Synchrone vs. asynchrone Programmierung: Wie unterscheiden sie sich?
Sie werden zustimmen, insbesondere wenn Sie noch nicht mit dem Programmieren vertraut sind, dass einige Codierungsbegriffe einschüchternd sind.
Für einige Entwickler gehören Begriffe wie "asynchrone" und "synchrone Programmierung" zu den verwirrenden, aber häufig verwendeten Codierungsbegriffen. Was bedeuten diese Begriffe? Wie unterscheiden sie sich? Und wie arbeiten sie? Wir werden all diese Fragen und mehr beantworten.
So funktioniert die synchrone Programmierung
Synchrone Webanwendungen laden Ressourcen einzeln und nacheinander, sodass die darunter liegenden Ressourcen nicht reagieren, wenn eine höhere Ressource oder Komponente in der Hierarchie nicht geladen werden kann.
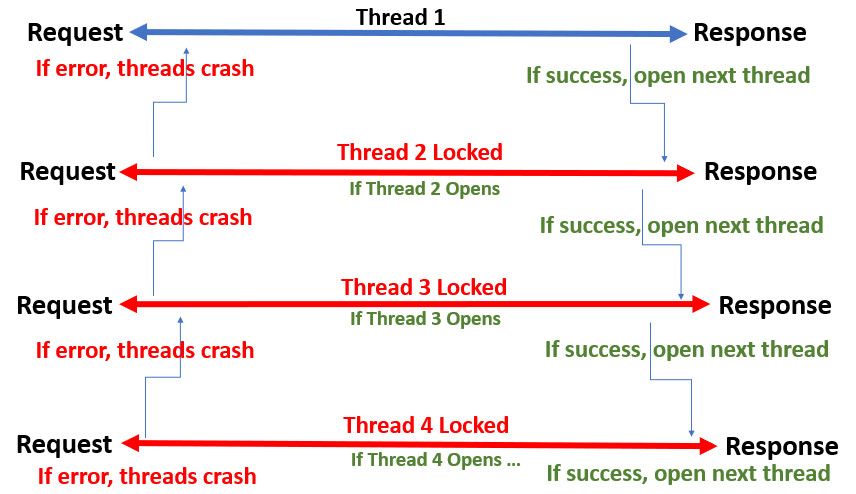
Anforderungen, die Sie synchron mit einem Multithread-Protokoll ausführen lassen.
Hinweis: Ein Thread ist ein einzelner End-to-End-Worker oder -Kanal, der Anforderungen bei der Programmierung verarbeitet.
Jeder dieser Threads behandelt Anforderungen in der synchronen Programmierung separat. Jeder Thread hat also seine Ausführungszeit und wird vollständig geladen, bevor das nächste Ereignis ausgeführt wird. Folglich sperrt die Ausführung des Ereignisses in einem Thread andere Threads und blockiert dabei die gesamte Benutzeroberfläche.

In der Regel laden Web-Apps, die ausschließlich mit synchroner Programmierung ausgeführt werden, Ressourcen abhängig von einer Sperre. Ausnahmslos muss jede Operation, einschließlich POST- und GET-Anforderungen, für jede Anforderung und Antwort neu geladen werden.
Daher stellen synchrone Aufrufe sicher, dass ein Client oder Browser eine Antwort von der ersten Anforderung erhält, bevor die nächste ausgeführt wird. Dies kann zu unnötigen Verzögerungen und einer schlechten Benutzererfahrung führen.
Wenn der Client (Browser) beispielsweise versucht, ein Formular auf einer synchron ausgeführten Website zu senden, sperrt er nach dem Ausfüllen der erforderlichen Felder und dem Senden des Formulars das gesamte Formularfeld.
So können Sie das Formularfeld nicht weiter aktualisieren oder während der Übermittlung auf einen anderen Teil der Web-App klicken.
Hier ist ein Beispiel für einen synchronen Code, der den Inhalt einer Datei mit dem fs- Modul in node.js liest:
var fs = require('fs');
const readData = fs.readFileSync('text.txt');
console.log(readData.toString());
setTimeout(()=>{
console.log('Hello world, I block other threads...')
}, 1000
);
Der obige Code verwendet die readFileSync- Methode, um den Inhalt einer Textdatei abzurufen , verwendet jedoch keine Rückruffunktion.
So funktioniert asynchrone Programmierung
Bei der asynchronen Programmierung bedienen Apps Anforderungen und Antworten mithilfe eines nicht blockierenden E / A-Protokolls (Input and Output). Im Gegensatz zur synchronen Programmierung führt ein asynchrones Programm Operationen nicht hierarchisch aus. Das Programm wartet also nicht auf die Ausführung einer Anforderung, bevor es mit einer anderen antwortet.
Im Wesentlichen werden Anforderungen gleichzeitig ausgeführt, auch wenn sie unterschiedliche Funktionen haben. Infolgedessen lädt eine mit asynchroner Programmierung entwickelte Anwendung ihren gesamten Inhalt nur einmal.
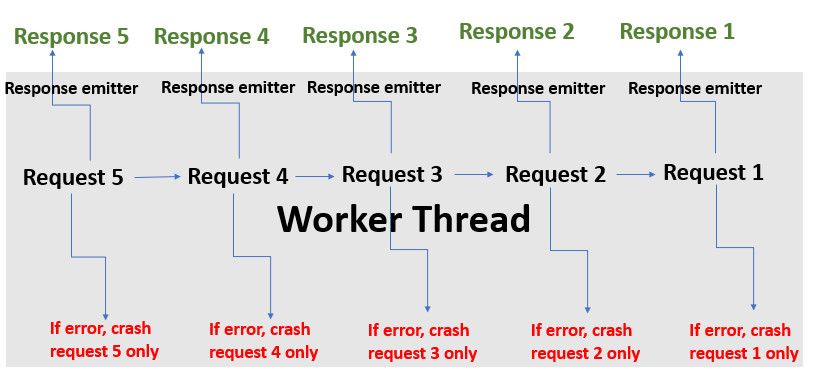
Ein einzelner Thread verarbeitet mehrere Anforderungen in einer Ereignisschleife. Der Fehler einer Anforderung wirkt sich also nicht auf die andere aus.

Da das asynchrone Laden nicht blockiert, können Web-Apps, die nach diesem Prinzip arbeiten, nur einseitige Anwendungen sein.
Im Gegensatz zur synchronen Programmierung sendet eine Funktion das Formular nach dem Ausfüllen und Absenden asynchron, ohne die anderen Felder oder die gesamte Benutzeroberfläche zu sperren. Daher können Sie andere Formularfelder aktualisieren und weitere Anforderungen in der Web-App stellen, während eine Übermittlung ausgeführt wird.
Folglich müssen Sie nicht auf Anforderungen warten, da alle in einer einzigen Schleife ausgeführt werden. Im Gegensatz zu synchronen Anwendungen bieten asynchrone Apps eine bessere Benutzererfahrung und sind ebenso schnell.
Hier ist ein Beispiel dafür, wie ein asynchroner Code in node.js aussieht:
var fs = require('fs');
fs.readFile('text.txt', function(err, data){
if(err){
console.log('Sorry, an error occured');
}
setTimeout(()=>{
console.log(data.toString())
}, 1000);
});
setTimeout(()=>{
console.log('Hello world, I don't block other threads...')
}, 500
);
Im Gegensatz zur vorherigen synchronen Methode verwendet der obige asynchrone Code eine Rückruffunktion, um Fehlermeldungen anzupassen.
Sprachunterstützung für synchrone und asynchrone Programmierung
Die meisten serverseitigen Sprachen wie Python, C #, Java und PHP führen Code abhängig aus, sodass eine erfolgreiche Zeile oder ein ganzer Block vom Erfolg der vorhergehenden abhängt. Dies bedeutet, dass sie standardmäßig alle synchron sind.
Obwohl die meisten dieser serverseitigen Sprachen jetzt asynchrone Aufrufe mit den neuesten Fortschritten unterstützen, ist keine von ihnen standardmäßig asynchron.
Node.js, ein bemerkenswertes serverseitiges JavaScript-Framework, ist ein Beispiel für eine Single-Threaded-Laufzeit, die asynchrone Programmierung unterstützt. Async / Await-Aufgaben sind jetzt auch mit C # möglich.
Vor- und Nachteile der synchronen und asynchronen Programmierung
Während Sie vielleicht denken, dass die asynchrone Programmierung hier gewinnt, haben beide Methoden ihre Vor- und Nachteile. Die Verwendung einer dieser Optionen hängt also von Ihren Vorlieben oder dem jeweiligen Problem ab.
Sie sind jedoch beide in verschiedener Hinsicht besser als die anderen. Werfen wir einen Blick auf die Vor- und Nachteile jeder dieser Programmiermethoden.
Vorteile der asynchronen Programmierung
- Alle Skripte werden einzeln geladen. Dies entspricht Geschwindigkeit, Reaktionsfähigkeit und einer besseren Benutzererfahrung.
- Verzögerungen beim Laden von Seiten werden vermieden. Es sind also keine nachfolgenden Seitenaktualisierungen erforderlich, während neue Anforderungen ausgeführt werden.
- Sie können mehrere Funktionen gleichzeitig verwenden, auch wenn andere Anforderungen noch ausgeführt werden.
- Asynchrone Apps sind hoch skalierbar und erfordern nur wenige Ressourcen.
- Selbst wenn eine Anfrage nur langsam antwortet, hat dies keinen Einfluss auf die Antwortzeit anderer.
- Der Fehler eines Threads hindert die anderen nicht am Rendern.
- Mit integrierten Rückrufen können Sie Fehlermeldungen anpassen.
Nachteile der asynchronen Programmierung
- Es erfordert viele Rückrufe und rekursive Funktionen, die während der Entwicklung umständlich sein können.
- Wenn Rückrufe nicht effektiv genutzt werden, kann ein Benutzer auf keinen Fall feststellen, ob eine Anforderung fehlschlägt oder nicht, insbesondere wenn POST-Anforderungen gestellt werden.
- Die Latenz beim Rendern der ersten Seite kann sich auf Ihre Erfahrung auswirken.
- Web-Apps, die asynchrones Laden verwenden, können für Suchmaschinen wie Google und Bing schwierig zu crawlen sein.
- Asynchrones Scripting kann in einigen Programmiersprachen schwierig zu implementieren sein.
- Code kann chaotisch und schwer zu debuggen sein.
Vorteile der synchronen Programmierung
- Es erfordert weniger Programmier-Know-how und wird von allen Programmiersprachen unterstützt.
- Selbst wenn es keine benutzerdefinierten Rückrufe für Anforderungsfehler gibt, ist dies für Sie sofort offensichtlich, da der Client (Browser) solche Fehler standardmäßig behandelt.
- Es ist besser für die Ausführung von CPU-Aufgaben.
- Suchmaschinen finden, dass synchrone Webseiten einfacher zu crawlen sind.
- Ideal für einfache Anfragen.
Nachteile der synchronen Programmierung
- Die Ladezeit kann langsam sein.
- Es gibt keine integrierten Rückrufmethoden.
- Wenn ein Thread gesperrt ist, werden auch andere blockiert.
- Die Unfähigkeit, mehrere Vorgänge gleichzeitig auszuführen, kann die Benutzererfahrung beeinträchtigen.
- Sobald eine Anforderung fehlschlägt, reagiert auch das gesamte Programm nicht mehr.
- Möglicherweise ist eine große Menge an Ressourcen erforderlich, um mehr Threads zu verarbeiten, wenn die Anforderungen überwältigend werden.
Synchrone oder asynchrone Programmierung: Was ist besser?
Während die synchrone Programmierung langsam sein kann und asynchrones Scripting mit hoher Geschwindigkeit ausgeführt wird, ist das Erkennen der geeigneten Methode für jedes Szenario der Schlüssel. Manchmal arbeiten sie sogar zusammen.
Backend-Vorgänge wie CRUD (Erstellen, Lesen, Aktualisieren und Löschen) sind standardmäßig synchron. Sie können sich aber auch dafür entscheiden, CRUD-Operationen asynchron auszuführen. Sie müssen nur Ihr Frontend-Skript optimieren, um eine Verbindung mit Ihrem Backend-Code herzustellen. Beispielsweise können Sie Daten aus der Datenbank synchron rendern. Anschließend können Sie es Benutzern mit asynchronem Scripting präsentieren.
Darüber hinaus ist die Verwendung der asynchronen Programmierung zum Erstellen einfacher Frontend-Apps oder zum Ausführen von CPU-Vorgängen, die weniger Ressourcen erfordern, möglicherweise nicht ideal.
