So erstellen Sie ein Formular in HTML
Das Sammeln von Daten von einem Website-Benutzer kann auf verschiedene Weise erfolgen. Formulare auf Websites können eine einfache Funktion haben, wie das Abonnieren eines Newsletters für einen Benutzer, oder einen komplexeren Zweck wie die Funktion als Bewerbungsformular.
Allen diesen einfachen bis komplexen Formularen ist jedoch HTML und insbesondere das HTML-Tag <form> gemein.
Verwenden des Formular-Tags
Das <form> -Tag ist ein HTML-Element, das als Container verwendet wird, um andere Elemente einzuschließen, die als Bausteine für Formulare betrachtet werden können. Einige dieser grundlegenden Elemente umfassen das <label> -Tag, das <input> -Tag und das <button> -Tag.
Das <form> -Tag hat ein wichtiges Attribut, das zu seiner Funktionalität beiträgt. Dieses Attribut wird „Aktion“ genannt und wird verwendet, um die Datei zu identifizieren, an die die in das Formular eingegebenen Daten übergeben werden.
Verwenden des <form>-Tag-Beispiels
<!-– A form that will pass its data to a javascript document called process.js-->
<form action="process.js">
<!--close form tag-->
</form>
Das obige Beispiel zeigt, wie Sie das Formular-Tag in Ihren Projekten verwenden. Eine der wichtigsten Erkenntnisse ist, dass Sie beim Öffnen eines Formular-Tags daran denken sollten, es zu schließen. Dadurch wird eine Formularstruktur erstellt und auch die korrekte Verarbeitung der in das Formular eingegebenen Daten sichergestellt.
Verwenden des <label>-Tags
Das Tag <label> wird verwendet, um die Daten in jedem Eingabefeld in einem Formular zu beschreiben. Dieses Tag hat ein for- Attribut, das verwendet wird, um die Funktionalität eines Formulars zu verbessern.
Wenn die dem entsprechenden Eingabefeld zugewiesene ID mit dem for- Wert im <label> -Tag übereinstimmt, wird dieses Eingabefeld automatisch hervorgehoben, wenn Sie auf das Label klicken.
Verwenden des <label>-Tag-Beispiels
<!—using the label tag-->
<label for="fname">First Name:</label>
Im obigen Beispiel sehen Sie, dass dem for- Attribut der Wert fname zugewiesen ist. Deshalb, wenn Sie ein Eingabefeld mit der fname ID erstellen, wird dieses Feld jedes Mal hervorgehoben werden Sie auf dem Vornamen Etikett klicken.
Verwenden des <input>-Tags
In seiner einfachsten Form kann das <input> -Tag als Textfeld betrachtet werden. Das <input> -Tag erfasst Daten vom Benutzer und eines seiner wichtigsten Merkmale ist das type- Attribut. Das type- Attribut gibt den Datentyp an, den dieses Textfeld sammeln kann.
Es gibt mehrere verschiedene Werte, die Sie dem type- Attribut zuweisen können, aber einige der beliebtesten sind wie folgt.
- Text
- Nummer
- Bild
- Datum
- Kontrollkästchen
- Radio
- Passwort
Verwendung des <input>-Tags Beispiel
<!—using the label and input tags-->
<label for="fname">First Name:</label>
<input type="text" name="fname" id="fname">
Das <input> -Tag im obigen Code hat drei verschiedene Attribute, die jeweils eine eindeutige Funktion haben. Dem type- Attribut wird ein Textwert zugewiesen, was bedeutet, dass das Textfeld nur Zeichen akzeptiert.
Das id- Attribut ist ein eindeutiger Bezeichner für das Textfeld und ist wichtig, da es den Zugriff auf dieses Element aus einer CSS-Datei ermöglicht. Das name- Attribut ist auch ein eindeutiger Bezeichner; das name-Attribut wird jedoch verwendet, um mit einem Element von der Serverseite der Entwicklung zu interagieren.
Den Attributen id und name wird normalerweise derselbe Wert zugewiesen, da das eine den Zugriff auf ein Element von der Client-Seite und das andere von der Server-Seite ermöglicht.
Verwenden des Checkbox-Elements
Das checkbox-Element ist im Vergleich zu den anderen Elementen, die Sie mit dem <input> -Tag verwenden können, sehr einzigartig. Es ermöglicht einem Benutzer, eine oder mehrere Optionen aus einer Liste verwandter Auswahlmöglichkeiten auszuwählen. Kontrollkästchen sind leicht zu erkennen, da sie durch winzige quadratische Kästchen dargestellt werden, die bei Auswahl ein Häkchen enthalten.
Verwendung des Checkbox-Element-Beispiels
<!-using the checkbox value-->
<label for="Languages">Programming Languages:</label>
<input type="checkbox" name="languages" id="languages" value="Java"> Java
<input type="checkbox" name="languages" id="languages" value="JavaScript"> JavaScript
<input type="checkbox" name="languages" id="languages" value="Python"> Python
Im obigen Beispiel hat jedes der Checkbox-Elemente ein value-Attribut, und dies ist wichtig, weil es hilft, jede Checkbox-Option von der Sammlung zu unterscheiden. Wenn ein Benutzer aus den obigen Optionen "Java" auswählt, spiegeln die Daten dies daher wider.
Verwenden des <select>-Tags und der Radio-Elemente
Das <select> -Tag und die Radioelemente ähneln sich insofern, als dass sie einem Benutzer nur erlauben, jeweils einen einzelnen Wert auszuwählen; daher kann man sagen, dass sie die gleiche Funktion haben. Sie unterscheiden sich jedoch stark im Aussehen.
Das Radio-Element ist vom Aussehen her näher am Checkbox-Element, beim Radio-Element haben Sie jedoch Kreise anstelle von Quadraten.
Das <select> -Tag erzeugt im Wesentlichen ein Dropdown-Feld, das es einem Benutzer ermöglicht, einen einzelnen Wert auszuwählen.
Verwendung des <select>-Tags und des Radio-Element-Beispiels
<!-using the select tag-->
<label for="sex">Sex:</label>
<select name= "sex" id="sex">
<option value="male" selected>Male</option>
<option value="fmale">Female</option>
<option value="other">Other</option>
</select>
<!-using the radio element-->
<label for="positions">Positions Available:</label>
<input type="radio" name="positions" id="positions"
value="Junior Developer"> Junior Developer
<input type="radio" name="positions" id="positions"
value="Mid-level Developer"> Mid-level Developer
<input type="radio" name="positions" id="positions"
value="Senior Developer"> Senior Developer
Verwenden des Datumselements
Das date-Element erzeugt ein kleines Textfeld, das beim Anklicken einen Kalender generiert. Die Verwendung des Datums als Eingabetyp in Ihren Formularen schützt davor, dass ein Benutzer möglicherweise ein falsches Datum eingibt, was möglicherweise zur Erfassung fehlerhafter Daten führen kann.
Verwenden des Beispiels für das Datumselement
<input type="date" name="dob" id="dob">
Verwenden des E-Mail- und Passwort-Elements
Wenn ein Entwickler dem type-Attribut eines <input> -Tags entweder den E-Mail- oder den Passwortwert zuweist, erzeugen beide ein identisches Textfeld. Wenn Sie jedoch diese Boxen verwenden, werden die Unterschiede offensichtlich.
Das E-Mail-Element überwacht die in das Textfeld eingegebenen Daten und stellt sicher, dass jede Übermittlung der Standardanforderung einer E-Mail-Adresse entspricht; was bedeutet, dass ein lokaler Teil, gefolgt von dem @-Symbol, mit einer Domäne endet.
Verwenden des Beispiels für das E-Mail-Element
<input type="email" name="email" id="email" placeholder= "Enter email address" >
Im obigen Beispiel wird Ihnen ein neues Attribut namens placeholder vorgestellt , und dieses Attribut nimmt einen Textwert an, der im Textfeld in verblasstem Grau angezeigt wird. Dieser Text wird verwendet, um die Daten anzugeben, die in das Textfeld eingefügt werden sollen, wie im obigen Beispiel zu sehen.
Das Kennwortelement verwandelt Zeichen in Sternchen, während sie in das Textfeld eingegeben werden. Wenn Ihr Computerbildschirm für andere Personen sichtbar ist, sehen diese daher das von Ihnen eingegebene Passwort nicht.
Verwenden des Beispiels für das Passwortelement
<input type="password" name="pword" id="pword">
Verwenden des Button-Tags
In einem Formular gibt es normalerweise zwei verschiedene Arten von Schaltflächen. Die erste ist die Senden-Schaltfläche, die die in das Formular eingegebenen Daten an den Wert sendet, der dem Aktionsattribut zugewiesen ist (das sich im < form> -Tag befindet).
Beispiel für eine Senden-Schaltfläche
<button class="btn" type="submit">Submit</button>
Die zweite Art von Schaltfläche, die normalerweise in einem Formular verwendet wird, ist eine Zurücksetzen-Schaltfläche, die die Daten in einem Formular löscht, damit der Benutzer neue Daten eingeben kann. Das <button> -Tag hat ein type- Attribut, mit dem die Funktion der Schaltfläche angegeben wird. In dem obigen Beispiel dem Typ – Attribut ist der Wert assign SUBMIT daher eine Taste , die einen Typ Wert zurückgesetzt hat , wird verwendet , um die Form zurückzustellen.
Beispiel für Reset-Taste
<button class="btn" type="reset">Reset</button>
Formular erstellen
Um ein einfaches Formular in HTML zu erstellen, müssen Sie alle oben genannten Elemente in ein <form> -Tag einschließen.
Erstellen eines Formularbeispiels
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Forms</title>
</head>
<body>
<div id="container">
<h1>Application Form</h1>
<br>
<form action="process.js">
<div>
<label for="fname">First Name:</label>
<input type="text" name="fname" id="fname">
<label for="lname" >Last Name:</label>
<input type="text" name="lname" id="lname">
</div> <br>
<div>
<label for="dob">Date of birth:</label>
<input type="date" name="dob" id="dob">
<label for="age">Age:</label>
<input type="number" name="age" id="age">
</div> <br>
<div>
<label for="gender">Gender:</label>
<select name= "gender" id="gender">
<option value="male" selected>Male</option>
<option value="fmale">Female</option>
<option value="other">Other</option>
</select>
<label for="email">Email Address:</label>
<input type="email" name="email" id="email" placeholder= "Enter email address" >
</div> <br>
<div>
<label for="positions">Positions Available:</label>
<input type="radio" name="positions" id="positions"
value="Junior Developer"> Junior Developer
<input type="radio" name="positions" id="positions"
value="Mid-level Developer"> Mid-level Developer
<input type="radio" name="positions" id="positions"
value="Senior Developer"> Senior Developer
</div> <br>
<div>
<label for="Languages">Programming Languages:</label>
<input type="checkbox" name="languages" id="languages" value="Java"> Java
<input type="checkbox" name="languages" id="languages" value="JavaScript"> JavaScript
<input type="checkbox" name="languages" id="languages" value="Python"> Python
</div> <br>
<div>
<label for="pword">Password:</label>
<input type="password" name="pword" id="pword">
<label for="cpword">Confirm Password:</label>
<input type="password" name="cpword" id="cpword">
</div> <br>
<button class="btn" type="submit">Submit</button>
<button class="btn" type="reset">Reset</button>
</form>
</div>
</body>
</html>
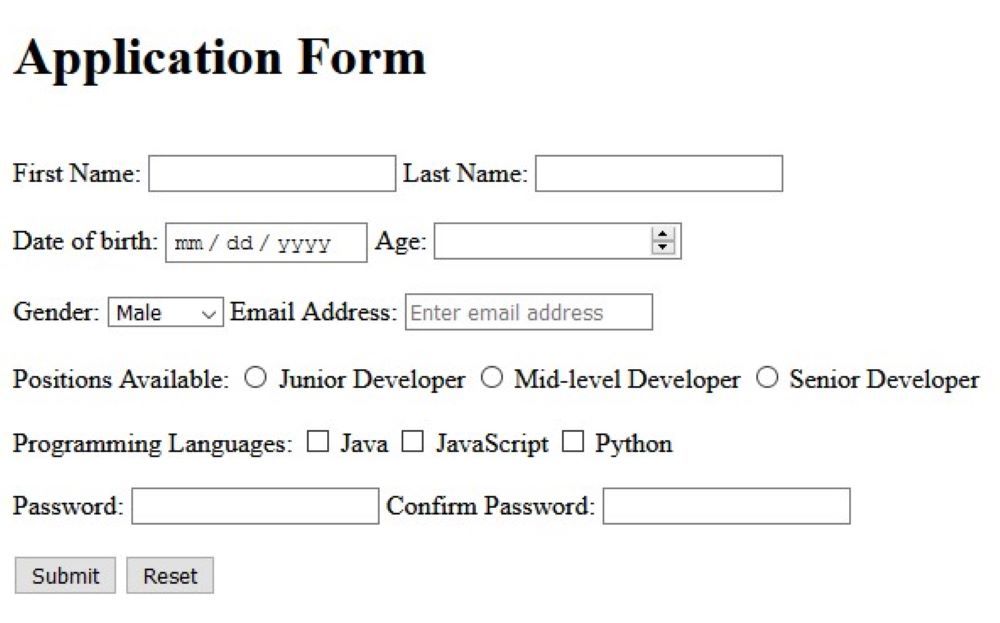
Der obige Code erzeugt das folgende Formular:

Jetzt können Sie ein einfaches Formular in HTML erstellen
Dieser Artikel stellt Ihnen alle Werkzeuge zur Verfügung, um ein funktionsfähiges HTML-Formular zu erstellen. Es identifiziert die verschiedenen HTML-Tags, die bei der Formularerstellung verwendet werden, und untersucht die verschiedenen Attribute, die mit diesen Tags verwendet werden können.
Die meisten Formulare, die Sie auf Websites sehen, enthalten jedoch eine zusätzliche Komponente. CSS, das verwendet wird, um die Form zum Leben zu erwecken und sie ästhetisch ansprechender zu gestalten.
