So ändern Sie die Textfarbe Ihrer Website mit CSS
Die Kontrolle über Ihre Website ist ein wichtiges Element des Webdesigns. In einer idealen Welt sollten Sie in der Lage sein, jeden Aspekt des Designs Ihrer Website zu ändern, ohne Kompromisse beim Endprodukt eingehen zu müssen.
Natürlich können Websites jedoch oft stur sein. Es ist nicht immer möglich, die gewünschten Ergebnisse zu erzielen, ohne in die Welt von CSS einzutauchen. Sehen wir uns an, wie Sie die Textfarbe mit CSS auf Ihrer Website ändern können, um Ihnen eine Vorstellung davon zu geben, wie Sie mit der Leistungsfähigkeit von CSS mehr erreichen können.
Ändern der Website-Textfarbe mit CSS
CSS wurde sorgfältig entwickelt, um sicherzustellen, dass es Designern die Kontrolle über ihre Website-Projekte gibt. Es ist unglaublich einfach, die Textfarbe mit CSS auf Ihrer Website zu ändern. Sie brauchen nur eine Regel, um es zu tun.
color: blue;Natürlich funktionieren CSS-Regeln allein nicht sehr gut. Sie müssen sie mit Elementklassen, IDs und Bezeichnern koppeln, um sicherzustellen, dass Webbrowser wissen, worauf der Stil zutrifft. Sie können Beispiele für diese Regel sehen, die mit einer H1-Überschrift, einem P-Absatz und einer Schaltfläche unten verwendet wird.
h1 { color: blue; }
p { color: red; }
button { color: red; }Dies sollte Ihnen ein grundlegendes Verständnis dafür vermitteln, was getan werden muss, um die Farbe des Textes Ihrer Website mit CSS zu ändern. Normalerweise braucht es mehr als das, insbesondere wenn Sie den verschiedenen Texten auf Ihrer Website unterschiedliche Farben geben möchten.
Die richtige CSS-Klasse finden

Bevor Sie den spezifischen Text auf Ihrer Website ändern können, müssen Sie wissen, wie Sie ihn in Ihrem CSS identifizieren. Die meisten Webbrowser verfügen über eine Reihe von Tools, die Entwicklern helfen sollen, und wahrscheinlich verfügt der von Ihnen verwendete über einen sogenannten Inspector . Dies kann verwendet werden, um einen Blick in den HTML- und anderen Code zu werfen, der eine Website erstellt.
Öffnen des Inspektors

Das Öffnen des Inspektors ist in jedem Browser auf dem Markt unterschiedlich. Wir haben unten eine Handvoll der beliebtesten Browser behandelt, um Ihnen einen Vorsprung zu verschaffen:
- Google Chrome : STRG + Umschalt + C oder Menüpunkte > Weitere Tools > Entwicklertools
- Microsoft Edge : STRG + Umschalt + C oder Menüpunkte > Weitere Tools > Entwicklertools
- Mozilla Firefox : STRG + Umschalt + C oder Menüpunkte > Weitere Tools > Webentwickler-Tools
- Apple Safari : Voreinstellungen > Erweitert > Menü „Entwickeln“ in der Menüleiste anzeigen und dann „ Entwickeln“ > „ Webinspektor anzeigen“
Den richtigen CSS-Textstil finden

Es kann verwirrend sein, wenn Sie den Inspektor zum ersten Mal in Ihrem Browser öffnen. Es wird viele Dinge geben, die Sie vielleicht nicht verstehen, aber Sie müssen sich jetzt keine Sorgen machen. Sie müssen nur den Stilnamen des Textes finden, den Sie ändern möchten.
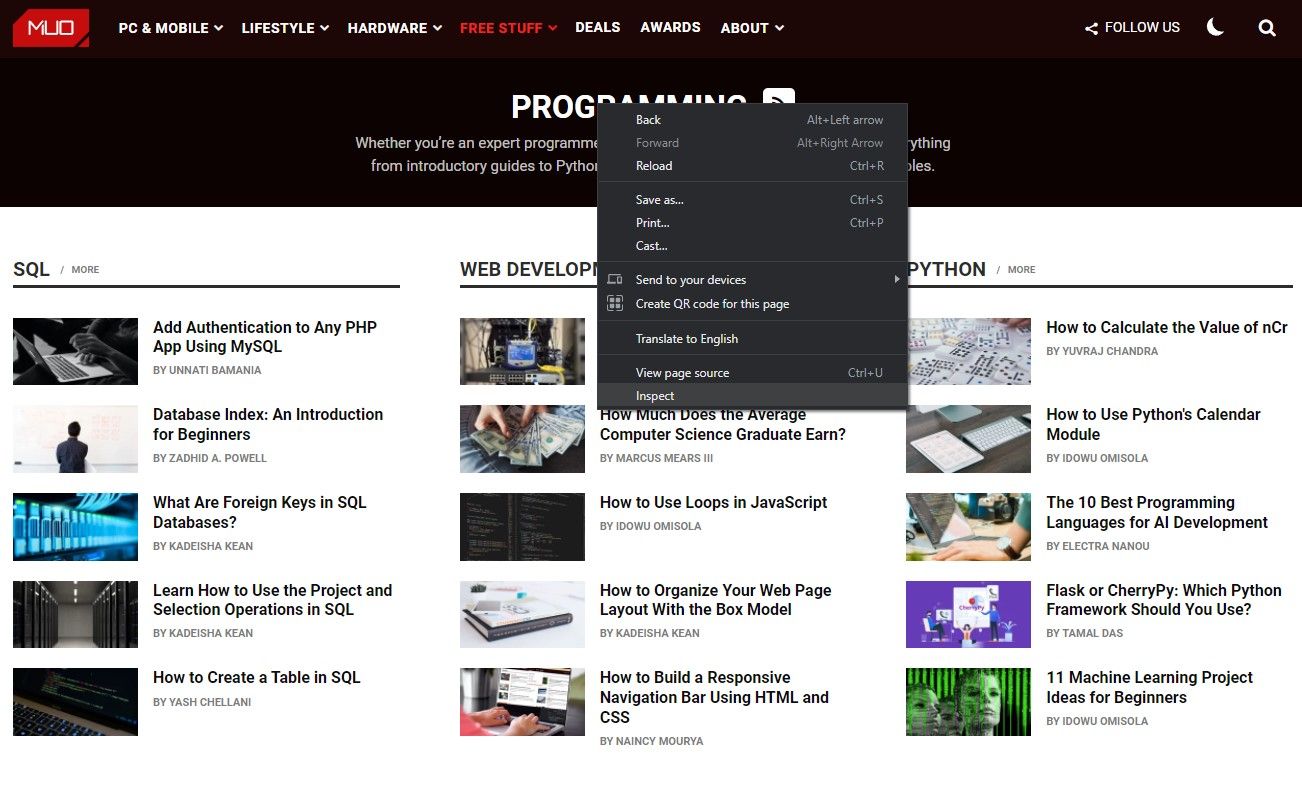
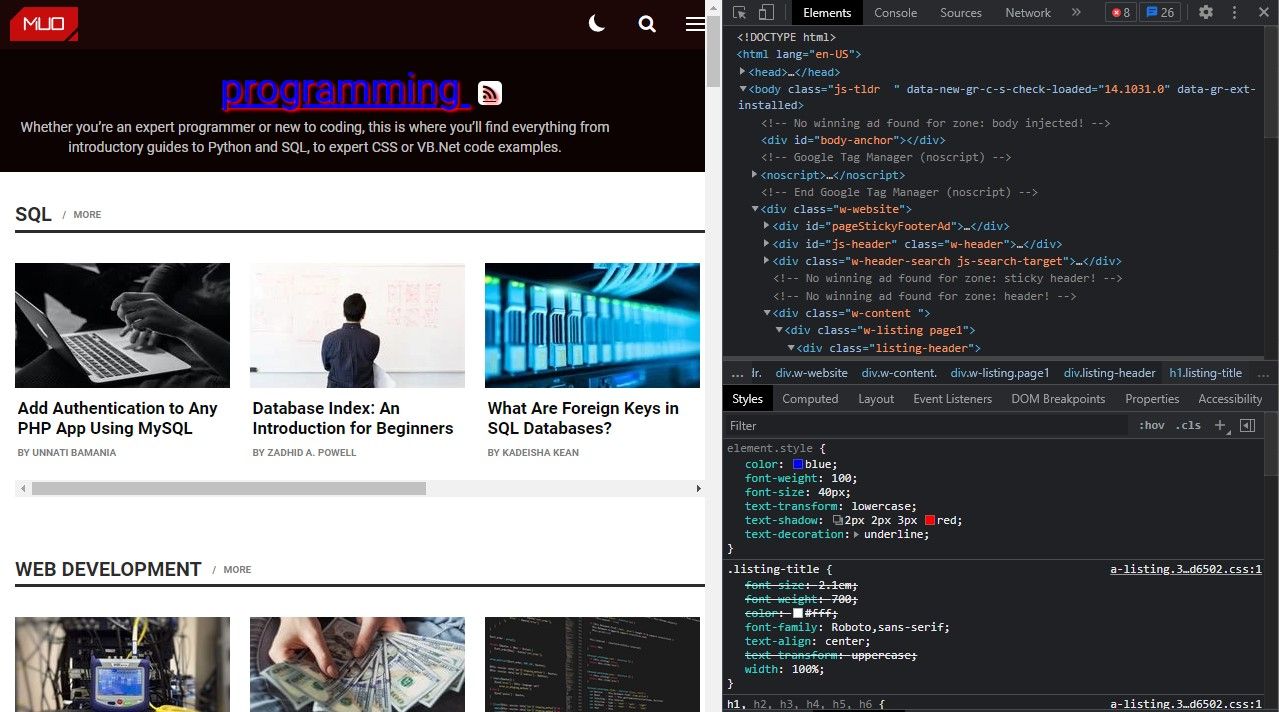
Als Beispiel werden wir den CSS-Textstil finden und ändern, der für den Hauptheader im Abschnitt MakeUseOf-Programmierung verwendet wird. Sie können diesen Vorgang starten, indem Sie das zu ändernde Element überprüfen.
- Google Chrome: Rechtsklick> Inspizieren
- Microsoft Edge: Rechtsklick> Inspizieren
- Mozilla Firefox: Rechtsklick> Inspizieren oder Q
- Apple Safari: Rechtsklick> Inspect Element

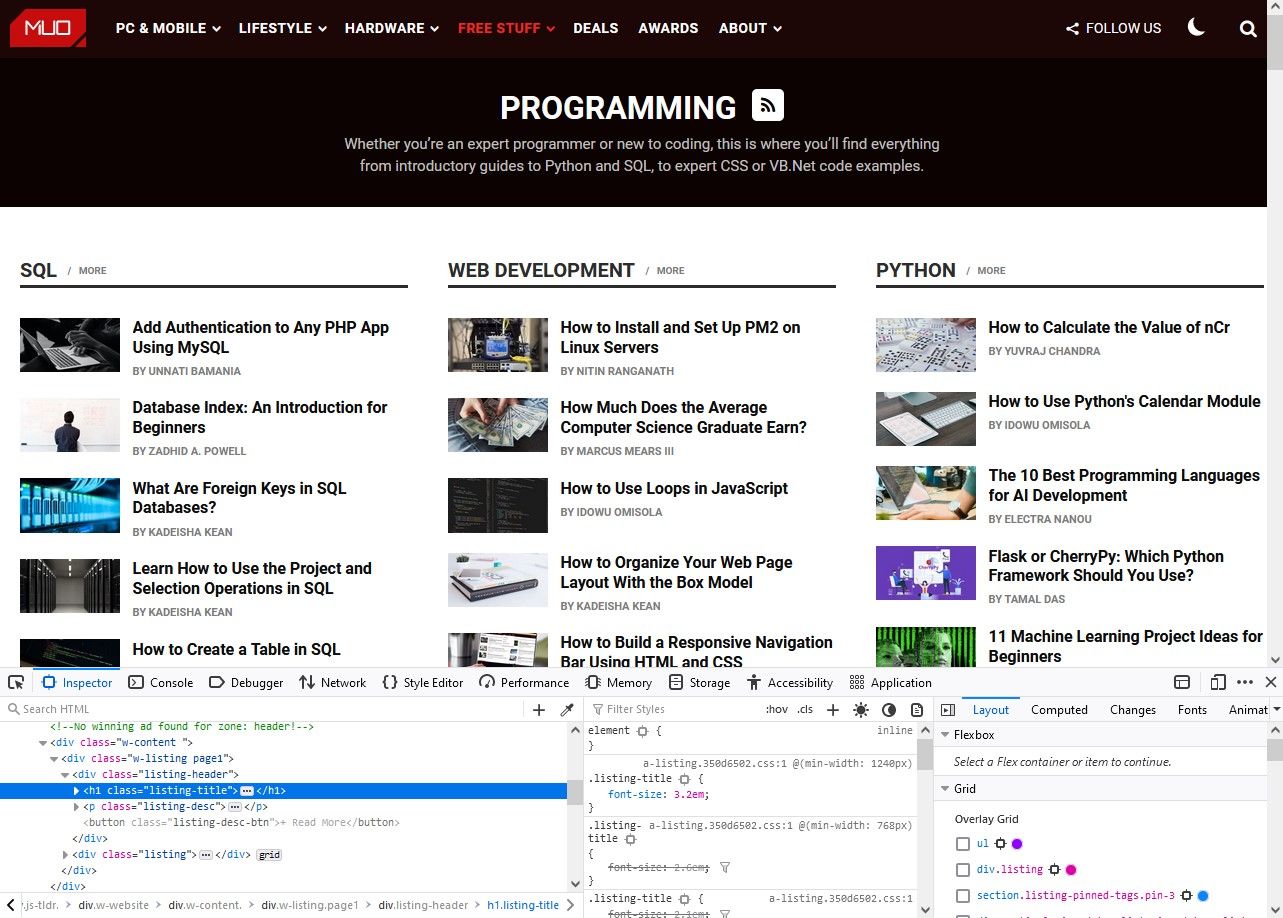
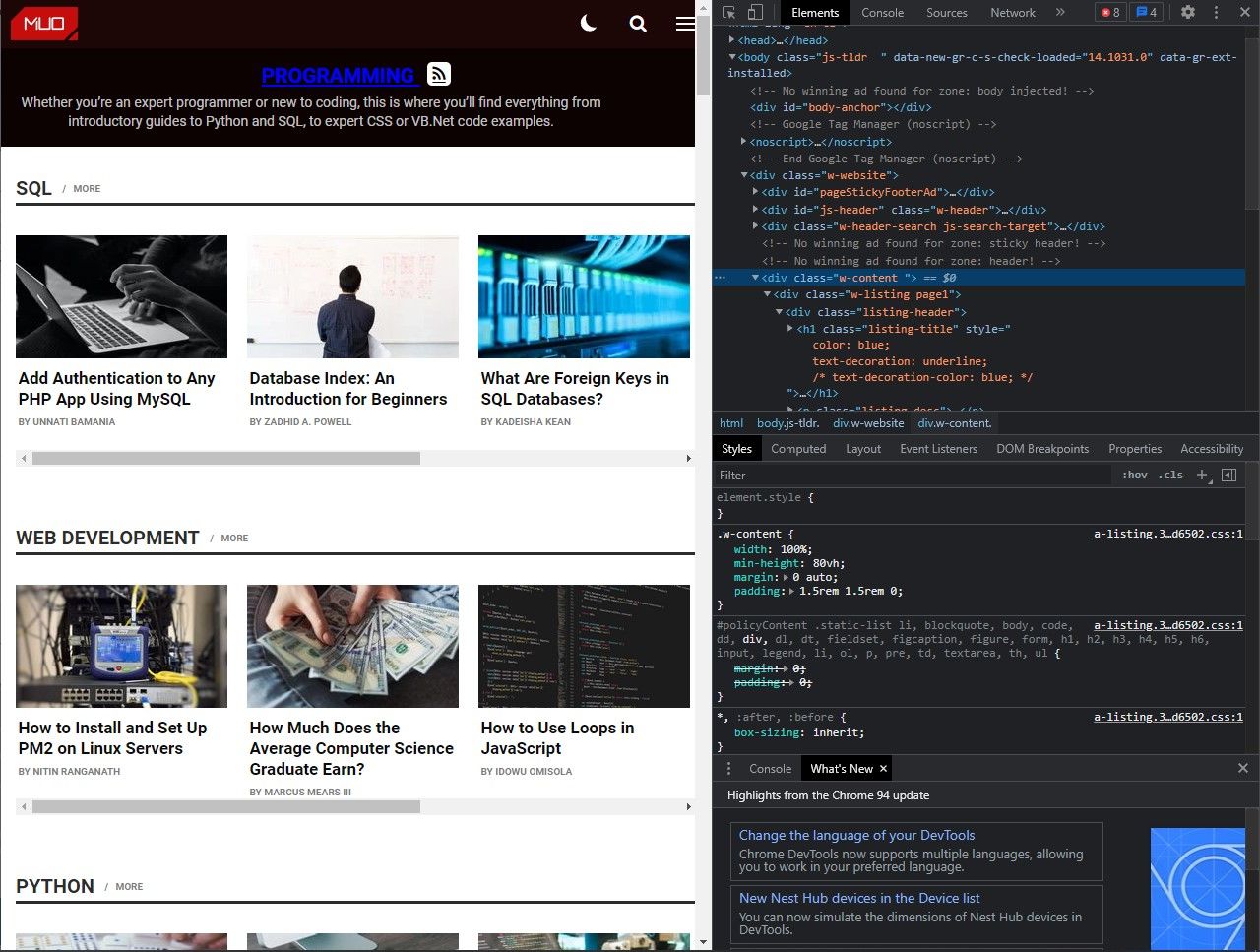
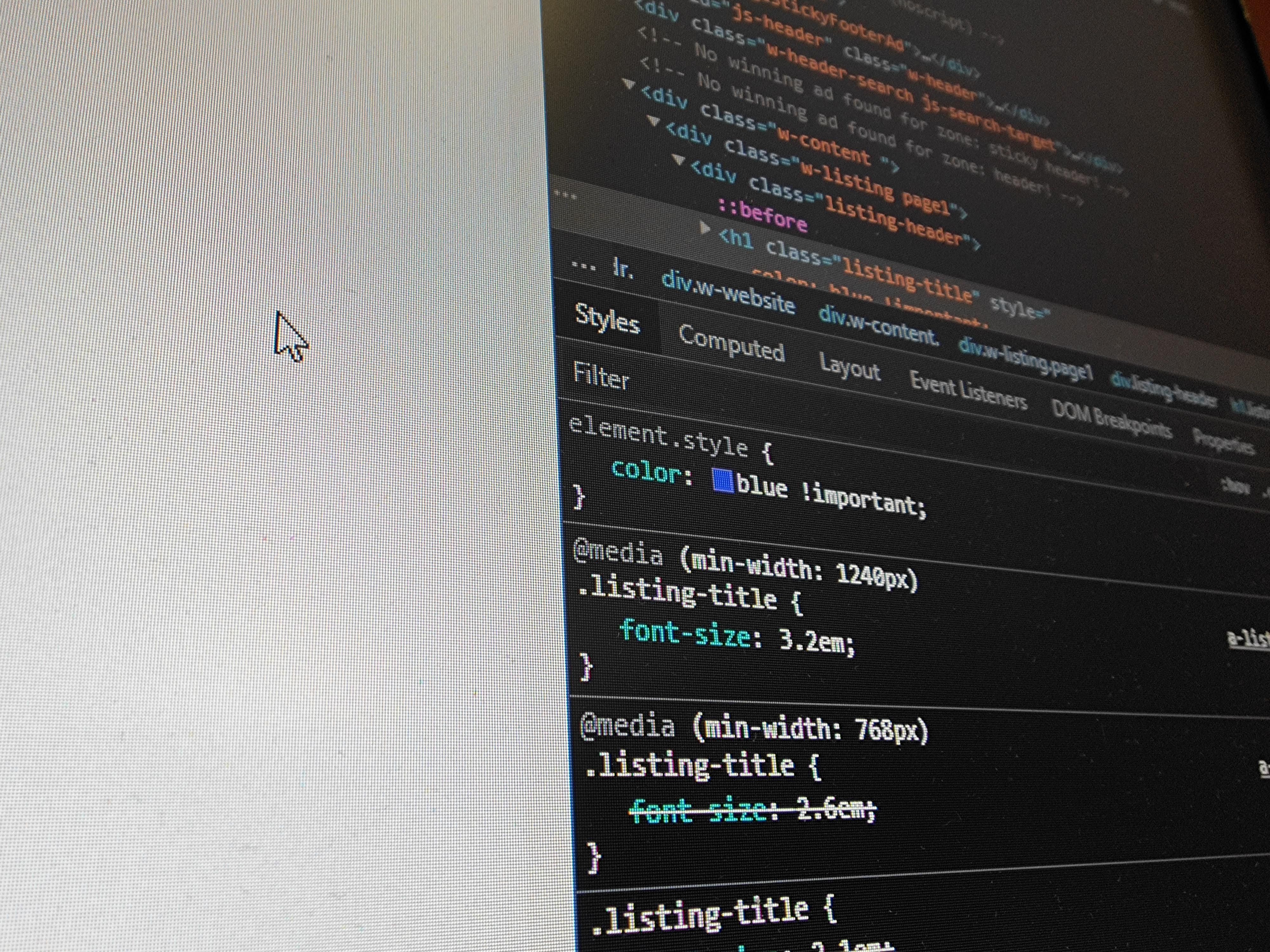
Dadurch wird sich Ihre Website-Konsole bzw. Ihr Inspektor-Fenster auf das Element konzentrieren, das Sie ändern möchten. In Chrome, Safari, Edge und Firefox sollten Sie einen Abschnitt mit der Bezeichnung Stile sehen , der den gesamten CSS-Code für das zu untersuchende Element enthält.
Sie sollten Ihr HTML-Element auch in einem Bereich daneben hervorgehoben sehen. Dies kann verwendet werden, um die Klasse oder ID des Elements herauszufinden, das Sie ändern. In unserem Fall betrachten wir die Hauptüberschrift H1 auf unserer Seite, und diese gehört zu einer Klasse namens .listing-title.
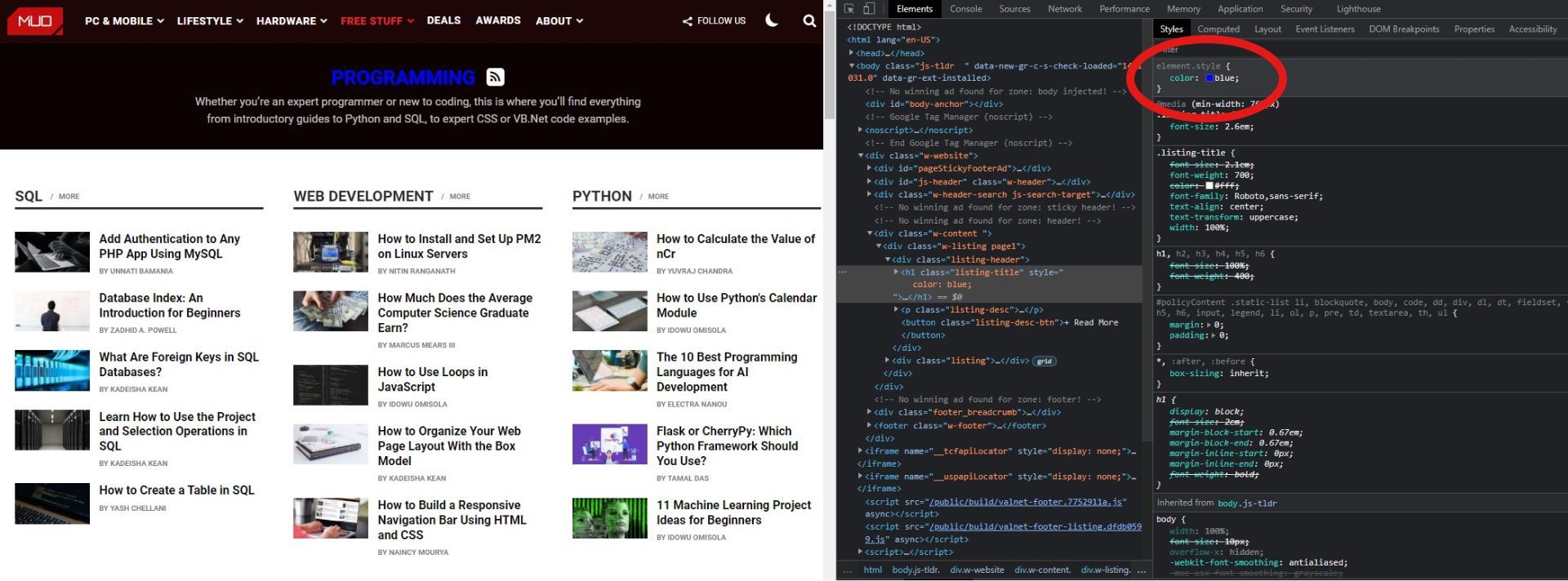
An dieser Stelle können Sie den CSS-Textstil testen, den Sie Ihrer Website hinzufügen. Der obere Teil des CSS-Stilabschnitts in der Website-Konsole kann verwendet werden, um Regeln auf das bestimmte Element anzuwenden, auf das Sie ausgerichtet sind. Allerdings ist dies natürlich nicht von Dauer.
Hinzufügen Ihres neuen CSS

Jetzt ist es an der Zeit, Ihr neues CSS zu Ihrer Website hinzuzufügen. Die Art und Weise, wie Sie dies tun, hängt von der Art der Website-Plattform ab, die Sie verwenden, mit Optionen wie Shopify, die Erweiterungen erfordern, damit Sie CSS hinzufügen können, ohne Ihre Dateien zu ändern.
Wie auch immer Sie Ihren CSS-Code hinzufügen, Sie müssen sicherstellen, dass er korrekt ist. Die Verwendung von CSS-Regeln im Textstil ist nicht allzu schwierig, aber es kann frustrierend sein, wenn Sie nicht herausfinden, wie Sie Ihre Textfarbe ändern können. Für unser Beispiel ist dies der Code, den wir unserer Website hinzufügen müssten.
.listing-title {
color: blue;
}Was ist, wenn sich Ihre Textfarbe nicht ändert?

Nachdem Sie Ihre CSS-Datei bearbeitet haben, sollten Sie die vorgenommene Änderung sehen können, sobald Sie Ihre Seite aktualisieren. Es ist jedoch nicht immer so einfach. CSS kann komplexer sein, als die Leute erwarten, und in dieser Phase müssen Sie möglicherweise mehr tun.
- Cache leeren: Websites verwenden häufig Caching, um die Ladezeiten zu verkürzen. Ihr Cache verhindert möglicherweise, dass Sie Änderungen an der Website sehen, und Sie müssen ihn leeren, wenn Sie Änderungen an CSS vornehmen.
- Höher im Stylesheet : CSS lädt Styles sequentiell, was bedeutet, dass die ersten Regeln in Ihrem Stylesheet diejenigen sind, die auf Ihrer Website angezeigt werden. Das Verschieben von Stilen kann eine gute Möglichkeit sein, ihnen Vorrang vor anderen Stilen zu geben.
- Wichtige Tags verwenden : Diese nächste Option gilt nicht als bewährte Methode und ist am besten reserviert, wenn Sie keine andere Wahl haben. Sie können Ihren CSS-Textstilen ein wichtiges Tag hinzufügen, um ihnen Vorrang vor allen anderen Stilen zu geben. Dies ist unten zu sehen:
.listing-title {
color: blue !important;
}Anderer CSS-Spaß im Textstil

CSS ist ein unglaublich leistungsstarkes Tool, das Ihnen Zugriff auf eine Vielzahl verschiedener Optionen bietet, wenn Sie mit Text und anderen Elementen auf Ihrer Website arbeiten. Dies hört nicht nur bei der CSS-Textfarbe auf, und Sie können Ihren Text auch noch erweitern, wenn Sie ein wenig CSS lernen möchten. Nachfolgend finden Sie einige grundlegendere CSS-Textstilregeln:
- Font-size : Dies ändert die Größe des Textes auf Ihrer Website, zB font-size: 12px;
- Font-weight : Weight bezieht sich auf die Dicke einer Font, wobei fett eine hohe Gewichtung und dünner Text eine geringe Gewichtung hat, zB font-weight: 400;
- Text-align : Dies ändert die Ausrichtung des Textes, mit dem Sie arbeiten, zB text-align: right;
- Text-Schatten : Damit können Sie Ihrem Text einen Schatten mit einer Reihe von Attributen hinzufügen, zB Text-Schatten: 2px 2px 3px schwarz;
- Text-transform : Dies ändert die Groß-/Kleinschreibung des Textes, mit dem Sie arbeiten, zB text-transform: uppercase;
- Text-Dekoration : Damit können Sie dem Text Unterstreichungen, Bindestriche und andere Dekorationen hinzufügen, zB Text-Dekoration: unterstreichen;
Dies kratzt nur an der Oberfläche dessen, was Sie mit Textstilen in CSS tun können. Es gibt viele Anleitungen im Internet, die Ihnen bei diesem Prozess helfen können, und es ist immer eine gute Idee, zu Beginn einige Nachforschungen anzustellen.
Erfahren Sie mehr als CSS-Textfarbe
Üben, experimentieren und Ausprobieren sind die besten Möglichkeiten, ein Tool wie CSS zu erlernen. Stylesheets können zu Beginn der Arbeit mit ihnen entmutigend erscheinen, aber sie sind unglaublich einfach zu bearbeiten, wenn Sie einige Zeit damit verbracht haben.
