So ändern Sie den Text Ihrer Website mit der CSS font-family-Eigenschaft
Sie können CSS verwenden, um eine Reihe verschiedener Stile auf einer Webseite zu erzielen. Wenn Sie die Farbe Ihres Textes ändern möchten, gibt es dafür eine CSS-Eigenschaft. Und wenn Sie die Position eines Textes auf Ihrer Webseite – oder den auf Ihrer Website angezeigten Texttyp – ändern möchten, können Sie dies tun.
Entwickler verwenden die Eigenschaft font-family, um verschiedene Schriftarten für Websites auszuwählen. In diesem Tutorial-Artikel erfahren Sie alles, was Sie wissen müssen, um den Text auf Ihrer Website damit zu ändern.
Was ist der Zweck von Text auf einer Website?
Text spielt eine entscheidende Rolle im Entwicklungsprozess einer Website und bietet den Benutzern wichtige Informationen. Es ist eines dieser Dinge, die niemand bemerkt, bis es falsch verwendet wird. Bei all den neuen und aufregenden Schriftarten, die verfügbar sind, ist es für einen Entwickler leicht, den wahren Zweck des Website-Textes zu vergessen.
Wenn Benutzer die Informationen auf einer Website nicht lesen können, wissen sie möglicherweise nicht, worum es auf der Website geht – oder wie sie verwendet wird. Daher ist die Wahl der richtigen Schriftart entscheidend.
Was ist die Eigenschaft font-family?
Font-family ist eine CSS-Eigenschaft, die verwendet wird, um den Schrifttyp auf einer Website festzulegen . Dieser Eigenschaft wird im Allgemeinen ein Wert zugewiesen, der mehrere Schriftartnamen in einem als „Fallback-System“ konzipierten System enthält. Das „Fallback-System“ stellt die Kompatibilität zwischen Ihrer Website und den verschiedenen Browsertypen sicher, die ein Besucher Ihrer Website verwenden könnte.
Im Wert, der der Eigenschaft font-family zugewiesen ist, sollte jeder Schriftarttyp durch ein Komma getrennt werden, und in Fällen, in denen ein Schriftartname mehr als ein Wort enthält, sollten Sie ein Anführungszeichen verwenden.
Beispiel für die Syntax einer Schriftfamilie
selector{
font-family: firstFontType, 'second font type', genericFontType;
}Der Selektor im obigen Beispiel kann eine ID, eine Klasse oder ein HTML-Element sein. Im Allgemeinen ist der Selektor das body-Element, das sicherstellt, dass jede Welt auf einer bestimmten Webseite zu derselben Schriftfamilie gehört.
Der Eigenschaft font-family wird im Allgemeinen ein Stapelwert zugewiesen, der mehrere Optionen enthält. Das obige Beispiel hat drei Optionen, aber Sie können mehr haben. Unter Verwendung des Fallback-Systems prüft der Browser, ob die erste Schriftart in seinen lokalen Dateien verfügbar ist. Ist dies nicht der Fall, prüft der Browser, ob die zweite Schriftart verfügbar ist.
Der generische Schrifttyp im obigen Beispiel ist die Schriftfamilie, zu der die vorherigen Schrifttypen im Stapel gehören. Wenn ein Browser keine der bevorzugten Schriftarten anzeigen kann, wählt er daher eine Schriftart derselben Schriftartfamilie aus seinen lokalen Dateien aus.
Nachfolgend sind die verschiedenen Schriftarten aufgeführt, die Sie verwenden können:
- Serife
- Serifenlos
- Kursiv
- Fantasie
- Monospace
Beispiele für die Eigenschaft font-family in Aktion
Beliebte Browser wie Google Chrome und Firefox verwenden Times New Roman als Standardschriftart. Sie können jedoch den Schriftarttyp für Ihre Website mit der Eigenschaft font-family angeben.
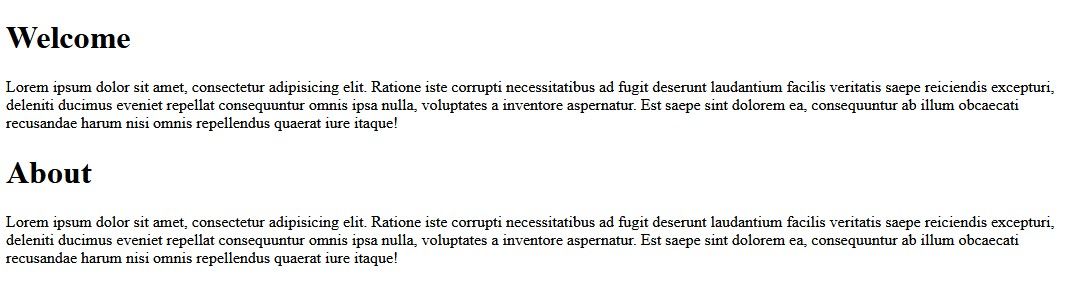
Eine Webseite, die die Eigenschaft font-family nicht verwendet, erzeugt Folgendes in Ihrem Browser.

Um den Text im obigen Bild zu ändern, müssen Sie das body-Element verwenden, das auf den gesamten Text auf einer Webseite abzielt.
Verwenden der Eigenschaft font-family für Textkörper
body{
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}Der obige Code setzt die Schriftfamilie auf einer Webseite auf Franklin Gothic Medium ; Wenn diese Schriftart in der lokalen Datei des Browsers nicht verfügbar ist, wird sie zur Schriftart Arial Narrow verschoben. Der letzte Schrifttyp im Stapel ist Arial , und wenn er ebenfalls nicht verfügbar ist, wählt der Browser einen verfügbaren Schrifttyp aus der generischen Schriftfamilie aus: sans-serif .
Es gibt eine Liste websicherer Schriftarten, mit denen sich Entwickler vertraut machen sollten. Diese Schriftarten werden aufgrund ihrer Popularität als websicher eingestuft. Daher wird der Browser, in dem ein Benutzer Ihre Website anzeigt, höchstwahrscheinlich diese Schriftart in seinen lokalen Dateien haben.
Sie können jedoch immer noch weniger beliebte Schriftarten auf Ihren Websites verwenden, obwohl Sie die Schriftartdatei möglicherweise in die von Ihnen bereitgestellten Websitedateien aufnehmen müssen.
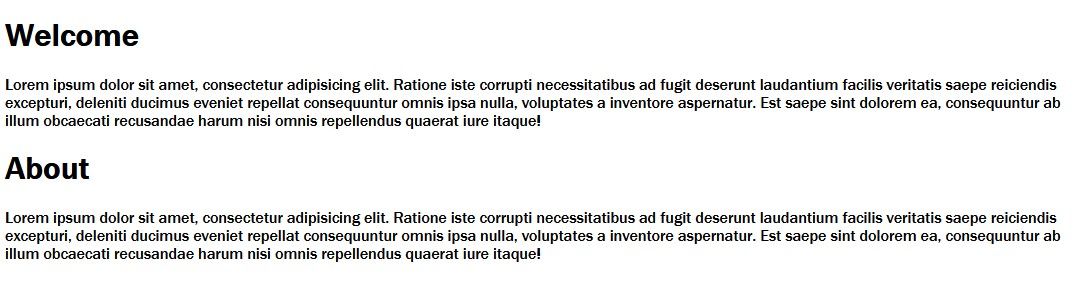
Der am Anfang dieses Abschnitts erwähnte Code erzeugt die folgende Ausgabe im Browser.

Der Unterschied zwischen der Franklin Gothic Medium und der Standardschriftart Times New Romans ist auffallend. Dies liegt daran, dass die Franklin Gothic Medium zur serifenlosen Schriftfamilie und die Times New Romans zur Serifenfamilie gehört.
Obwohl dies nicht sehr gängige Praxis ist, haben einige Websites unterschiedliche Schriftarten auf einer einzigen Webseite. Wenn Sie beispielsweise zwei Schriftarten auf Ihrer Webseite verwenden möchten, können Sie dies mit einer Klasse oder einem ID-Selektor erreichen.
Beispiel für Blockschriftarten: Verwenden von IDs
#content-1{
font-family:'Courier New', Courier, monospace;
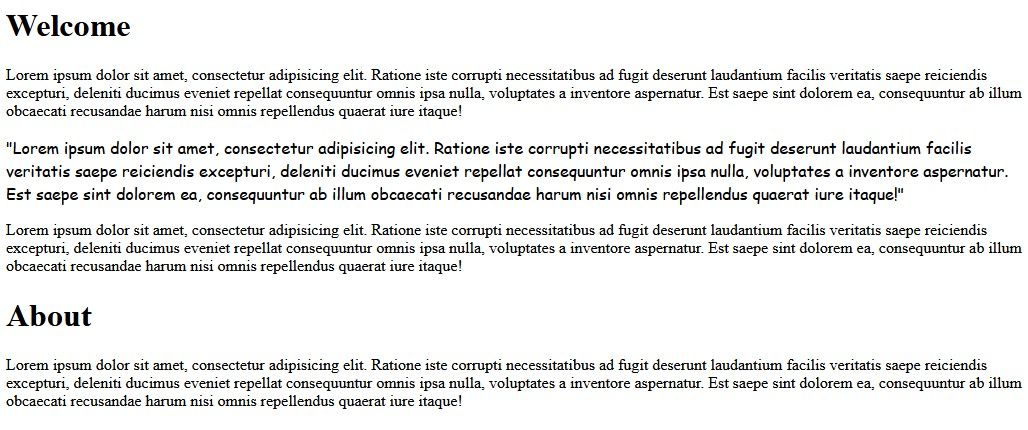
}Wenn Ihr Ziel darin besteht, den Text eines einzelnen Absatzes in einer Gruppe zu ändern (wie es normalerweise bei Blockzitaten der Fall ist), können Sie auch bestimmte Absätze mit IDs ansprechen. Der obige Code verwendet eine ID, um die Schriftart des zweiten Absatzes (innerhalb einer Gruppe) von der Standardschriftart Times New Romans in die Schriftart Cursive zu ändern. Sie können die Wirkung dieses Codes im Bild unten sehen.

Auswählen von Schriftarten für Überschriften Beispiel: h1 Selector
h1{
font-family: Arial, Helvetica, sans-serif;
}
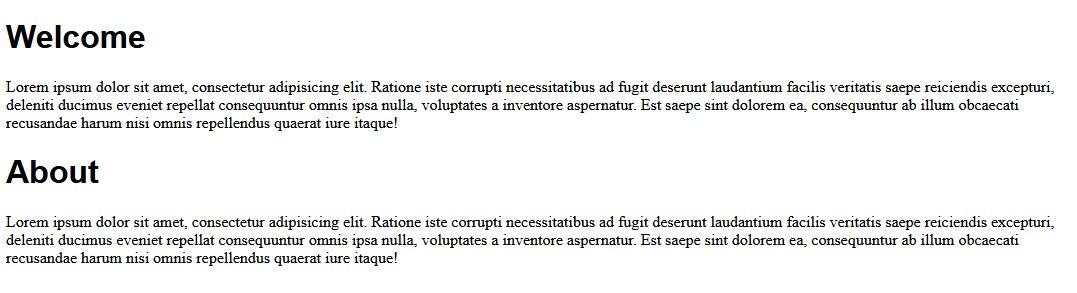
Der obige Code erzeugt die folgende Ausgabe in Ihrem Browser.

Die Absätze in der obigen Ausgabe verwenden die Standardschriftart Times New Romans , aber die Überschriften verwenden die Schriftart Arial . Das Umgekehrte kann durch einfaches Ersetzen des h1- Selektors im obigen Code durch den p- Selektor erreicht werden. Diese Änderung führt dazu, dass alle Absätze auf der Webseite die Schriftart Arial annehmen und die Überschriften auf die Standardschriftart Times New Romans zurückgesetzt werden.
Jetzt können Sie den Text Ihrer Website mit der CSS-Eigenschaft font-family ändern
Jetzt haben Sie die Fähigkeiten, den Text auf Ihrer Website zu ändern, und Sie sollten auch wissen, dass die Auswahl der richtigen Schriftart für Ihre Website wichtig ist. Eine weitere wichtige Erkenntnis ist, dass es eine Liste websicherer Schriftarten gibt, mit denen Sie sich vertraut machen können.
Eine weitere gute CSS-Eigenschaft, die Sie in dieser Phase lernen sollten, ist die Eigenschaft text-align. Diese Eigenschaft ermöglicht es Ihnen, Ihren Text an verschiedenen Stellen auf Ihrer Website zu platzieren, was eine weitere wichtige Fähigkeit für jeden Frontend-Entwickler ist.
