine Styling-Sprache wie CSS oder eine Programmiersprache verwenden, Sie sollten unbedingt wissen, wie man einen Kommentar schreibt. Kommentare sind in Projekten auf Unternehmensebene unerlässlich, in denen mehrere Entwickler zusammenarbeiten, und sie sind auch bei kleinen Entwicklungen nützlich.
Ein CSS-Kommentar enthält zwei Schrägstriche, zwei Sternchen und einen Kommentarabschnitt.
CSS-Beispiel für einen einzeiligen Kommentar
/* This is how you write a single line comment in CSS */
Beispiel für CSS-Kommentare mit mehreren Zeilen
/*
This is how you write
a multi-line comment
in CSS
*/
Was kommt als nächstes?
Dieser Artikel bietet Ihnen die grundlegenden Komponenten von CSS. Sie können jetzt eine Kennung verwenden:
- Eine der drei CSS-Implementierungsmethoden
- Alle Elemente in einer CSS-Deklaration
- Die drei Grundtypen von Selektoren
- Ein CSS-Kommentar
Dies ist jedoch erst der Anfang. CSS hat mehrere Frameworks, die Ihnen helfen, ein besseres Verständnis der Sprache zu entwickeln. Die einzige Herausforderung besteht darin, zu entscheiden, welcher für Sie am besten geeignet ist.
