Die 8 besten Farbtrends des Jahres 2021 für die Gestaltung einer atemberaubenden Website
Ein Besucher landet auf Ihrer Website, und noch bevor er ein einzelnes Wort liest, sieht er seine Farben. Ein atemberaubendes Farbschema kann Ihnen helfen, sie zu beeindrucken und ihre Aufmerksamkeit in weniger als einer Sekunde zu erregen.
Außerdem schafft die Verwendung einer bestimmten Farbpalette eine eindeutige Identität für Ihre Website oder Marke. Schmücken Sie Ihre Website mit diesen trendigen Farbpaletten, um aufzufallen.
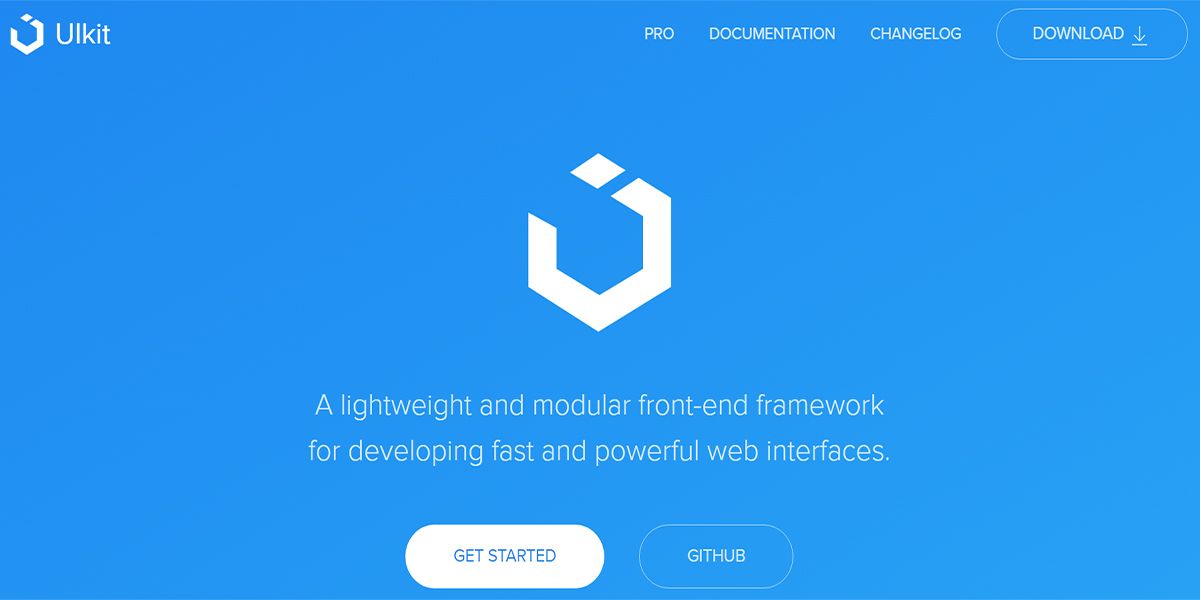
1. Klassisches Blau: Die immergrüne Farbe für Websites

Wenn Sie sich für Webdesign interessieren, sollten Sie wissen, dass Blau eine Farbe ist, die nie aus der Mode kommt. Diese Farbe ähnelt Vertrauen, Reife und Intelligenz und wird daher von Menschen jeden Alters geliebt. Der klassische Blauton ist beruhigend für die Augen und spricht jeden an. Es reicht von Mitteltonblau bis zu den tiefen Blautönen des Farbspektrums.
Obwohl verschiedene Blautöne in der Welt des Webdesigns beliebt sind, ist dieser spezielle Farbton hier, um zu herrschen. Klassisches Blau ist ein Farbton, der Schutz verspricht und gleichzeitig leicht zuordenbar und nicht aggressiv ist. Um eine entspannte und ehrliche Atmosphäre zu verbreiten, verwenden Sie diesen Farbton für Webdesign und Branding.
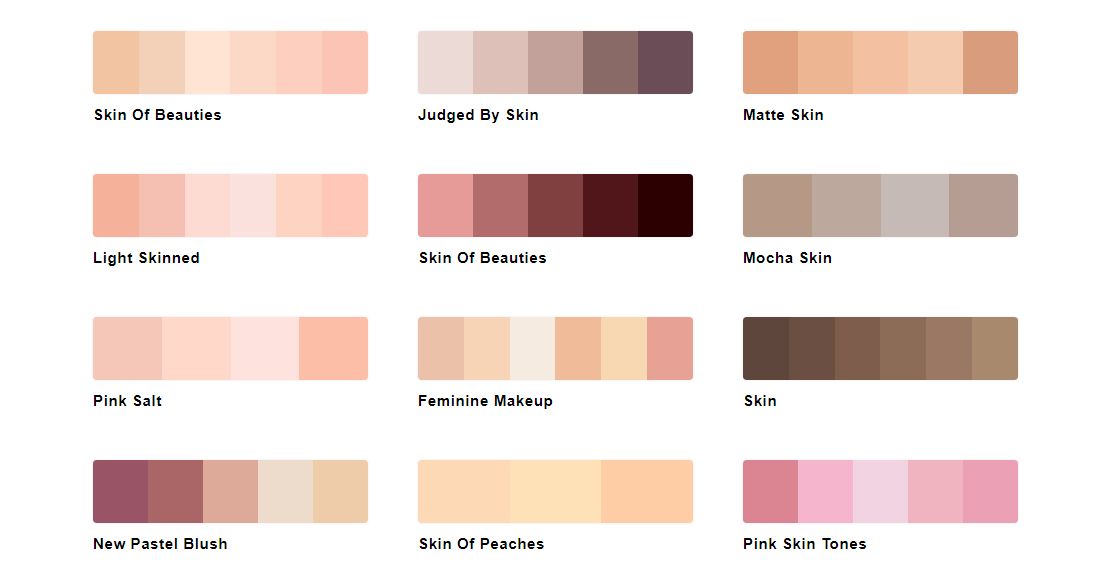
2. Menschlicher Hautton: Vermenschlichen Sie Ihre Website

Ihre Website ist das Medium, über das Ihre Marke mit Besuchern interagiert. Diese Besucher sind Menschen, und der beste Weg, eine Verbindung zu ihnen herzustellen, ist die Verwendung menschlicher Hauttöne. Experten halten dies für eine der trendigsten Farbpaletten, da sie die Schönheit des Menschen in den Vordergrund stellt.
Sie können mit jeder Farbe des organischen Regenbogens experimentieren. Einige menschliche Figuren in den Mittelpunkt Ihrer Website zu stellen, funktioniert auch mit solchen Schattierungen gut.
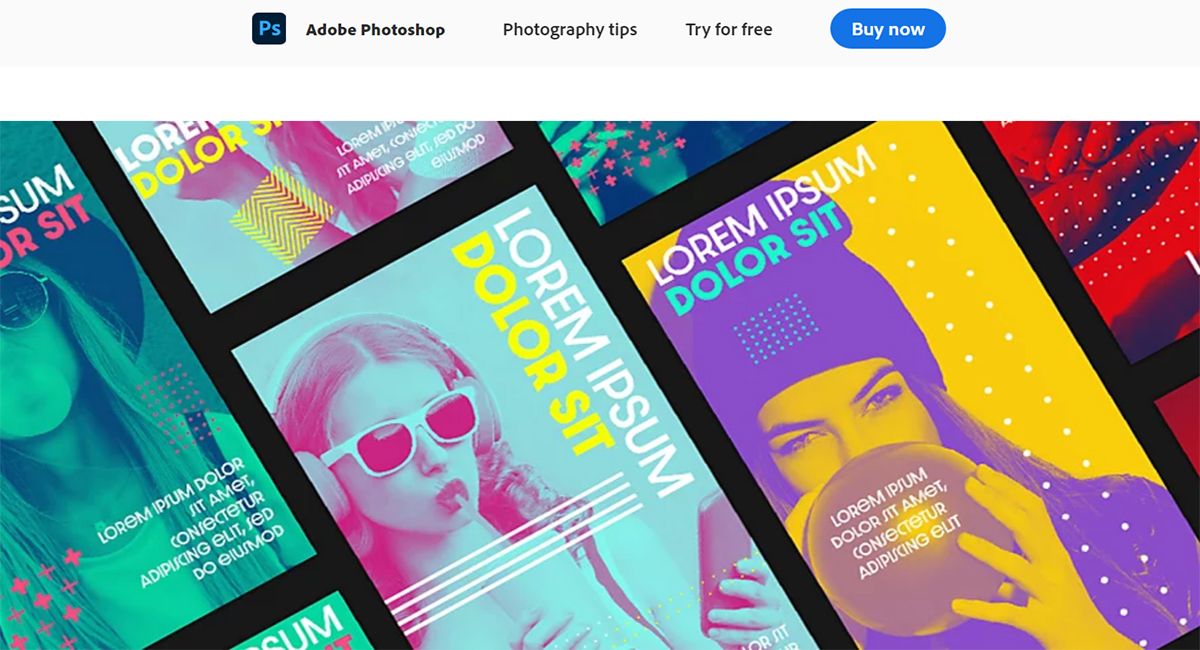
3. Transparente Farbüberlagerungen: Einzigartiges visuelles Erlebnis

In den letzten Jahren hat die Website-Branche viele Pastelltöne gesehen. Sie können auch erwarten, dass diese Farben in geschichteten und transparenten Farbüberlagerungen verwendet werden. Überlagernde Farben erzeugen Tiefe und visuelle Faszination und vermitteln gleichzeitig ein Gefühl von Subtilität.
Mit einem Overlay-Effekt können Sie auf Ihrer Website interessante und unerwartete Bilder erstellen, die beim Publikum einen bleibenden Eindruck hinterlassen. Sie finden diesen Trend vielleicht etwas kompliziert in der Anwendung, aber es kann nicht schaden, ihn auszuprobieren, um ein einzigartiges Aussehen für Ihre Website zu erzielen.
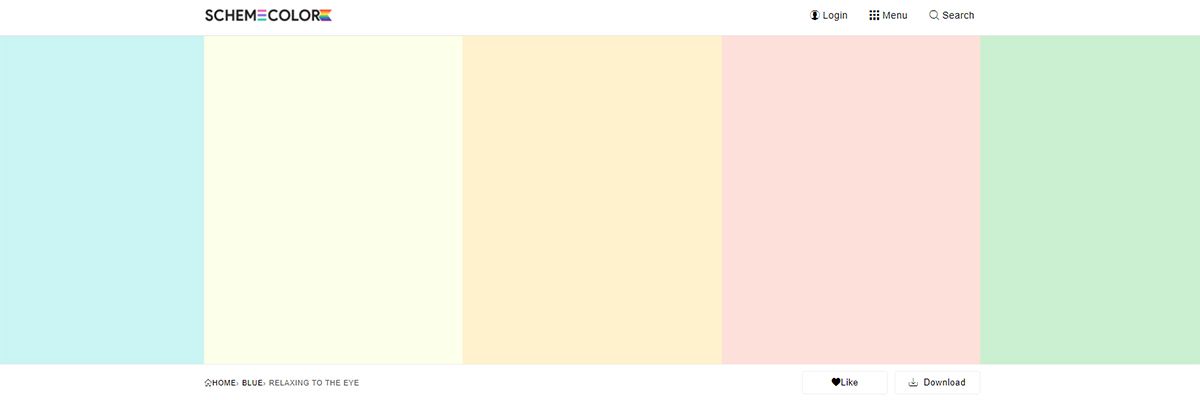
4. Beruhigende Farben: Trost für Ihre Augen

Die durchschnittliche Bildschirmzeit der Internetnutzer hat sich dank der Zunahme virtueller Meetings und Online-Videoanrufe nur erhöht. Sie können Ihrem Publikum jedoch eine Atempause bieten, indem Sie eine beruhigende Farbpalette für Ihre Website verwenden. Farben wie Hellrosa, Teegrün, Elfenbein usw. trösten die Augen Ihres Publikums, wenn sie für Webdesign verwendet werden.
Manche Farben sind angenehmer anzusehen als andere. Verwenden Sie natürliche und kühle Farben, gepaart mit einem schlichten und dezenten Design, um sicherzustellen, dass die Besucher mehr Zeit auf Ihrer Website verbringen.
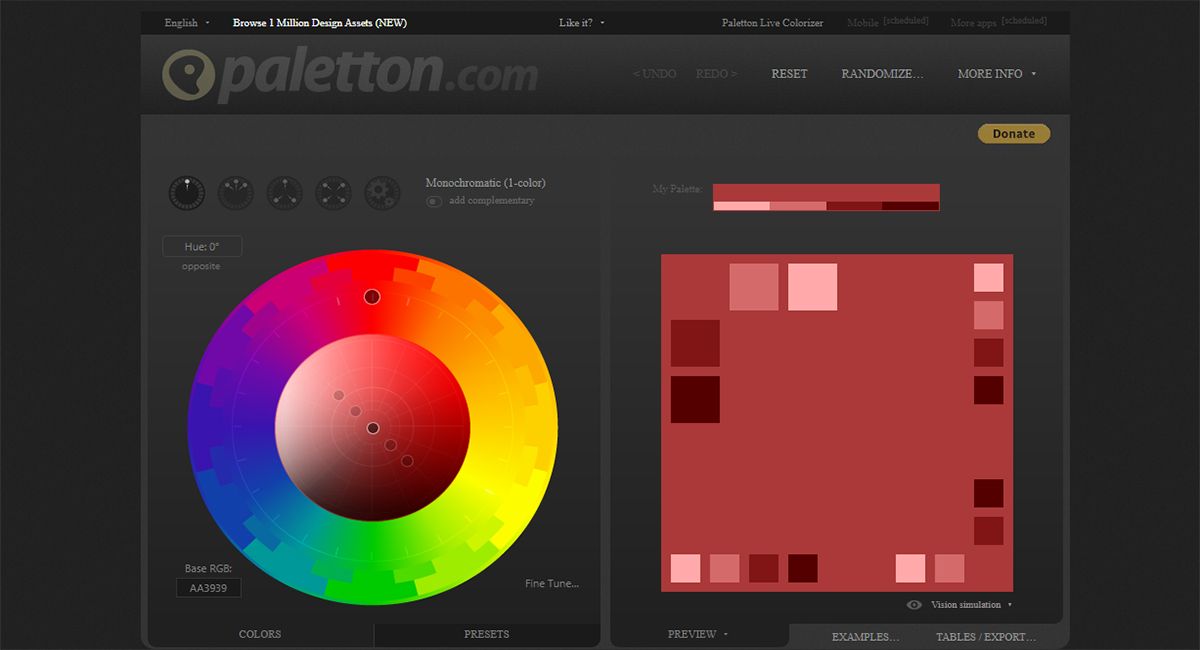
5. Monochrom: Einfache und subtile Websites

Das monochromatische Farbschema besteht aus verschiedenen Nuancen derselben Farbfamilie. Mit anderen Worten, es verwendet verschiedene Töne einer einzigen Farbgruppe wie Blau, Grün, Rot, Gelb, Violett, Orange, Braun, Schwarz, Weiß usw.
Ein monochromes Farbschema hilft Ihnen, Harmonie und Kontrast durch Tonwerte zu erreichen. Diese Palette bietet einen ruhigen Look, der einfach und leicht anzusehen ist.
Designer entscheiden sich dafür, einzelne Kontrastschattierungen zu überspringen und zu monochromen Graustufen-Designs zu wechseln, um den gleichen Effekt zu erzielen. Sie können auch einen kräftigen und ausdrucksstarken Farbton hinzufügen, um die Website farbenfroh zu gestalten und gleichzeitig die Einfachheit beizubehalten.
6. Futuristisches Farbschema: Innovation in Websites einfügen

Websites mit futuristischen Farbpaletten haben flache Designs mit einem Hauch von 3D. Die in dieser Palette verwendeten Farben sind sattes Blau, königliches Purpur, leuchtendes Pink und Neongrün, die eine Website mit einem futuristischen Look der nächsten Stufe schaffen. Das Ergebnis eines solchen Designs ist eine mehrdimensionale Ansicht mit einer frischen Haptik, die auch noch Spaß macht.
Verwenden Sie bei diesem Farbschema nicht zu viele Farben, damit die Seite nicht unordentlich aussieht. Sie können auch unvollkommene Kontraste wie Blau und Gelb, Lila und Orange usw. verwenden, um Ihrer Website eine künstlerische Note zu verleihen.
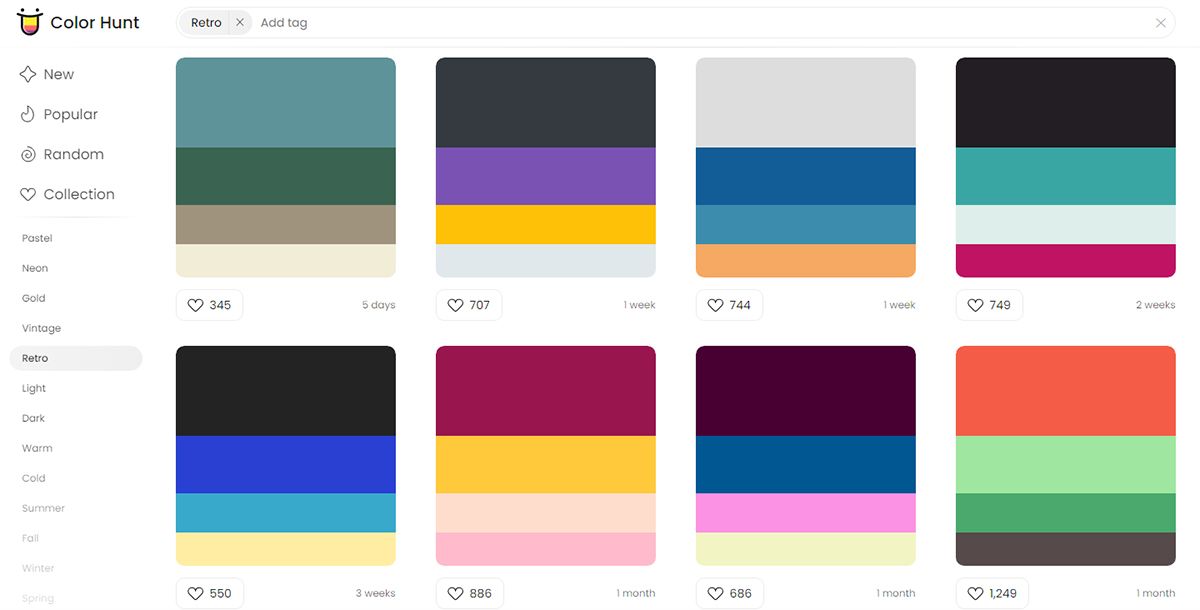
7. Retro-Farbschemata: Explosion aus der Vergangenheit

Retro-Farbschemata sind nie veraltet. Sie kommen immer wieder zurück und wecken das Gefühl der Nostalgie in uns. Auch heute und darüber hinaus können Sie die beliebten Farben der 70er, 80er und 90er Jahre auf Ihrer Website verwenden. Vergessen Sie jedoch nicht, ihnen eine moderne Note zu verleihen.
Sie können alten Trends neues Leben einhauchen, indem Sie Retro-Farbelemente in Ihre moderne Website integrieren. Die Einbindung von warmen Orange- und Rottönen weckt bei Ihrem Publikum vertraute Gefühle.
Sie können auch Farbverlaufsskalen für die Farbmischung verwenden, um das Design trendig zu gestalten. Stellen Sie einfach sicher, dass Sie Ihre Zielgruppe gut kennen, bevor Sie sich für dieses Farbschema entscheiden.
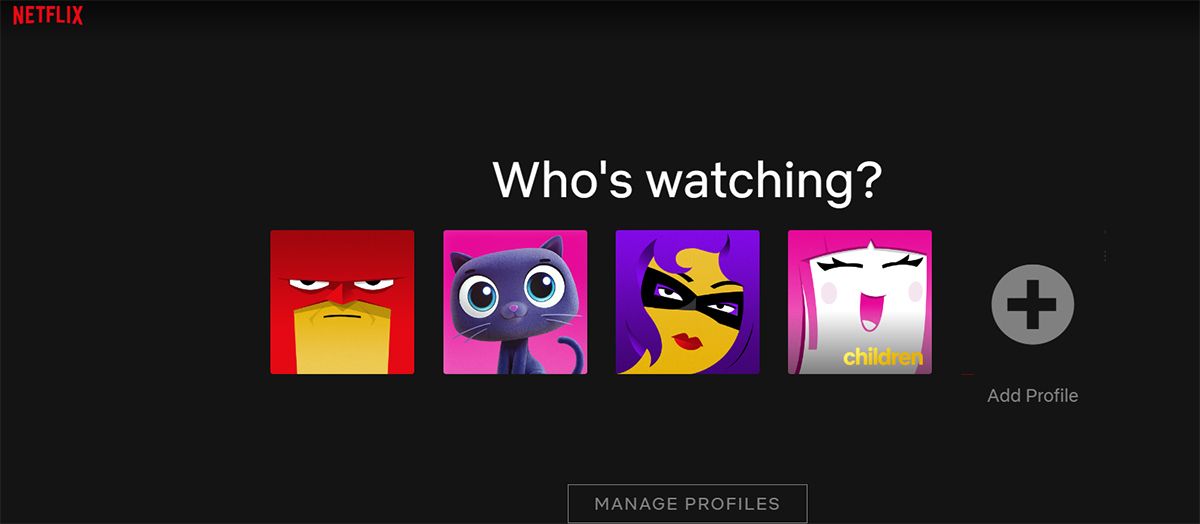
8. Schwarz: Der dunkle Modus für Websites

Im Webdesign war die Verwendung von Schwarz bisher hauptsächlich auf Schriftarten beschränkt – das heißt bis vor kurzem. Die wachsende Popularität des Dunkelmodus im Internet zeigt die Liebe der Internetnutzer für die Farbe Schwarz.
Es ist Zeit für eine Veränderung und Sie können Schwarz als Hauptfarbe Ihrer Website verwenden. Mit verschiedenen Schwarztönen können Sie Professionalität, Klasse und Luxus präsentieren. Im Webdesign ist Schwarz eine zeitlose Farbe.
Durch den schwarzen Hintergrund hebt sich die Website besser ab und hat einen besseren Kontrast zu anderen Farbtönen. Um ein flaches Aussehen auf Ihrer Website zu vermeiden, verwenden Sie verschiedene Schwarztöne, um Textur und Tiefe zu verleihen.
Fügen Sie Ihrer Website einige trendige Farben für einen hinreißenden Look hinzu
Egal, ob Sie eine brandneue Website starten oder ihr aktuelles Aussehen neu gestalten, eine trendige Farbe auf Ihrer Website macht sie für Ihr Publikum viel attraktiver. Wählen Sie aus den oben genannten Farbschemata, um ein atemberaubendes Design zu entwerfen.
