So finden Sie die Schriftart einer Webseite mit dem Inspect Element Tool und den Browsererweiterungen
Der Erfolg Ihrer Website hängt stark von ihrem Erscheinungsbild ab. Mit der richtigen Farbkombination und dem richtigen Thema bleiben Ihre Besucher etwas länger auf Ihrer Website. Neben der Farbpalette und Struktur Ihrer Website spielt auch die von Ihnen gewählte Schriftart eine wesentliche Rolle, um Ihr Publikum zu begeistern.
Vielleicht stoßen Sie beim Surfen im Internet auf eine ansprechende Website und möchten wissen, welche Schriftarten sie verwendet. Mit Online-Erweiterungen und dem integrierten Inspect Element-Tool Ihres Browsers ist die Identifizierung einer Schriftart schnell und einfach.
So finden Sie Schriftarten mit dem Werkzeug „Element prüfen“
Falls Sie es nicht wussten, können Sie mit dem integrierten Inspect Element-Tool Ihres Browsers den Quellcode einer Website untersuchen. Sie können die Designelemente einer Site verstehen, indem Sie sich CSS, HTML und andere Informationen ansehen. Es ist eine großartige Möglichkeit, sich bei der Gestaltung Ihrer eigenen Website inspirieren zu lassen.
Das Identifizieren einer Schriftart mit dem Werkzeug „Element prüfen“ ist recht einfach und Sie benötigen keine Programmierkenntnisse. Dieses Tool ist in allen Browsern auf dem Markt verfügbar und jeder hat ein ähnliches Layout.
So identifizieren Sie eine Schriftart mit dem Inspect-Tool Ihres Browsers.
- Öffnen Sie die Website, die Sie verwenden möchten.
- Markieren Sie den Text mit der Schriftart, die Sie identifizieren möchten, und klicken Sie mit der rechten Maustaste darauf.
- Klicken Sie im Kontextmenü auf Inspizieren .
- Wenn das Inspect-Menü geöffnet wird, klicken Sie auf die Berechnete .
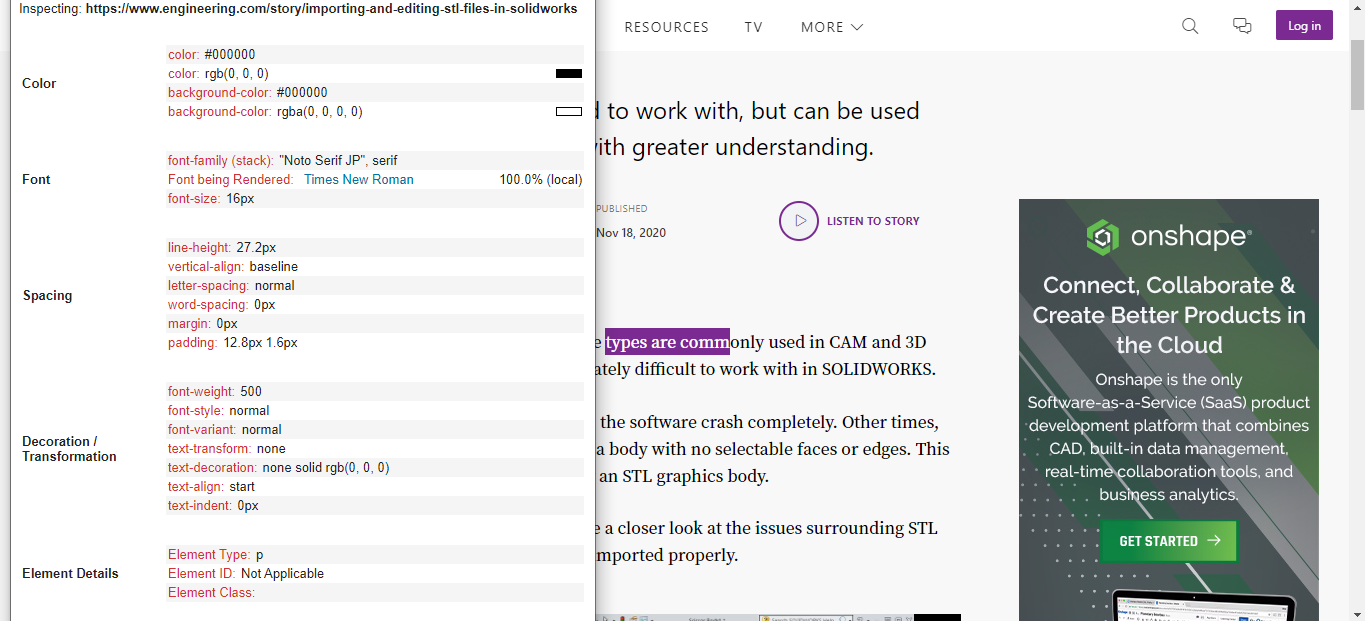
- Scrollen Sie nach unten, um den Abschnitt „ Schriftfamilie“ zu finden. Hier finden Sie den Namen und den Stil der Schriftart sowie ihre Abmessungen.
Andere Möglichkeiten zur Verwendung des Prüfwerkzeugs
Wenn Sie die Schriftart einer Site mithilfe des Prüftools schneller finden möchten, versuchen Sie es stattdessen:
- Öffnen Sie die Website, die Sie verwenden möchten.
- Drücken Sie Strg + Umschalt + C ( Cmd + Umschalt + C auf dem Mac).
- Bewegen Sie den Mauszeiger über den Text, um den Schriftstil, die Größe, den Farbcode und den Rand anzuzeigen.
Sie können die Liste der auf einer Webseite verwendeten Schriftarten auch mit dem Prüfwerkzeug überprüfen. So geht's:
- Gehen Sie auf die Webseite.
- Öffnen Sie den Quellcode, indem Sie Strg + Umschalt + I drücken ( Cmd + Umschalt + I auf dem Mac).
- Klicken Sie auf die Registerkarte Netzwerk , und wählen Sie dann die Registerkarte Schriftart aus .
- Hier sehen Sie eine Liste aller auf der Webseite verwendeten Schriftarten.
Um die Liste aller Schriftarten in Echtzeit zu erhalten, müssen Sie möglicherweise die Webseite aktualisieren.
So identifizieren Sie Schriftarten mithilfe von Browsererweiterungen
Wenn Sie eine Schriftart bequemer identifizieren möchten, können Sie eine Browsererweiterung zum Suchen von Schriftarten installieren. Es gibt zwar mehrere Browsererweiterungen, die beim Erkennen von Schriftarten im Web helfen können, die beiden beliebtesten sind jedoch WhatFont und Font Finder .
Werfen wir einen Blick auf den Prozess zum Identifizieren von Schriftarten mit beiden Erweiterungen.
1. WhatFont
WhatFont ist weit verbreitet, um schnell mehrere Schriftarten gleichzeitig zu erkennen. So verwenden Sie dieses Tool.
- Wenn WhatFont in Ihrem Browser aktiviert ist, bewegen Sie den Mauszeiger über den Text, um seine Schriftart anzuzeigen.
- Sobald Sie auf den Text klicken, wird ein Popup-Fenster mit den restlichen Schriftdetails wie Schriftgröße, Farbe und Stil angezeigt.
- Darüber hinaus können Sie mehrere Textabschnitte gleichzeitig auswählen, um verschiedene Schriftarten auf derselben Seite zu vergleichen.
Herunterladen: WhatFont für Chrome | Firefox | Safari (kostenlos)
2. Schriftartenfinder
Font Finder zeigt auch Schriftartdetails an, wenn Sie mit der Maus über einen beliebigen Text auf einer Website fahren. Es bietet jedoch viele technische Details, sodass es etwas verwirrend werden kann, wenn Sie mit Webdesign nicht vertraut sind.

Font Finder eignet sich jedoch eher für Webentwickler, die vorhandene Schriftarten in Echtzeit durch neue ersetzen möchten. Dies macht es einfach, Schriftarten zu testen, bevor Sie dauerhafte Änderungen vornehmen.
So testen Sie eine Schriftart mit dem Font Finder:
- Markieren Sie einen Textabschnitt auf der Webseite.
- Klicken Sie mit der rechten Maustaste darauf und wählen Sie Font Finder aus dem Kontextmenü.
- Wählen Sie Schriftart ersetzen durch und geben Sie den Schriftartnamen ein. Lassen Sie uns Calibri hinzufügen und sehen, wie es die Schriftart in der Vorschau ändert.
- Wenn Sie die Schriftart zurücksetzen möchten, aktualisieren Sie die Seite.
Download: FontFinder für Chrome | Kante | Firefox (kostenlos)
Was ist mit dem Überprüfen der Schriftart in einem Bild?
Wenn Sie die Schriftarten in einem Bild identifizieren möchten, helfen Browsererweiterungen und das Inspect-Tool Ihres Browsers möglicherweise nicht weiter. Sie können jedoch Online- Bildprüftools wie WhatFontIs , FontSquirrel , Fontspring , WhatTheFont und viele andere ausprobieren .
Der Vorgang zum Identifizieren einer Schriftart anhand eines Bildes ist in allen Tools weitgehend gleich. Versuchen wir, die Schriftart in einem Bild mit WhatTheFont zu identifizieren.
- Falls noch nicht geschehen, laden Sie das Bild herunter, das Sie verwenden möchten.
- Importieren Sie das Bild in WhatTheFont .
- WhatTheFont erkennt automatisch den Text in Ihrem Bild. Verkleinern oder vergrößern Sie das Zuschneidefeld, sodass es die Schriftart umgibt, die Sie identifizieren möchten. Drücken Sie die Pfeiltaste, wenn Sie fertig sind.
- WhatTheFont gleicht dann die Schriftart im Bild mit Schriftarten in seiner Galerie ab und zeigt Ihnen eng verwandte Schriftarten an.
- Wenn Sie nicht sofort eine passende Schriftart finden, können Sie auf Weitere Ergebnisse anzeigen klicken, um weitere ähnliche Schriftarten anzuzeigen.
Erkennen Sie Schriftarten aus dem Web und verwenden Sie sie in Ihren Designs
Schriftarten spielen eine wesentliche Rolle für den Erfolg einer Website oder eines Grafikdesigns. Wenn Sie beim Surfen im Internet auf eine ansprechende Schriftart stoßen, können Sie sie mit den oben genannten Methoden leicht erkennen.
