So wählen Sie ein Farbschema für Ihre App: 10 Dinge, die Sie beachten sollten
Sie entwickeln oder gestalten eine App? Dann ist eine Sache, die Sie ernsthaft berücksichtigen müssen, die Farbgebung. Lesen Sie weiter, um die besten Tipps zu finden, die Ihnen helfen, die richtigen Farben aus einer riesigen Farbkombinationstabelle auszuwählen.
Farbe ist ein wesentlicher Bestandteil der visuellen Kommunikation. Wenn Sie also eine App für eine Marke erstellen, müssen Sie für den Erfolg das passende Farbschema auswählen. Hier ist unser Leitfaden zur Auswahl des richtigen Farbschemas für Ihre (oder die Ihres Kunden) App.
1. Die analogen und monochromatischen Methoden der Farbauswahl
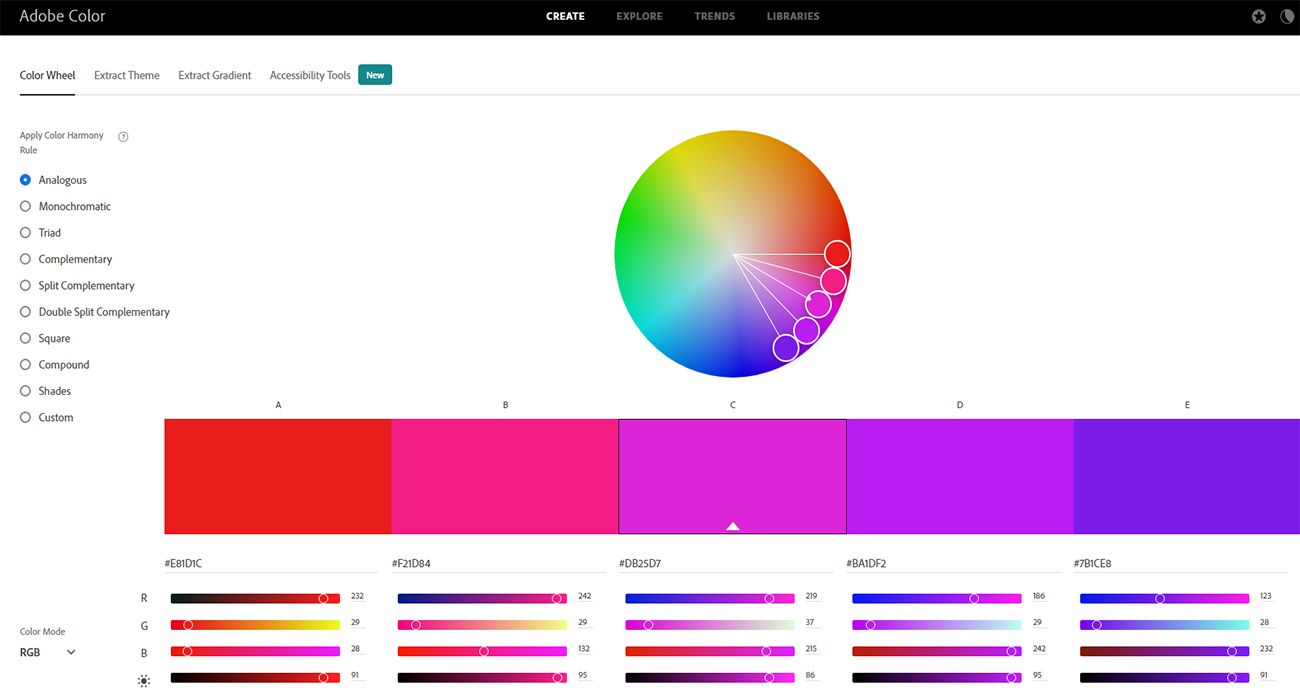
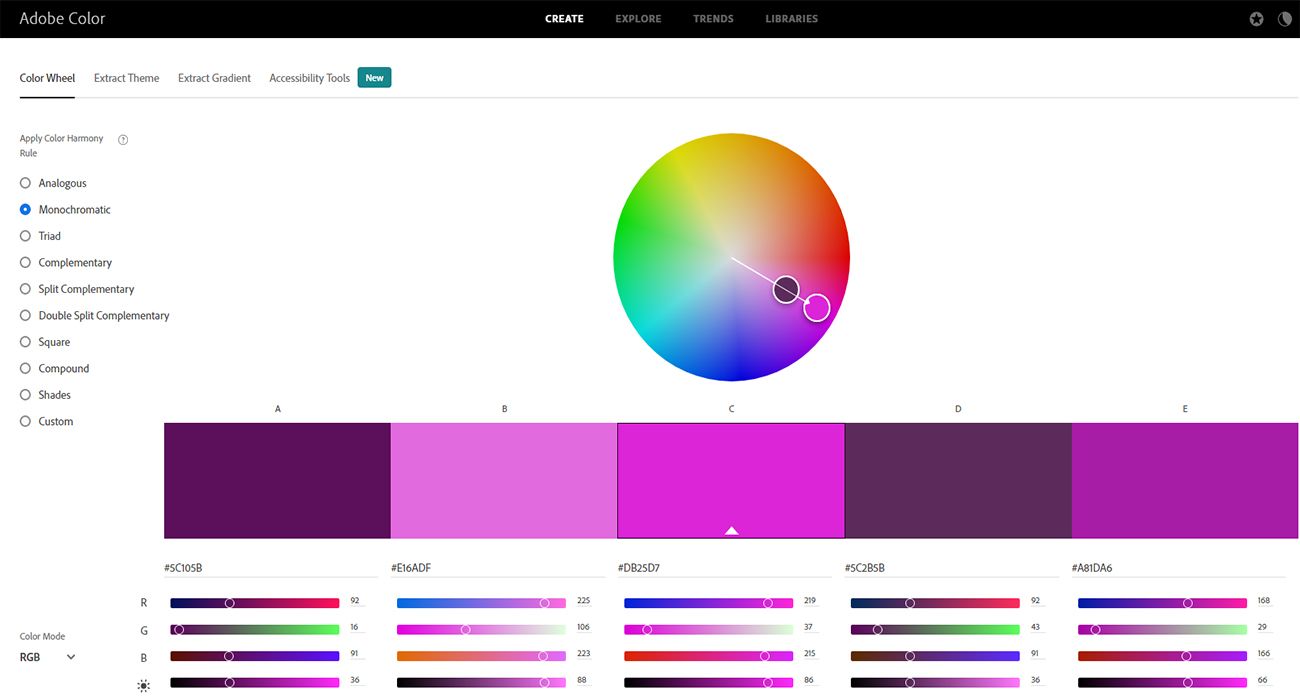
App-Designer verwenden verschiedene Prozesse, um die Farbpalette für ihre Apps auszuwählen. Die am häufigsten verwendeten Methoden sind die analoge Methode und die monochromatische Methode der Farbwahl.

Bei der analogen Methode müssen Sie eine Grundfarbe aus dem Farbkreis auswählen. Dann müssen Sie einige weitere Farben auswählen, die neben der Grundfarbe auf dem Farbkreis liegen. Es ist die dominierende Farbe und der Rest ergänzt die Grundfarbe. Die daraus resultierende Farbvielfalt ist optisch sehr ansprechend und sorgt für ein harmonisches Gesamtbild aller App-Segmente.

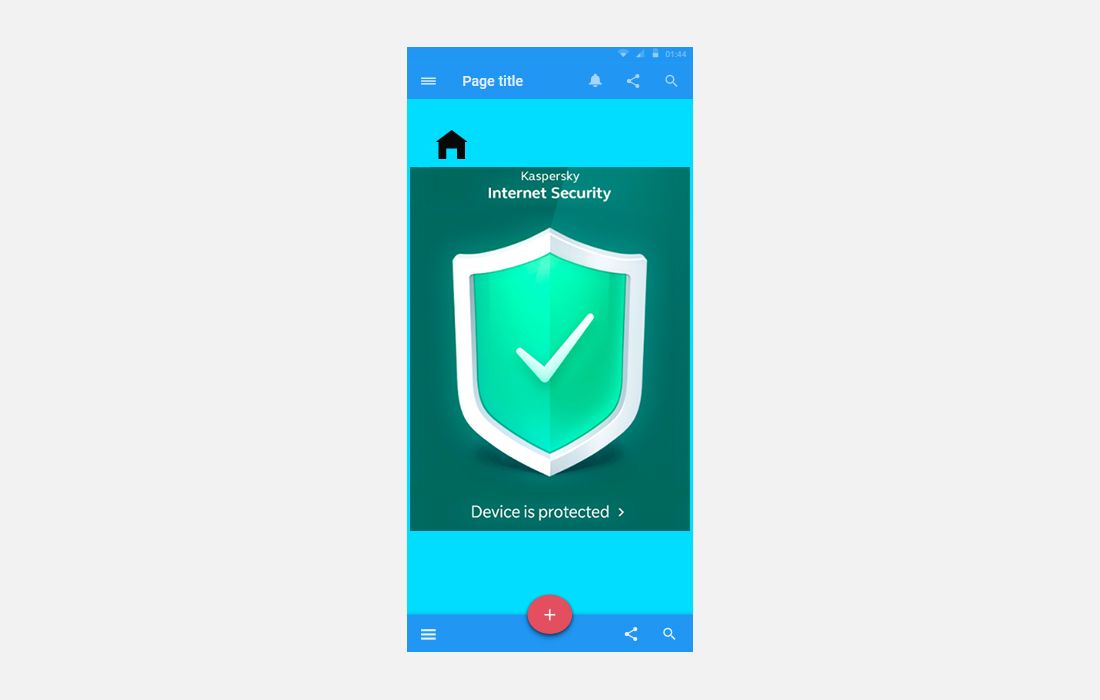
Wenn Sie die monochromatische Methode in Betracht ziehen, müssen Sie eine Grundfarbe oder einen Farbton für die App auswählen. Dann müssen Sie seine Tönungen, Töne und Schattierungen verwenden, um Variationen zu erzeugen. Diese Methode funktioniert gut für die gelbe Farbpalette, die helle Farbpalette, die blaue Farbpalette und die grüne Farbpalette.
2. Führen Sie eine eingehende Wettbewerbsanalyse durch

Sie müssen den Markt nach Apps durchsuchen, die potenzielle Konkurrenten zu Ihren sind. Dann erfahren Sie die Bewertung dieser Apps von bekannten Plattformen wie dem Google Play Store und dem Apple App Store . Schränken Sie nun die umfangreiche Liste der Apps je nach Bewertung auf einige wenige ein.
Sie können sich diese hochrangigen Apps ansehen und inspirierende Ideen erhalten. Dieser Ansatz funktioniert gut, wenn Sie Ihr Produkt so schnell wie möglich online stellen müssen.
3. Berücksichtigen Sie die Lesbarkeit des Inhalts

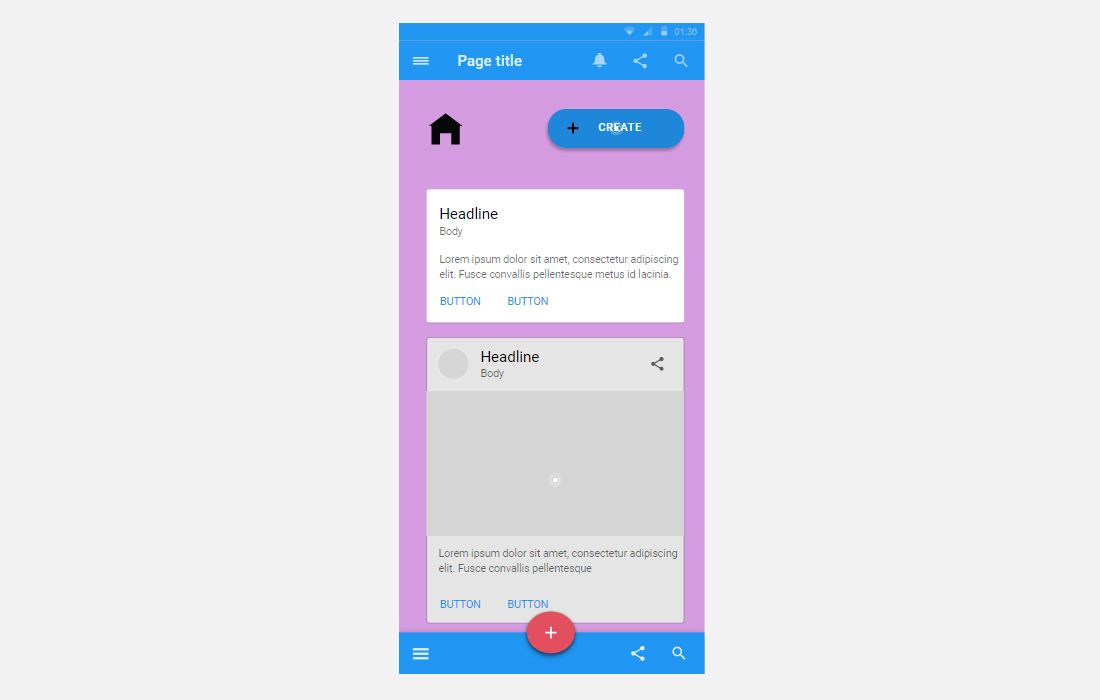
Sie müssen sicherstellen, dass App-Elemente wie Schaltflächen, Texte, Rahmen, Hintergrund, Vordergrund usw. innerhalb der App deutlich sichtbar sind. Stellen Sie sicher, dass Sie keine hellen App-Elemente vor einem hellen Hintergrund platzieren. Achten Sie immer auf einen Kontrast zwischen den Elementen und dem Hintergrund der App.
Wenn Sie das Kontrastverhältnis wählen müssen, sollten Sie mit einem Verhältnis von mindestens 4,5:1 beginnen. Das Kontrastverhältnis von 7:1 ist jedoch ein Standardmaß, da es den maximalen Zugänglichkeitsstandards entspricht.
Viele renommierte App-Entwickler folgen dem Beispiel von Apple bei der Umstellung auf die dunkle Benutzeroberfläche (UI) für Apps. Wenn Sie dunkle Farben mögen, können Sie eine Nude-Farbpalette, eine Grau-Farbpalette, eine Petrol-Farbpalette oder eine Herbst-Farbpalette ausprobieren.
4. Konzentrieren Sie sich darauf, Ihre Markenfarbe(n) oder die Ihres Kunden hervorzuheben

Ihre Marke oder die Marke des Kunden muss durch ihre einzigartige Farbe in der App stark präsent sein. Farben stimulieren die Anziehungskraft des Kunden auf eine bestimmte Marke und erhöhen zudem die Nutzerbindung.
Berühmte Marken wie Netflix, Marvel, Coca-Cola, Toyota, CNN, Kellogg's, Target und Tesla verwenden überwiegend Rot in ihren Apps. Die rote Farbe symbolisiert Kraft, Aufregung, Leidenschaft, Energie und Liebe in den Produkten dieser Marken.
Sie müssen auch eine Farbe für Ihre Marke gemäß dem Produkt oder der Dienstleistung auswählen, die Sie anbieten. Platzieren Sie diese Farbe dann strategisch in der App, ohne die Benutzererfahrung zu beeinträchtigen.
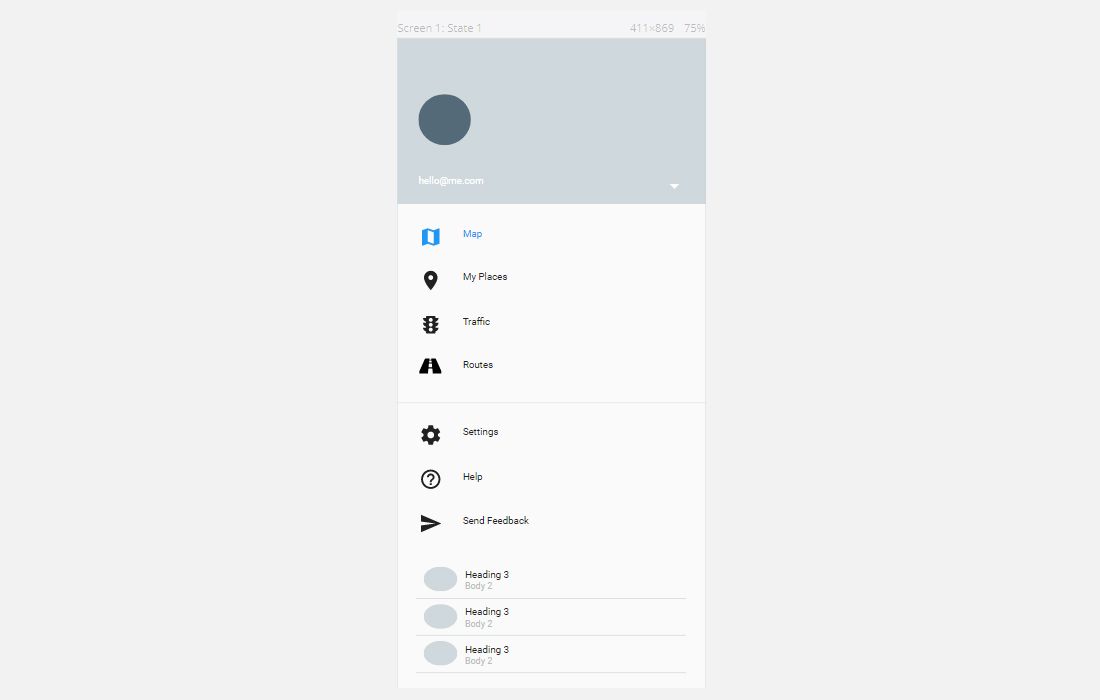
5. Erstellen Sie eine UI-Hierarchie durch das Farbschema

Sie sollten das Farbschema abhängig von den UI-Elementen der App auswählen. Farbe hilft dem Designer, eine unverwechselbare visuelle Hierarchie von UI-Elementen innerhalb der App zu etablieren.
Sie sollten beim Entwerfen interaktiver und nicht interaktiver UI-Elemente den richtigen Farbton, den richtigen Farbton oder die richtigen Farbschattierungen auswählen. Sie müssen auch die entscheidenden App-Optionen durch kontrastierende Farben von weniger wichtigen unterscheiden.
6. Verwenden Sie Farben für eine mühelose und produktive Markenkommunikation

Für eine effektive Kommunikation mit dem Kunden benötigen Sie die richtige Farbpalette und informative Inhalte. Daher können Sie sehen, dass Farbe ein wichtiges Mittel zur Bereitstellung von Markenkommunikation ist.
Sie können den Kunden motivieren, die Call-to-Action (CTA)-Buttons zu drücken, Newsletter-Formulare zu abonnieren und Produkte zu kaufen, indem Sie die richtigen Farben für diese App-Elemente auswählen.
Wählen Sie für Benachrichtigungen, Aktivierungen, Deaktivierungen und Fehlermeldungen die Farbe aus, die in diesem Abschnitt der App nicht vorhanden ist.
7. Betrachten Sie die Zielgruppe

Informieren Sie sich über die Erwartungen der Zielgruppe, bevor Sie ein Farbschema für Ihre App auswählen. Sie sollten den Markt gründlich recherchieren, um das durchschnittliche Alter der Benutzer, das Geschlechterverhältnis, die kulturelle Vielfalt usw.
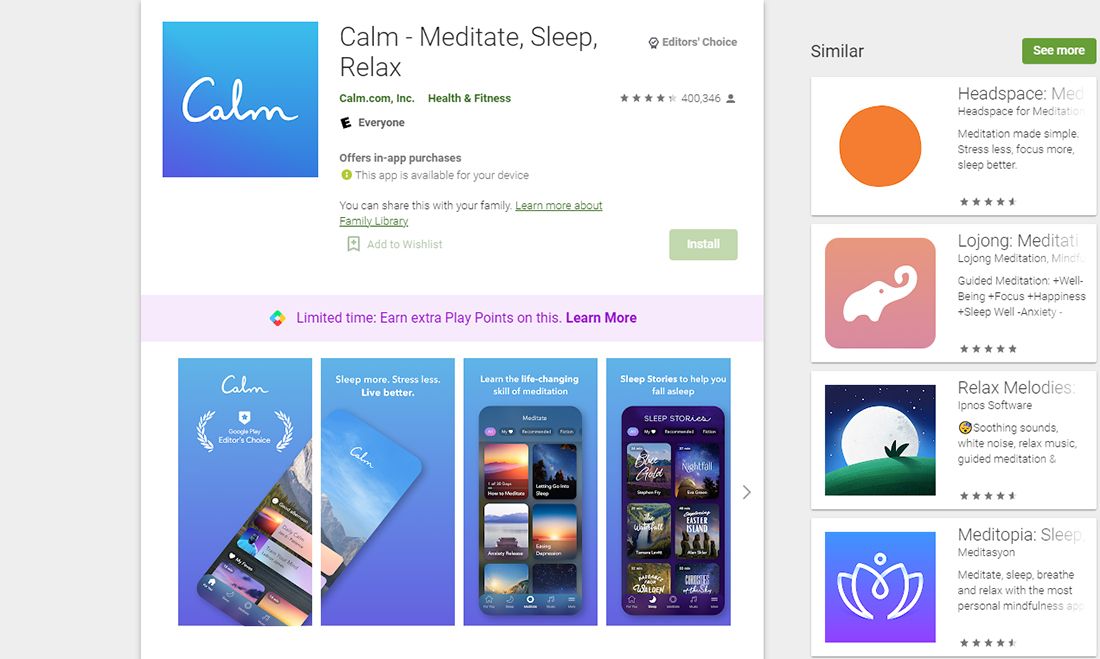
Sobald Sie die Demografie der Kunden Ihres Produkts herausgefunden haben, wird es Ihnen leichter fallen, ein harmonisches Farbschema für sie zu wählen. Ein Beispiel aus der Praxis ist die Calm-App, eine App für Meditation und Schlaf, die eine blaue Farbpalette für die mobile App verwendet. Das liegt daran, dass Frauen und Männer die Farbe Blau gleichermaßen mögen.
Eine weitere wichtige Überlegung ist, dass das Farbschema die Barrierefreiheit der App für farbenblinde Benutzer verbessern sollte. Sie müssen Ihre App gründlich testen, um sicherzustellen, dass farbenblinde Benutzer bei der Interaktion mit ihr keine Herausforderungen haben.
8. Beginnen Sie mit einer Farbe, die Ihnen oder Ihrem Kunden gefällt

Eine mühelose Möglichkeit, das richtige Farbschema auszuwählen, besteht darin, mit einer Farbe zu beginnen und dann während der Testsitzungen zu improvisieren. Wenn Sie zu Beginn des App-Designprozesses eine Reihe von Farben auswählen, können Sie Schwierigkeiten haben, die Harmonie zwischen mehreren Farben zu finden.
9. Gehen Sie intelligente Risiken ein, indem Sie innovativ sind
Sie können auch mit dem Farbschema-Auswahlteil experimentieren, wenn Sie etwas Zeit zur Hand haben. Einige Designer gehen auch über Trendmethoden hinaus und entwickeln etwas, das Erfolg hat.
Zum Beispiel hat Google alle seine mobilen Apps mit neuen Farbschemata überarbeitet, die etwas abseits der Trendtabelle liegen. Trotz Kritik hält das Unternehmen an seinen neuen Designs fest. Die Marke zielt wahrscheinlich darauf ab, die Sichtbarkeit bei den Nutzern durch ungewöhnliche Farben und Konsistenz in ihren Angeboten zu erhöhen.
10. Speichern Sie weiterhin Ihre Farbschema-Experimente
Speichern Sie Ihre experimentellen Ideen, wenn Sie eine Farbe oder ein Farbschema finden. Möglicherweise implementieren Sie die Idee derzeit nicht, aber Sie haben einige Optionen für zukünftige App-Designprojekte. Sie müssen nicht in jedem Projekt das gleiche Farbschema verwenden, aber Sie können Ihren Kunden Ihre Ideen zeigen, um zu sehen, ob sie zustimmen oder nicht.
Wenden Sie das richtige Farbschema für Ihre Benutzer an
Wenn Sie die obigen Tipps befolgen, können Sie das beste Farbschema auswählen, das die Funktionalität und Individualität Ihrer App erhöht. Dies ist der beste Weg, um in einem zunehmend wettbewerbsintensiven Markt die Aufmerksamkeit der Benutzer auf Ihre App zu lenken.
