So organisieren Sie Ihr Webseiten-Layout mit dem Box-Modell
Die CSS-Eigenschaften margin , border und padding werden für jedes beliebige HTML-Element verwendet, um einen einzigartigen Effekt zu erzielen. Sie arbeiten zusammen, um sicherzustellen, dass Ihre Webseite organisiert und vorzeigbar ist.
Von diesen drei Eigenschaften scheint die border- Eigenschaft bekannter zu sein, da sie normalerweise auf einer Webseite leicht zu erkennen ist. Die Verwendung der border- Eigenschaft würde jedoch nicht so vorzeigbar aussehen wie auf den meisten Websites, wenn der Entwickler nicht auch die padding- und margin- Eigenschaften bearbeitet hätte.
In diesem Lernprogramm erfahren Sie mehr über das Box-Modell und wie die einzelnen Ebenen zusammenarbeiten, um den Inhalt einer Website zu organisieren.
Was ist das CSS-Box-Modell?
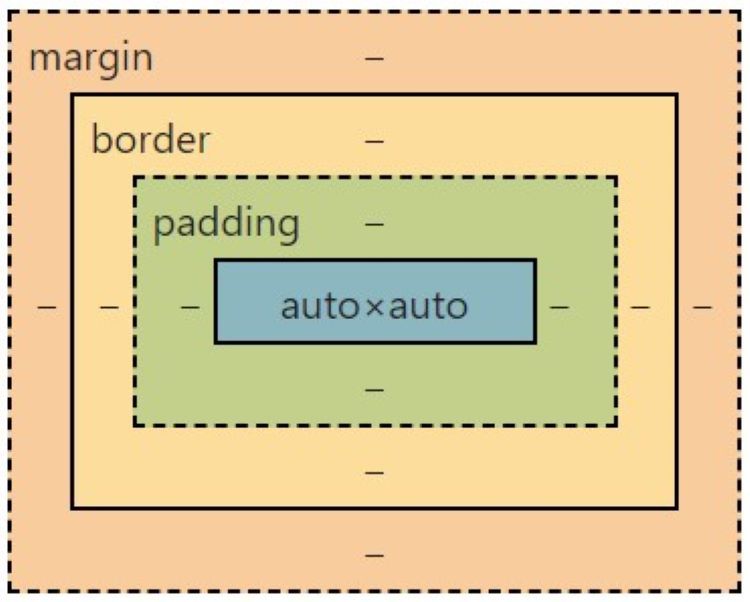
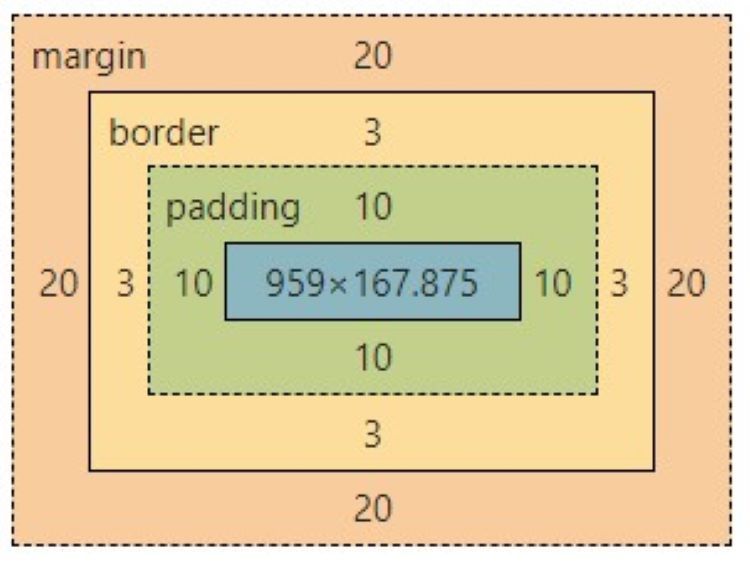
Das CSS-Box-Modell ist im Wesentlichen eine Box, die jedes HTML-Element umschließt. Das Boxmodell besteht aus vier Schichten (wie Sie im Bild unten sehen können) und jede Schicht hat einen einzigartigen Zweck.

Die erste Schicht befindet sich in der Mitte des Boxmodells. Dies ist die Position, die jedem HTML-Element zugewiesen wird. Im obigen Bild wird der Wert auto x auto derzeit von der mittleren Position aus angezeigt, aber dieser Wert wird durch die Breite x Höhe jedes HTML-Elements ersetzt.
Die padding- Eigenschaft befindet sich zwischen dem HTML-Element und der border- Eigenschaft, und die margin- Eigenschaft befindet sich auf der Außenseite der border- Eigenschaft. Die Eigenschaften padding und border haben normalerweise keine sichtbaren Standardwerte für ein bestimmtes CSS-Element. Bei einigen HTML-Elementen findet sich jedoch ein Standardwert für die Margin- Eigenschaft, nämlich das p- Element, das sowohl oben als auch unten einen Standardwert von 16px hat.
Verwenden der CSS-Margin-Eigenschaft
Die Eigenschaft margin hat vier Untereigenschaften, nämlich margin-top , margin-right , margin-bottom und margin-left . Diese Eigenschaften werden einzeln verwendet, um die gewünschte Randgröße auf einer bestimmten Seite eines Elements zu erstellen, oder als Gruppe, indem einfach die Kurzzeichen-Eigenschaft margin verwendet wird .
Struktur der Margin-Eigenschaft
Selector {
margin: margin-top margin-right margin-left margin-bottom;
}Das obige Beispiel stellt die Grundstruktur der Margin- Eigenschaft dar. Der erste Wert im Wertestapel, der der Eigenschaft margin zugewiesen ist, zielt auf den oberen Bereich, der zweite Wert auf den rechten, der dritte auf den linken und der vierte auf den unteren Bereich eines Elements.
Verwenden des Beispiels für die margin-Eigenschaft
p{
margin: 20px 10px 20px 10px;
}Der obige Code weist effektiv einen Rand von 20 Pixel oben, 10 Pixel rechts, 20 Pixel unten und 10 Pixel links von allen p- Elementen auf einer bestimmten Webseite zu. Der gleiche Effekt, den der obige Code erzeugt, kann jedoch mit weniger Code erreicht werden:
p{
margin: 20px 10px;
}Der obige Code erzeugt das gleiche Ergebnis wie das vorherige Code-Snippet. Der erste Wert, der der Margin- Eigenschaft zugewiesen wird, zielt auf den oberen und unteren Rand und der zweite Wert auf die rechte und linke Seite aller p- Elemente auf einer Webseite.
Wenn der Rand , der allen vier Seiten eines HTML-Elements zugewiesen werden soll, derselbe ist, können Sie den folgenden Code verwenden, um dies zu erreichen:
p{
margin: 20px;
}Der obige Code weist allen vier Seiten der p- Elemente auf einer Webseite einen Rand von 20px zu.
Entpacken der CSS-Grenze-Eigenschaft
Im CSS-Boxmodell ist die border- Eigenschaft die dritte Ebene. Wie margin hat die border- Eigenschaft mehrere Untereigenschaften, die Sie in einem Stack-Wert verwenden können. Aber im Gegensatz zu der Eigenschaft margin, nicht alle Grenzuntereigenschaften müssen korrekt für die Eigenschaft border auf Funktion vorhanden sein. Es gibt nur eine Eigenschaft , dass der Bedarf vorhanden sein: die border-style – Eigenschaft.
Beispiel für eine Grundstruktur für eine Rahmeneigenschaft
Selector{
border: border-style;
}Die Eigenschaft border-style im obigen Beispiel kann die Form eines von mehreren Werten annehmen. Zum Beispiel, wenn Sie eine feste Grenze um alle Absätze auf Ihrer Webseite möchten, können Sie den folgenden Code helfen:
p{
border: solid;
}Die border- Eigenschaft ermöglicht es einem Entwickler auch, bestimmte Seiten eines HTML-Elements mit den folgenden vier Untereigenschaften anzusprechen:
- rand-links
- Grenze-rechts
- rand-top
- Grenze-unten
Wenn es jemals ein Beispiel ist , wenn Sie eine Grenze auf nur einer Seite eines Elements platzieren müssen, können Sie die entsprechende Unter Eigenschaft aus der Liste oben verwenden.
Auspacken der Border-Style-Eigenschaft
Obwohl es nicht immer sichtbar ist, ist jedes HTML-Element von der border- Eigenschaft umgeben. In einigen Fällen können Sie die border- Eigenschaft nicht sehen, weil der Standardwert der border-style- Eigenschaft none ist. Sie können der border-style- Eigenschaft viele verschiedene Werte zuweisen, von denen einige der beliebtesten sind:
- fest
- doppelt
- gepunktet
- Bindestrich
Verwenden der border-Eigenschaft mit einem Stapelwert
Der border- Eigenschaft können drei Werte zugewiesen werden, um ein bestimmtes Ergebnis zu erzielen. Diese Werte sind die Eigenschaften border-width , border-style und border-color . Deshalb, wenn Sie eine solide roten Rahmen um einen Absatz mit einer Breite von 2px erstellen möchten, wird der folgende Code dies zu erreichen:
p{
border: 2px solid red;
}Sie können den Stapelwert auch auf einer Seite eines Elements verwenden, indem Sie die border- Eigenschaft im obigen Beispiel durch die Untereigenschaft ersetzen, die auf die entsprechende Seite abzielt. Wenn Sie beispielsweise nur die linke Seite aller Absätze mit dem gleichen Stapelwert oben ansprechen möchten, können Sie „border“ im obigen Beispiel einfach durch die Eigenschaft „border-left“ ersetzen.
Verwenden der CSS-Padding-Eigenschaft
Die CSS- Padding- Eigenschaft ist der margin- Eigenschaft sehr ähnlich. Die Eigenschaft padding hat vier Untereigenschaften: padding-top , padding-right , padding-bottom und padding-left . Sie können jede Untereigenschaft einzeln verwenden oder sie als Stapelwert an die padding- Eigenschaft übergeben.
Wenn der padding- Eigenschaft wie margin nur zwei Werte zugewiesen werden, zielt der erste auf die obere und untere Seite des Elements und der zweite auf die linke und rechte Seite. Wenn nur ein Wert angegeben wird, haben alle Seiten die gleiche Padding- Größe.
Die folgenden drei Codesätze führen für alle p- Elemente einer Webseite zum gleichen Ergebnis.
Verwenden von vier Füllwerten
p{
padding: 20px 20px 20px 20px;
}Verwenden von zwei Füllwerten
p{
padding: 20px 20px;
}Verwenden eines Auffüllwerts
p{
padding: 20px 20px;
}Verwenden des CSS-Box-Modells
Die Verwendung der Eigenschaften border , margin und padding hilft Ihnen, Ihre Webseite zu organisieren, egal um welche Art von Seite es sich handelt. So verwenden Sie sie im Tandem:
Beispiel für ein einfaches HTML-Dokument
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>The Box Model</title>
</head>
<body>
<div class="box">
<h1>Heading One</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Impedit rem recusandae id est. Rem, quod odio. Doloremque nemo libero,
fuga suscipit dignissimos soluta iusto ullam ducimus rerum labore necessitatibus facilis.
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Impedit rem recusandae id est. Rem, quod odio. Doloremque nemo libero,
fuga suscipit dignissimos soluta iusto ullam ducimus rerum labore necessitatibus facilis.
</p>
</div>
<div class="box">
<h1>Heading Two</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Impedit rem recusandae id est. Rem, quod odio. Doloremque nemo libero,
fuga suscipit dignissimos soluta iusto ullam ducimus rerum labore necessitatibus facilis.
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Impedit rem recusandae id est. Rem, quod odio. Doloremque nemo libero,
fuga suscipit dignissimos soluta iusto ullam ducimus rerum labore necessitatibus facilis.
</p>
</div>
</body>
</html>
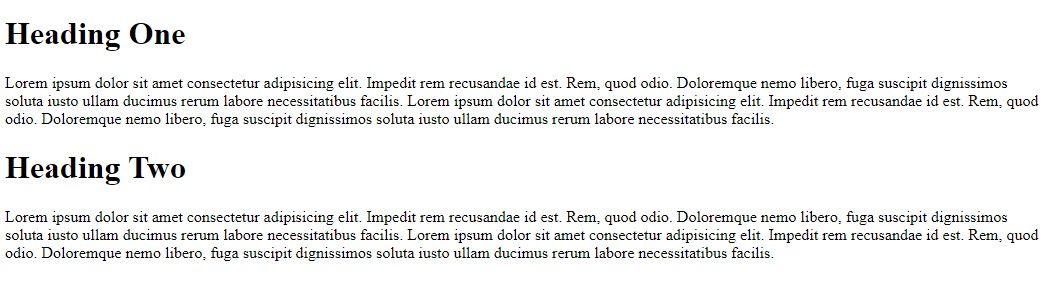
Der obige Code erzeugt im Browser die folgende Ausgabe:

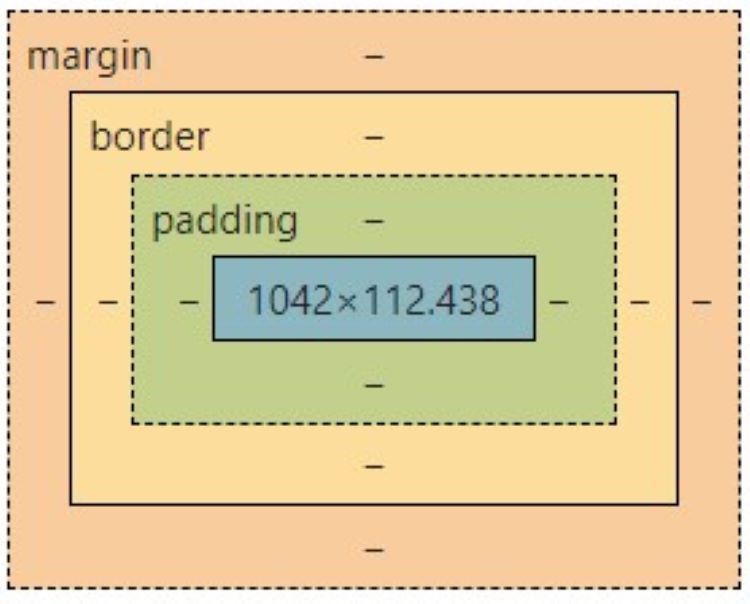
Das obige Bild zeigt zwei div- Elemente, von denen jedes eine Überschrift und einen Absatz enthält. Jedes div – Element hat einen Rand, Rahmen und Polsterung von 0px, eine Breite von 1042px und eine Höhe von 112.438px wie Sie unten in der Box – Modell zu sehen.

Die Verwendung der border- Eigenschaft bietet eine klarere Perspektive auf das, was auf der Seite passiert.
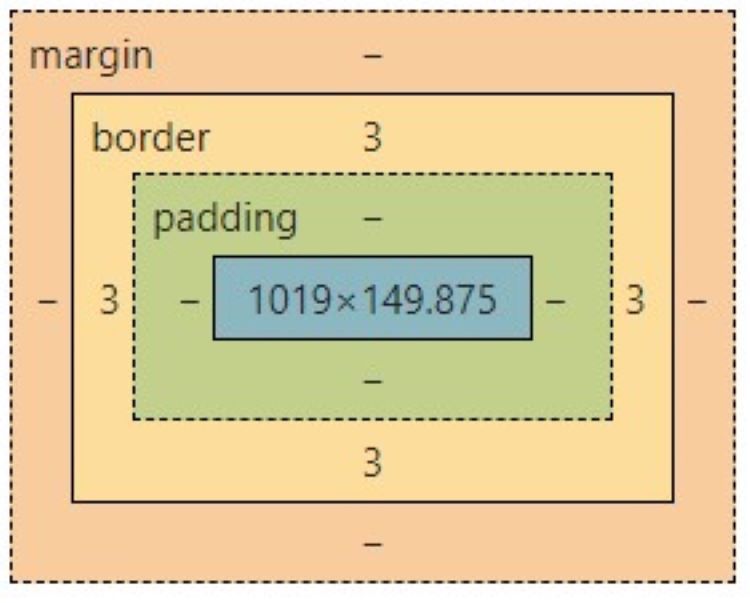
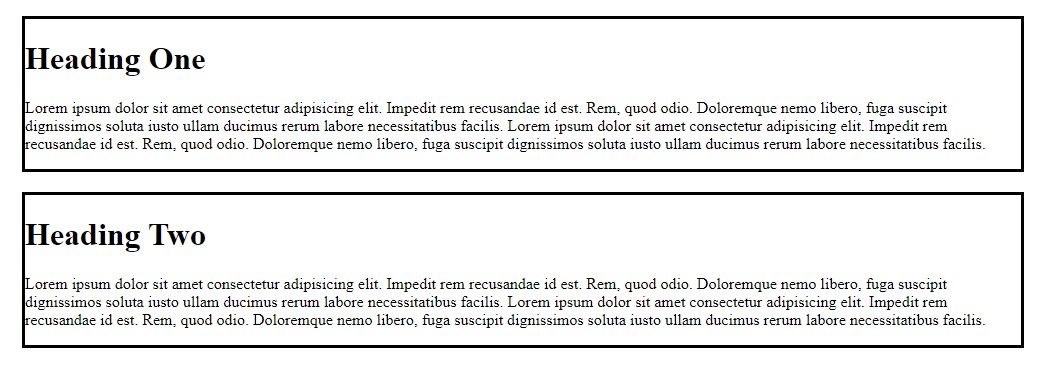
Verwenden der border-Eigenschaft
.box{
border: solid;
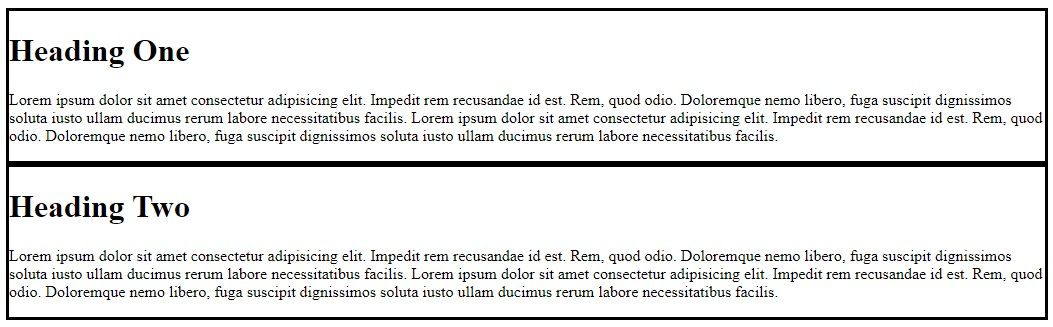
}Die Verwendung des obigen CSS-Codes erzeugt die folgende Ausgabe in Ihrem Browser:

Jetzt, da die border- Eigenschaft sichtbar ist, hat sie eine Standardbreite von 3px, wie im Kastenmodell unten zu sehen ist.

Wie Sie im obigen Boxmodell sehen können, befindet sich die margin- Eigenschaft an der Außenseite von border . Daher können Sie damit etwas Abstand zwischen den beiden sich berührenden Div- Elementen schaffen.
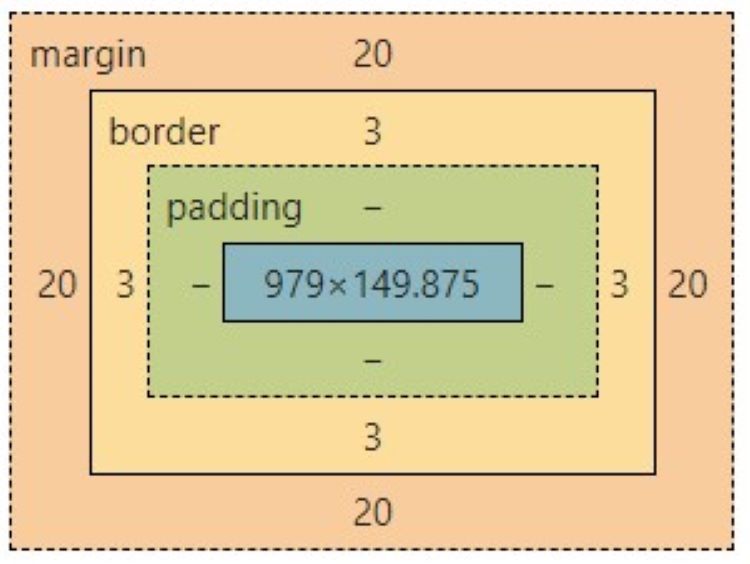
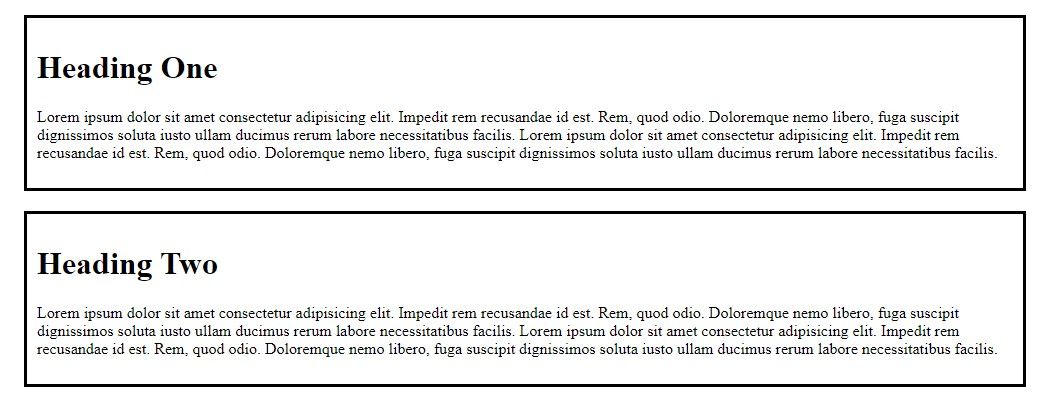
Verwenden der Eigenschaft margin
.box{
border: solid;
margin: 20px;
}Wenn Sie margin mit dem obigen Code einführen, wird in Ihrem Browser die folgende Ausgabe erstellt:

Das ist ein bisschen besser, nicht wahr? Zwischen den div- Elementen ist ausreichend Platz. Alle Seiten jedes div- Elements haben jetzt einen Rand von 20px, wie Sie im Kastenmodell unten sehen können.

Jetzt können Sie sich auf die Innenseite des Rahmens konzentrieren, wo die Padding- Eigenschaft im Boxmodell liegt.
Verwenden der padding-Eigenschaft
.box{
border: solid;
margin: 20px;
padding: 10px;
}Der obige Code erzeugt in Ihrem Browser die folgende Ausgabe:

Wie Sie im Bild oben sehen können, hat sich der Text innerhalb des Rahmens aufgrund der padding- Eigenschaft jetzt von den Rändern wegbewegt . Das Kastenmodell unten zeigt, dass jetzt alle Layer des Kastenmodells verwendet werden.
 Experimentieren Sie mit CSS-Eigenschaften
Experimentieren Sie mit CSS-Eigenschaften
Jetzt haben Sie ein Verständnis für das Boxmodell und wie jedes Element darin zusammenwirkt, um ein bestimmtes Ergebnis zu erzielen. Sie können versuchen , einen Stapel Wert an die Grenze Eigenschaft zuweisen und die Rahmenfarbe zu Rot ändern, oder Sie können die Eigenschaft border mit border-left Unter Eigenschaft ersetzen und sehen , was passiert.
Es gibt viele andere CSS-Eigenschaften, die Sie erkunden können, und mit dem CSS-Spickzettel können Sie mit jeder davon experimentieren.

 Experimentieren Sie mit CSS-Eigenschaften
Experimentieren Sie mit CSS-Eigenschaften