Debuggen in JavaScript: Anmelden an der Browserkonsole
Die Webbrowser-Konsole ist eines der am häufigsten verwendeten Tools zum Debuggen von Front-End-Anwendungen. Die Konsolen-API bietet Entwicklern die Möglichkeit, Fehler zu beheben und Nachrichten zu protokollieren.
console.log () ist wahrscheinlich die am häufigsten verwendete Methode in der Konsolen-API. Es gibt jedoch auch andere Methoden, die Sie in Ihrem Workflow verwenden können. Dieses Handbuch zeigt Ihnen die verschiedenen Methoden der Webbrowser-Konsole, mit denen Sie Ihren Debugging-Workflow verbessern können.
Warum ist die Protokollierung wichtig?
Die Protokollierung an der Webbrowser-Konsole ist eine der besten Methoden zum Debuggen von Front-End- oder JavaScript-basierten Anwendungen.
Die meisten modernen Webbrowser unterstützen die Konsolen-API und stehen Entwicklern zur Verfügung. Das Konsolenobjekt ist für den Zugriff auf die Debugging-Konsole des Browsers verantwortlich. Die Implementierung kann von Browser zu Browser unterschiedlich sein, die meisten Methoden funktionieren jedoch in allen modernen Browsern.
Tipp : Ihre Browserkonsole kann den gesamten in diesem Handbuch beschriebenen Code ausführen. Drücken Sie F12 auf Ihrer Tastatur, um die Tools der Browserentwickler in Chrome oder Firefox zu öffnen.
Protokollieren von String-Nachrichten
Eine der häufigsten Konsolenmethoden ist console.log () . Es gibt einfach eine Zeichenfolgennachricht oder einen Wert an die Webkonsole aus. Für einfache Werte oder Zeichenfolgenmeldungen ist die console.log () -Methode wahrscheinlich die beste Option.
Um eine Hello World- Nachricht auszugeben, können Sie Folgendes verwenden.
console.log(`Hello World`);
Eine weitere Besonderheit der console.log () -Methode ist die Möglichkeit, die Ausgabe von DOM-Elementen oder die Struktur eines Teils einer Website zu drucken, um beispielsweise die Struktur des body-Elements und aller darin enthaltenen Elemente wie folgt auszugeben.
console.log(document.body)Die Ausgabe ist eine Sammlung von DOM-Elementen als HTML-Baum.
Protokollierung interaktiver JavaScript-Objekte
Die console.dir () -Methode wird zum Protokollieren interaktiver Eigenschaften von JavaScript-Objekten verwendet. Sie können es beispielsweise verwenden, um die DOM-Elemente auf einer Webseite anzuzeigen.
Die typische Ausgabe der console.dir () -Methode umfasst alle Eigenschaften des angegebenen JavaScript-Objekts im JSON-Format. Verwenden Sie die folgende Methode, um die Eigenschaften aller Elemente im Hauptteil einer HTML-Seite zu drucken:
console.dir(document.body)Ausdrücke auswerten
Möglicherweise kennen Sie Assert- Methoden aus Unit-Tests. Die Methode console.assert () funktioniert auf ähnliche Weise. Verwenden Sie die console.assert () -Methode, um einen Ausdruck oder eine Bedingung auszuwerten.
Wenn die Assert-Methode fehlschlägt, druckt die Konsole eine Fehlermeldung aus. Andernfalls wird nichts gedruckt. Verwenden Sie den folgenden Code, um zu bewerten, ob das Alter einer Person größer als 18 Jahre ist:
let ageLimit = 18;
let yourAge = 12;
const assertFailMessage = "You have to be older than 18 years of age";
console.assert( yourAge > ageLimit, assertFailMessage);Die obige Bestätigung schlägt fehl und eine Fehlermeldung wird entsprechend gedruckt.
Protokollieren von Daten in Tabellen
Verwenden Sie die console.table () -Methode, um Daten in einem Tabellenformat anzuzeigen. Gute Kandidaten für die Anzeige in Tabellenform sind Arrays oder Objektdaten.
Hinweis : Einige Browser wie Firefox haben eine maximale Anzahl von 1.000 Zeilen, die mit der console.table () -Methode angezeigt werden können.
Angenommen, Sie haben das folgende Array von Autoobjekten:
let cars = [
{"color":"purple", "type":"minivan", "registration": new Date('2021-04-05')},
{"color": "red", "type":"minivan", "registration": new Date ('2021-06-10')}
]Sie können das Array oben in einer Tabelle mit der folgenden Methode anzeigen:
console.table(cars);Protokollieren von Nachrichten nach Kategorie
Nachrichten der Webbrowser-Konsole werden hauptsächlich in drei Gruppen eingeteilt: Fehler, Warnung und Informationen.
Fehler
Um Fehlermeldungen mithilfe der console.error () -Methode gezielt an die Konsole zu drucken, werden fehlerbezogene Meldungen in roter Schrift angezeigt.
console.error('error message');Warnungen
Verwenden Sie Folgendes, um Warnungen auszudrucken. Wie in den meisten Szenarien werden Warnmeldungen in Orange angezeigt:
console.warn('warning message');Die Info
Verwenden Sie die Methode console.info (), um allgemeine Informationen auf die Konsole zu drucken:
console.info('general info message')Es ist einfach, Nachrichten in der Browserkonsole zu filtern oder zu finden, wenn sie richtig kategorisiert sind.
Programmablauf verfolgen
Verwenden Sie die console.trace () -Methode, um eine Stapelverfolgung des Programmflusses oder der Programmausführung zu drucken. Dies ist eine sehr nützliche Funktion zum Debuggen, da sie die Reihenfolge druckt, in der Funktionen in Ihrem Programm ausgeführt werden.
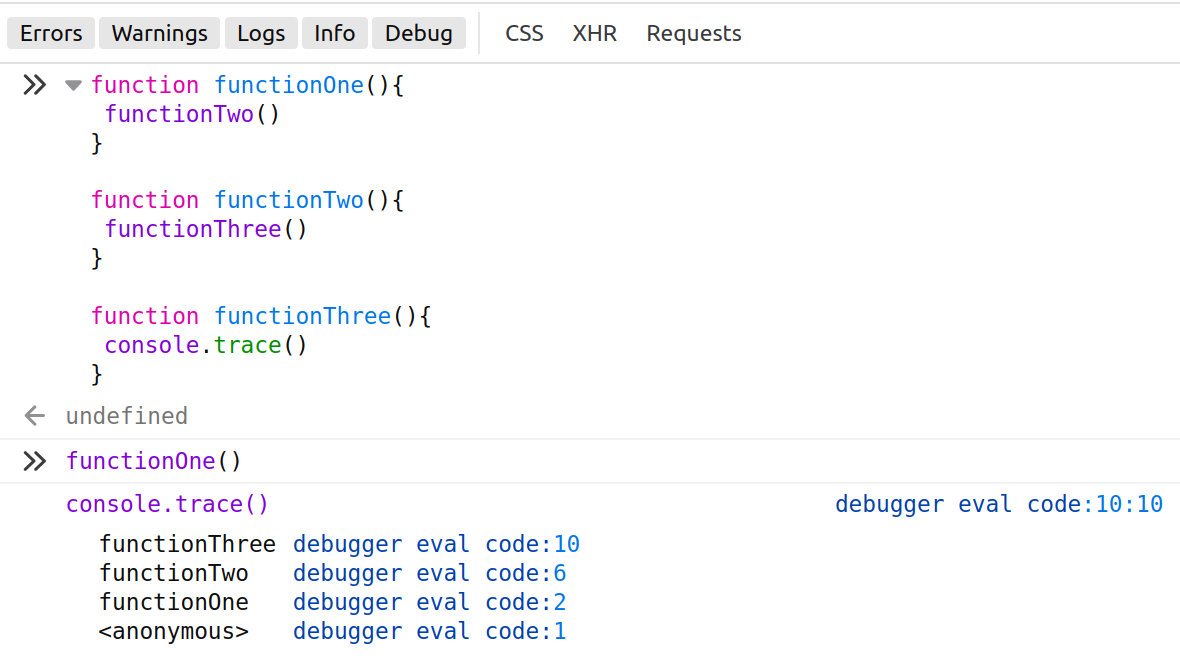
Um die console.trace () -Methode in Aktion zu sehen, können Sie drei Funktionen (wie unten beschrieben) erstellen und eine Stapelverfolgung in eine der Funktionen einfügen .
function functionOne(){
functionTwo()
}
function functionTwo(){
functionThree()
}
function functionThree(){
console.trace()
}Wenn Sie in Ihrer Browserkonsole functionOne () aufrufen oder auslösen, erhalten Sie eine Stapelverfolgung der Funktionsaufrufe, die in der LIFO (Last In First Out Order) gedruckt wurden, da es sich um einen Stapel handelt.

Timing Programmausführung
Um festzulegen, wie lange ein Vorgang in Ihrem Programm ausgeführt werden soll, können Sie die Methode console.time () verwenden. console.time () wird normalerweise zusammen mit der console.timeEnd () -Methode verwendet, wobei letztere zum Beenden des Timers verwendet wird.
Pro Webseite können bis zu 10.000 Timer ausgeführt werden. Dies unterstreicht, wie wichtig es ist, Ihre Timer ordnungsgemäß zu kennzeichnen.
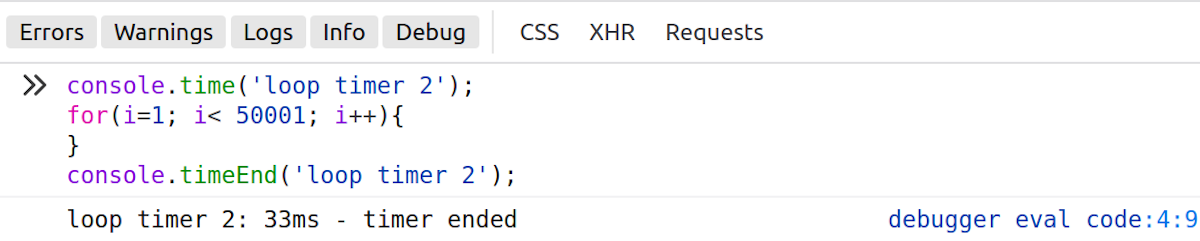
Um festzulegen, wie lange eine for-Schleife benötigt, um die Zahlen 1 bis 50.000 zu durchlaufen, können Sie den Timer wie folgt verwenden.
console.time('loop timer 2');
for(i=1; i< 50001; i++){
}
console.timeEnd('loop timer 2');

Zählen
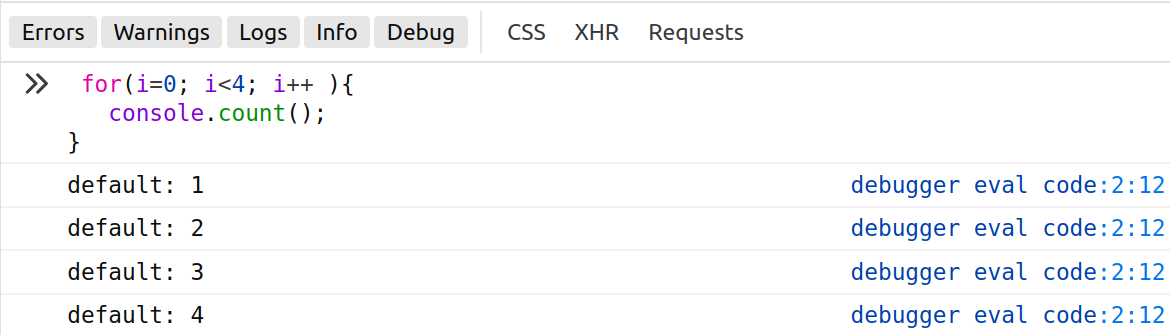
Die console.count () -Methode wird verwendet, um zu verfolgen, wie oft eine Funktion oder ein Code in einem Programm aufgerufen wurde. Zum Beispiel können wir verfolgen, wie oft eine for-Schleife wie folgt ausgeführt wurde:
for(i=0; i<4; i++ ){
console.count();
}
Gruppieren von Protokollnachrichten
Genau wie die Timer-Methode werden die Methoden console.group () und console.groupEnd () normalerweise paarweise verwendet.
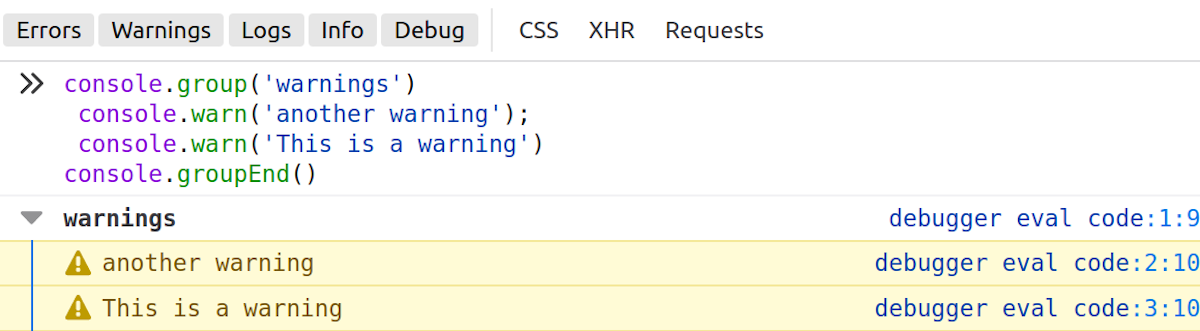
Mit der Gruppenmethode können Sie Ihre Protokollnachrichten besser organisieren. Beispielsweise können wir eine Gruppe von Warnmeldungen mit der Bezeichnung "Warnungen" wie folgt erstellen.
console.group('warnings')
console.warn('another warning');
console.warn('This is a warning')
console.groupEnd()Die beiden Meldungen innerhalb der Warngruppe werden visuell kategorisiert, wie in der folgenden Ausgabe dargestellt.

Konsole löschen
Last but not least gibt es verschiedene Möglichkeiten, wie Sie Protokollnachrichten in Ihrer Browserkonsole löschen können.
Verwenden Sie die console.clear () -Methode wie folgt.
console.clear()Sie können die Browserkonsole auch über Tastenkombinationen des Browsers löschen.
Google Chrome : Strg + L.
Firefox : Strg + Umschalt + L.
Die Browser-Konsole in vollen Zügen nutzen
In diesem Handbuch werden einige der verschiedenen verfügbaren Methoden der Webbrowser-Konsole gezeigt, mit denen Sie Front-End-Anwendungen debuggen können. Die Konsolen-API ist sehr leicht, leicht zu erlernen und wird in den meisten modernen Browsern weitgehend unterstützt.
Erstellen Sie eine CAPTCHA-Validierung für Ihr nächstes Projekt und stellen Sie Ihre neuen Debugging-Fähigkeiten auf die Probe!



