So richten Sie Text auf Ihrer Webseite mit CSS zentriert aus
Wenn Sie neu in der Frontend-Entwicklung sind, kann die Diskrepanz zwischen dem, was ein einfaches HTML-Dokument in Ihrem Browser erzeugt, und der Realität einer modernen Website sehr beängstigend erscheinen.
Eines der ersten Dinge, die Sie möglicherweise bemerken, ist, dass Ihr gesamter HTML-Text standardmäßig links von Ihrer Webseite ausgerichtet ist. Obwohl es keine praktische Methode zum Ausrichten Ihres Textes in HTML gibt, gibt es eine CSS-Eigenschaft, die dies problemlos bewerkstelligen kann.
In diesem Tutorial-Artikel erfahren Sie, wie Sie mit CSS Text auf Webseiten zentriert ausrichten.
Was ist die CSS-Text-Align-Eigenschaft?
Die CSS-Eigenschaft text-align ist eine CSS-Funktion zum Anordnen von Text auf einer Webseite. Dieser Eigenschaft kann je nach dem Layout, das Sie auf Ihrer Webseite erreichen möchten, einer von mehreren Werten zugewiesen werden. Der CSS-Eigenschaft text-align werden häufig die folgenden Werte zugewiesen.
- Links (richtet Text links von einer Webseite aus und ist auch die Standardausrichtung)
- Rechts (richtet den Text rechts von einer Webseite aus)
- Mitte (richtet den Text an der Mitte einer Webseite aus)
- Ausrichten (sorgt dafür, dass jede Textzeile die gleiche Breite hat)
Ausrichten von Text auf einer Webseite zentriert
Da die meisten Sprachen von links nach rechts gelesen werden, ist es praktisch, Text standardmäßig links von einer Webseite auszurichten. Es gibt jedoch Fälle, in denen die zentrierte Ausrichtung von Text ein praktischerer Ansatz ist (z. B. Überschriften und Zwischenüberschriften).
Beispiel für eine einfache HTML-Webseite
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Center Alignment</title>
</head>
<body>
<div class="container">
<div id="box-1">
<h1>Heading</h1>
<h3>Lorem ipsum, dolor sit amet consectetur adipisicing </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum distinctio eum ex,
repellat beatae in quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta provident dolorem distinctio?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum distinctio eum ex,
repellat beatae in quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta provident dolorem distinctio?</p>
</div>
<div id="box-2">
<h1>Heading</h1>
<h3>Lorem ipsum, dolor sit amet consectetur adipisicing </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum distinctio eum ex,
repellat beatae in quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta provident dolorem distinctio?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum distinctio eum ex,
repellat beatae in quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta provident dolorem distinctio?</p>
</div>
</div>
</body>
</html>
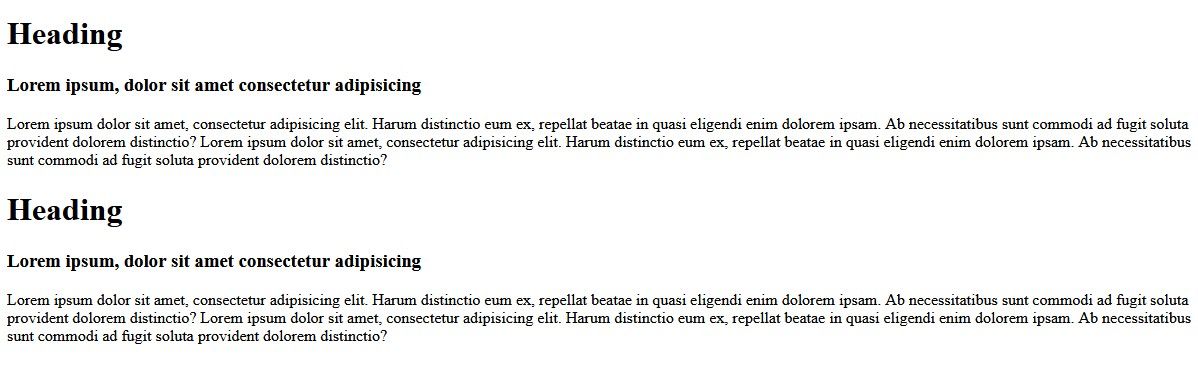
Die obige HTML-Datei generiert die folgende Webseite in Ihrem Browser.

Wie Sie in der obigen Ausgabe sehen können, ist der gesamte Text linksbündig. Es gibt mehrere Methoden, die Sie verwenden können, um den obigen Text zentriert auszurichten, aber zuerst müssen Sie den Text identifizieren, den Sie zentriert ausrichten möchten.
Wenn das Ziel darin besteht, den gesamten Text auf Ihrer Webseite zentriert auszurichten, wird dies mit dem folgenden Code erreicht.
Beispiel für die zentrierte Ausrichtung des gesamten Textes
.container{
text-align: center;
}
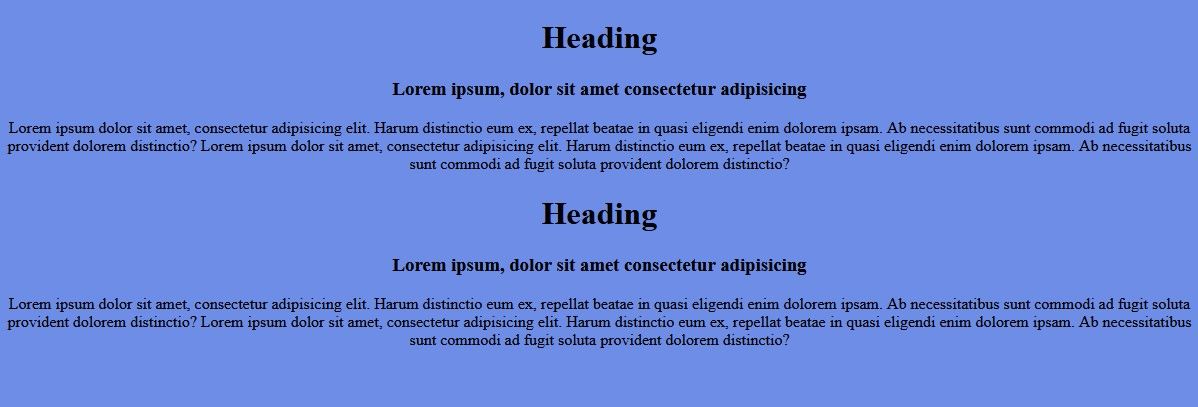
Der obige CSS-Code verwendet eine Klasseneigenschaft, um den gesamten Text auf der Webseite auszurichten, und dies ist nur möglich, weil ein übergeordnetes <div>-Tag mit einer Containerklasse den gesamten Text auf der Webseite einschließt. Der Code erzeugt die folgende Ausgabe in Ihrem Browser.

Wie Sie sehen, ist der gesamte Text auf der Webseite jetzt zentriert. Das einzige Problem ist, dass der Absatz besser aussehen würde und besser lesbar wäre, wenn er linksbündig wäre. In Fällen, in denen Sie nur einen Teil des Textes auf einer Webseite zentriert ausrichten möchten, können Sie anstelle von Klassen und IDs HTML-Elemente als Selektoren verwenden.
Beispiel für eine zentrierte Ausrichtung eines bestimmten Textes
h1, h3{
text-align: center;
}
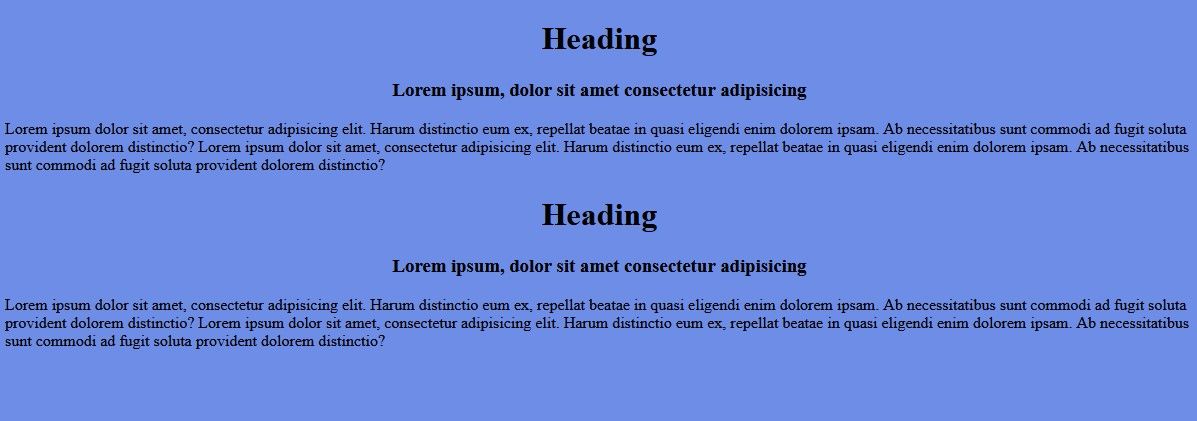
Der obige Code zielt nur auf h1- und h3-Elemente auf einer Webseite ab und erzeugt die folgende Ausgabe in Ihrem Browser.

Zentriertes Ausrichten eines Div auf einer Webseite
Ein weiterer Trend, den Sie bei modernen Websites möglicherweise bemerken, ist, dass der Text nicht bis an die Ränder reicht. Dies ist einer der Fälle, in denen das übergeordnete Div verwendet wird. Obwohl es in CSS keine Eigenschaft div align gibt, kann die Eigenschaft margin verwendet werden, um ein übergeordnetes div und seinen Inhalt zentriert auszurichten.
Center Aligning Div-Beispiel
.container{
max-width: 920px;
margin: auto;
}
Der obige Code macht mehrere Dinge. Zuerst weist es dem gesamten Inhalt der Webseite eine Breite zu, wobei die Klasse des übergeordneten div verwendet wird. Sie sollten beim Platzieren von Website-Inhalten in Containern immer die max-width-Eigenschaft anstelle der width-Eigenschaft verwenden, da dies die Reaktionsfähigkeit erleichtert, indem eine maximale Breite anstelle einer festen Breite definiert wird.
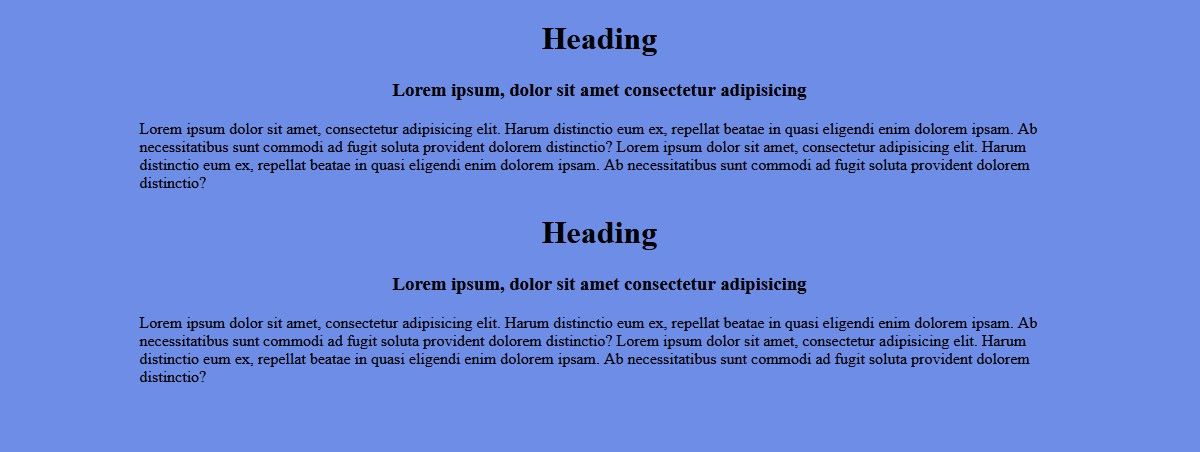
Der obige Code verwendet auch die margin-Eigenschaft, um das übergeordnete div in der Mitte der Webseite zu platzieren, wodurch die folgende Ausgabe im Browser erzeugt wird.

Wie Sie im obigen Bild sehen können, wurde die Breite des Textes auf 920px reduziert und der unsichtbare Container, der den Text umschließt, befindet sich dank der margin-Eigenschaft jetzt in der Mitte der Webseite.
Wie funktioniert die Margin-Eigenschaft?
Der Margin-Eigenschaft kann eine Kombination aus drei verschiedenen Werten zugewiesen werden. Wenn der CSS-Eigenschaft vier Werte zugewiesen werden, zielt jeder Wert auf eine der vier Seiten eines HTML-Elements ab.
Wenn der Eigenschaft margin zwei Werte zugewiesen werden, zielt der erste Wert auf die obere und untere Seite des HTML-Elements und der zweite Wert auf die linke und rechte Seite des HTML-Elements.
Im obigen Beispiel wird der margin-Eigenschaft nur ein Wert zugewiesen, was bedeutet, dass sie auf die linke und rechte Seite des HTML-Elements abzielt (in diesem Fall das übergeordnete <div> -Tag).
Der Margin-Eigenschaft werden normalerweise Werte in der Pixeleinheit oder, wie im obigen Beispiel, der Auto- Wert zugewiesen. Der Wert auto stellt sicher, dass der auf beiden Seiten des HTML-Elements verwendete Rand gleich ist. Dadurch wird das übergeordnete div-Element (und damit auch der Text) effektiv in der Mitte der Webseite platziert, sodass Sie ein Layout erhalten, das moderne Webseiten widerspiegelt.
Was Sie jetzt tun können
In diesem Tutorial-Artikel lernen Sie mehrere Dinge:
- So verwenden Sie die Eigenschaft text-align, um Text auf einer Webseite zu zentrieren.
- So richten Sie verschiedene Textgruppen zentriert aus, die von <div> -Tags oder anderen HTML-Elementen eingeschlossen sind.
- So zentrieren Sie eine Textgruppe mithilfe der Eigenschaft margin auf einem übergeordneten Div.
Dies ist jedoch nur die Spitze des Eisbergs in Bezug auf CSS-Tools, mit denen Sie Ihr Website-Layout organisieren können. Eine der beliebtesten CSS-Eigenschaften, die verwendet werden kann, um das strukturelle Layout Ihrer Webseite (einschließlich Text mittig ausrichten) speziell abzubilden, ist das CSS-Grid.
CSS Grid bietet eine zweidimensionale (Zeilen und Spalten) Layoutstruktur für Ihre Webseiten mit einem leicht zu erlernenden und zu verwendenden Framework.
