Beginnen Sie mit der Erstellung von Desktop-Apps in Python mit der Tkinter-GUI-Bibliothek
Tkinter ist ein Toolkit für die grafische Benutzeroberfläche (GUI), das Sie ausprobieren sollten, wenn Sie die Leistungsfähigkeit von Python beim Erstellen von Desktop-Apps erkunden möchten.
Hier werfen wir einen Blick auf die Grundlagen des Tkinter GUI-Moduls.
Tkinter-Setup
Normalerweise müssen Sie tkinter nicht separat installieren, wenn Sie eine neuere Version von Python installiert haben, beginnend mit Python 3. Die Bibliothek funktioniert jedoch möglicherweise nicht mit alten Python-Versionen. Dies ist ein häufiges Problem für Mac- und Linux-Benutzer, da diese Betriebssysteme normalerweise standardmäßig mit älteren Versionen von Python geliefert werden.
Um das tkinter- Modul zu verwenden, stellen Sie im Allgemeinen sicher, dass Sie die neueste kompatible Version von Python von der offiziellen Website python.org herunterladen und auf Ihrem PC installieren .
Wenn Sie einen Mac verwenden, können Sie alternativ die neueste Version von ActiveTcl, einem tkinter- Compiler, von ActiveState herunterladen.
So verwenden Sie Tkinter
Tkinter hängt von seiner eingebauten TK- Klasse ab. Und es fasst alle Ereignisse innerhalb der GUI in einer Hauptschleife zusammen . Somit macht der Mainloop- Wrapper Ihren tkinter- Code ausführbar.
Um mit tkinter zu beginnen :
from tkinter import Tk
Tk().mainloop()
Wenn Sie den obigen Code ausführen , wird ein leerer tkinter- Frame erstellt.
Die Anpassungsfunktionen von Tkinter befinden sich jedoch in den integrierten Widgets.
Um diese Widgets zu verwenden, können Sie sie aus tkinter importieren, indem Sie aus tkinter import Tk ersetzen durch:
from tkinter import *
t = Tk()
t.mainloop()
Sie können die Fenstergröße auch mit der Geometriefunktion anpassen und dann mit dem Titel- Widget von tkinter einen Titel angeben :
t = Tk()
t.geometry("600x600")
t.title("Tk Tutorial")
t.mainloop()
Tkinter Label-Widget
Mit Tkinter können Sie mit dem Label- Widget Klartexte direkt in die GUI schreiben:
t = Tk()
Label(t, text = "MUO Tkinter tutorial").grid()
t.mainloop()
Die Methode grid() ist jedoch eine Alternative zur Methode pack() . Es klebt Ihre Widgets an die GUI und macht sie sichtbar.
Sie können auch eine Schriftart für Ihren Label- Text angeben:
t = Tk()
Label(t, text = "MUO Tkinter tutorial", font=(60)).grid()
t.mainloop()
Arbeiten mit den Schaltflächen-Widgets in Tkinter
Schaltflächen sind einige der am häufigsten verwendeten Widgets in tkinter . Und Sie können diese anklickbaren Schaltflächen mithilfe der verschiedenen integrierten Schaltflächen-Widgets zu Ihrer GUI hinzufügen.
Hier ist , wie eine primäre Schaltfläche , um Ihre GUI hinzuzufügen , um den Button – Widget mit:
t = Tk()
Button(t, text = "Clickable", bg = "black", fg = "white").grid()
t.mainloop()
Die Schlüsselwörter bg und fg beschreiben die Hintergrundfarbe der Schaltfläche bzw. die Farbe des darin enthaltenen Textes.
Sie können auch die Abmessungen der Schaltfläche anpassen, indem Sie die Parameter Höhe und Breite angeben:
t = Tk()
Button(t, text = "Clickable", bg = "black", fg = "white", height="2", width="10").grid()
t.mainloop()
Hier ist die Ausgabe dafür:

Und wenn Sie die Schaltfläche optisch ansprechender gestalten möchten, können Sie ein Relief- Schlüsselwort einfügen und dann die Rahmenbreite anpassen:
t = Tk()
Button(t, text="Clickable", bg="blue", fg="white",
height=2, width=10, relief=RAISED, borderwidth=6).grid()
t.mainloop()
Und das sieht so aus:

Ersetzen Sie RAISED durch FLAT, um zu sehen, wie das durchkommt .
Sie können beliebig viele Schaltflächen hinzufügen. Seien Sie jedoch vorsichtig, um Überschneidungen von Inhalten zu vermeiden.
Um Überlappungen zu vermeiden, können Sie die Zeilen- und Spaltenposition für jede Schaltfläche festlegen:
t = Tk()
Button(t, text=1, bg="black", fg="white").grid(row=1, column=1)
Button(t, text=2, bg="black", fg="white").grid(row=2, column=1)
Button(t, text=3, bg="black", fg="white").grid(row=3, column=1)
Button(t, text=4, bg="black", fg="white").grid(row=4, column=1)
t.mainloop()
Ein optionales Befehlsschlüsselwort fügt dem Schaltflächen- Widget jedoch Ereignisse hinzu. Im Wesentlichen verankert es eine optionale Funktion, die bestimmte Ereignisse verarbeitet, wenn Sie auf eine Schaltfläche klicken.
Der folgende Code multipliziert beispielsweise den Wert jeder Schaltfläche mit 6, wenn Sie darauf klicken. Und es basiert auf einer vordefinierten Funktion:
def buttonpress(r):
r = 6*r
Label(t, text=r, font=(60)).grid(row=5, column=2)
t = Tk()
Button(t, text = 1, bg = "black", fg = "white", width = 10, height = 2,
command = lambda:buttonpress(1)).grid(row=1, column = 1, pady = 6)
Button(t, text = 2, bg = "black", fg = "white", width = 10,
command = lambda:buttonpress(2)).grid(row = 2, column = 1, pady = 6)
Button(t, text = 3, bg = "black", fg = "white", width = 10,
command = lambda:buttonpress(3)).grid(row = 3, column = 1, pady = 6)
Button(t, text = 4, bg = "black", fg = "white", width = 10,
command = lambda:buttonpress(4)).grid(row = 4, column = 1, pady = 6)
t.mainloop()
Im obigen Code verarbeitet buttonpress das Multiplikationsereignis. Das Button- Widget zeigt dann mithilfe einer anonymen Lambda- Funktion auf diesen Ereignishandler.
Und wenn Sie sich Sorgen um das Schlüsselwort pady machen , wird jede Schaltfläche in der Zeile deutlich voneinander getrennt. Wenn Sie dies durch padx ersetzen, werden die Schaltflächen in der Spalte getrennt. Und Sie können beide Schlüsselwörter gleichzeitig verwenden, um die Schaltflächen nach Belieben über beide Achsen zu trennen.
Das heißt, Sie möchten nicht das Rad für jede Schaltfläche neu erfinden, wie Sie es im vorherigen Code getan haben. Dies verlangsamt die Ausführungszeit und macht Ihren Code schwer zu lesen und einzugrenzen.
Sie können jedoch eine for-Schleife verwenden , um diese Wiederholung zu vermeiden.
Hier ist also eine kürzere und bessere Version des obigen Codes:
def buttonpress(r):
r = 6*r
Label(t, text = r, font = (60)).grid(row = 5, column = 2)
t = Tk()
a = [1, 4, 6, 7]
for i in a:
j = lambda y = i:buttonpress(y)
Button(t, text = i, bg = "black", fg = "white", width = 10, height = 2,
command=j).grid(row = i, column = 1, pady = 6)
t.mainloop()
Menüschaltflächen und Prüfschaltflächen
Lassen Sie uns die Leistungsfähigkeit der for- Schleife weiter untersuchen, um Ihrer GUI Menüschaltflächen hinzuzufügen:
from tkinter import *
t = Tk()
buttons = ["Files", "Dashboard", "Menu", "Settings", "Help"]
m = 0
for i in range(len(buttons)):
# Get each text in the buttons array using a list index as m increases.
# Then let the column increase by 1 through the length of the array:
Menubutton(t, text=buttons[m], bg="blue", fg="white").grid(row=5, column=i)
m += 1
t.mainloop()
Das Hinzufügen von Check-Buttons zu Ihrer GUI ist ebenfalls recht einfach:
t = Tk()
Checkbutton(t, text = "Select option").grid()
t.mainloop()
Fühlen Sie sich frei, diesen Check-Button mit der for- Schleife zu multiplizieren, wie wir es zuvor getan haben.
So erstellen Sie ein Dropdown-Menü mit dem Menü-Widget von Tkinter
Mit dem Menü- Widget können Sie anklickbare Dropdown-Menüs in tkinter erstellen .
Wie bereits erwähnt, bietet tkinter viele Widget-Optionen. Und Sie werden einige davon beim Gestalten Ihres Dropdown-Menüs verwenden.
Hier sind einige der gebräuchlichen Widget-Optionen, auf die Sie beim Erstellen eines Dropdown-Menüs stoßen:
- add_cascade: Es zeigt eine Menübeschriftung an und klebt sie dort an, wo sie hingehört .
- add_separator: Es grenzt Untermenüs ab und gruppiert sie in obere und untere Untermenüs.
- add_command: Hier geben Sie Ihrem Untermenü einen Namen. Letztendlich akzeptiert es ein Befehlsargument, in dem Sie einen Ereignishandler angeben können.
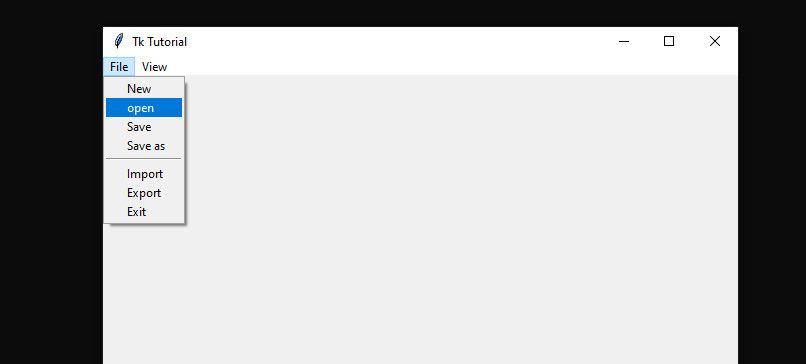
Hier ist ein Dropdown-Beispiel, das diese drei Optionen verwendet:
from tkinter import *
t = Tk()
fileOptions = ["New", "open", "Save", "Save as"]
fileOptionsAfterseparator = ["Import", "Export", "Exit"]
viewOptions = ["Transform", "Edit", "Create"]
menuBar = Menu(t)
file = Menu(menuBar, tearoff=0)
for i in fileOptions:
file.add_command(label=i, command=None)
file.add_separator()
for i in fileOptionsAfterseparator:
file.add_command(label=i, command=None)
menuBar.add_cascade(label="File", menu=file)
View = Menu(menuBar, tearoff=0)
for i in viewOptions:
View.add_command(label=i, command=None)
menuBar.add_cascade(label="View", menu=View)
t.config(menu=menuBar)
t.mainloop()
Sehen Sie, wie das aussieht:

Tkinter-Optionsmenü
Ein Optionsmenü ändert im Gegensatz zum Dropdown- Menü Menü seine Beschriftung auf eine ausgewählte Option.
Sie können zwar einen Standardwert für die Beschriftung für ein Optionsmenü angeben, es hat jedoch standardmäßig keine Beschriftung.
So erstellen Sie ein Optionsmenü in tkinter :
t = Tk()
Omenu = StringVar() #set the variable type of the options
Omenu.set("MUO") #specify a default value for the menu icon
OptionMenu(t, Omenu, "MUO", "Amazon", "Tutorial").grid()
t.mainloop()
Erstellen Sie eine wiederverwendbare Desktop-App mit Tkinter
Tkinter bietet eine Reihe von Funktionen, mit denen Sie interaktive GUI-Desktop-Apps erstellen können. Obwohl es möglicherweise nicht viele flexible Verschönerungsfunktionen wie einige andere Python-GUI-Module hat, ist es dennoch ein praktisches Werkzeug, das es wert ist, erkundet zu werden. Und während die Beispiele hier nur einige der grundlegenden Konzepte zeigen, bietet tkinter erweiterte Funktionen, die Sie ausprobieren können.
Sie können jedoch einen GUI-Desktop-Rechner erstellen, einen Mini-Texteditor erstellen oder sogar eine GUI-Desktop-App erstellen, um Ihre Bestände zu verwalten. Wenn Sie Ihre Flügel ausbreiten und ein Desktop-GUI-Major werden möchten, können Sie sogar andere GUI-Module von Python ausprobieren.
