So erstellen Sie ein "Scroll-to-Top" Schaltfläche mit JavaScript und jQuery
Ein "Scroll-to-Top"-Button wird verwendet, um Ihre Ansicht einfach an den Anfang der Seite zurückzubringen. Diese kleine UX-Funktion ist auf modernen Websites sehr verbreitet. Es ist besonders hilfreich für Webseiten mit vielen Inhalten, wie z. B. Einzelseitenanwendungen.
In diesem Artikel erfahren Sie, wie Sie mit JavaScript und jQuery eine Schaltfläche zum Scrollen nach oben erstellen.
So erstellen Sie einen Scroll-to-Top-Button mit JavaScript

Mit dem folgenden Code-Snippet können Sie Ihrer Website eine Schaltfläche zum Scrollen nach oben hinzufügen:
HTML Quelltext
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Scroll-to-Top button using JavaScript</title>
<link href="https://fonts.googleapis.com/css?family=Quicksand:400,700" rel="stylesheet">
<!-- BUTTON NEEDS FONT AWESOME FOR CHEVRON UP ICON, YOU CAN USE LATEST VERSION FOR MORE ICONS -->
<!-- https://www.bootstrapcdn.com/fontawesome/ -->
<link href="https://netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css" rel="stylesheet">
<link rel="stylesheet" href="styles.css">
</head>
<body id="top">
<h1>
Scroll To Top
</h1>
<div class="long-text">
<p>Scroll down to see the button.</p>
<p>Click the button to see smooth scroll to top.</p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur efficitur porttitor ipsum, sed eleifend velit sagittis ut.
Maecenas eu elit vitae ipsum gravida gravida ut id erat.
Nullam accumsan, nisi ac imperdiet elementum, nibh augue efficitur ipsum, ac ultrices erat massa id massa.
Aliquam cursus lacus a augue gravida, pretium vehicula velit interdum.<br><br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur efficitur porttitor ipsum, sed eleifend velit sagittis ut.
Maecenas eu elit vitae ipsum gravida gravida ut id erat.
Nullam accumsan, nisi ac imperdiet elementum, nibh augue efficitur ipsum, ac ultrices erat massa id massa.
Aliquam cursus lacus a augue gravida, pretium vehicula velit interdum.<br><br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur efficitur porttitor ipsum, sed eleifend velit sagittis ut.
Maecenas eu elit vitae ipsum gravida gravida ut id erat.
Nullam accumsan, nisi ac imperdiet elementum, nibh augue efficitur ipsum, ac ultrices erat massa id massa.
Aliquam cursus lacus a augue gravida, pretium vehicula velit interdum.<br><br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur efficitur porttitor ipsum, sed eleifend velit sagittis ut.
Maecenas eu elit vitae ipsum gravida gravida ut id erat.
Nullam accumsan, nisi ac imperdiet elementum, nibh augue efficitur ipsum, ac ultrices erat massa id massa.
Aliquam cursus lacus a augue gravida, pretium vehicula velit interdum.<br><br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur efficitur porttitor ipsum, sed eleifend velit sagittis ut.
Maecenas eu elit vitae ipsum gravida gravida ut id erat.
Nullam accumsan, nisi ac imperdiet elementum, nibh augue efficitur ipsum, ac ultrices erat massa id massa.
Aliquam cursus lacus a augue gravida, pretium vehicula velit interdum.<br><br>
</div>
<div id="scrolltop">
<a class="top-button" href="#top"><i class="icon-chevron-up"></i></a>
</div>
<script type="text/javascript" src="script.js"></script>
</body>
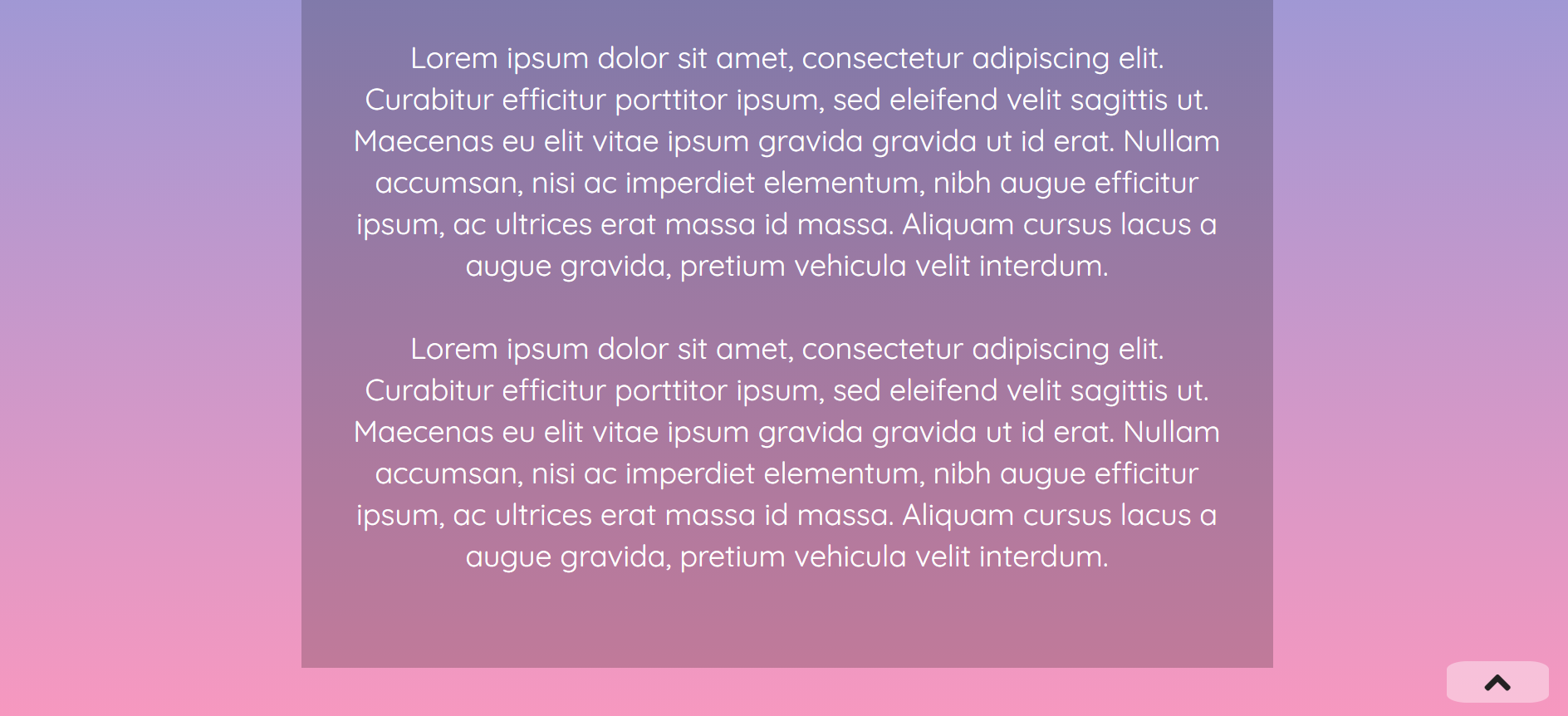
</html>Hier wird eine Grundstruktur der Webseite mit Dummy-Daten erstellt. Sie müssen sich nur auf die Schaltfläche zum Scrollen nach oben konzentrieren.
<div id="scrolltop">
<a class="top-button" href="#top"><i class="icon-chevron-up"></i></a>
</div>Die Schaltfläche zum Scrollen nach oben zeigt mit der #top- ID zum Anfang der Seite. #top ist die ID des <body>-Tags . Das Symbol des Scroll-to-Top-Buttons wird mit font awesome erstellt .
JavaScript-Code
// ===== Scroll to Top ====
const scrollTop = document.getElementById('scrolltop')
// When the page is loaded, hide the scroll-to-top button
window.onload = () => {
scrollTop.style.visibility = "hidden";
scrollTop.style.opacity = 0;
}
// If the page is scrolled more than 200px,
// display the scroll-to-top button
// Otherwise keep the button hidden
window.onscroll = () => {
if (window.scrollY > 200) {
scrollTop.style.visibility = "visible";
scrollTop.style.opacity = 1;
} else {
scrollTop.style.visibility = "hidden";
scrollTop.style.opacity = 0;
}
};Die Schaltfläche zum Scrollen nach oben wird gemäß den folgenden Bedingungen ein- und ausgeblendet:
- Wenn die Seite geladen wird, wird die Schaltfläche zum Scrollen nach oben ausgeblendet.
- Die Scroll-to-Top-Schaltfläche bleibt verborgen, bis die Seite 200 Pixel gescrollt ist. Sie können die Pixel nach Ihren Wünschen ändern.
CSS-Code
html {
scroll-behavior: smooth;
}
#scrolltop {
display: block;
visibility: visible;
opacity: 1;
transition: visibility 0s, opacity 0.5s ease-in;
position: fixed;
bottom: 20px;
right: 20px;
background: rgba(255, 255, 255, 0.4);
border-radius: 20%;
}
.top-button {
text-decoration: none;
cursor: pointer;
padding: 30px;
color: #222;
}
body {
background: linear-gradient(180deg, #0697f9 0%, #f898bf 100%);
color: #fff;
font-family: 'Quicksand', sans-serif;
font-size: 24px;
line-height: 1.4;
text-align: center;
padding: 40px;
}
.long-text {
max-width: 700px;
margin: 0 auto;
padding: 40px;
background: rgba(0, 0, 0, 0.2);
}Das obige CSS wird verwendet, um die Schaltfläche zum Scrollen nach oben und die Webseite zu gestalten. Sie können mit dem CSS spielen und die Schaltfläche nach Ihren Wünschen gestalten.
So erstellen Sie eine Schaltfläche zum Scrollen nach oben mit jQuery

Mit dem folgenden Code-Snippet können Sie Ihrer Website eine Schaltfläche zum Scrollen nach oben hinzufügen:
HTML Quelltext
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Back to top button using jQuery</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<link href="https://fonts.googleapis.com/css?family=Merriweather:400,900,900i" rel="stylesheet">
<link rel="stylesheet" href="styles.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
</head>
<body>
<!-- Back to top button -->
<a id="button"></a>
<!-- Some content to fill up the page -->
<div class="content">
<h1>Back to Top Button</h1>
<h3>Scroll down the page</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur efficitur porttitor ipsum, sed eleifend velit sagittis ut.
Maecenas eu elit vitae ipsum gravida gravida ut id erat.
Nullam accumsan, nisi ac imperdiet elementum, nibh augue efficitur ipsum, ac ultrices erat massa id massa.
Aliquam cursus lacus a augue gravida, pretium vehicula velit interdum.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur efficitur porttitor ipsum, sed eleifend velit sagittis ut.
Maecenas eu elit vitae ipsum gravida gravida ut id erat.
Nullam accumsan, nisi ac imperdiet elementum, nibh augue efficitur ipsum, ac ultrices erat massa id massa.
Aliquam cursus lacus a augue gravida, pretium vehicula velit interdum.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur efficitur porttitor ipsum, sed eleifend velit sagittis ut.
Maecenas eu elit vitae ipsum gravida gravida ut id erat.
Nullam accumsan, nisi ac imperdiet elementum, nibh augue efficitur ipsum, ac ultrices erat massa id massa.
Aliquam cursus lacus a augue gravida, pretium vehicula velit interdum.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur efficitur porttitor ipsum, sed eleifend velit sagittis ut.
Maecenas eu elit vitae ipsum gravida gravida ut id erat.
Nullam accumsan, nisi ac imperdiet elementum, nibh augue efficitur ipsum, ac ultrices erat massa id massa.
Aliquam cursus lacus a augue gravida, pretium vehicula velit interdum.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur efficitur porttitor ipsum, sed eleifend velit sagittis ut.
Maecenas eu elit vitae ipsum gravida gravida ut id erat.
Nullam accumsan, nisi ac imperdiet elementum, nibh augue efficitur ipsum, ac ultrices erat massa id massa.
Aliquam cursus lacus a augue gravida, pretium vehicula velit interdum.
</p>
</div>
<script type="text/javascript" src="script.js"></script>
</body>
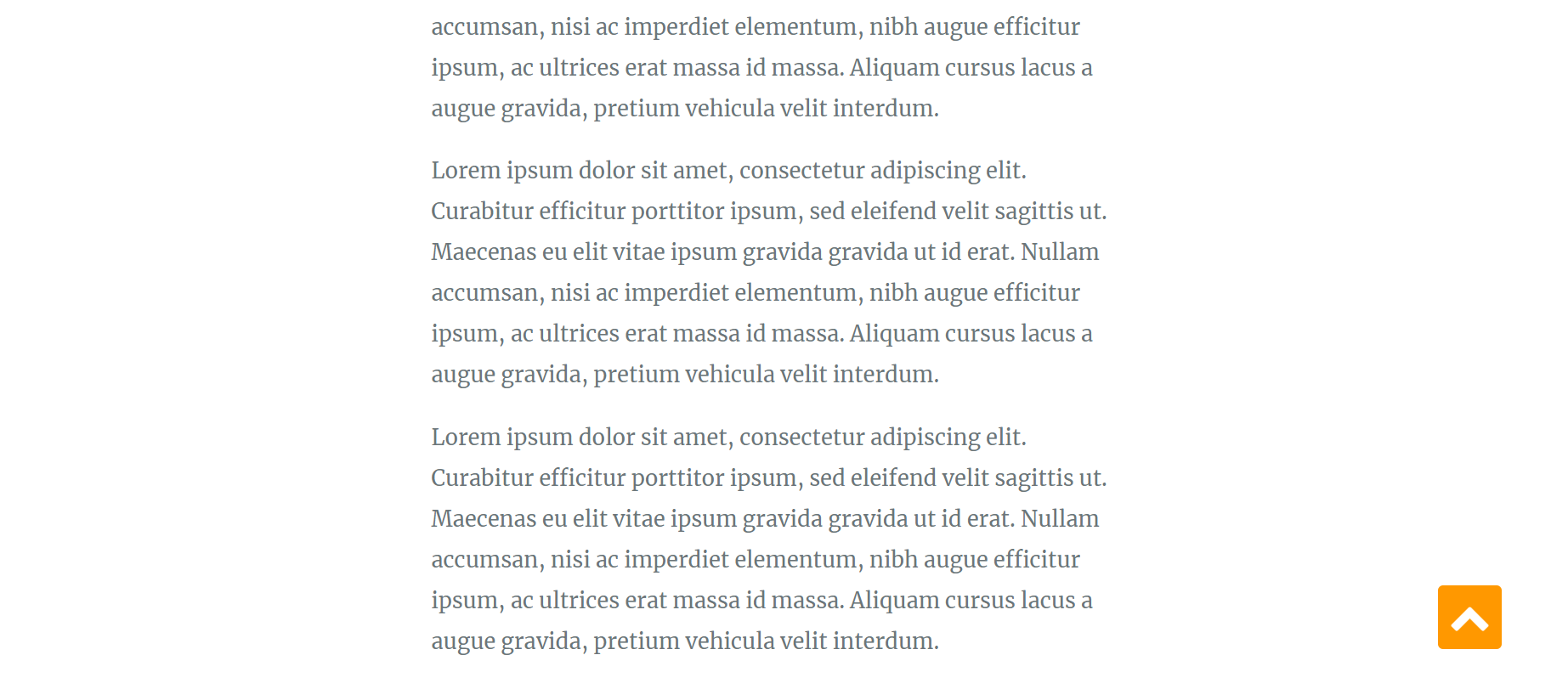
</html>Hier wird eine Grundstruktur der Webseite mit Dummy-Daten erstellt. Sie müssen sich nur auf die Schaltfläche zum Scrollen nach oben konzentrieren.
<a id="button"></a>Wenn Sie auf diese Schaltfläche klicken, wird die Seite nach oben gescrollt. Dies ist nach dem Hinzufügen des jQuery-Codes funktionsfähig.
jQuery-Code
// ===== Scroll to Top ====
var btn = $('#button');
// If the page is scrolled more than 300px,
// show the scroll-to-top button
// Otherwise hide the button
$(window).scroll(function() {
if ($(window).scrollTop() > 300) {
btn.addClass('show');
} else {
btn.removeClass('show');
}
});
btn.on('click', function(e) {
e.preventDefault();
$('html, body').animate({scrollTop:0}, '300');
});Hier wird dem Button-Element die Show- Klasse hinzugefügt, wenn der Benutzer mehr als 300 Pixel auf der Webseite scrollt. Diese Show- Klasse macht das Button-Element sichtbar. Standardmäßig wird die Sichtbarkeit des Button-Elements ausgeblendet. Weitere Details zur Schaltfläche finden Sie im folgenden CSS-Code.
CSS-Code
#button {
display: inline-block;
background-color: #FF9800;
width: 50px;
height: 50px;
text-align: center;
border-radius: 4px;
position: fixed;
bottom: 30px;
right: 30px;
transition: background-color .3s,
opacity .5s, visibility .5s;
opacity: 0;
visibility: hidden;
z-index: 1000;
}
#button::after {
content: "f077";
font-family: FontAwesome;
font-weight: normal;
font-style: normal;
font-size: 2em;
line-height: 50px;
color: #fff;
}
#button:hover {
cursor: pointer;
background-color: #333;
}
#button:active {
background-color: #555;
}
#button.show {
opacity: 1;
visibility: visible;
}
/* Styles for the content section */
.content {
width: 77%;
margin: 50px auto;
font-family: 'Merriweather', serif;
font-size: 17px;
color: #6c767a;
line-height: 1.9;
}
@media (min-width: 500px) {
.content {
width: 43%;
}
#button {
margin: 30px;
}
}
.content h1 {
margin-bottom: -10px;
color: #03a9f4;
line-height: 1.5;
}
.content h3 {
font-style: italic;
color: #96a2a7;
}Das obige CSS wird verwendet, um die Schaltfläche zum Scrollen nach oben und die Webseite zu gestalten. Sie können mit dem CSS-Code spielen und den Button nach Ihren Wünschen gestalten.
Jetzt haben Sie eine voll funktionsfähige Scroll-to-Top / Back-to-Top-Taste. Wenn Sie sich den vollständigen Quellcode ansehen möchten, der in diesem Artikel verwendet wird, finden Sie hier das GitHub-Repository desselben.
Hinweis : Der in diesem Artikel verwendete Code ist MIT-lizenziert .
Erfahren Sie mehr über die Benutzererfahrung
User Experience konzentriert sich darauf, ob ein Produkt die Bedürfnisse seiner Benutzer erfüllt. Wenn Sie Designer oder Entwickler sind, tun Sie gut daran, den Prinzipien des UX-Designs zu folgen und großartige Produkte zu entwickeln. Wenn Sie an diesem Feld interessiert sind, müssen Sie dem richtigen Pfad folgen, um loszulegen.
