So organisieren Sie Ihren objektorientierten Code mit Vererbung
Es ist üblich, Code in der objektorientierten Programmierung wiederzuverwenden. Es gibt Klassen, mit denen Sie Objekte erstellen können, ohne immer wieder dieselben Variablen und Funktionen schreiben zu müssen.
Aber was ist mit dem Unterricht selbst? Manchmal sind auch die Klassen sehr ähnlich. Ein Baum hat beispielsweise Zweige, Wurzeln und einen Stamm. Das gilt für Elms, Oaks und Ponderosa Pines.
Wenn Sie einem Spiel einen Baum hinzufügen, können Sie Baumteile für Dutzende von Bäumen erstellen. Es wäre jedoch einfacher, eine Baumklasse zu erstellen und jeden anderen Baum seine Eigenschaften erben zu lassen.
Warum ist Vererbung wichtig?
In der objektorientierten Programmierung gibt es ein Konzept namens "Keep it DRY". DRY steht für "Don't Repeat Yourself". Wenn Sie feststellen, dass Sie viel Code kopieren und einfügen, bieten Sie auch Platz für viele Fehler.
Angenommen, Sie schreiben den Code für ein neues Tamagotchi-Spiel. Das erste virtuelle Haustier wird ein Eisbär sein. Sie erstellen also eine Klasse namens PolarBear in JavaScript / TypeScript.
class PolarBear {
private _weight: number = 990;
constructor(weight: number = 0) {
this._weight = weight
}
makeNoise() {
console.log("made a roar");
}
eat() {
console.log("eats whatever it wants");
}
sleep() {
console.log("got a good night's sleep");
}
roam() {
console.log("wandered about aimlessly");
}
}
Dann sagt Ihnen Ihr Chef, dass das obere Management einen großen Durchbruch hatte. Sie erkannten, dass es nicht mehr die 90er Jahre sind und sie können mehr als 5K Speicher in die Tamagotchi passen. Und jetzt wollen sie alle Bären.
Sie krempeln die Ärmel hoch und machen sich wieder an die Arbeit, um Kopien der Bärenklasse zu erstellen. Dann klopft Ihr Chef wieder an Ihre Tür. Es stellt sich heraus, dass das Spiel lehrreicher sein soll. Jetzt müssen Sie jedem Haustier Ursprungsinformationen hinzufügen.
Sie duplizieren keinen Code mehr. Jetzt ändern Sie Hunderte von Codezeilen für alle acht Bärenarten. Auf diese Weise passieren Fehler und Fehler werden eingeführt.
Während Sie wegschleifen, geht Ihr Chef noch einmal auf Sie zu. Jetzt will das obere Management auch alle Nagetiere im Spiel haben. Oh, und eine Giraffe.
Sie wissen, wenn Sie fertig sind, werden sie auch Affen oder etwas anderes wollen. Es muss einen besseren Weg geben.
Anstatt Tamogatchi der nächsten Generation zu erstellen, können Sie immer mit den vorhandenen spielen .
Vererbung an die Rettung

Um Ihre virtuelle Menagerie zu zähmen, müssen Sie sich organisieren. Durch Vererbung können Sie Ihre Klassen ordnen, indem Sie ihnen Eltern- und Kinderbeziehungen hinzufügen.
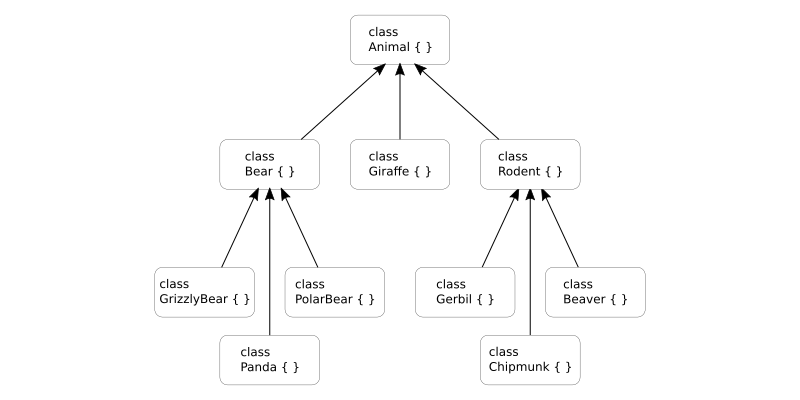
Schwarzbären, Grizzlies und Faultiere sind alle Bären. Bären, Nagetiere und Affen sind alle Tiere. Und so strukturieren wir unseren Stammbaum.

So sieht ein Teil des Codes aus:
class Animal {
private _weight: number;
private _origin: string;
constructor(weight: number = 0, origin: string = "") {
this._weight = weight;
this._origin = origin;
}
makeNoise(noise: string = "") {
console.log("made a noise that sounded like: " + noise);
}
eat(food: string = "") {
console.log("eats " + food);
}
sleep() {
console.log("got a good night's sleep");
}
roam() {
console.log("wandered about aimlessly");
}
}
class Bear extends Animal {
constructor(weight: number, origin: string) {
super(weight, origin);
}
makeNoise(noise: string = "roar") {
super.makeNoise(noise);
}
eat(food: string = "whatever it wants") {
super.eat(food);
}
}
class GrizzlyBear extends Bear {
constructor(weight: number = 600, origin: string = "North America") {
super(weight, origin);
}
}
class Panda extends Bear {
constructor(weight: number = 230, origin: string = "China") {
super(weight, origin);
}
makeNoise() {
super.makeNoise("squeek");
}
eat() {
super.eat("shoots and leaves");
}
}
Sie können mit dem Code in der TypeScript-Sandbox spielen .
Das war ein großes Beispiel, aber der Code ist einfach genug und alle Klassen stammen von der Animal- Klasse ab. Sie können sehen, dass Bär Tier erweitert . Und GrizzlyBear und Panda erweitern die Bärenklasse . Die Bear- Klasse erstellt Standard- Sound- und Essfunktionen . Die GrizzlyBear- Klasse verwendet diese Standardfunktionen, der Panda jedoch nicht.
Mit anderen Worten, die GrizzlyBear- Klasse überschreibt die Bear- Funktionen nicht. Da GrizzlyBear Bear erweitert , werden die von Bear definierten Funktionen automatisch verwendet. Da Panda jedoch die Funktionen makeNoise und eat überschreibt, werden diese stattdessen verwendet.
Beziehungen finden mit der "is-a, has-a" -Technik
Um herauszufinden, ob eine Klasse wirklich eine andere Klasse erweitern sollte, können Sie sich fragen, ob zwischen ihnen eine "is-a" – oder "has-a" -Beziehung besteht.
- Ein Maki ist ein Affe.
- Ein Känguru ist ein Beuteltier.
- Ein Kaninchenfuß ist jedoch kein Kaninchen. Ein Kaninchen hat einen Fuß.
Dieses Beispiel ist ein wenig simpel, aber im Umgang mit realen Klassen kann es sehr hilfreich sein.
Praktische Vererbungspraxis und Verständnis

Bereit, das Gelernte anzuwenden?
- Besuchen Sie den Sandkasten und füllen Sie die restlichen Tierklassen aus dem obigen Beispiel aus.
- Fügen Sie eine Affenklasse hinzu .
- Fügen Sie eine ProboscisMonkey- Klasse hinzu, die Ihre Affenklasse erweitert.
Vererbung ist mehr als nur gut organisierter Code. Es ist ein zentraler Bestandteil der objektorientierten Programmierung. Durch die Vererbung wird die Kommunikation zwischen Objekten optimiert. Und es ermöglicht ein fortschrittlicheres objektorientiertes Design, wie beim Polymorphismus. Weitere Informationen zur Vererbung finden Sie in der TypeScript-Dokumentation .
