Wegen des schlechten Surferlebnisses organisierten Google, Apple, Microsoft und Firefox eine „Browser College Aufnahmeprüfung“


▲ „IE: Was möchte ich tun“ „Chrome herunterladen“ „IE: Oh Karma kaufen“
Wie viele Menschen öffnen nach dem Kauf eines neuen Computers als Erstes ihren eigenen Browser und laden Chrome oder Firefox herunter?
Obwohl wir in die Ära des mobilen Internets eingetreten sind, wurden viele Netzwerkdienste von Websites in unabhängige Apps umgewandelt, aber der Browser ist immer noch der am häufigsten verwendete Einstieg für die meisten Menschen, um im Internet zu surfen.

Um lästige Einbrüche und Werbeprobleme beim Surfen im Internet zu vermeiden, sind die Menschen es gewohnt, vor Beginn des Surfens immer den schnellsten, reinsten oder funktionalsten Browser zu wählen, was mit der Zeit einen Markenabhängigkeitseffekt bilden wird.
Genauso wie Coca-Cola-Fans Pepsi nie in Betracht ziehen, wird es für Freunde, die an Chrome gewöhnt sind, unangenehm sein, Safari anzusehen; egal, wie Edge sich selbst empfiehlt, Firefox-Benutzer werden nicht in Versuchung geraten.

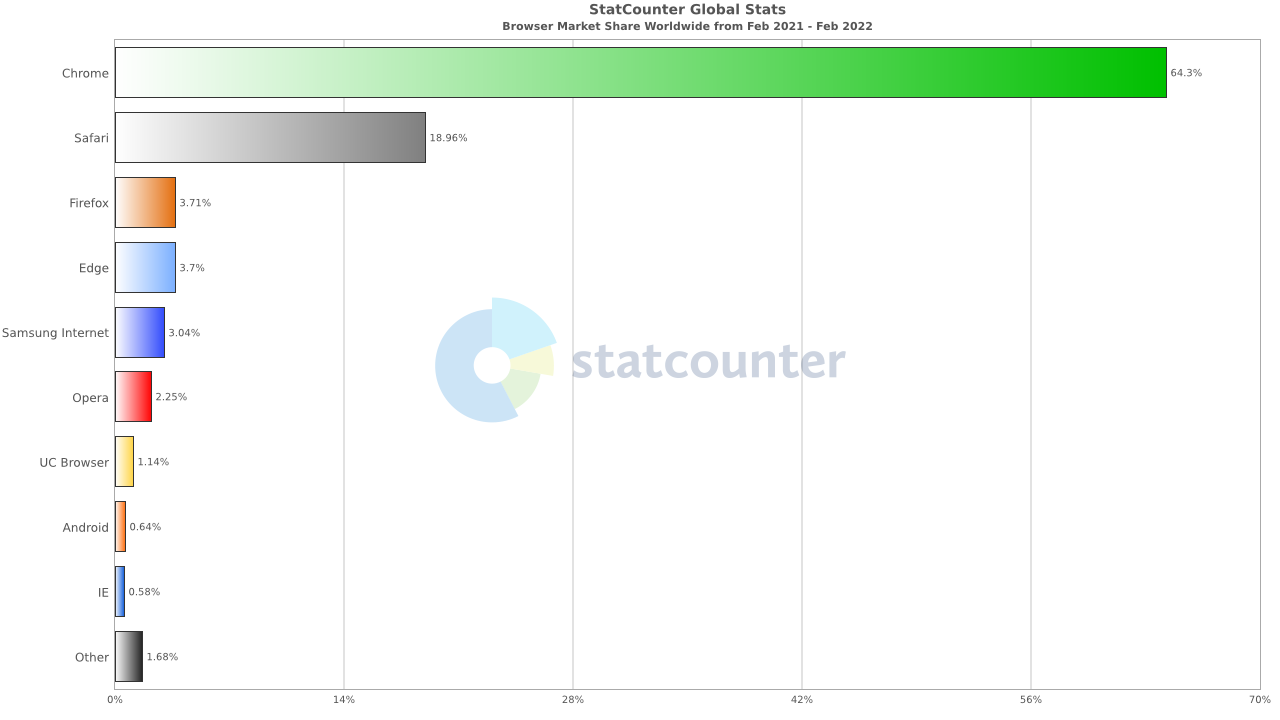
Browser stellen lange Zeit einen fragmentierten Markt dar. Laut Statistiken von Statcounter liegt Chrome mit 64,3 % an der Spitze, gefolgt von Safari mit 18,96 %, Firefox und Edge mit 3,71 % bzw. 3,7 % auf den Plätzen drei und vier.
Es liegt nahe, dass es ein Konkurrenzverhältnis zwischen den Top-Playern auf dem Markt geben sollte, die versuchen, neue Benutzer aus dem Lager der Gegner zu „schnappen“. In letzter Zeit haben sich die vier Browser jedoch selten zusammengeschlossen, um eine "Internet Unification" zu erreichen.
Ihre Website und meine Website scheinen identisch zu sein?
Google, Apple, Microsoft und Mozilla, die Unternehmen, denen die vier Browser gehören, gaben kürzlich bekannt, dass sie sich den Softwareberatungsfirmen Bocoup und Igalia anschließen werden, um einen Webstandard namens Interop 2022 zu erstellen, der darauf abzielt, Kompatibilitätsprobleme zwischen verschiedenen Browsern zu beseitigen.
Sie fragen sich vielleicht, ob es möglich ist, dieselbe Website mit verschiedenen Browsern zu öffnen, außer dass die Geschwindigkeit unterschiedlich ist. Wird es immer noch einen Unterschied geben, was angezeigt wird?

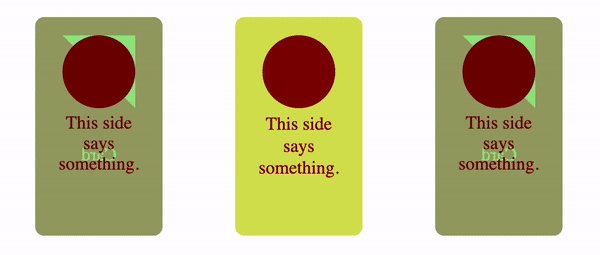
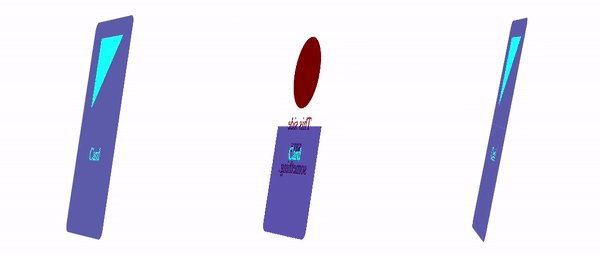
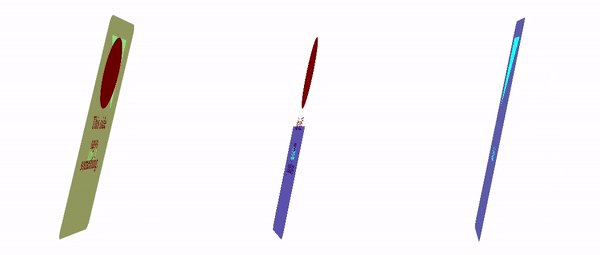
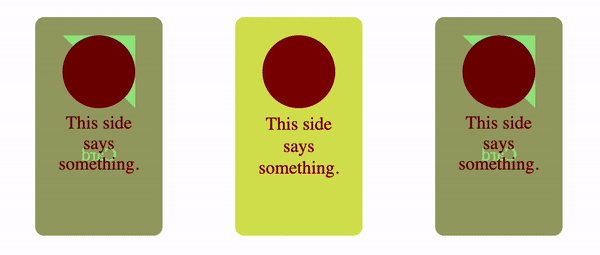
▲ Der Effekt des gleichen Modells in Chromium (links) Gecko (Mitte) Webkit (rechts) Kernel-Browser
Das ist richtig. Am Beispiel des beliebten Website-Layoutmodells CSS Flexbox sind die Anzeigeeffekte des gleichen Modells in Chromium (Chrome-Kernel), Gecko (Firefox-Kernel) und Webkit (Safari-Kernel) unterschiedlich, und die Unterschiede sind so groß, dass es schwierig ist Man findet es heraus und zeigt die richtige Version.

Kompatibilitätsprobleme wie dieses sind im Internet üblich. Es wäre sowohl für Benutzer als auch für Website-Eigentümer eine Katastrophe, wenn eine Website, die in Chrome gut angezeigt wird, in Safari zu einem Haufen zusammengedrängt würde.
Aber es ist nicht einfach, unterschiedliche Browser dazu zu bringen, einheitliche Inhalte anzuzeigen.Im Jahr 2019 gründeten Unternehmen wie Google, Mozilla und Microsoft eine Entwicklerumfragegruppe namens MDN Web Testing, um eine Umfrage unter Entwicklern zum Netzwerkaufbau durchzuführen untersucht.

Laut dem Umfragebericht von MDN Web Testing stand unter den 28 „frustrierendsten Anforderungen an die Webentwicklung“, die von Entwicklern ausgewählt wurden, „die Unterstützung eines bestimmten Browsers (z. B. IE 11)“ ganz oben auf der Liste.
Die zweit- und dritthäufigsten Anforderungen sind „Funktionen vermeiden oder entfernen, die nicht browserübergreifend funktionieren“ bzw. „verschiedene Browser gleich aussehen/funktionieren lassen“.
Daniel Clifford, Chief Software Engineer und Product Manager von Chrome, glaubt, dass die MDN Web Testing-Forschung dem Entwicklungsteam ein klareres Verständnis für die Herausforderungen vermittelt hat, mit denen Entwickler beim Testen konfrontiert sind.Um die nächste Generation von Testtools zu unterstützen, muss Chrome zusammenarbeiten mit allen Browserherstellern. Helfen Sie mit, dieses Branchenproblem zu lösen.

Daher haben Mozilla, Google und Microsoft und andere Unternehmen im vergangenen Jahr den Compat 2021-Plan gestartet, um fünf wichtige Kompatibilitätsprojekte zu verbessern.
Interop 2022, das in diesem Jahr eingeführt wurde, ist eine Fortsetzung von Compat 2021.
Die erfolgreiche Weiterentwicklung des Projekts im vergangenen Jahr gab den Projektteammitgliedern viel Selbstvertrauen, sodass das Projektteam in Interop 2022 die Anzahl der Kompatibilitätsprojekte zur Zielverbesserung auf 15 erhöhte und Apple dieses Mal auch offiziell ankündigte, sich an dieser Verbesserung zu beteiligen plan.mitte.
Zum allerersten Mal haben sich alle großen Browser-Entwickler und andere Interessenvertreter zusammengefunden, um Kompatibilitätsprobleme zu lösen, auf die Webentwickler stoßen
Rachel Andrew, Philip Jägenstedt und Robert Nyman von Google kommentierten dies in einem technischen Blogbeitrag auf der Interop 2022.
"Hochschulaufnahmeprüfung" gehört zum Browser
Wie bewertet man die Kompatibilität von Browsern?

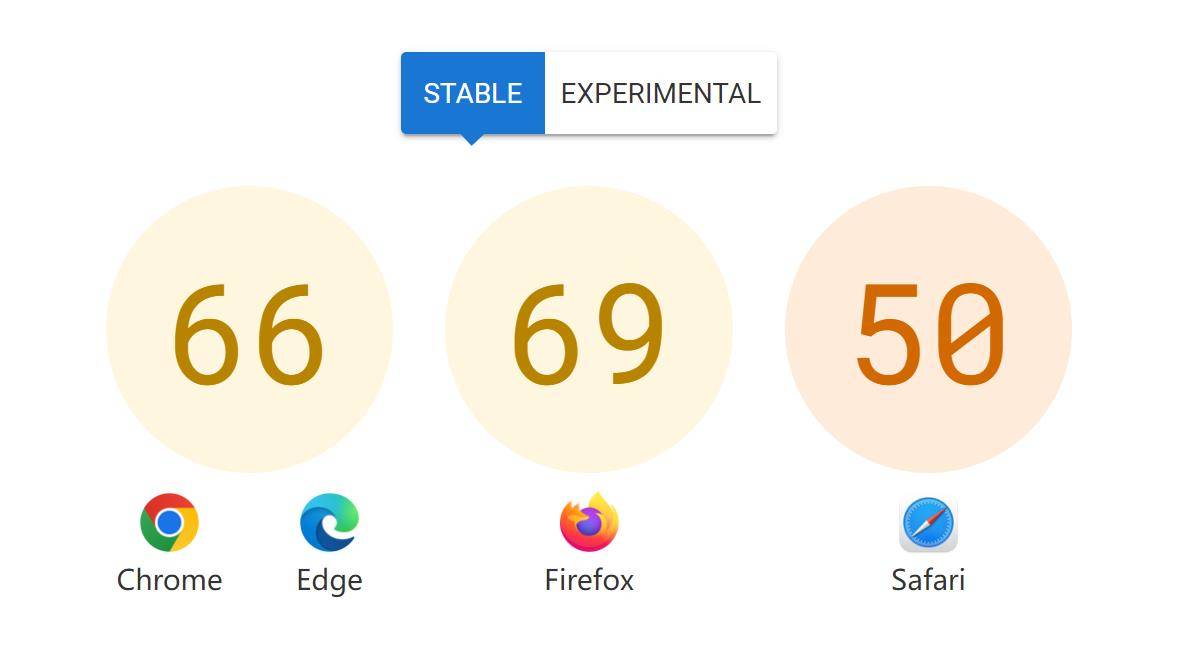
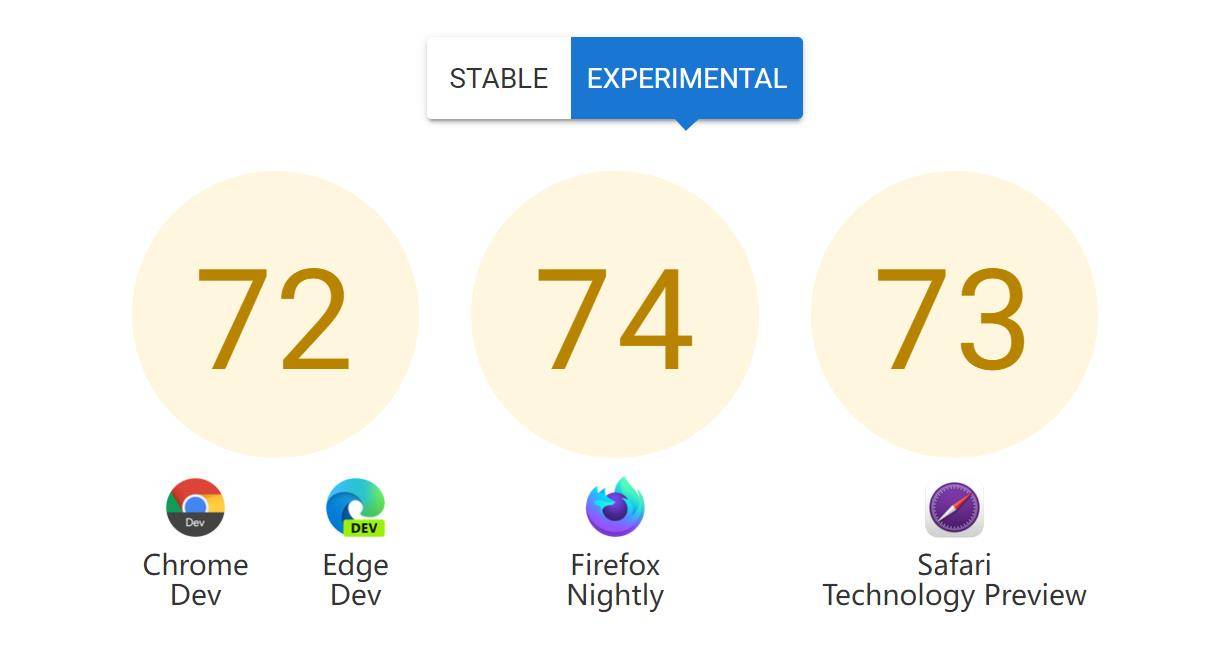
Interop 2022 baut auf Compat 2021 mit 10 Interoperabilitätselementen auf, die basierend auf der Browserleistung von 0-100 bewertet werden.
Nach den aktuellen Ergebnissen zu urteilen, ist die Performance der stabilen Browser der drei Kernel nicht sehr optimistisch, unter ihnen ist Firefox mit 69 Punkten der Größte unter den Kurzen, während Apples Safari mit nur 50 Punkten ein miserables Schlusslicht ist.
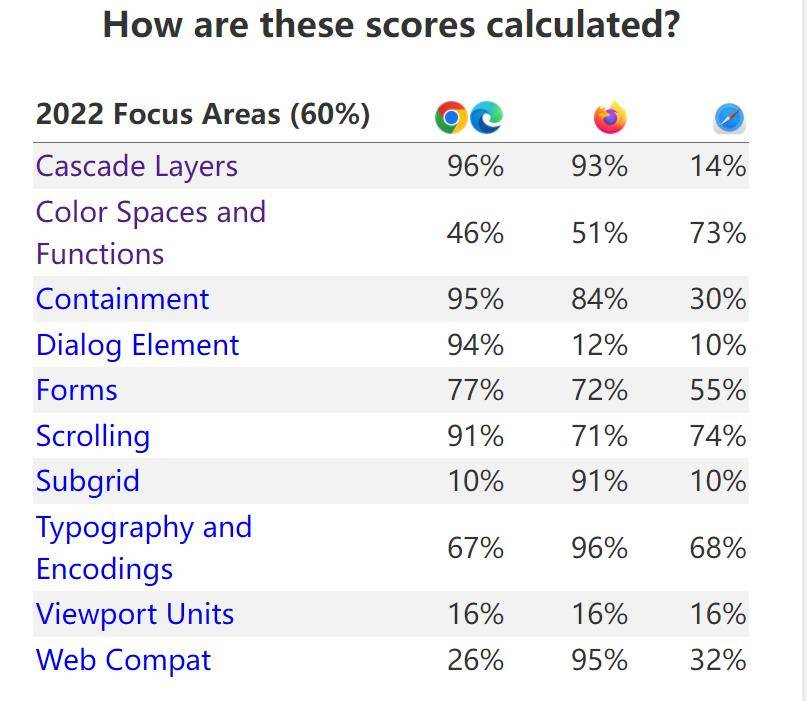
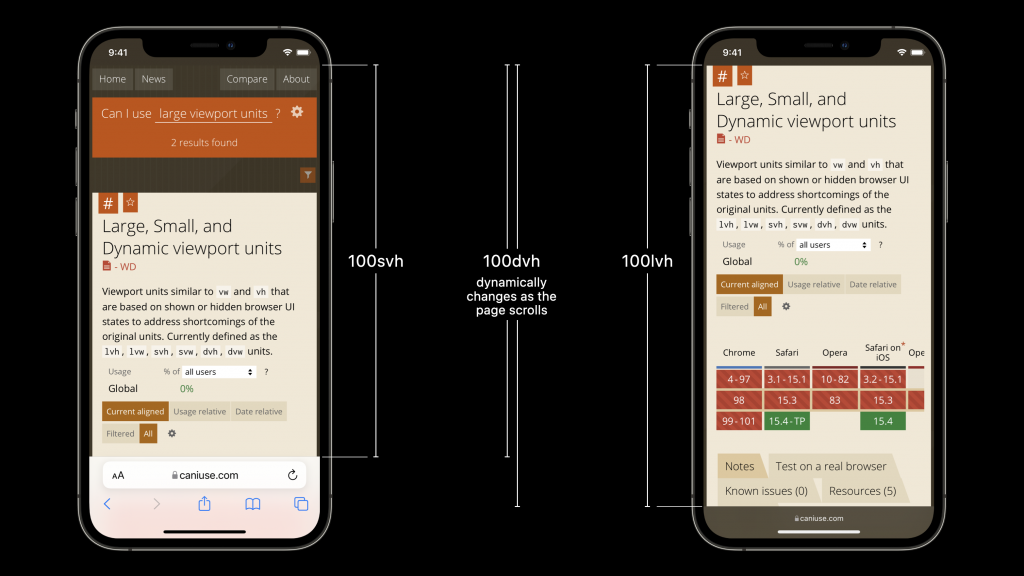
Die 15 Projekte umfassen Funktionen wie kaskadierende Ebenen, Gamut- und CSS-Farbfunktionen, neue Viewport-Einheiten, Seiten-Scrolling und Subgrids, die alle im Grunde interaktionsbezogene Interoperationsprojekte sind, weshalb Interop 2022 genannt wird.

Obwohl die Gesamtpunktzahl mehrerer Browser ähnlich ist, wird aus den detaillierten Ergebnissen ersichtlich, dass die Unterschiede in einigen Unterpunkten sehr groß sind und die drei ihre eigenen Vorzüge haben.

Einige dieser Probleme wurden in der Entwicklerversion behoben, und Interop 2022 zählte auch die Punktzahl der Entwicklerversion: Die ursprüngliche Punktzahl in der stabilen Version liegt 73 Punkte hinter Safari zurück und übertrifft damit die beiden anderen Chromium-Core-Browser.
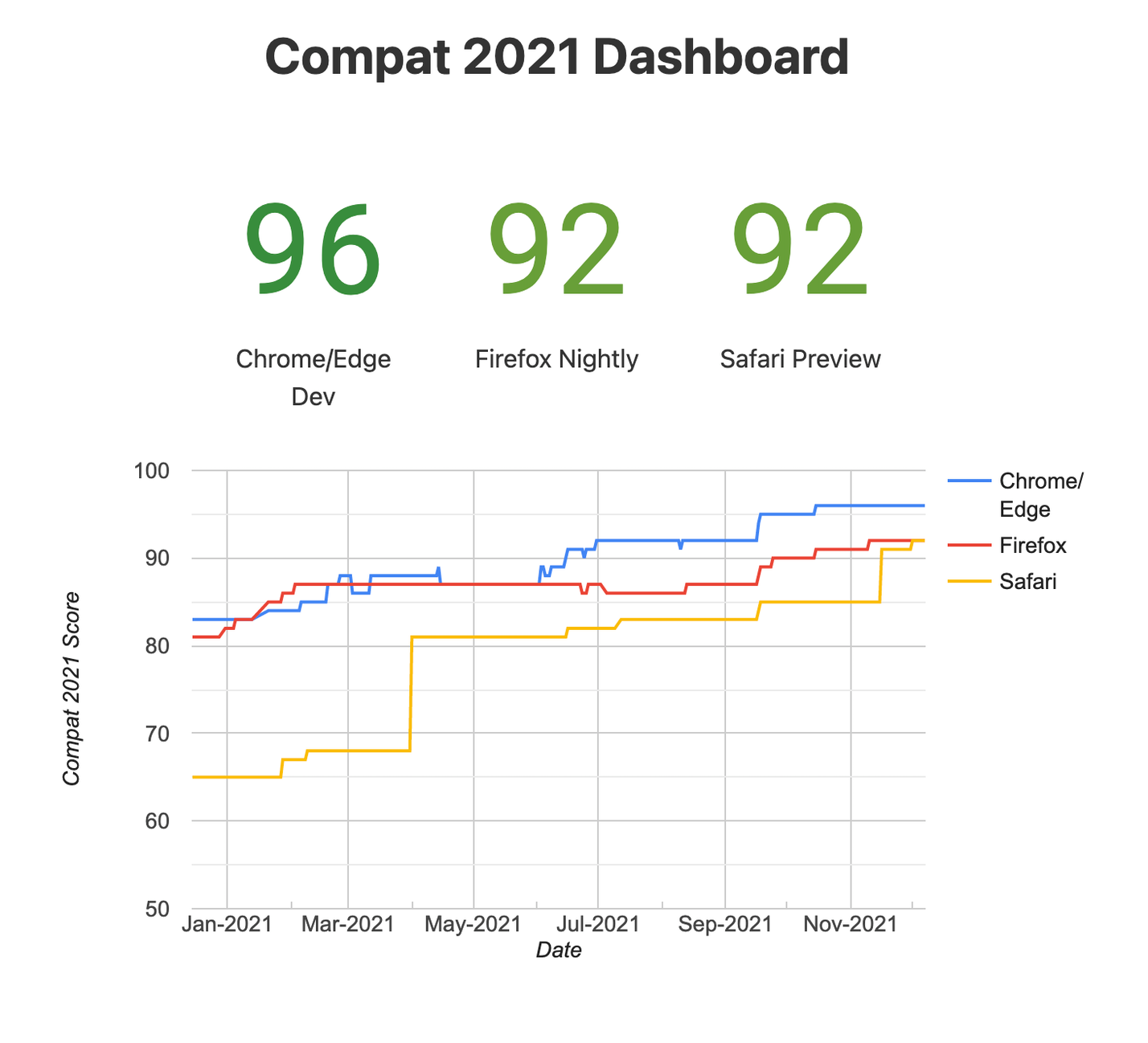
Das Vertrauen des Projektteams in Interop 2022 beruht auf dem, was Compat 2021 im vergangenen Jahr erreicht hat.

▲ Die Polylinie ist der Wachstumspfad jedes Browsers, und Safari hat erhebliche Fortschritte gemacht
Nach einem Jahr der Verbesserung erreichten die Browser der drei Kernel eine durchschnittliche Punktzahl von mehr als 90 Punkten in den fünf Punkten Seitenverhältnis, CSS-Flexbox, Grid-Layout, Sticky-Positionierung und Transformation.

Dies ist auch der Sinn des Interop 2022-Projekts – Browser-Entwicklern dabei zu helfen, Kompatibilitätsprobleme in Interoperabilitätsprojekten selbst zu finden, die Zusammenarbeit zu fördern, um die Webentwicklungsumgebung umfassend zu verbessern, und es den Entwicklern dann zu ermöglichen, sich auf die Verbesserung des Website-Designs und der Interaktion zu konzentrieren, anstatt zu verschwenden Umgang mit Kompatibilitätsproblemen.
Neben dem Ziel, Kompatibilitätsunterschiede zwischen verschiedenen Browsern zu beseitigen, will Interop 2022 auch das Website-Erlebnis vorantreiben.

Nehmen Sie als Beispiel die Viewport-Einheit in den Metriken mit 15 Elementen.Wenn Sie in Safari im Internet surfen, stellen Sie möglicherweise fest, dass die Größe des Viewports unterschiedlich ist, wenn die Seite stillsteht und gescrollt wird.
Wenn sich der Darstellungsbereich ändert, welche Größe kann sicherstellen, dass die Aktionsschaltfläche genau geklickt werden kann und das Innere der Seite nicht zu stark blockiert wird? Dies erfordert die Entwicklung einer Reihe von Interaktionsstandards.
Wenn verschiedene Browser wissenschaftlichen Interaktionsstandards folgen, kann den Benutzern ein einheitliches und gutes Erlebnis auf derselben Website garantiert werden.
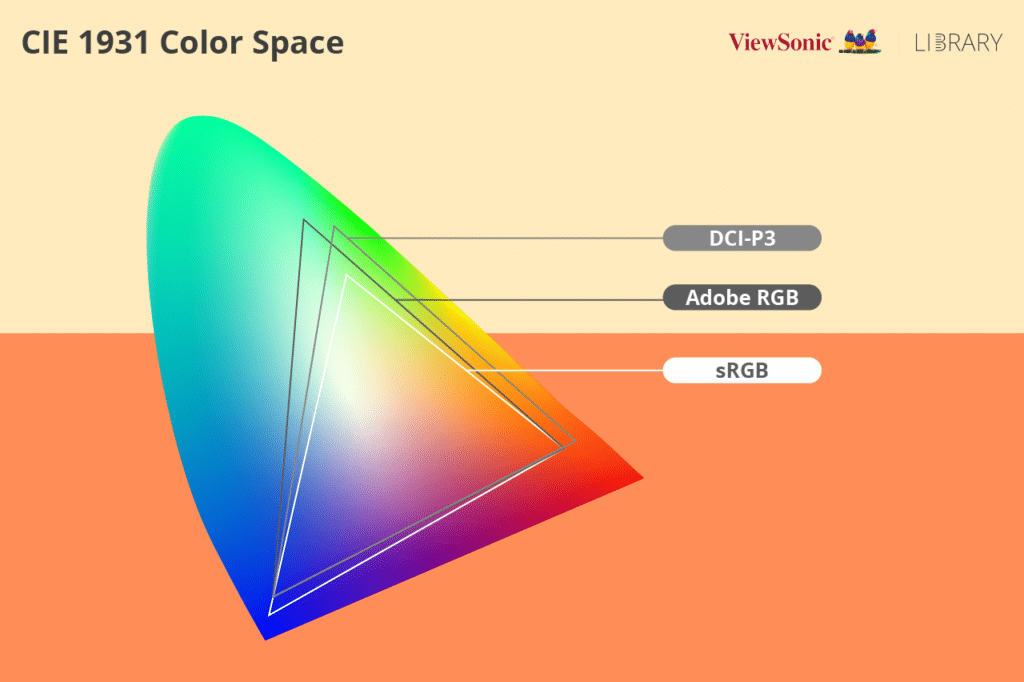
Eine weitere Metrik zum Farbumfang hat ebenfalls einen großen Einfluss auf die Benutzererfahrung. In den frühen Tagen des Internets beschränkten die meisten Websites die Farbe von Bildern, um Daten zu sparen. Das Internet hat lange Zeit sRGB als Standard für den Farbumfang übernommen.

Mit der Entwicklung von Anzeigegeräten und der Netzwerkkonstruktion hat der Farbumfang, den Monitore darstellen können, jedoch sRGB überschritten.Beispielsweise ist der üblicherweise von Apple-Geräten verwendete Display P3-Farbraum um 50 % breiter als sRGB.
Diese Art von "Farbfesseln", die aus der Geschichte übrig geblieben sind, schränkt die Arten von Farben ein, die wir im Browser sehen können, was nicht nur den großen Farbraumbildschirm selbst verschwendet, sondern auch das Farbstichproblem verursachen kann, dass die Fotos nicht mit der Realität übereinstimmen Objekt, und das war schon immer das Problem von Webseiten.
Interop 2022, das die Hauptkräfte des Internets zusammenbringt, ist eine gute Gelegenheit, dieses große Problem zu lösen.

Interop 2022 schlägt vor, dass Browser Farbskalen wie LAB, LCH und P3 unterstützen müssen, was die Farbvielfalt des Internets erheblich bereichert. Wenn ein breiter Farbumfang im Allgemeinen von Browsern unterstützt wird, kann der entsprechende breite Farbinhalt populär werden.
Im Allgemeinen können sowohl Website-Entwickler als auch normale Benutzer von dieser „Browser-College-Aufnahmeprüfung" profitieren, die von Browser-Giganten abgehalten wird. Wie Apple in dem Projekt versprochen hat, können Websites und Netzwerkanwendungen nur dann besser dienen, wenn das Internet voll von Interoperabilität ist das Netzwerk jeden Tag.

#Willkommen beim offiziellen WeChat-Konto von Aifaner: Aifaner (WeChat: ifanr), weitere aufregende Inhalte werden Ihnen so bald wie möglich zur Verfügung gestellt.
Liebe Faner | Ursprünglicher Link · Kommentare anzeigen · Sina Weibo
