Verwendung von Chrome DevTools zur Behebung von Website-Problemen
Chrome DevTools ist ein wesentlicher Aktivposten für Entwickler. Während andere Browser recht praktische Tools zur Fehlerbehebung bieten, ist Chrome DevTools aufgrund seiner multifunktionalen Oberfläche und seiner Beliebtheit Ihre Aufmerksamkeit wert.
Chrome ist aufgrund seiner leistungsstarken Suite von Debugging-Tools der beliebteste Browser für Entwickler. Die Verwendung von Chrome DevTools ist einfach, aber Sie müssen verstehen, wie es funktioniert, um das Beste daraus zu machen.
Funktionsweise der Chrome Developer Tools
Mit Chrome DevTools können Sie Probleme auf einer Website über die Fehlerkonsole und andere Debugging- und Überwachungstools lösen. Durch die Verwendung von DevTools werden Frontend-Lücken aufgedeckt und Sie können überwachen, wie Ihre Website auf Mobil- und Tablet-Geräten angezeigt wird.
Mit DevTools können Sie den Code einer Website wie JavaScript, HTML und CSS in Echtzeit bearbeiten und sofort Ergebnisse Ihrer Änderungen erhalten.
Die Änderungen, die Sie über die DevTools vornehmen, wirken sich nicht dauerhaft auf die Website aus. Sie zeigen das erwartete Ergebnis nur vorübergehend an, als hätten Sie sie auf den tatsächlichen Quellcode angewendet. Auf diese Weise können Sie herausfinden, wie Ihre Website viel schneller geladen werden kann, und es wird einfacher, Fehler auszubügeln.
So greifen Sie auf Chrome DevTools zu
Sie können auf verschiedene Arten auf Chrome DevTools zugreifen. Drücken Sie Cmd + Opt + I, um die Entwicklertools mit der Verknüpfungsmethode unter Mac OS zu öffnen. Wenn Sie das Windows-Betriebssystem verwenden, drücken Sie die Tasten Strg + Umschalt + I auf Ihrer Tastatur.
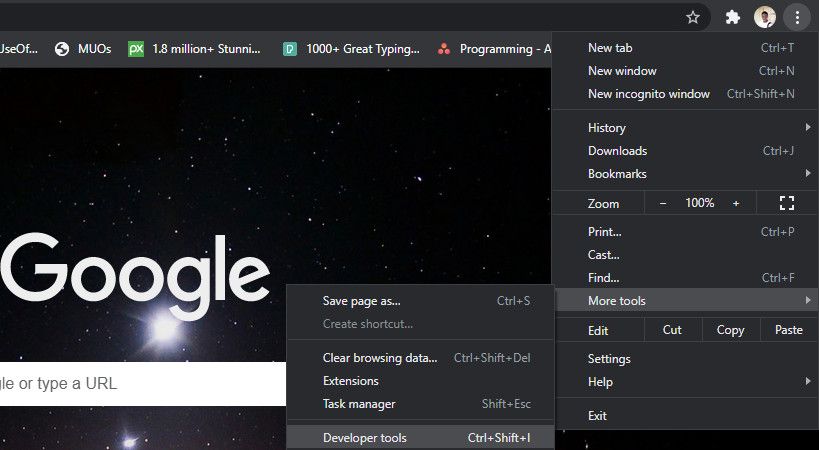
Alternativ können Sie auf die Chrome-Entwicklertools zugreifen, indem Sie auf die drei Punkte in der oberen rechten Ecke des Bildschirms klicken. Gehen Sie zu Weitere Tools und wählen Sie Entwicklertools . Eine andere Möglichkeit besteht darin, mit der rechten Maustaste auf die Webseite zu klicken und auf die Option Prüfen zu klicken.

Verwenden der Chrome Developer Tools für die Website-Diagnose
Chrome DevTools bieten verschiedene Möglichkeiten zur Optimierung und Fehlerbehebung einer Webseite. Schauen wir uns einige Möglichkeiten an, wie DevTools Ihnen helfen kann.
Sehen Sie, wie Ihre Website auf einem Smartphone aussieht
Sobald Sie Ihren Chrome-Browser in den Entwicklermodus schalten, wird eine halbgroße Version Ihrer Webseite gerendert. Dies gibt Ihnen jedoch keinen wirklichen Überblick darüber, wie es auf einem Smartphone oder Tablet aussehen würde.
Glücklicherweise können Sie mit Chrome DevTools nicht nur die Bildschirmgröße einer Webseite festlegen, sondern auch zwischen verschiedenen mobilen Bildschirmtypen und -versionen wechseln.
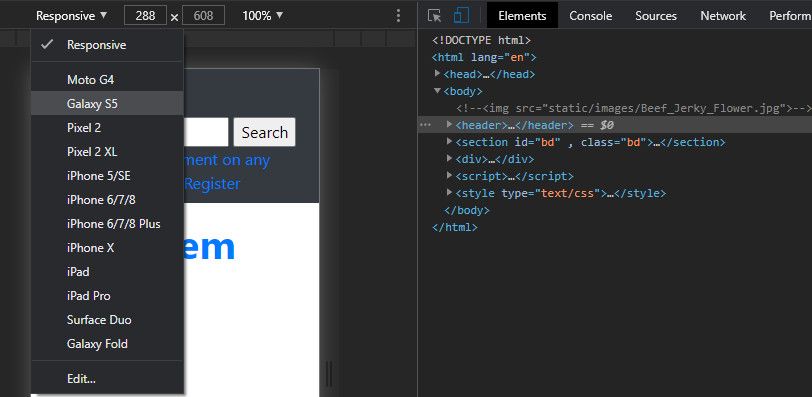
Um auf diese Option zuzugreifen, schalten Sie den Inspektionsmodus ein . Klicken Sie anschließend auf das Dropdown-Menü Responsive in der oberen linken Ecke der DevTools und wählen Sie Ihr bevorzugtes Mobilgerät aus. Die Webseite wird dann gerendert und an die Größe des ausgewählten Mobilgeräts angepasst.

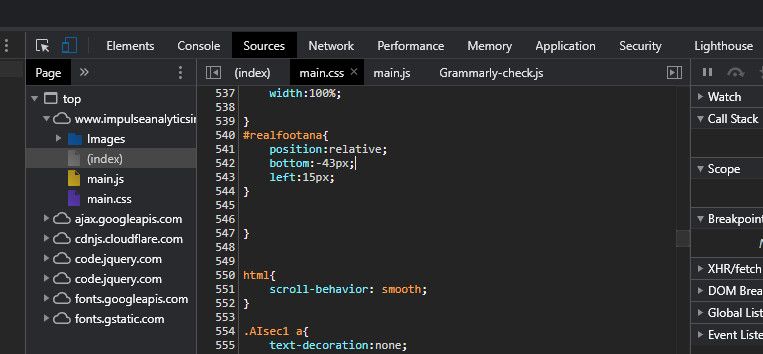
Greifen Sie auf die Quelldateien einer Webseite zu
Sie können über Chrome DevTools auf die Dateien zugreifen, aus denen eine Webseite besteht. Um auf diese Dateien zuzugreifen, klicken Sie oben im DevTools-Menü auf die Option Quellen . Dadurch wird das Dateisystem der Website verfügbar und Sie können es bearbeiten.
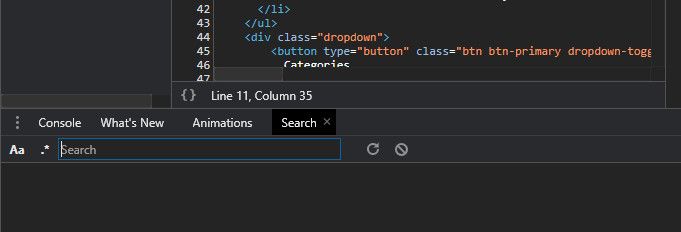
Sie können auch nach Quelldateien suchen. Dies kann hilfreich sein, wenn Sie mit einer Webseite arbeiten, die über viele Ressourcen verfügt. Um über DevTools nach einer Quelldatei zu suchen, klicken Sie auf die Option Suchen direkt über der Konsole.

Wenn Sie die Suchoption nicht jedoch nicht finden, eine bessere Alternative ist Tastenkombinationen zu verwenden. Drücken Sie unter Mac OS die Tasten Cmd + Opt + F , um nach einer Quelldatei zu suchen. Wenn Sie ein Windows-Betriebssystem verwenden, drücken Sie Strg + Umschalt + F, um auf die Suchleiste der Quelldatei zuzugreifen.
Führen Sie Live-Bearbeitungen an einer Webseite durch
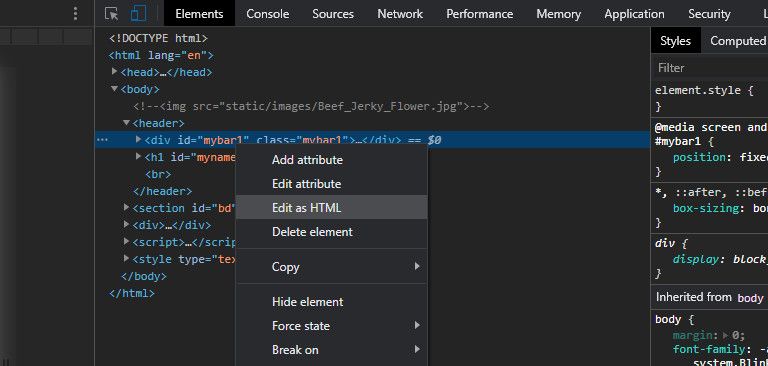
Einer der Hauptzwecke bei der Verwendung der DevTools besteht darin, eine sofortige gefälschte Bearbeitung der Elemente auf einer Webseite durchzuführen. Sobald Sie zu den Entwicklertools wechseln, können Sie den HTML-Inhalt einer Website bearbeiten, indem Sie auf die Option Elemente klicken. Klicken Sie dann mit der rechten Maustaste auf einen Punkt, auf den Sie Änderungen im Code-Editor anwenden möchten, und wählen Sie Als HTML bearbeiten .

Um CSS-Eigenschaften zu bearbeiten, die nicht inline sind, wählen Sie Quellen . Wählen Sie als Nächstes die CSS-Datei aus, die Sie bearbeiten möchten. Platzieren Sie den Cursor auf der gewünschten Zeile in der Codekonsole, um eine Live-Bearbeitung durchzuführen. Auf diese Weise erhalten Sie sofortiges Feedback zu Stiländerungen, die Sie auf die Webseite anwenden.

Beachten Sie, dass beim erneuten Laden einer Seite über die DevTools beim erneuten Laden der Seite in Ihrem Browser die ursprüngliche Form wiederhergestellt wird und die Bearbeitung nur für Sie sichtbar ist. Das Bearbeiten über DevTools beeinträchtigt weder den reibungslosen Ablauf noch die Nutzung dieser Website für andere Benutzer.
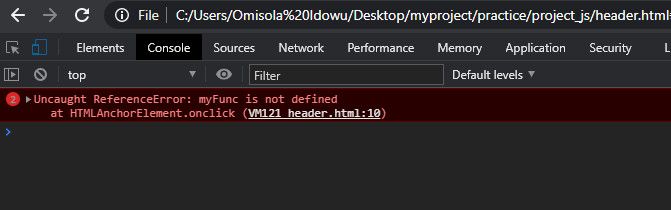
Debuggen Sie JavaScript-Code mit der DevTools-Konsole
Eine der besten Möglichkeiten zum Debuggen von JavaScript ist die Verwendung der Entwicklertools von Chrome. Sie erhalten einen direkten Bericht über ungültige Skripte sowie den genauen Ort des Fehlers.
Es wird empfohlen, DevTools beim Entwerfen einer Website mit JavaScript immer offen zu halten. Wenn Sie beispielsweise den Befehl console.log () von JavaScript für eine Reihe von Anweisungen ausführen, wird das Ergebnis dieses Protokolls in der DevTools-Konsole angezeigt, wenn das Programm erfolgreich ausgeführt wird.
Standardmäßig meldet die Konsole alle JavaScript-Probleme auf Ihrer Website. Sie finden die Konsole im unteren Teil der DevTools oder können darauf zugreifen, indem Sie oben im Chrome DevTools-Fenster auf die Option Konsole klicken.

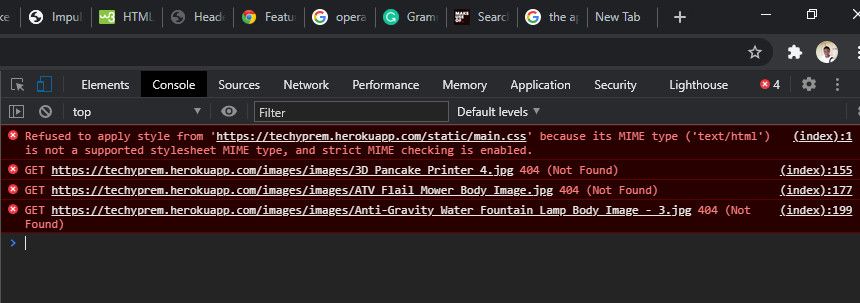
Überwachen Sie das Laden von Ressourcen aus einer Datenbank
Zusätzlich zum Debuggen von JavaScript kann die Konsole Ihnen auch Details zu Ressourcen anzeigen, die nicht korrekt aus der Datenbank der Website geladen werden.
Dies ist zwar nicht immer der beste Weg, um Backend-Probleme zu debuggen, zeigt Ihnen jedoch an, welche Ressourcen nach dem Ausführen einer Datenbankabfrage dieser Elemente einen 404- Fehler zurückgeben.

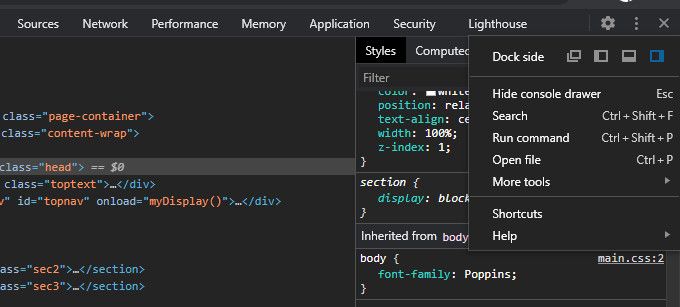
Ändern Sie die Ausrichtung der Chrome Developer Tools
Um die Position der Chrome-Entwicklertools zu ändern, klicken Sie auf die drei Menüpunkte in den DevTools (nicht auf den Hauptpunkt im Browser). Wählen Sie dann Ihre bevorzugte Position aus der Option Dock-Seite .

Installieren Sie die Chrome DevTools-Erweiterungen
Sie können auch sprach- oder Framework-spezifische Erweiterungen installieren, die mit Chrome DevTools funktionieren. Durch die Installation dieser Erweiterungen können Sie Ihre Webseite effizienter debuggen.
Sie können auf eine Liste der verfügbaren Erweiterungen für Chrome DevTools in der Galerie " Featured DevTools Extensions" von Chrome zugreifen.
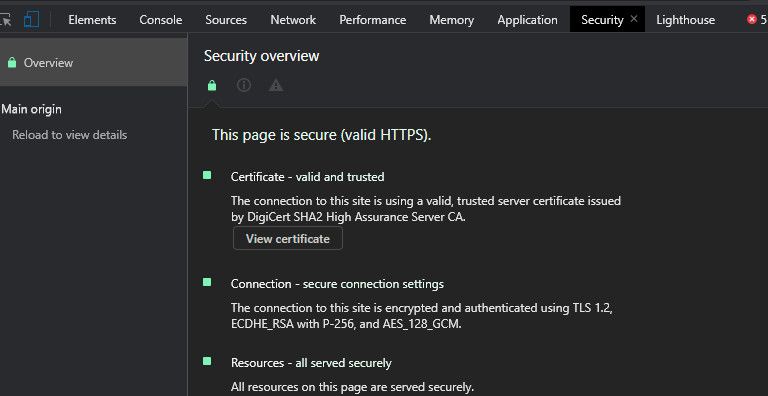
Suchen Sie auf einer Website nach Sicherheitsproblemen
Mit Chrome DevTools können Sie anhand von Parametern wie der Verfügbarkeit von Web-Sicherheitszertifikaten und der Sicherheit der Verbindung beurteilen, wie sicher Ihre Website ist. Um zu überprüfen, ob Ihre Website sicher ist, klicken Sie oben in den DevTools auf die Option Sicherheit .

Auf der Registerkarte Sicherheit erhalten Sie einen Überblick über die Sicherheitsdetails Ihrer Website und können auf potenzielle Bedrohungen hingewiesen werden.
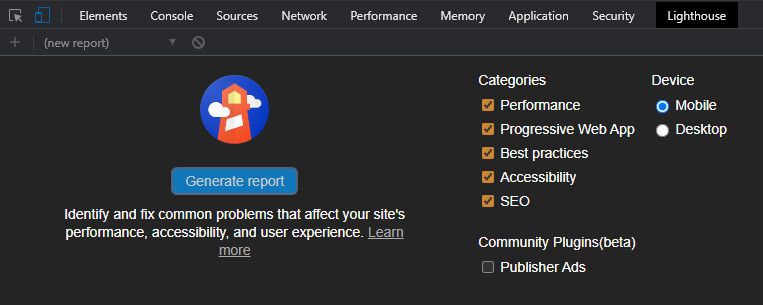
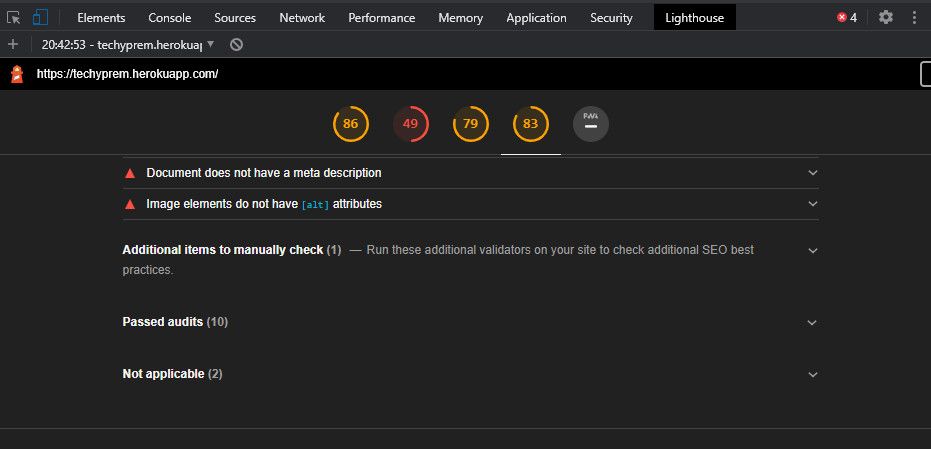
Überprüfen Sie Ihre Website
Chrome DevTools verfügt über eine Funktion, mit der Sie die Gesamtleistung Ihrer Website anhand bestimmter Parameter überprüfen können.
Um auf diese Funktion zuzugreifen, wählen Sie die Option Leuchtturm oben im DevTools-Fenster. Wählen Sie als Nächstes die Parameter aus, die Sie überprüfen möchten, und aktivieren Sie dann die Optionen Mobil oder Desktop , um die Leistung Ihrer Webseite auf verschiedenen Plattformen anzuzeigen.

Klicken Sie anschließend auf Bericht erstellen , um eine Analyse Ihrer Webseite basierend auf den zuvor ausgewählten Parametern durchzuführen.

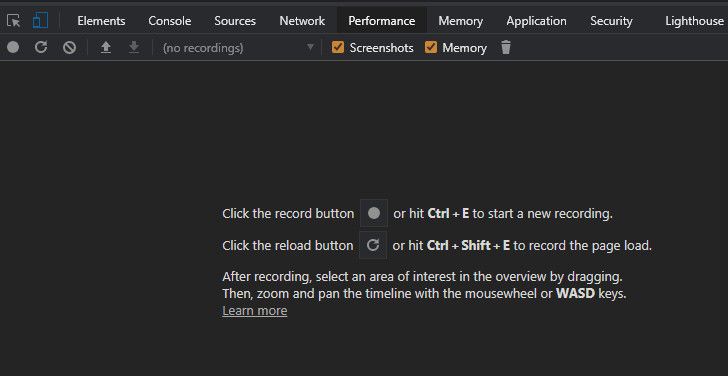
Sie können auch die Laufzeit- oder Ladeleistung einer Website bewerten, indem Sie auf die Option Leistung klicken. Um einen Test auszuführen, klicken Sie auf das Symbol neben der Option Klicken Sie auf die Schaltfläche Aufzeichnen , um eine Laufzeitanalyse durchzuführen. Alternativ können Sie auf die Schaltfläche zum erneuten Laden darunter klicken, um die Ladezeitleistung zu bewerten. Klicken Sie auf Stopp , um den Analysator anzuhalten und die Ergebnisse anzuzeigen.

Nutzen Sie Chrome DevTools
Je nachdem, wofür Sie es benötigen, können Sie mit Chrome DevTools mehr als nur einfaches Website-Debugging durchführen. Zum Glück sind DevTools für Programmierer aller Schwierigkeitsgrade einfach zu bedienen. Sie können sogar einige Grundlagen der Website-Frontend-Entwicklung erlernen, indem Sie den Quellcode der von Ihnen besuchten Websites nachschlagen.
Möglicherweise entdecken Sie auch einige andere Optionen, die wir in diesem Artikel nicht besprochen haben. Probieren Sie die verfügbaren Funktionen aus. Außerdem schadet das Optimieren dieser Funktionen einer Website kein bisschen.
