So erstellen Sie einen Slider auf Ihrer WordPress-Website
Je eleganter eine Website aussieht, desto besser wird die Interaktion des Publikums mit den Inhalten sein, oder? Im Durchschnitt haben wir in der heutigen Welt der sofortigen Befriedigung nur 3 Sekunden Zeit, um die Aufmerksamkeit der Besucher auf sich zu ziehen.
Wenn eine Person auf Ihrer Website landet, ist es wichtig, ihre Aufmerksamkeit auf etwas Interessantes zu lenken, damit sie es weiter erforscht. Eine Möglichkeit besteht darin, einen Schieberegler auf Ihrer Homepage hinzuzufügen, der die Liste der von Ihnen angebotenen Dienstleistungen oder Produkte enthält.
Wir gehen Schritt für Schritt durch, um Ihrer WordPress-Website einen Schieberegler hinzuzufügen.
So erstellen Sie einen Slider in WordPress
Es gibt verschiedene Möglichkeiten, einen Slider zu erstellen, einschließlich der Verwendung von benutzerdefiniertem Code, einem Plugin oder Theme-Buildern wie Elementor. In diesem Artikel verwenden wir die Hilfe von Smart Slider 3 und Elementor, um einen Slider für eine WordPress-Website zu entwerfen.
Smart Slider 3 enthält alle ausgefallenen Effekte, die Sie sich vorstellen können, um Besucher zu überraschen. Es unterstützt das Hinzufügen von Text, Überschriften, Call-to-Action-Buttons und Videos. Sie können aus verfügbaren Designs wählen und diese an den Stil und das Branding Ihrer Website anpassen.
Sie können Aufzählungszeichen, Pfeile oder Miniaturansichten hinzufügen, um es für Besucher intuitiver zu machen, damit sie mühelos durch die Informationen navigieren können. Es sollte jedoch einigermaßen dem Farbschema der Website entsprechen.
Download: Smart Slider 3
Sehen wir uns an, wie Sie mit Smart Slider 3 nahtlos einen Slider für Ihre Website entwerfen können.
Installieren Sie zunächst das Plugin aus dem WordPress-Plugin-Verzeichnis.
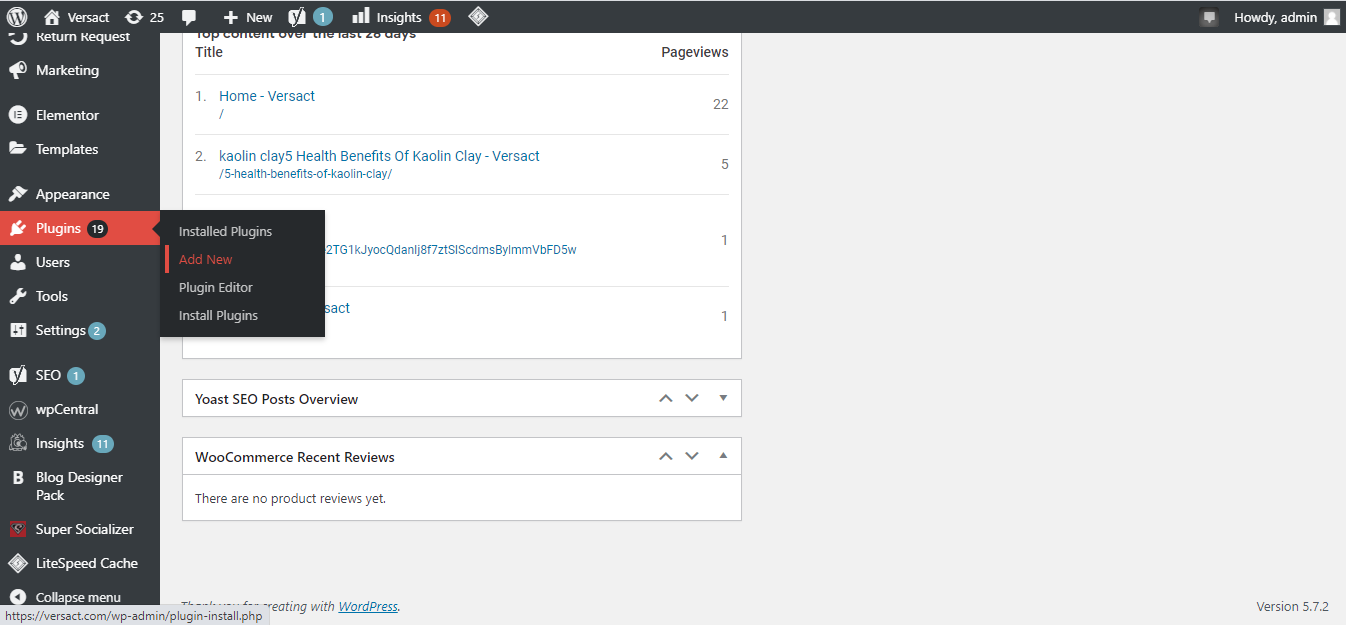
1. Gehen Sie zu Dashboard > Plugins > Neu hinzufügen .

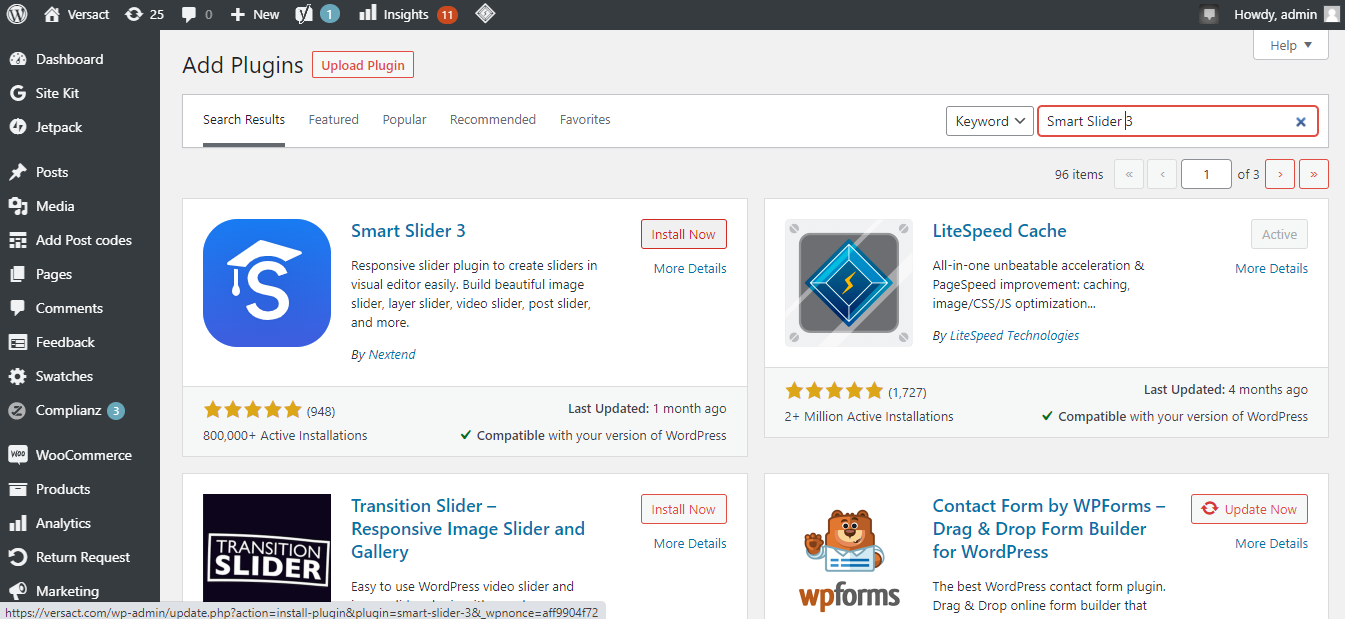
2. Suchen Sie nach Smart Slider 3 .

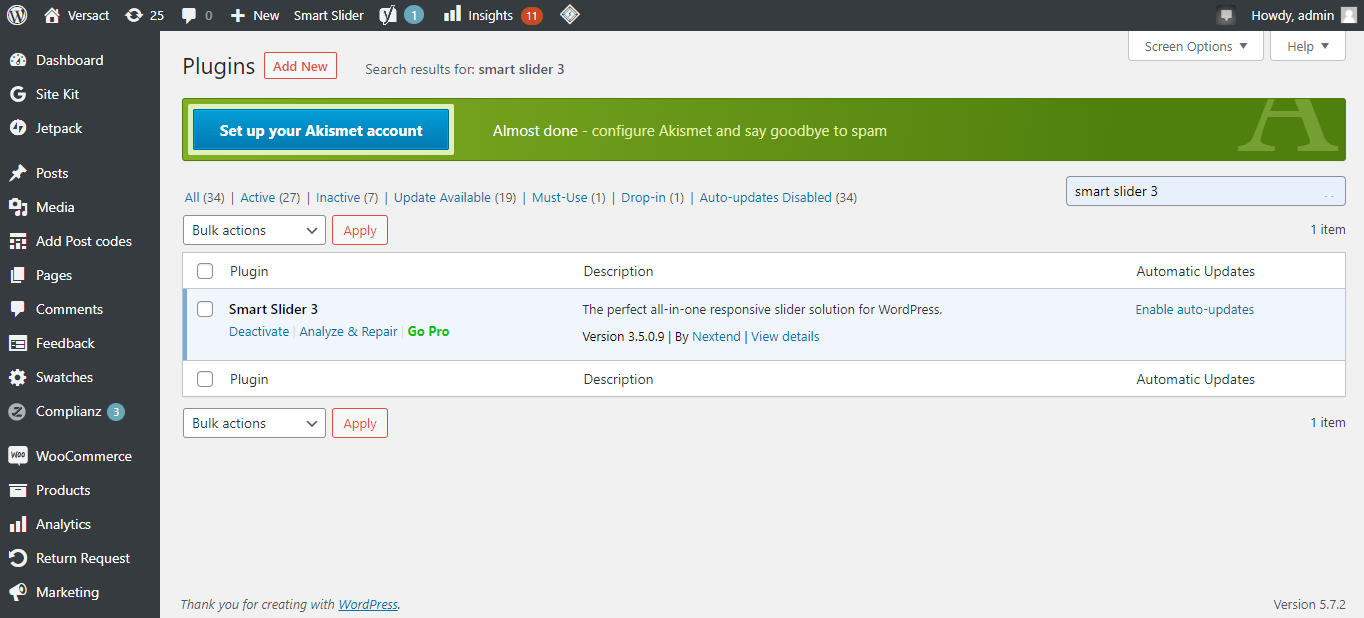
3. Installieren und aktivieren Sie das Plugin.

So erstellen Sie einen Slider mit Smart Slider 3
So erstellen Sie den Schieberegler.
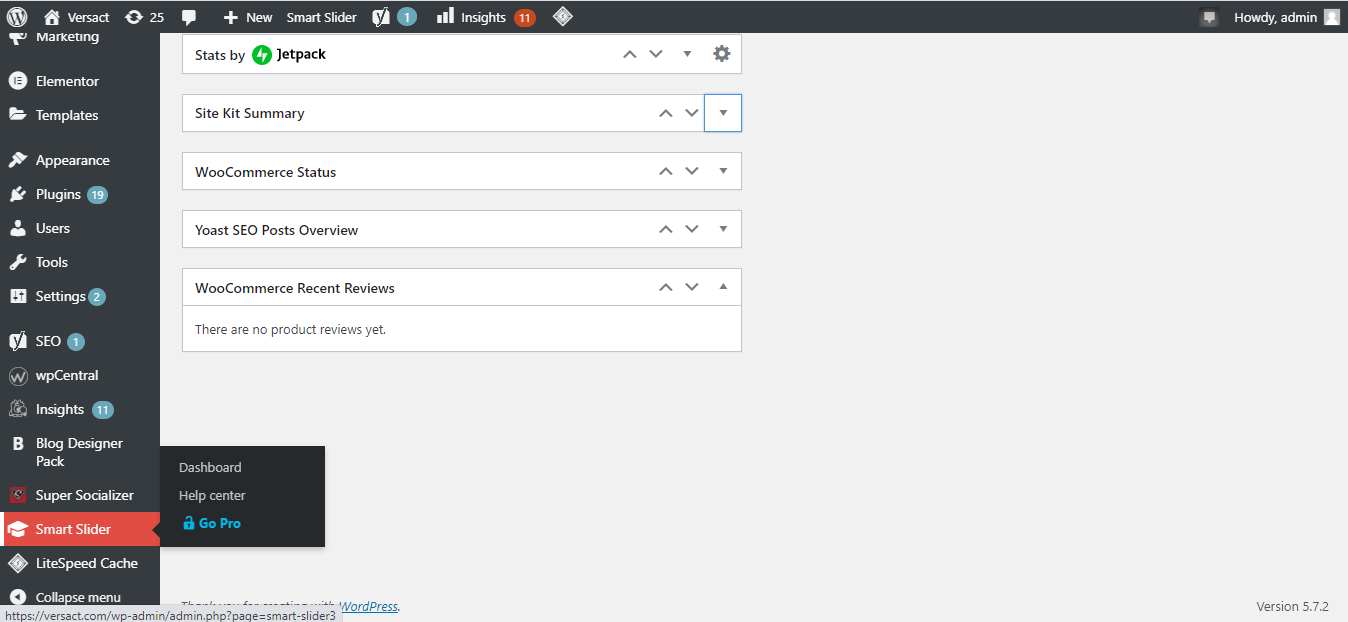
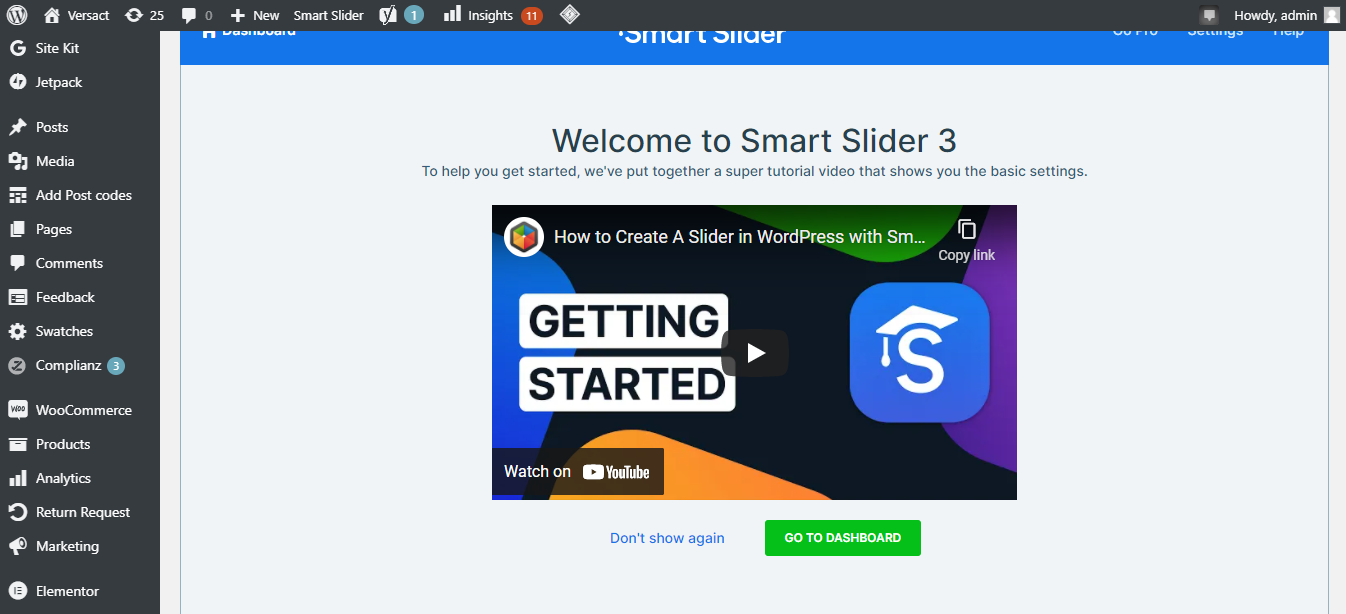
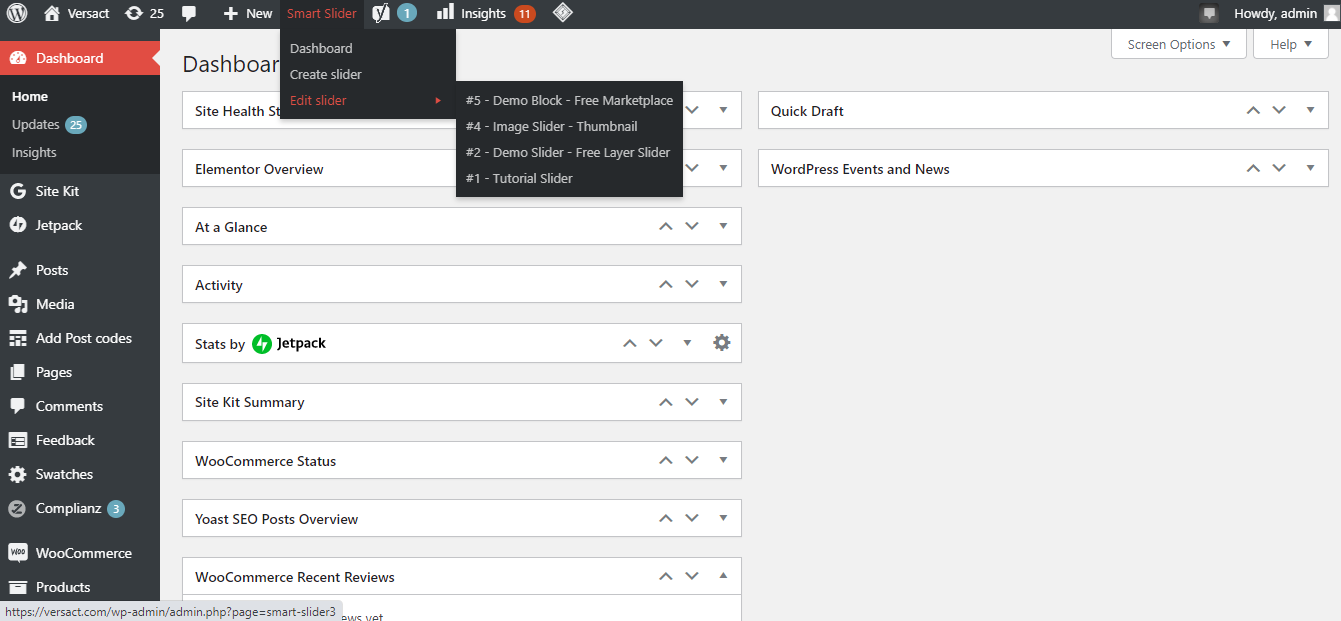
1. Klicken Sie im Dashboard-Menü auf die Option Smart Slider .

2. Klicken Sie auf Zum Dashboard wechseln.

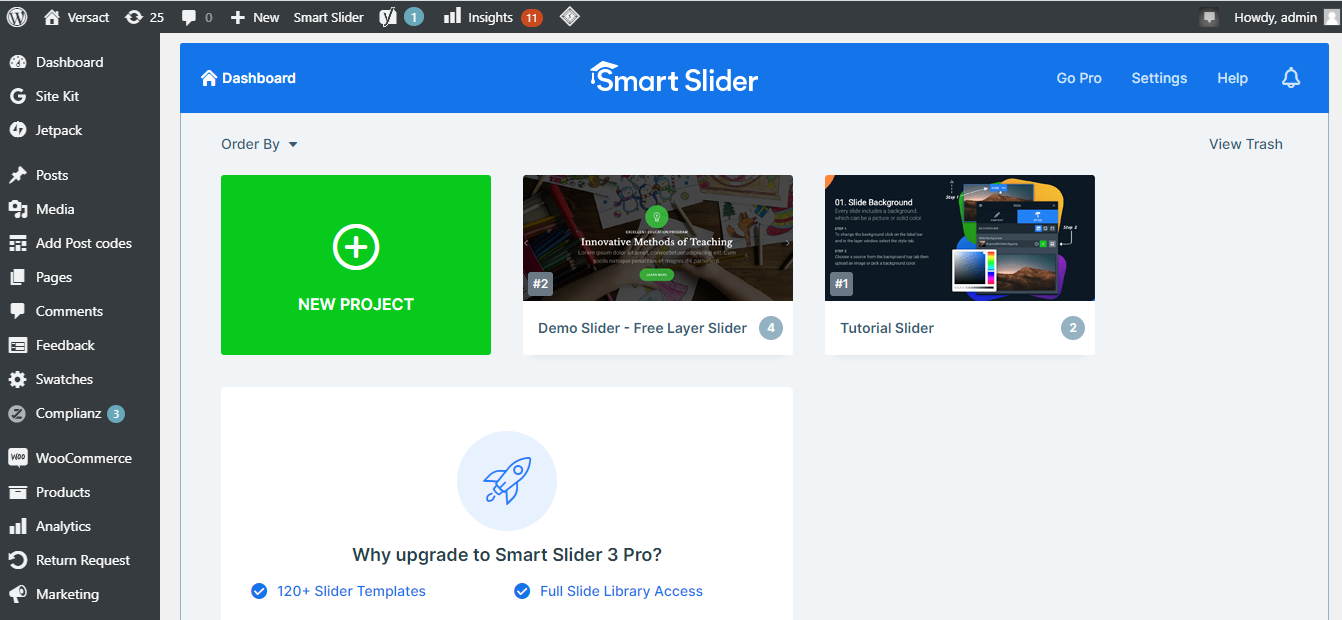
3. Klicken Sie auf Neues Projekt .

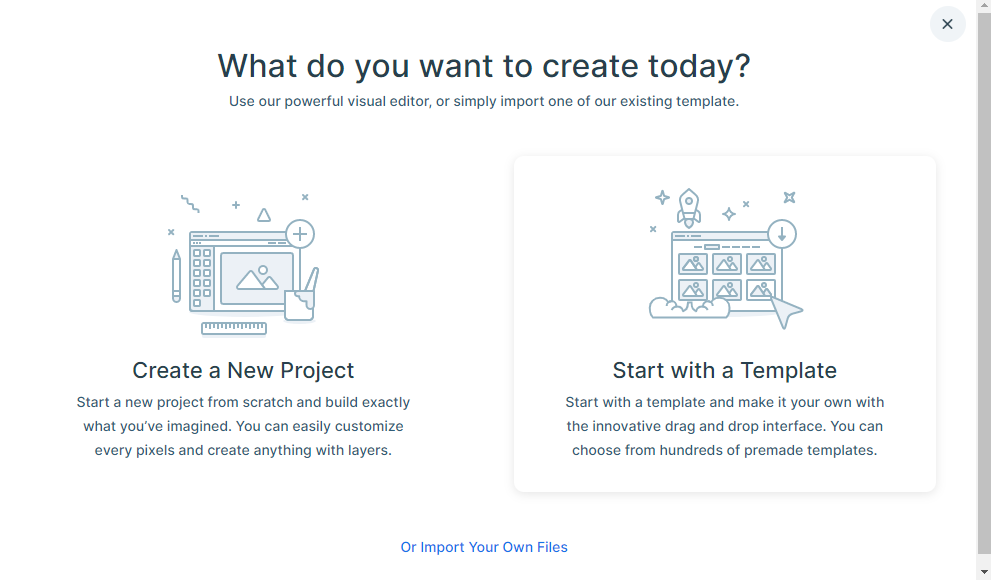
4. Wählen Sie entweder eine Vorlage oder erstellen Sie ein neues Projekt. (Die Auswahl einer Vorlage erleichtert die Gestaltung des Schiebereglers).

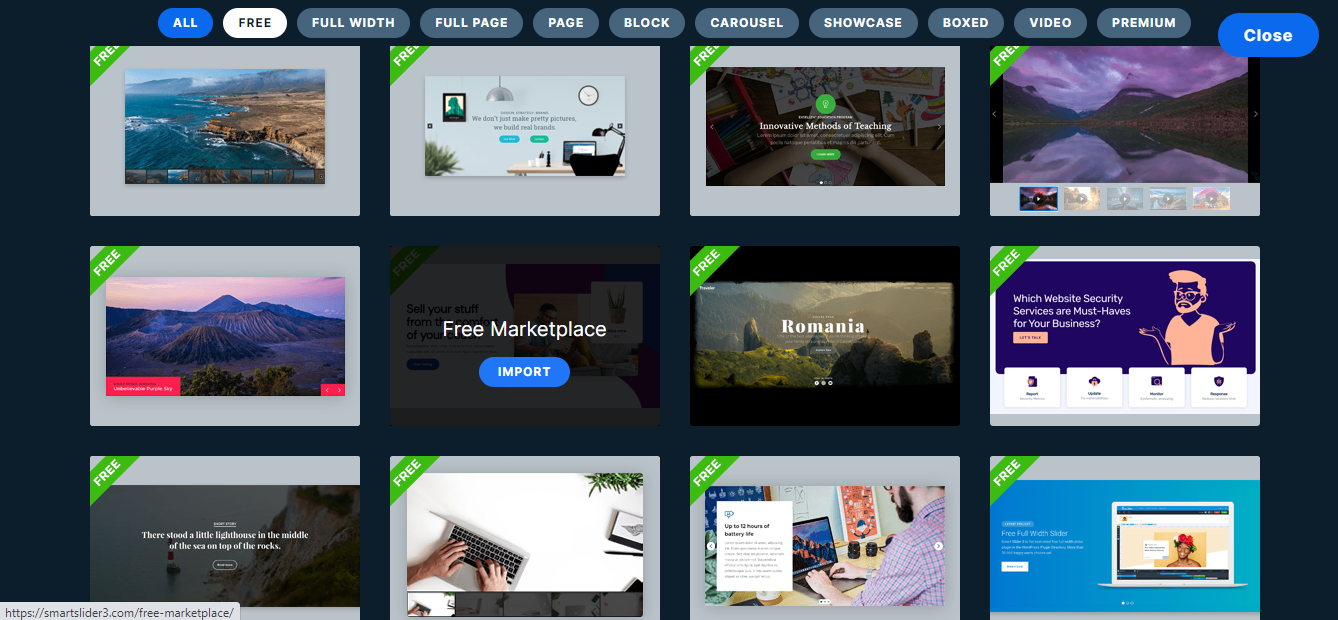
5. Wählen Sie aus den verfügbaren kostenlosen Vorlagen eine aus, die Ihren Anforderungen entspricht.
6. Wählen Sie eine Vorlage aus und klicken Sie auf Importieren .

Nachdem die Vorlage importiert wurde, ist es an der Zeit, sie anzupassen.
Bearbeiten und Anpassen des Schiebereglers
So können Sie den Schieberegler anpassen.
1. Gehen Sie zu Dashboard > Smart Slider .

2. Klicken Sie im Dropdown-Menü wie oben gezeigt auf den Schieberegler bearbeiten . Wählen Sie die gewünschte Vorlage aus und klicken Sie auf Bearbeiten .

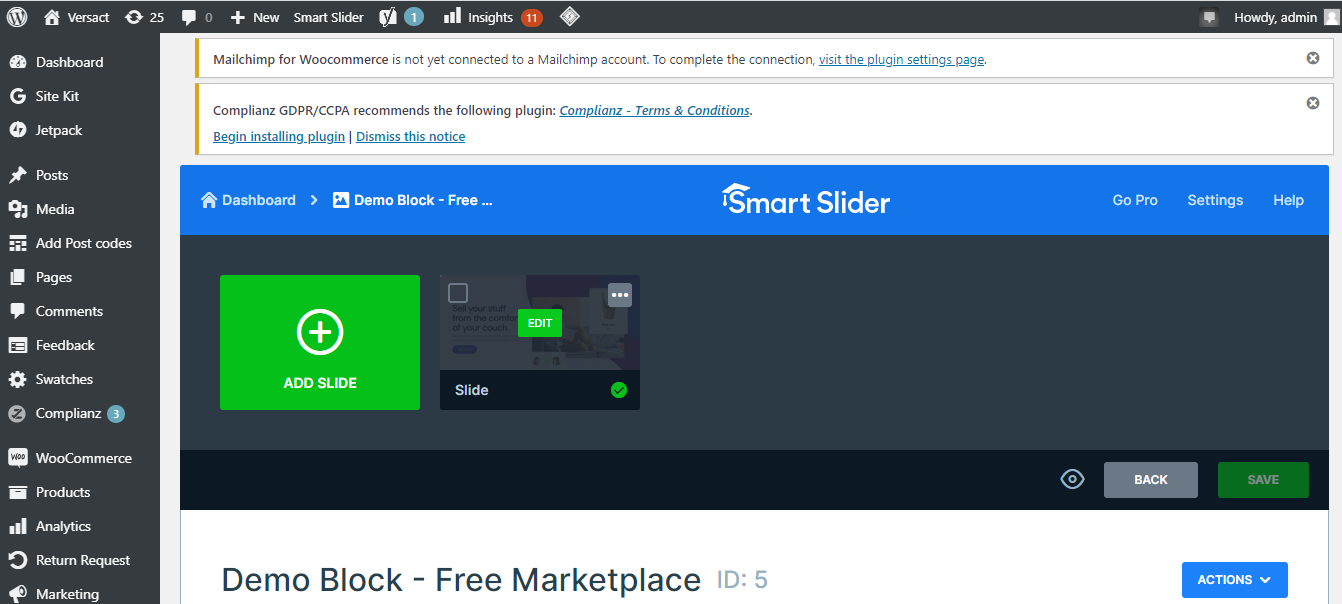
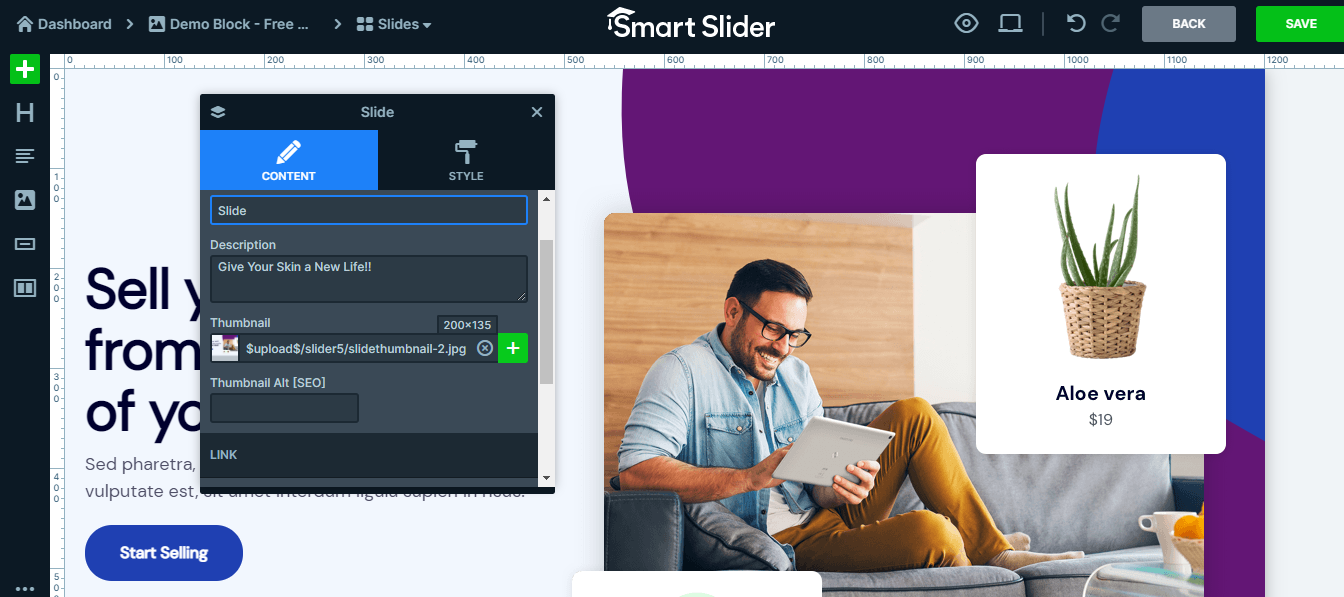
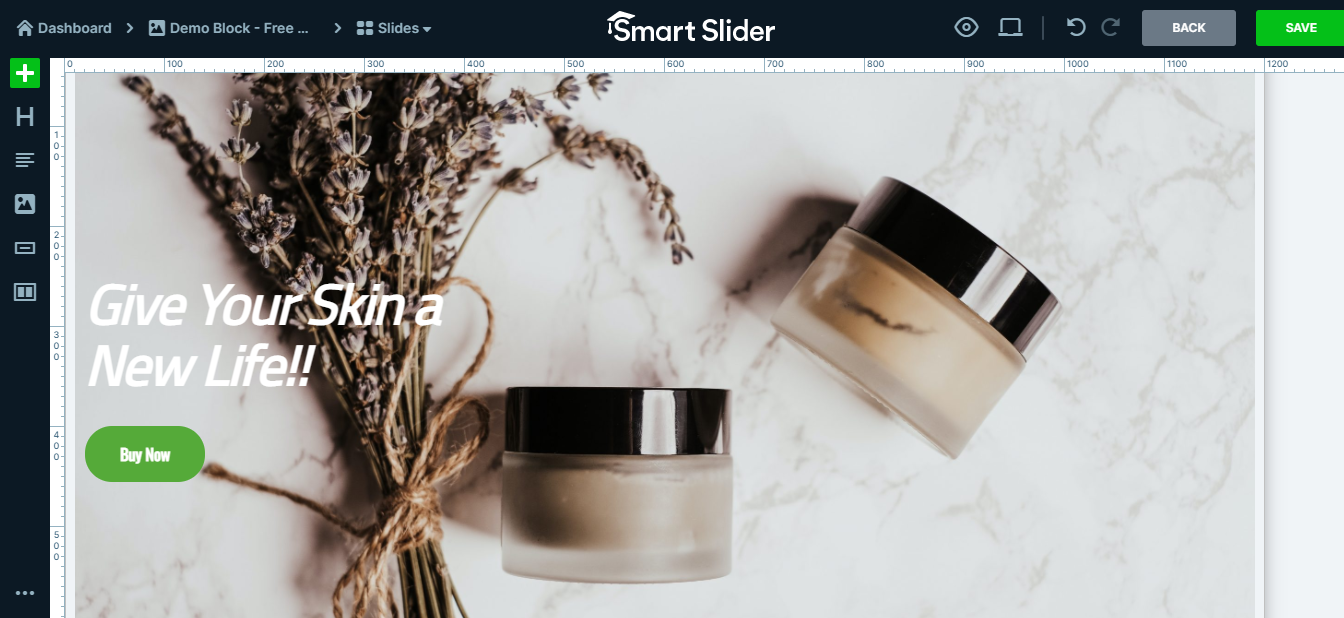
3. Im Bearbeitungsbereich wird ein Popup-Fenster angezeigt, in dem Sie das Bild, den Hintergrund und den Text nach Ihren Wünschen bearbeiten und anpassen können.

4. Nachdem Sie die Änderungen vorgenommen haben, klicken Sie auf Speichern und zeigen Sie den Schieberegler einmal an.

Der Schieberegler ist einsatzbereit.
So fügen Sie den Slider zu Ihrer Website hinzu
Um den Schieberegler zu Ihrer Website hinzuzufügen,
1. Gehen Sie zu Hauptmenü > Website besuchen .

2. Gehen Sie zu der Seite, auf der Sie den Schieberegler anzeigen möchten.

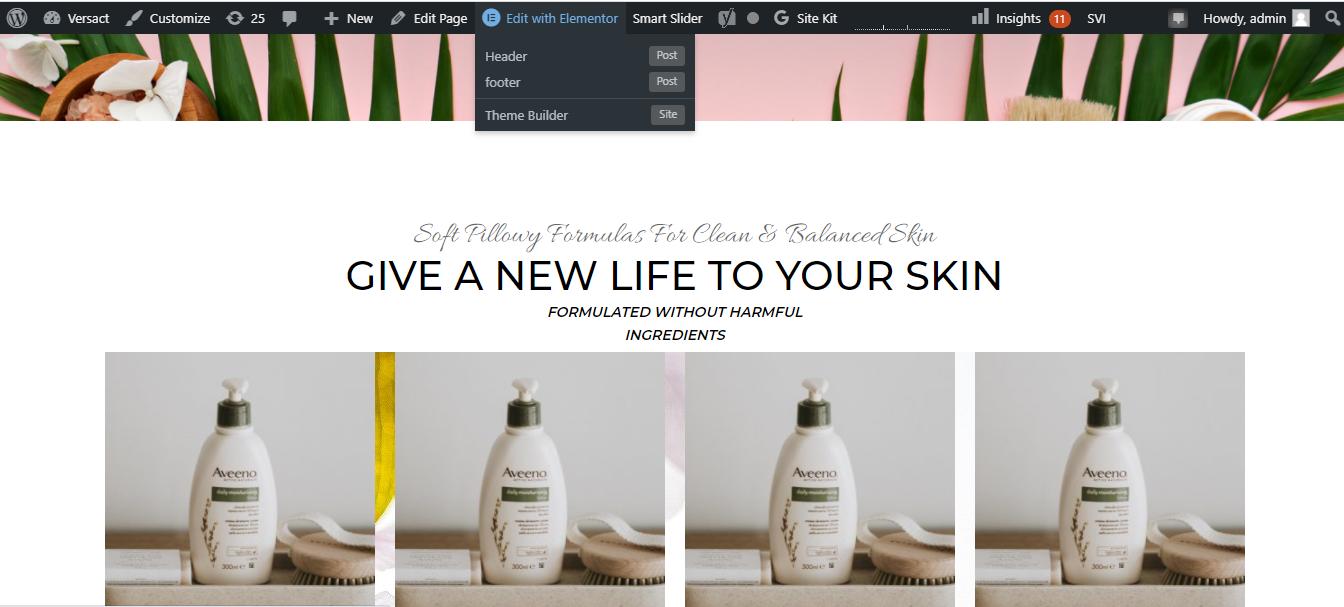
3. Klicken Sie auf Mit Elementor bearbeiten .

Fügen wir den Schieberegler mit dem Elementor Page Builder zur Website hinzu.
Fügen Sie den Schieberegler mit Elementor hinzu oder bearbeiten Sie ihn
Um den Schieberegler hinzuzufügen und zu bearbeiten,
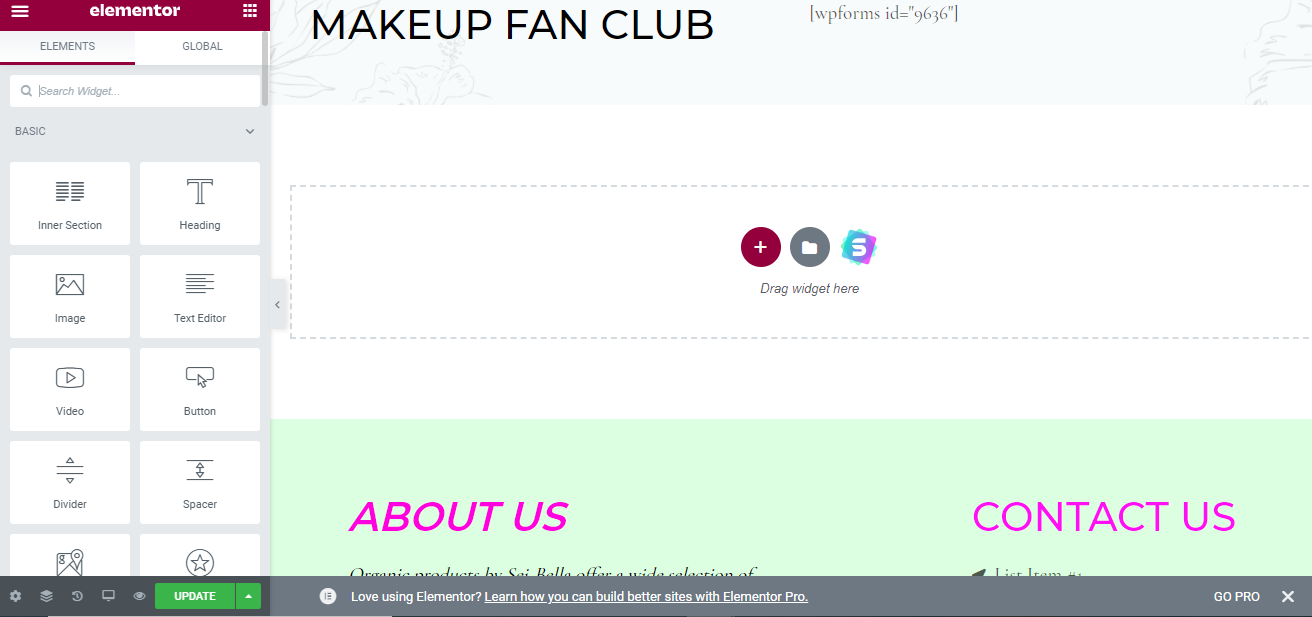
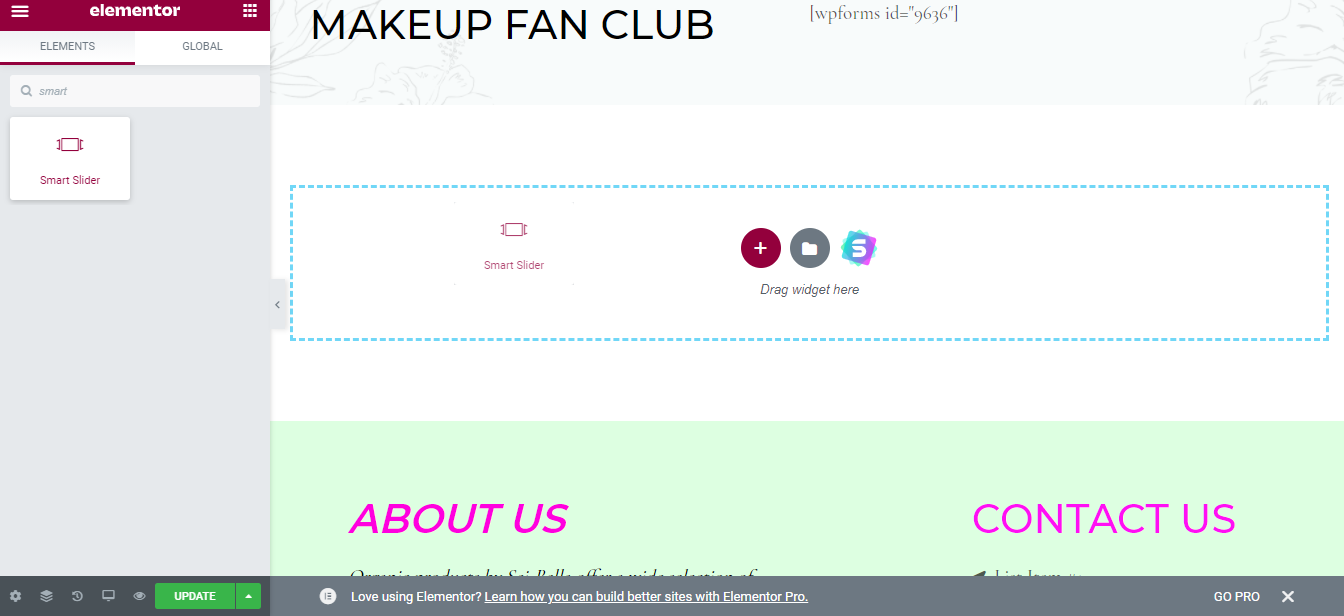
1. Gehen Sie zum Elementor-Dashboard und suchen Sie nach "Smart Slider".

2. Ziehen Sie das Widget per Drag & Drop an die Stelle, an der Sie den Schieberegler anzeigen möchten.

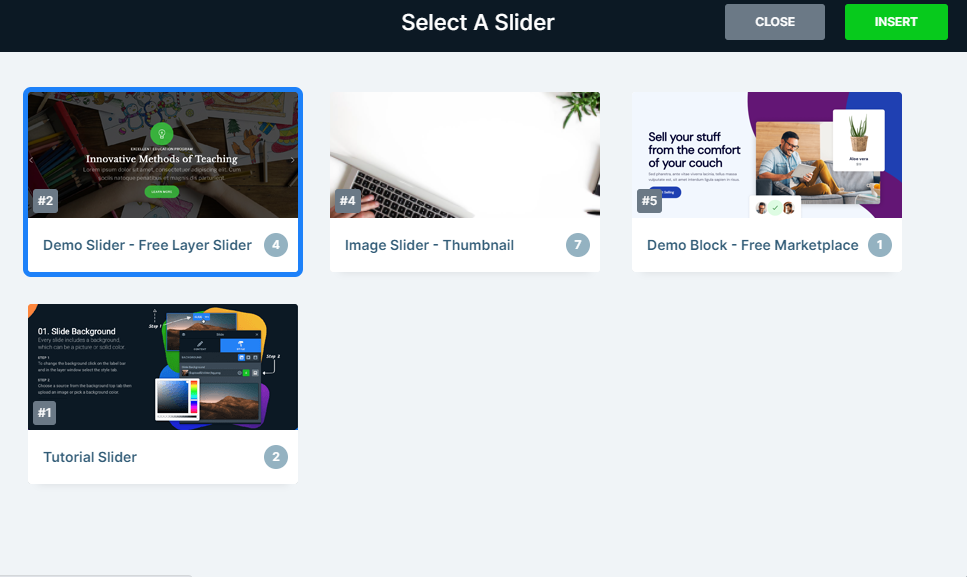
3. Sobald Sie das Widget im neuen Abschnitt abgelegt haben, wird ein Popup-Fenster angezeigt. Fügen Sie die zuvor importierte Vorlage ein.

Der von Ihnen erstellte Schieberegler wurde der Startseite hinzugefügt.
Fügen Sie einen Schieberegler hinzu, um die Interaktionsrate auf Ihrer Website zu erhöhen
Die ersten Millisekunden sind entscheidend, um einen hervorragenden ersten Eindruck zu hinterlassen. Hier kommt der Slider ins Spiel. Durch die Verbesserung der Schönheit Ihrer Website lenken Slider die Benutzer und lenken die Aufmerksamkeit des Benutzers auf wichtige Informationen. Das Erstellen von Schiebereglern mag etwas zeitaufwändig sein, aber die Ergebnisse sind die Mühe wert.
Das Hinzufügen von Schiebereglern kann dazu beitragen, die Interaktionsrate auf Ihrer Website zu erhöhen, sie kann sie jedoch auch verlangsamen. Testen Sie Ihre Website regelmäßig mit Geschwindigkeitstest-Tools wie Google PageSpeed Insights, GTmetrix-Geschwindigkeitstest, Pingdom-Geschwindigkeitstest und einigen anderen. Wenn Sie feststellen, dass Ihre Website beim Laden von Ressourcen für den Schieberegler verzögert, entfernen Sie ihn von Ihrer Website.
