Die 10 besten Figma-Funktionen, die alle Designer verwenden sollten
Egal, ob Sie ein freiberuflicher Grafikdesigner oder ein interner UI / UX-Designer sind, das Beherrschen von Figma kann Ihnen helfen, die Leiter einer erfolgreichen Karriere zu erklimmen.
In diesem Sinne sind hier die besten Figma-Funktionen aufgeführt, die unserer Meinung nach alle Designer verwenden sollten …
Was ist Figma?
Figma ist ein fortschrittliches webbasiertes Grafikdesign-Tool, das kollaborative Arbeit der nächsten Generation am UI / UX-Prototyping bietet. Es ist eine robuste Anwendung, mit der Sie einzigartige UX-Designs erstellen können, die benutzerfreundlich und dennoch professionell sind.
Egal, ob Sie in Ihrem Bereich etabliert sind oder gerade eine Karriere als UI / UX-Designer oder Grafikdesigner beginnen, hier finden Sie die besten Figma-Funktionen, mit denen Sie sich auseinandersetzen können.
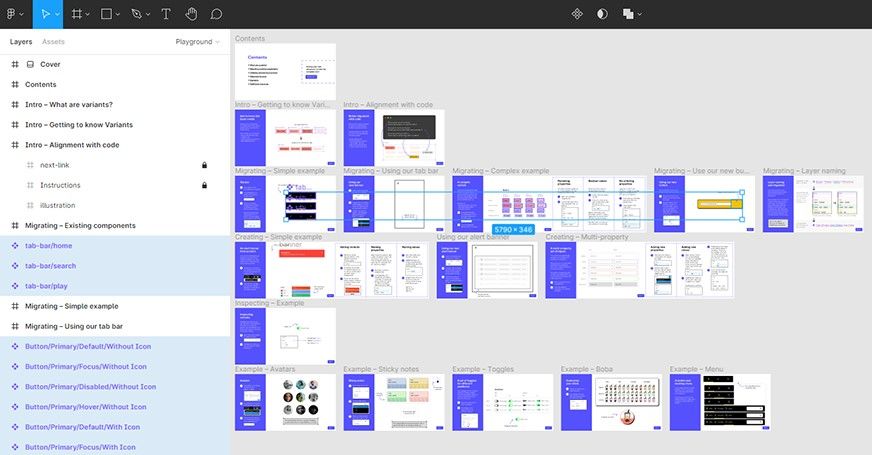
1. Varianten für das Komponentenmanagement

Variants ist ein intelligentes Komponentenverwaltungsmodul, das als Figma-Komponentenbibliothek bezeichnet wird. Sie können doppelte Variationen derselben Komponente problemlos übersichtlich gestalten und kombinieren, um die Team-Asset-Bibliothek zu organisieren.
Sie können auch einen einzelnen Container für alle ähnlichen Komponenten definieren. Während der Zusammenarbeit erleichtert Variants den Teammitgliedern das Auffinden der gesuchten Elemente. Schließen Sie das Rätselraten aus Ihrem Konstruktionssystem aus, indem Sie die Werte und Eigenschaften Ihrer Komponentenvarianten anpassen.
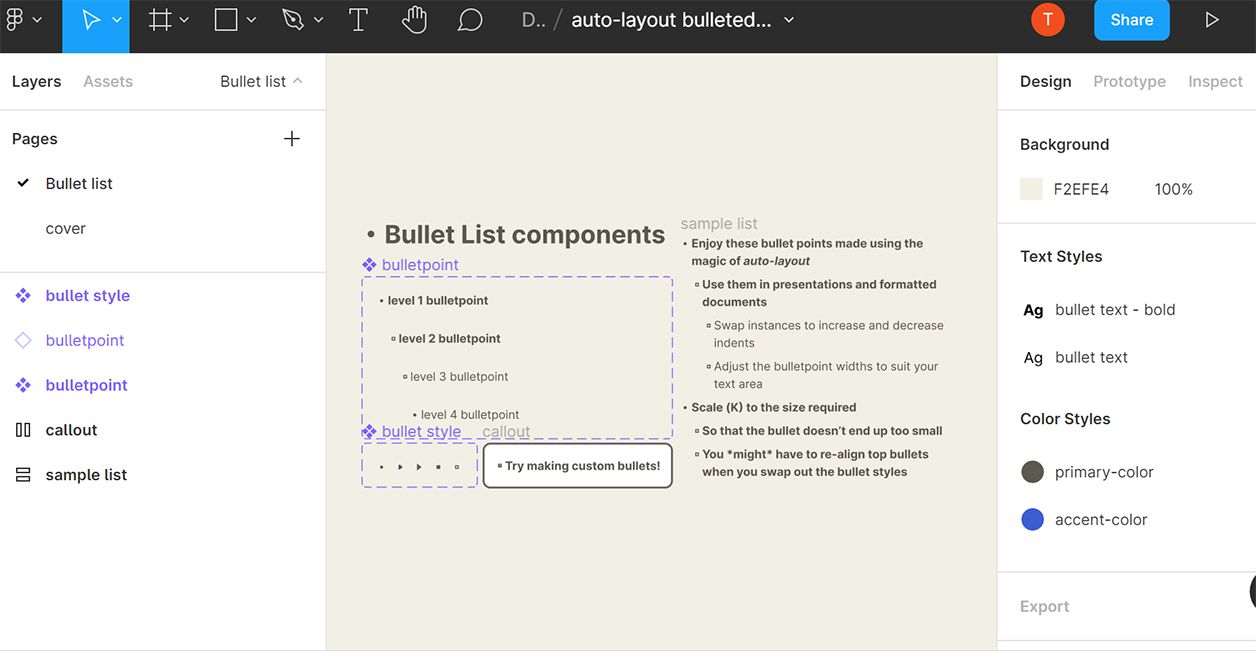
2. Listen mit Aufzählungszeichen

Sie können Ihren UI / UX-Entwurfsprojekten auch Listen mit Aufzählungszeichen und Nummern hinzufügen. Mithilfe von Listen können Sie Daten einfach organisieren und verwandte Informationen in Vektordesigns hervorheben. Sie können bis zu fünf Einrückungsstufen einschließen. Sie können auch visuelle Farbänderungen durch Textfarben, Striche und Effekte vornehmen.
3. Verbinden Sie mehrere Figma-Konten
Greifen Sie auf einem Bildschirm auf alle Figma-Konten, Arbeitsbereiche und Community-Profile zu. Sie können bis zu 10 Figma-Konten angemeldet bleiben. Sie können schnell von der oberen linken Ecke des Figma-Bildschirms zu einem beliebigen Arbeitsbereich wechseln. Klicken Sie für die Konten auf die obere rechte Ecke, um den Kontoumschalter zu öffnen.
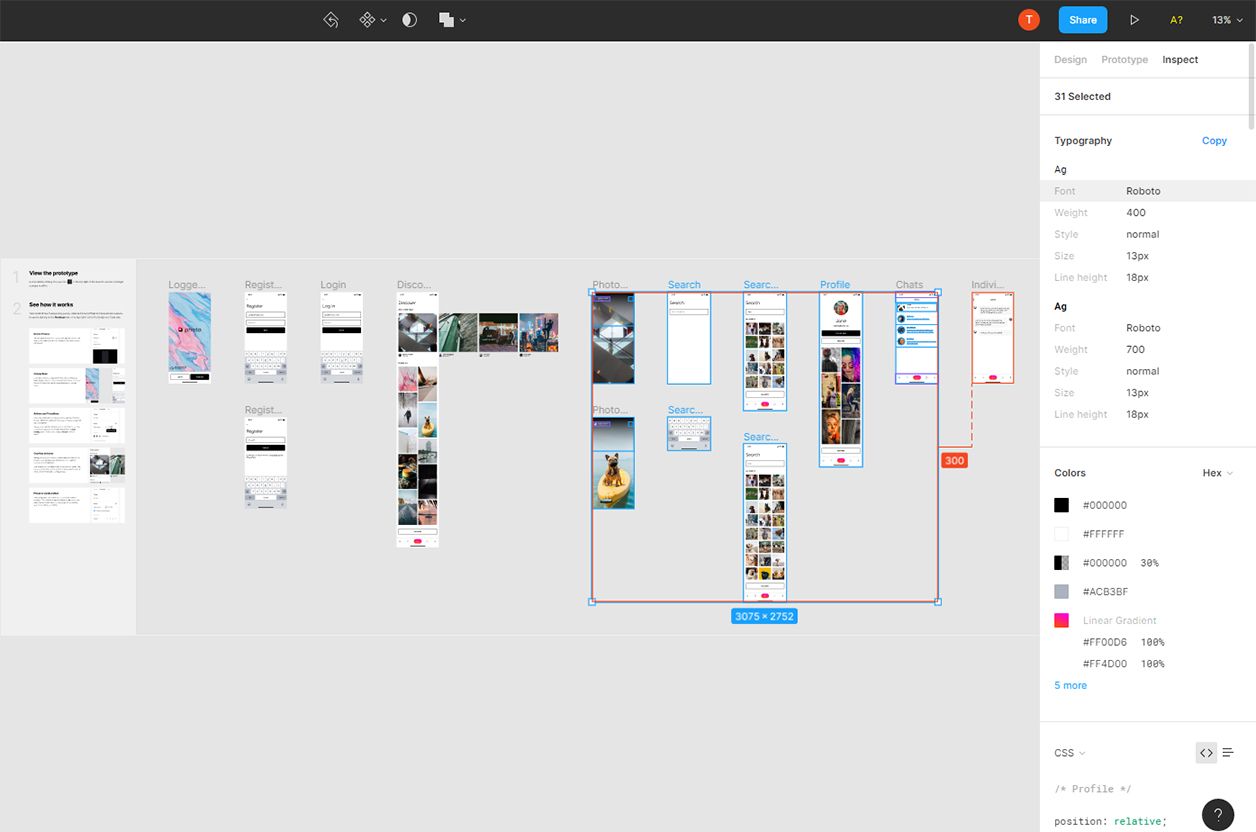
4. Die überarbeitete Registerkarte "Inspektion"

Das vorherige Codefenster von Figma ist jetzt die Registerkarte Inspizieren. Mit dieser Funktion können Mitarbeiter, insbesondere Entwickler, die Werte und Codes der Entwürfe derjenigen abrufen, an denen Sie arbeiten. Ihre Teammitglieder können auf dieser Registerkarte Daten wie Farben, Varianten, Eigenschaften, Schatten, Inhalt, Rahmen und Typografie extrahieren.
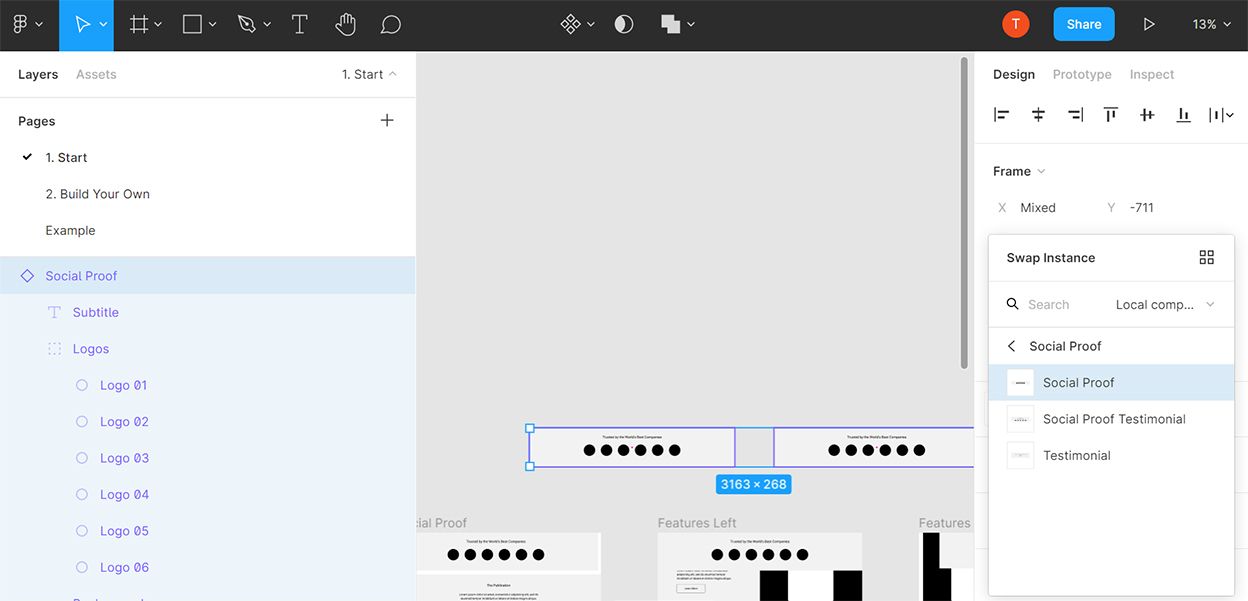
5. Das Instance Swap-Menü

Figma hat das Instance Swap-Menü im Jahr 2020 um ein Push-Menü erweitert. Dadurch können die Designer mühelos zwischen den Komponenten surfen.
Sie können auch die Dropdown-Auswahl verwenden, um zwischen Teambibliotheken zu wechseln. Es gibt eine elegante Miniaturansicht für die Komponentenvorschau.
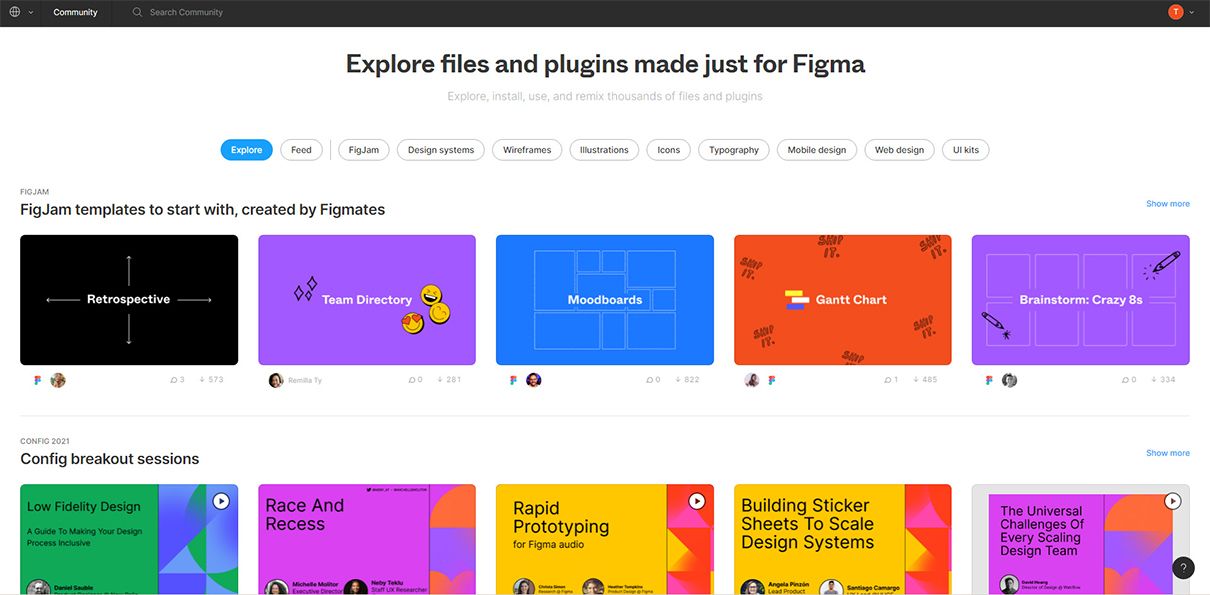
6. Figma Community-Datei- und Plugins-Bibliothek

Figma verfügt über eine mit Ressourcen angereicherte Community-Plattform, auf der Sie Ihre Projekte veröffentlichen können, damit andere Mitglieder sie untersuchen oder überarbeiten können. Es gibt Tausende von Entwicklern, und Sie können die folgenden Ressourcen erhalten:
- Offene Abbildungen Illustrationsbibliothek
- Sprint im Ferndesign
- Material Design Kit
- Figma-Vorlagen
Figma-Plugins sind leistungsstark und gleichzeitig stabil und sicher. Zum Zeitpunkt des Schreibens sind mehr als 40 exklusive Plugins verfügbar, und die Anzahl der Listen nimmt zu. In Unternehmensabonnements können Sie private Plugins innerhalb des Unternehmens verteilen. Einige nützliche Plugins, die Sie verwenden können, sind:
- Automatisierung wiederholter Aufgaben in Figma-Frames
- Plugins zur Fehlererkennung entwerfen
- Plugins für die Datenpopulation
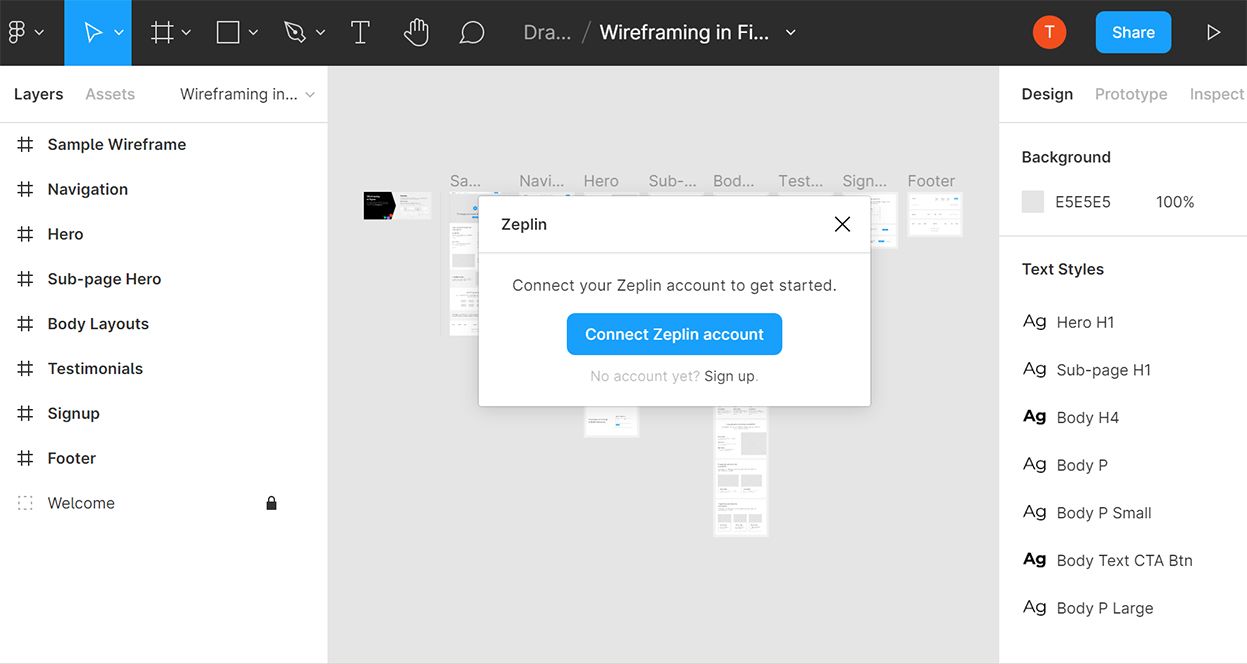
7. Zeplin-Integration

Figma unterstützt das native Zeplin-Plugin , das das einfache Exportieren von Figma-Designs mit der rechten Maustaste in Zeplin-Arbeitsbereiche für weiteres Brainstorming und Entwicklung ermöglicht. Im Gegensatz zu anderen Design-Tools gibt es keine Probleme mit der Auflösung oder Leistung, wenn Sie größere Figma-Rahmen oder -Designs exportieren müssen.
Figma und Zeplin arbeiten auch zusammen, um Zeplin eine neue Live-Aktualisierungsfunktion für Figma-Komponenten vorzustellen.
8. Aktualisierung des Projekts in Echtzeit
In einem UI / UX-Entwurfsprozess, an dem Figma nicht beteiligt ist, muss das gesamte Team mehr als ein Drittanbieter-Tool verwenden, um Projektaktualisierungen und Entwurfsmodelle weiterzuleiten. Es ist eine mehrfache Dateiübertragung erforderlich, damit jedes Teammitglied den aktuellen Status erreicht.
Durch die Echtzeitaktualisierung kümmert sich die Figma-App jedoch selbst um den Austausch des Prototyps und seiner Aktualisierungen innerhalb der Teammitglieder.
Die Projektübergabe vom Designer an den Entwickler ist in Figma nicht wirklich notwendig. Dies liegt daran, dass bei Verwendung von Confluence zum Freigeben von Figma-Modellen alle Änderungen im Design automatisch als Live-Aktivität in der Projektdatei angezeigt werden.
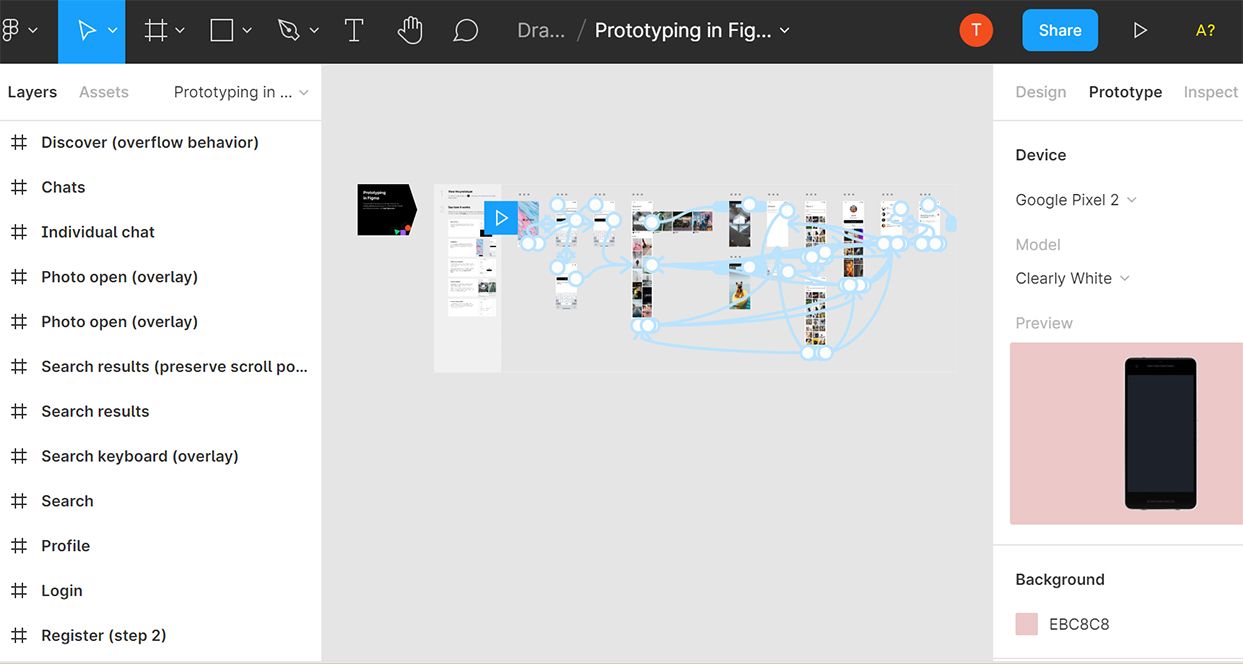
9. Intuitives und unkompliziertes Prototyping

Mit Figma ist das Prototyping sehr einfach und übersichtlich, da es einen Frame-zu-Frame-Übergang umfasst. Figma ist ein All-in-One-Tool, und Sie benötigen kein Überprüfungstool eines Drittanbieters wie Marvel oder InVision.
Sie können mühelos Figma-Prototypen mit Teammitgliedern teilen, genau wie Figma-Designdateien. Sie müssen lediglich einen Link mit den entsprechenden Bearbeitungsberechtigungen freigeben. Jeder Kommentar oder jedes Feedback bleibt im Tool, und Sie können auch Datensätze in Slack finden.
Entwickler können problemlos auf den Projektdesign-Workflow zugreifen, Kommentare für den Designer hinterlassen und CSS-Attribute und -Messungen abrufen.
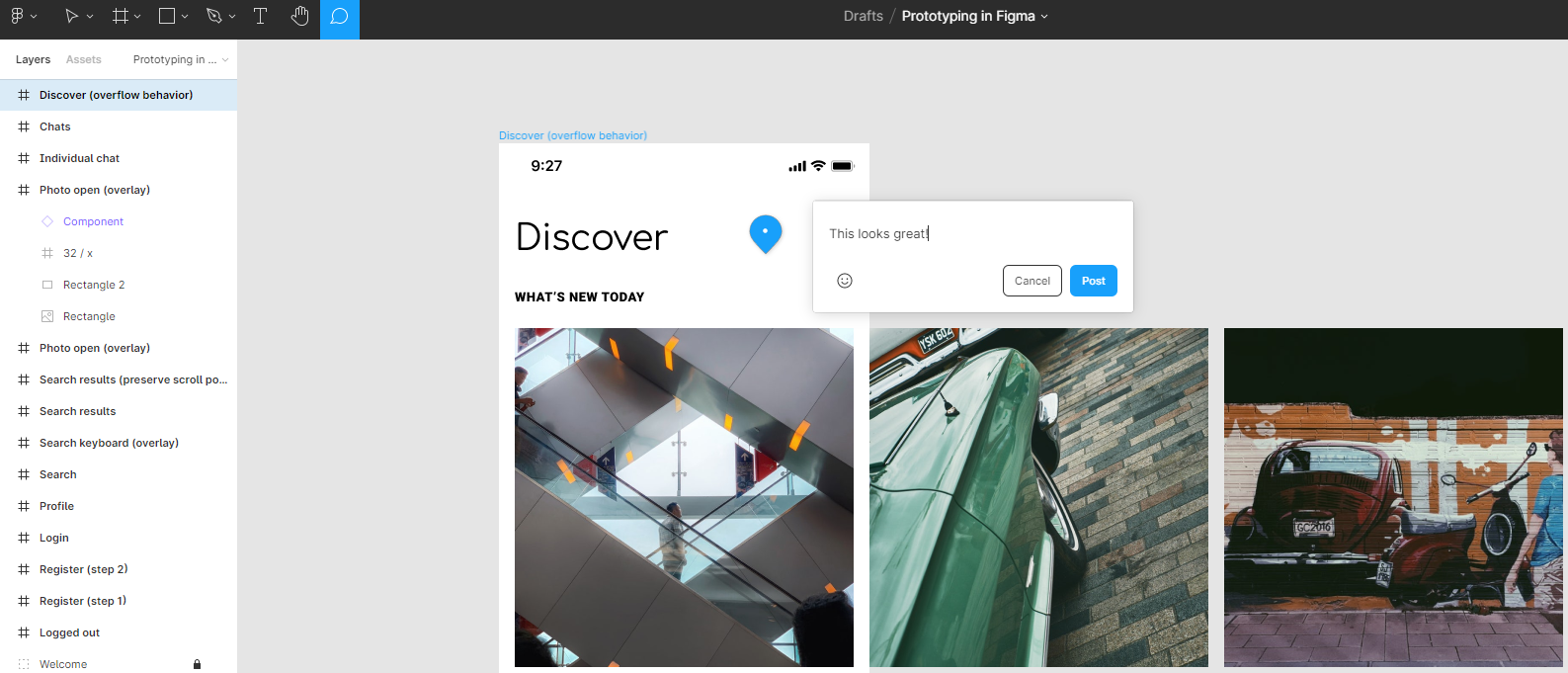
10. Teilen Sie das Feedback zur Designbewertung

Die Überprüfung des UI / UX-Designprojekts ist bei Verwendung von Figma lediglich eine Teamkonferenz. Während Brainstorming- und Überprüfungssitzungen kann das gesamte Team auf einem großen Bildschirm Kommentare aufzeichnen und Probleme innerhalb desselben Figma-Designrahmens beheben.
Da Figma die fortschrittlichste In-App-Kommentiertechnologie unterstützt, ist das Teilen von Feedback nahtlos. Sie können sowohl den Prototyping- als auch den Designmodus kommentieren. Jeder E-Mail-Client oder Slack kann Kommentare und Vorschläge speichern.
Figma erleichtert das Entwerfen und Prototyping
UI / UX-Design und Prototyping erfordern höhere Fähigkeiten und konzentrieren sich auf mehrere Tools. Mit Figma ist es jedoch nahtlos, Designfähigkeiten in Aktion zu erlernen und umzusetzen und UX bereitzustellen, das das Kundenerlebnis wirklich verbessert.
Sie können Prototyping, Brainstorming, Überprüfung und Übergabe des UI-Designs mit demselben Tool durchführen. Figma ist jetzt ein Industriestandard, und es lohnt sich auf jeden Fall, es sich anzusehen.
