Verwendung vor und nach Pseudoelementen in CSS
Pseudoelemente sind einer der fortschrittlicheren Selektoren, die für die Verwendung in CSS verfügbar sind. Der Hauptzweck dieser Selektoren besteht darin, ein einzigartiges Design zu erstellen, ohne das HTML-Dokument zu ändern, mit dem die Grundstruktur einer bestimmten Webseite erstellt wird.
Hier erfahren Sie, wie Sie Pseudoelemente in CSS verwenden.
Gemeinsame Pseudoelemente
Es gibt eine umfangreiche Liste von Pseudoelementen, die verfügbar sind, um das Leben eines Webentwicklers zu erleichtern. Einige dieser Pseudoelemente umfassen:
- Vor
- Nach dem
- Hintergrund
- Erste Linie
- Erster Brief
In bestimmten Situationen erweisen sich einige Pseudoelemente als geeigneter als andere, aber das einzige, was konstant bleibt, ist die allgemeine Struktur für die Verwendung eines Pseudoelements.
Strukturbeispiel für Pseudoelemente
selector::pseudo-element{
/* css code */
}Obwohl Sie ein HTML-Element als Selektor verwenden können , wird empfohlen, eine Klasse oder eine ID zu verwenden, um zu vermeiden, dass unbeabsichtigte Elemente in Ihrem Layout angesprochen werden. Das Element, der Stil oder die Daten, die Sie an der gewünschten Position einfügen möchten, sollten zwischen den geschweiften Klammern platziert werden.
Die Vorher- und Nachher-Pseudoelemente sind die beliebtesten in der Liste, und da es viele praktische Möglichkeiten gibt, sie zu verwenden, ist es nicht schwer zu verstehen, warum.
Verwenden des Vorher-Pseudo-Elements in CSS
Obwohl dies nicht unmöglich ist, ist es schwierig, Bilder mit lesbarem Text in CSS zu überlagern. Dies liegt hauptsächlich daran, dass das Bild und der Text auf einer Webseite dieselbe Position einnehmen würden.
Es ist relativ einfach , ein Bild in den Hintergrund einer Textgruppe zu senden , aber wenn dieses Bild zu hell ist, wird der darüber liegende Text tendenziell überfordert. In diesen Fällen besteht der nächste Schritt darin, das Bild mithilfe der Opazitätseigenschaft weniger undurchsichtig zu machen.
Das einzige Problem ist, dass, da das Bild und der Text dieselbe Position einnehmen, der Text auch etwas transparent wird.
Eine der wenigen effektiven Möglichkeiten, dieses Problem zu lösen, ist die Verwendung des vorherigen Pseudoelements.
Verwenden des Vorher-Pseudoelement-Beispiels
.landingPage{
/* Arranges the text on the image overlay */
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
/*sets the page to adjust to different screen sizes*/
height: 100vh;
}
.landingPage::before{
content:'';
/*imports an image*/
background: url(https://source.unsplash.com/_1EYIHRG014/1600x900)
no-repeat center/cover;
/*places an overlay on top of the image*/
opacity: 0.4;
/*makes the image visible*/
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Der obige Code wurde erstellt, um im Einklang mit der folgenden HTML-LandingPage-Klasse verwendet zu werden. Wie im obigen Code gezeigt, können wir mithilfe des vorherigen Pseudoelements auf das Bild zielen und die Opazitätseigenschaft darauf verwenden, bevor das Bild mit dem Text kombiniert wird.
<div class="landingPage">
<h1>Using the Before pseudo-element</h1>
<p>
This is the result of using the before pseudo-element
to overlay and image with readable text.
</p>
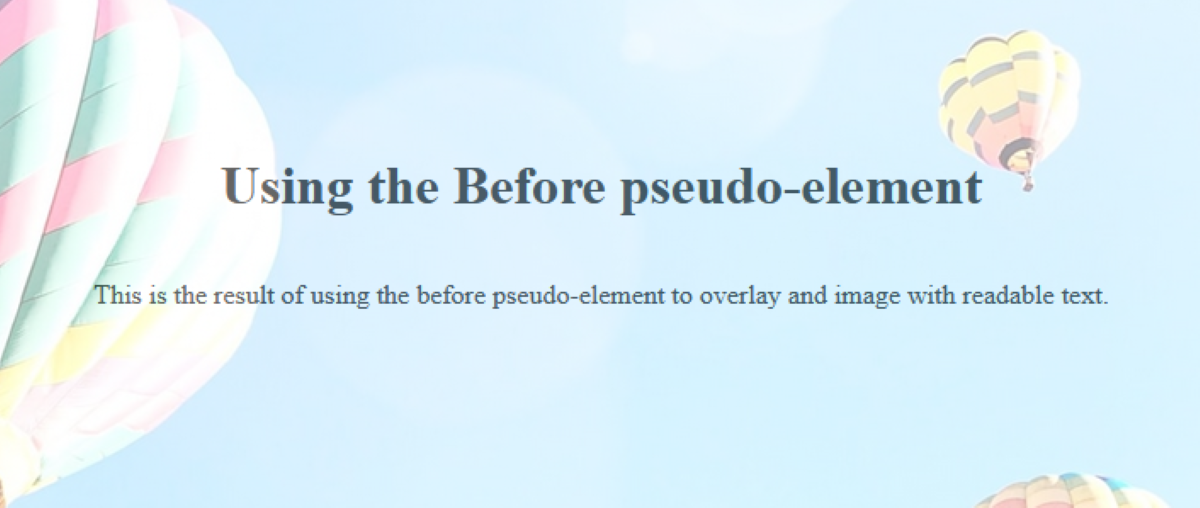
</div>Dies führt dazu, dass eine Überlagerung auf dem Bild platziert wird und Klartext oben angezeigt wird, wie im folgenden Bild gezeigt:

Verwenden des After-Pseudo-Elements in CSS
Eine praktische Verwendung für das After-Pseudo-Element besteht darin, die Erstellung eines HTML-Formulars zu unterstützen. Die meisten Formulare werden mit einer Reihe von Feldern erstellt, für die Daten erforderlich sind, damit das Formular erfolgreich gesendet werden kann.
Eine Möglichkeit, anzuzeigen, dass für ein Feld in einem Formular Daten erforderlich sind, besteht darin, nach der Beschriftung für dieses Feld ein Sternchen zu setzen. Das After-Pseudo-Element bietet Ihnen eine praktische Möglichkeit, dies zu tun.
Verwenden des After-Pseudo-Element-Beispiels
.required::after{
content: '*';
color: red;
}Durch Einfügen des obigen Codes in den CSS-Abschnitt Ihres Formulars wird sichergestellt, dass auf jedes Etikett, das die erforderliche Klasse enthält, direkt ein rotes Sternchen folgt. Das After-Pseudo-Element ist auch in diesem Beispiel praktisch, da es hilft, das Styling von der Struktur zu trennen (was in der Softwareentwicklung immer ideal ist).
Die Content-Eigenschaft
Wie im obigen Beispiel nach Pseudoelementen gezeigt, ist die Eigenschaft content das Werkzeug, mit dem neuer Inhalt auf einer Webseite eingefügt wird. Diese Eigenschaft wird nur mit den Vorher- und Nachher-Pseudoelementen verwendet.
Es ist wichtig zu beachten, dass Sie die content-Eigenschaft innerhalb der Parameter des Vorher- oder Nachher-Elements verwenden müssen, auch wenn kein Inhalt verfügbar ist, der der Content-Eigenschaft zugeführt werden kann (wie im obigen Beispiel für das Pseudoelement vor) Pseudoelement, damit sie wie beabsichtigt funktionieren.
Jetzt können Sie Pseudoelemente in CSS verwenden
In diesem Artikel haben Sie gelernt, wie Sie Pseudoelemente in Ihren CSS-Programmen identifizieren und verwenden. Sie wurden in die Vorher- und Nachher-Pseudoelemente eingeführt und erhielten praktische Möglichkeiten, beide zu verwenden. Sie konnten auch sehen, warum die Eigenschaft content für die erfolgreiche Verwendung der Vorher- und Nachher-Pseudoelemente erforderlich ist.
