7 spielerische Dinge, die Sie mit Inspect Element tun können
Eine Person, die mit der Codierung nicht vertraut ist, kann leicht Angst bekommen, nachdem sie Inspect Element versehentlich geöffnet hat. Wenn Sie jedoch nach dem Betrachten des komplizierten Codes ruhig bleiben, können Sie mit Inspect Element eine Reihe nützlicher (und einiger weniger nützlicher) Dinge ausführen, sofern Sie wissen, wie es geht.
Hier sehen wir uns sieben lustige Dinge an, die Sie mit den Entwicklertools Ihres Browsers und Inspect Element tun können.
Was ist Inspect-Element?
Inspect Element ist ein Entwicklertool, das von Browsern angeboten wird, um den Quellcode jeder Webseite anzuzeigen und vorübergehend zu ändern. Mit diesem Tool können Entwickler und Designer das Frontend jeder Website überprüfen und ändern.
Wenn Sie den Code ändern, aktualisiert der Browser die Webseite in Echtzeit. Diese Änderung dauert nur so lange wie Ihre Sitzung auf der Website und ist nur für Sie auf dem einen Gerät sichtbar. Alle Änderungen werden entfernt, sobald Sie die Webseite verlassen.
1. Bilder und Videos herunterladen

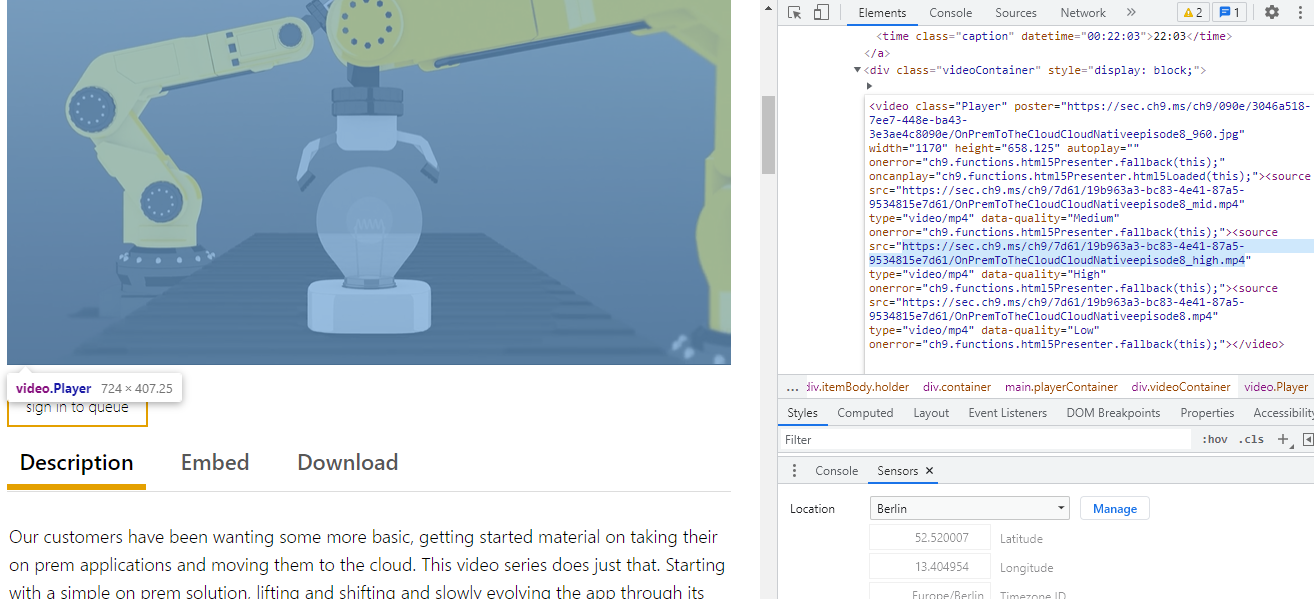
Normalerweise können Sie Fotos ganz einfach aus dem Internet herunterladen, indem Sie mit der rechten Maustaste darauf klicken und sie speichern. Aber Sie können das nicht auf allen Websites tun. In diesem Fall ist die Funktion „Element prüfen“ praktisch.
Um eine Mediendatei herunterzuladen, klicken Sie mit der rechten Maustaste darauf und wählen Sie Prüfen . Erweitern Sie die <div>-Tags. Jetzt können Sie die Quelle der Datei über das src-Attribut anzeigen. Kopieren Sie den Link der Quelle und öffnen Sie ihn auf einem neuen Tab. Klicken Sie dann mit der rechten Maustaste auf die Mediendatei und laden Sie sie mit der Option Speichern unter herunter.
2. Ändern Sie Kopfzeilen und Text, um Freunde zu streicheln

Anstatt ein gefälschtes Bild von Grund auf zu erstellen, können Sie DevTools verwenden, um den Text auf der Webseite zu ändern und Ihren Freunden Streiche zu spielen .
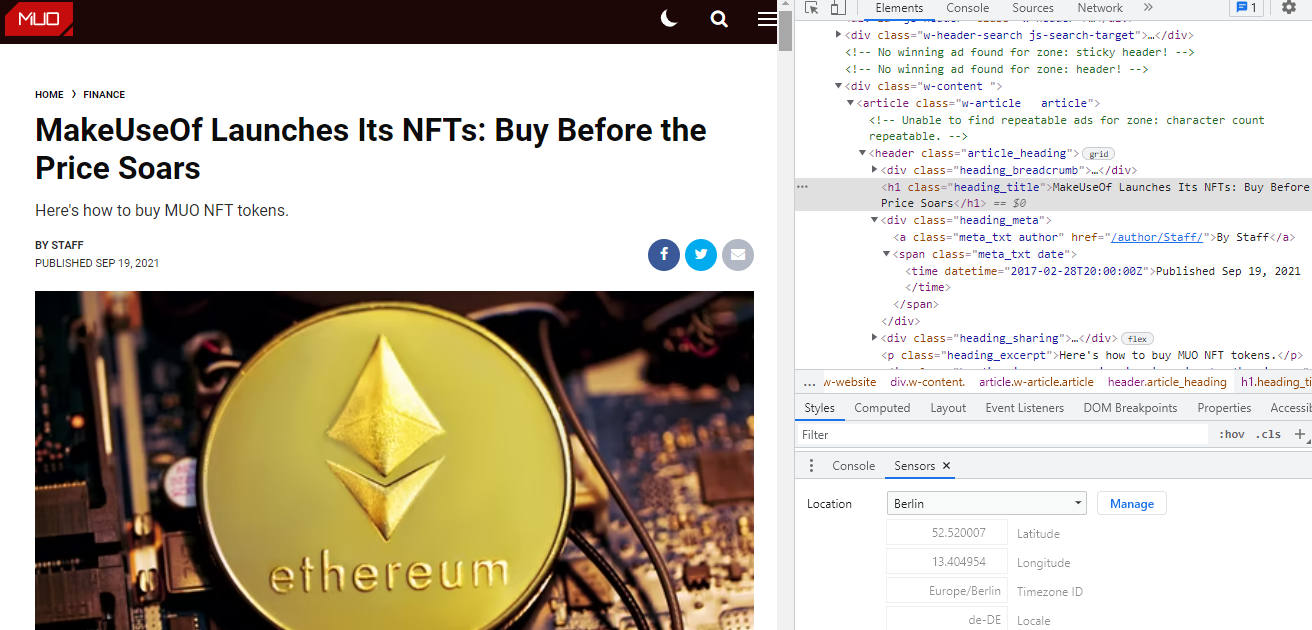
Um eine gefälschte Webseite zu erstellen, öffnen Sie die Seite einer renommierten Website und klicken Sie mit der rechten Maustaste auf ihren Titel. Klicken Sie dann auf Inspect , um den Bereich zu öffnen. Klicken Sie auf das Mehr- Symbol des markierten Codes und wählen Sie Als HTML bearbeiten . Dann ersetzen Sie den Titel durch Ihre eigene falsche Überschrift.
Auf ähnliche Weise können Sie andere Textkörper wie den Auszug, das Datum und den Autorennamen ändern. Um das Bild zu ändern, entfernen Sie die Bildquelle mit den gleichen Schritten. Suchen Sie dann ein verwandtes Bild von Google, kopieren Sie seine Bildadresse und fügen Sie es in die Quelle ein.
Auf diese Weise können Sie Ihren Freunden ohne großen Aufwand einen Streich spielen. Stellen Sie jedoch sicher, dass Sie den Screenshot mit ausgeblendetem DevTools-Bereich anstelle eines Links senden, da die Änderung temporär ist.
3. Ändern Sie die Farben und Schriftarten einer Webseite

Eine andere hinterhältige Sache, die Sie mit Inspect Element tun können, besteht darin, die Farben und Schriftarten einer beliebigen Webseite zu ändern. Klicken Sie mit der rechten Maustaste auf das Objekt, dessen Farben Sie ändern möchten, und wählen Sie Prüfen . Suchen Sie dann auf der Registerkarte Stile nach Farbe oder Hintergrundfarbe und geben Sie den Hex-Code ein. Ebenso können Sie Schriftgröße und -stil auf der Registerkarte Stile ändern.
Mit diesem Trick können Sie das Erscheinungsbild jeder Website ändern und die Lesbarkeit verbessern. Sie können beispielsweise für jede Website einen dunklen Modus erstellen, die Schriftgröße erhöhen, um die Lesbarkeit zu erhöhen, und aufdringliche Elemente entfernen, indem Sie sie löschen.
4. Versteckte Passwörter anzeigen
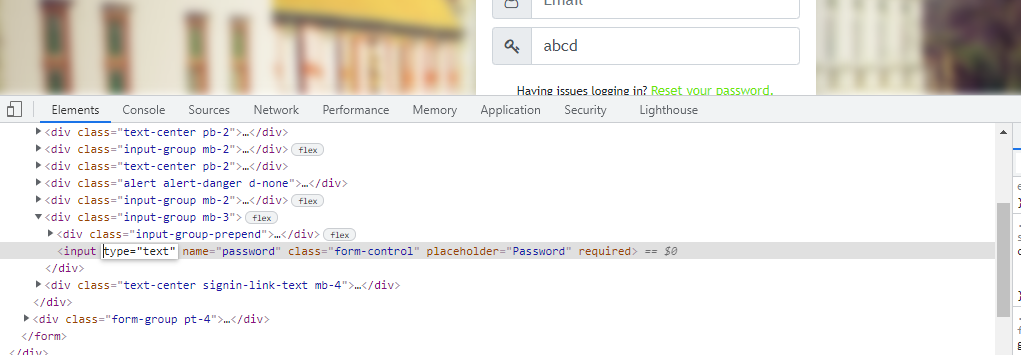
Wenn eine Website Ihr Passwort mit Sternchen versteckt hat, können Sie den Webseitencode anpassen, um es anzuzeigen. Gehen Sie zu den DevTools, indem Sie mit der rechten Maustaste auf das versteckte Passwort klicken. Ändern Sie dann innerhalb des Eingabe-Tags den Typ von Passwort in Text und klicken Sie auf den leeren Bildschirm. Jetzt ist Ihr Passwort sichtbar.
Dieser Trick ist praktisch, wenn Sie Ihr Passwort vergessen, es aber in einem Passwort-Manager gespeichert haben. So können Sie Ihr Passwort direkt von der Webseite aus anzeigen und sich merken.
5. Anzeigen der mobilen Version einer Website
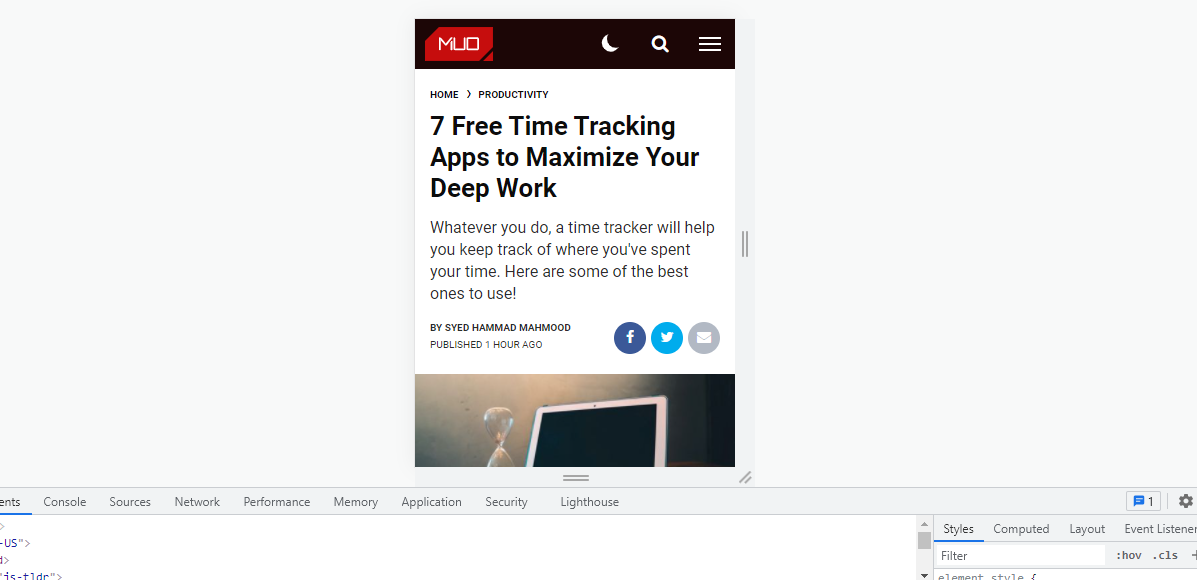
Wir alle wissen, wie Sie die Desktop-Site auf Ihrem Mobiltelefon anzeigen können. Sie können aber auch Inspect Element verwenden, um die mobile Version auf dem Desktop anzuzeigen. Öffnen Sie dazu DevTools und klicken Sie auf die Schaltfläche Toggle Device Toolbar (zweite Schaltfläche von rechts oben).
Ebenso können Sie Benutzeragenten wechseln und verschiedene Versionen der Website anzeigen. Klicken Sie in den Entwicklertools auf das Symbol Mehr in der oberen linken Ecke und wählen Sie Netzwerkbedingungen. Deaktivieren Sie das Kontrollkästchen Standardbrowser verwenden im Abschnitt Benutzeragent und wählen Sie einen anderen Benutzeragenten aus dem Dropdown-Menü unten aus.
6. Wählen Sie Farben von einer Website aus
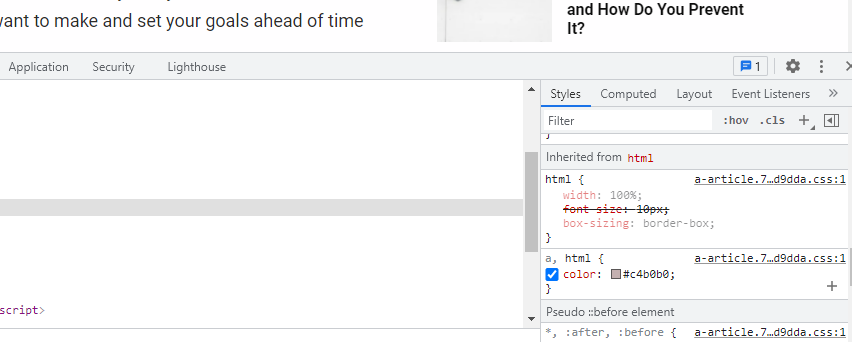
Anstatt eine Farbauswahlerweiterung eines Drittanbieters zu installieren, können Sie jetzt Ihre Lieblingsfarben mit Inspect Element auswählen. Um eine Farbe von der Webseite auszuwählen , gehen Sie zu Element prüfen . Gehen Sie dann zur Registerkarte Stile und suchen Sie nach Farbe oder Hintergrund. Klicken Sie nun auf das kleine Kästchen nach der Farbe, um die Farbauswahl aufzurufen.
Jetzt können Sie auf eine beliebige Stelle auf der Seite klicken, um die Farbe auszuwählen und den Hex-Code aus der Registerkarte Stile zu kopieren. Wenn Sie RGB oder HSLA Code möchten, können Sie sie sehen Sie die Pfeiltasten verwenden.
Wenn Sie also auf einer Website eine großartige Farbe sehen, die Sie möglicherweise in Zukunft verwenden möchten, verwenden Sie einfach Inspect Element und speichern Sie den Code als Referenz.
7. Machen Sie Screenshots ohne Erweiterungen
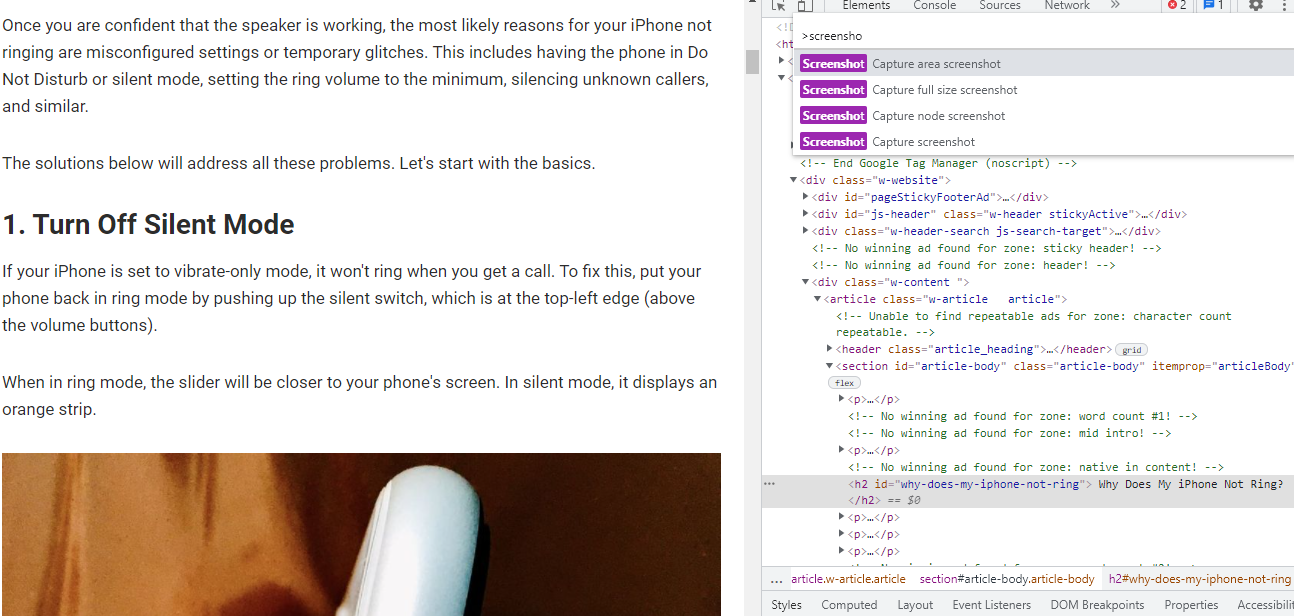
Mit DevTools können Sie auch saubere und klare Screenshots erstellen. Um einen Screenshot zu erstellen , öffnen Sie DevTools , klicken Sie auf das Symbol Mehr und wählen Sie Befehl ausführen . Geben Sie im Suchfeld Screenshot ein. Sie sehen vier verschiedene Arten von Screenshot-Erfassungsoptionen.
Durch Auswahl eines Bereichs-Screenshots können Sie einen bestimmten Bereich im Fenster hervorheben und Ihr Browser speichert ihn als PNG-Datei.
Beim Aufnehmen eines Screenshots in voller Größe wird ein Bild der gesamten Webseite gespeichert, einschließlich der Dinge, die auf Ihrem Bildschirm nicht sichtbar sind. Ein Knoten-Screenshot erfasst nur ein Bild des bestimmten Elements. Schließlich speichert die Option Screenshot aufnehmen das Bild von allem, was auf Ihrem Bildschirm sichtbar ist.
Lernen Sie die versteckten Tricks von Inspect Element
Dies waren nur einige Tricks, die Sie mit Inspect Element ausführen können. Es gibt unzählige andere nützliche Dinge, die Sie mit DevTools tun können.
Wenn Sie also ein Power-User werden und Ihre Freunde beeindrucken möchten, ist es eine gute Idee, die versteckteren Funktionen von DevTools kennenzulernen.