So fügen Sie Ihrer WordPress-Website Produktvariationen und -attribute hinzu
Das Auflisten desselben Produkts in verschiedenen Variationen bietet den Kunden mehr Auswahl. Sie können das Produkt je nach Produkttyp in ihrer Lieblingsfarbe, -größe, -form, -design und einigen anderen Elementen auswählen. Indem Sie mehrere Variationen eines einzigen Produkts anbieten, können Sie auch verschiedene Preispunkte vorgeben.
Wir führen Sie durch den Prozess, um effektiv Variationen eines Produkts zu Ihrer WordPress-Website hinzuzufügen, um die Kaufoptionen für Ihre Kunden zu erhöhen.
Was ist eine variable Produktoption in WooCommerce?
Durch Aktivieren der Option Variables Produkt können Sie ein Produkt in mehreren Variationen anzeigen. Es vereinfacht den Prozess, Produktvariationen schnell über Ihre WordPress-Website aufzulisten und zu verkaufen.
Was sind Produktattribute und warum sind sie wichtig?
Attribute sind Eigenschaften eines Produkts, die es einzigartig machen. Zu den Attributen eines Produkts gehören Größe, Farbe, Typ, Preis und andere Merkmale. Diese Attribute haben einen großen Einfluss auf die Entscheidung eines Verbrauchers.
Laut einer aktuellen E-Commerce-Studie sind 20 Prozent der Fehler beim Kauf von E-Commerce-Produkten auf fehlende oder unklare Attribute oder Informationen zurückzuführen.
So erstellen Sie ein neues variables Produkt
Erstellen Sie ein neues Produkt und fügen Sie dann seine Variationen hinzu. Sie können auch Variationen zu einem bestehenden Produkt hinzufügen.
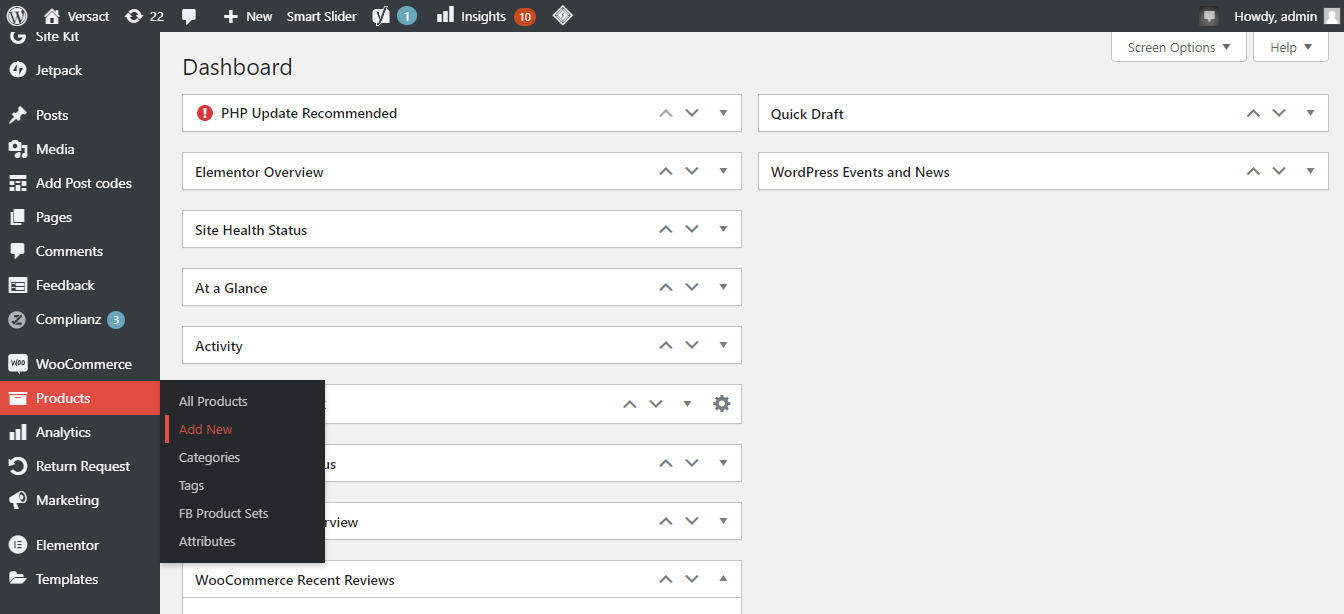
1. Gehen Sie im WordPress-Dashboard zu Produkte > Neu hinzufügen.

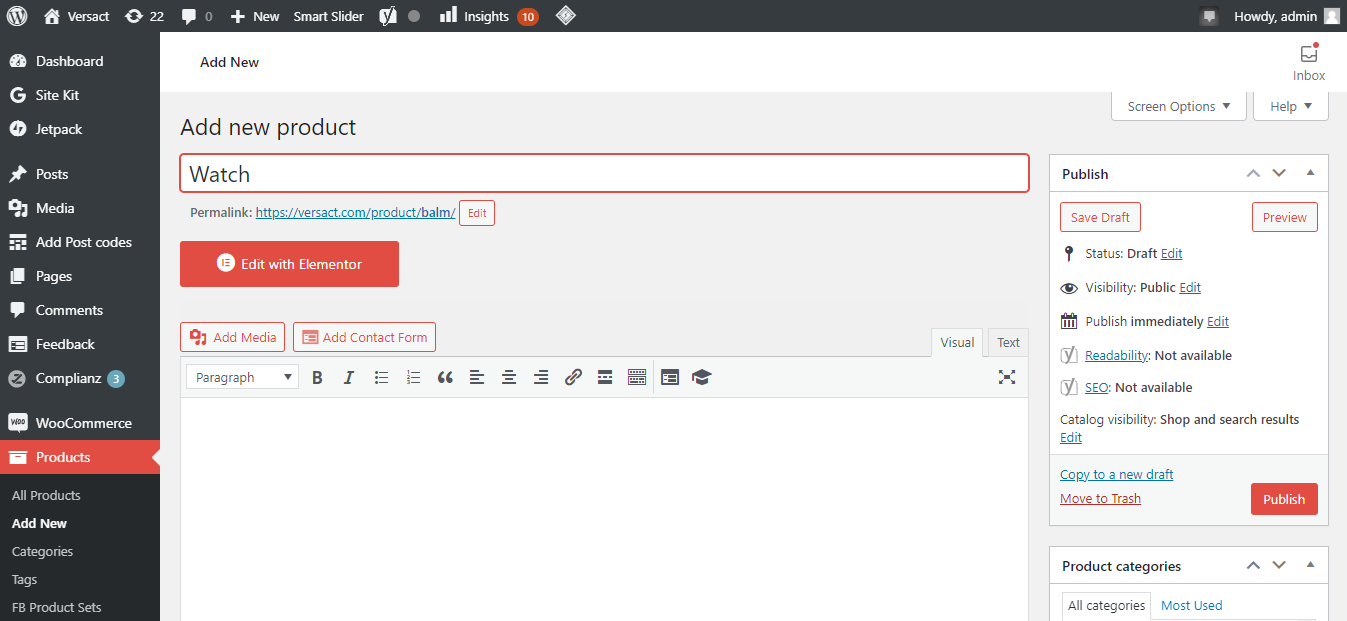
2. Geben Sie Ihrem Produkt einen Namen und fügen Sie eine kurze Beschreibung hinzu.

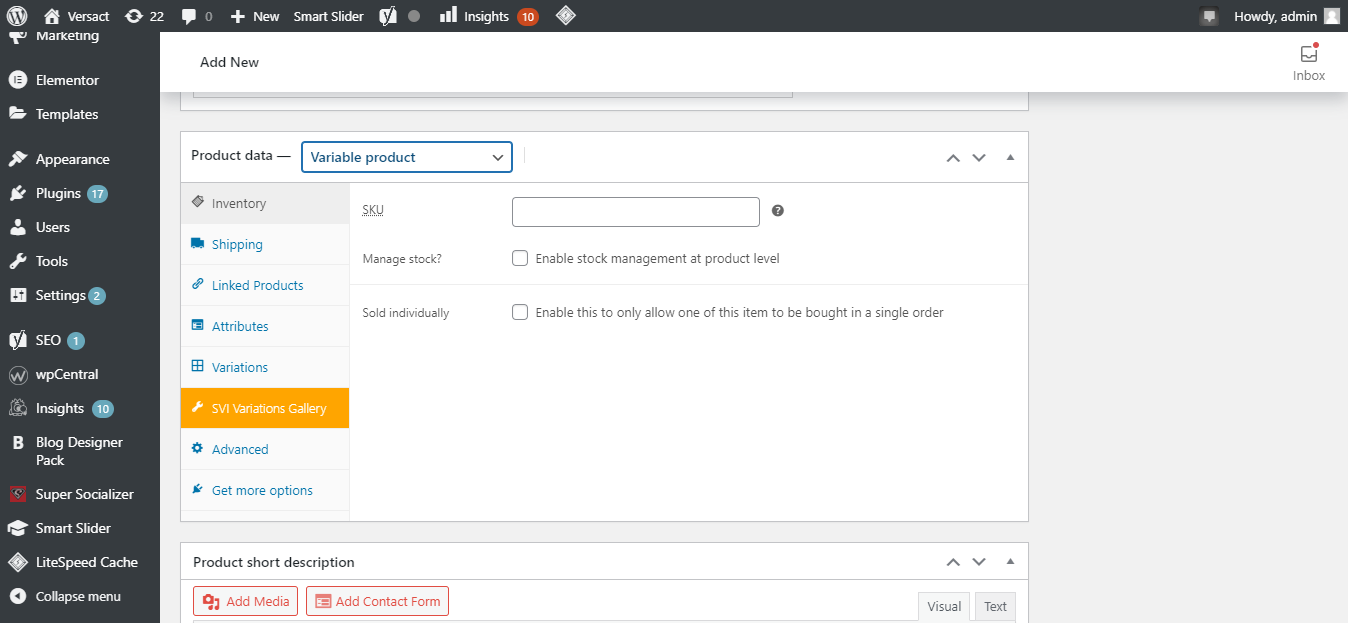
3. Um Variationen hinzuzufügen, müssen Sie die Einstellung von Einfaches Produkt in Variables Produkt ändern.

Somit ist Ihr variables Produkt fertig. Sehen wir uns nun an, wie Sie seine Attribute hinzufügen können.
So erstellen Sie Produktattribute
Führen Sie die folgenden Schritte aus, um Produktattribute zu erstellen und eine Variation einzuführen.
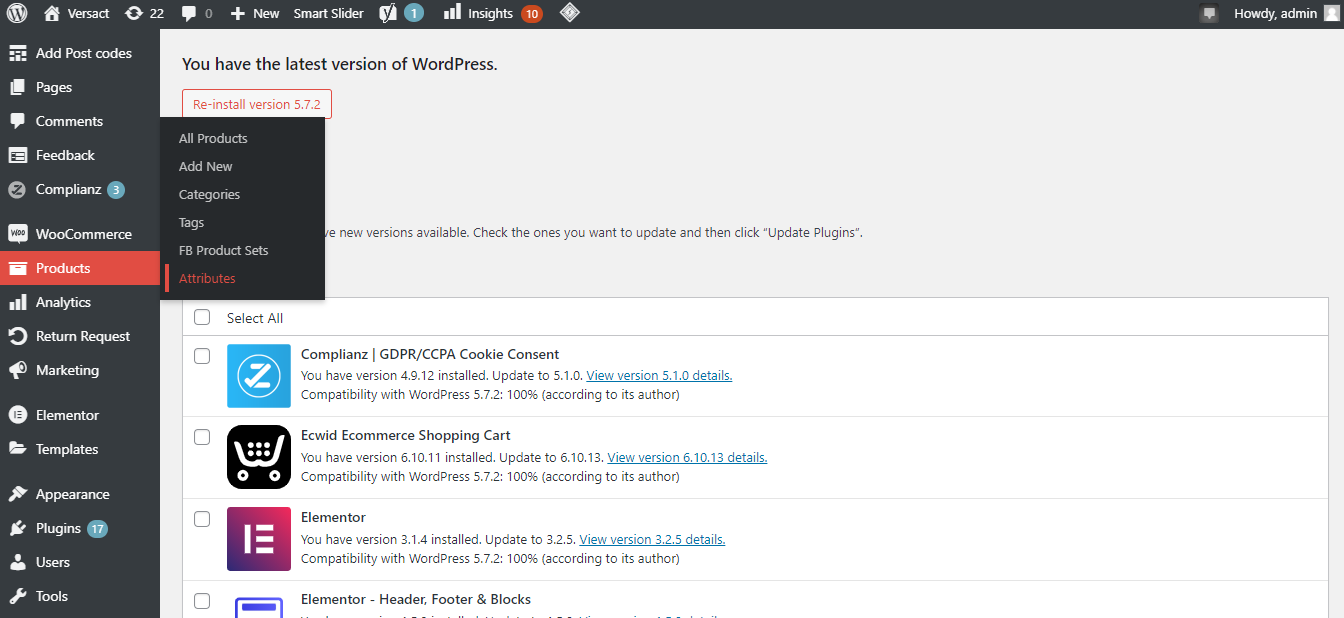
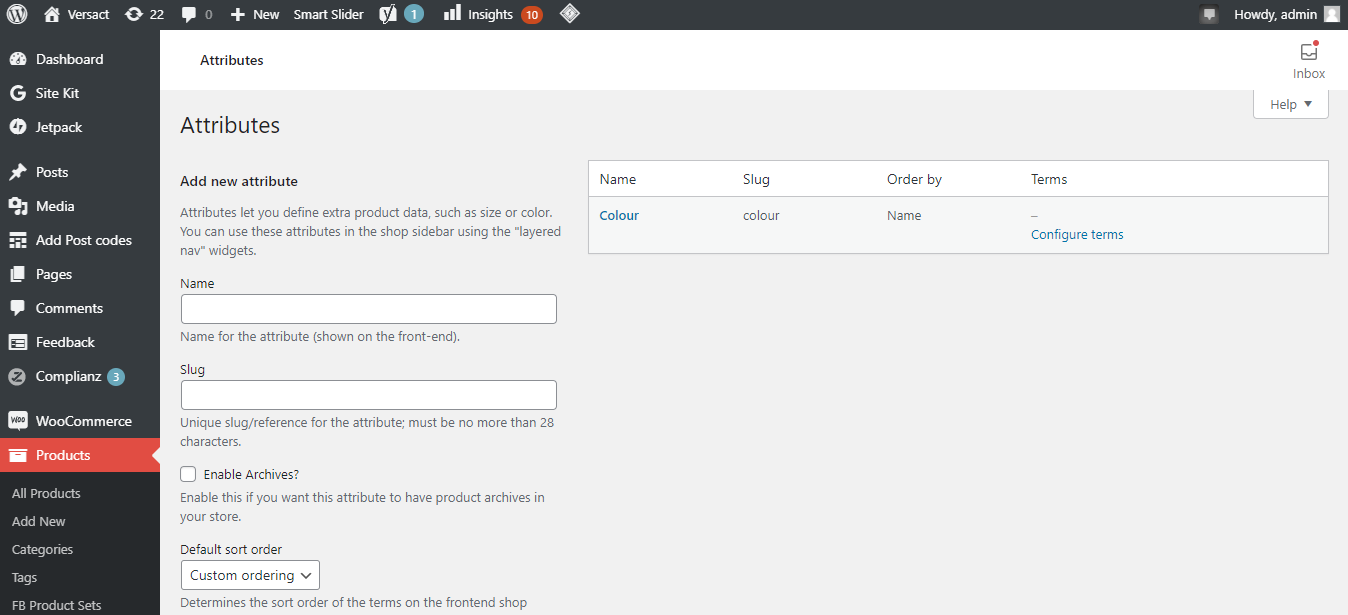
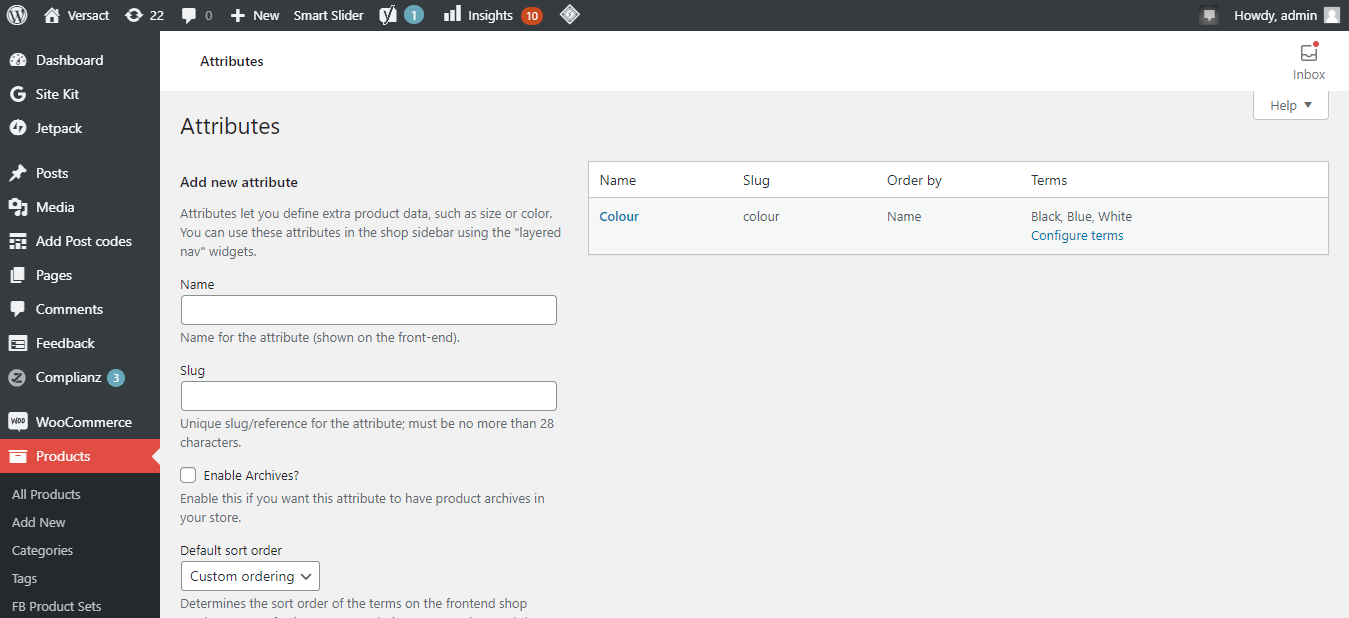
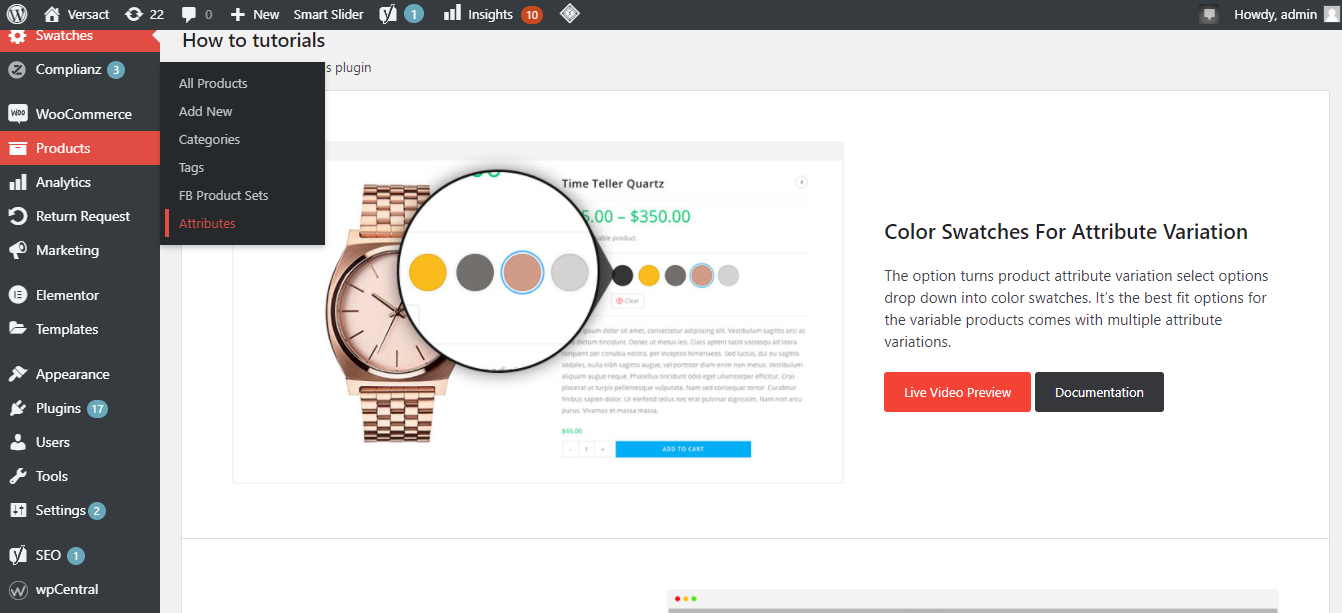
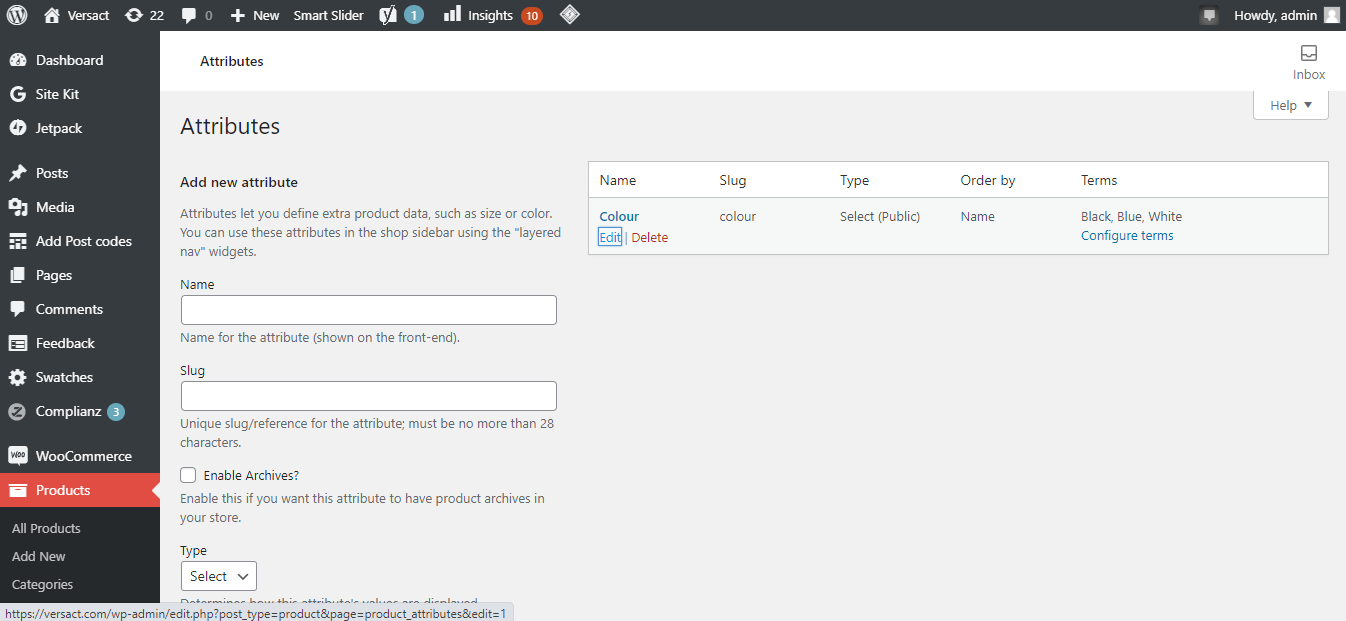
1. Gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie auf Produkte > Attribute .

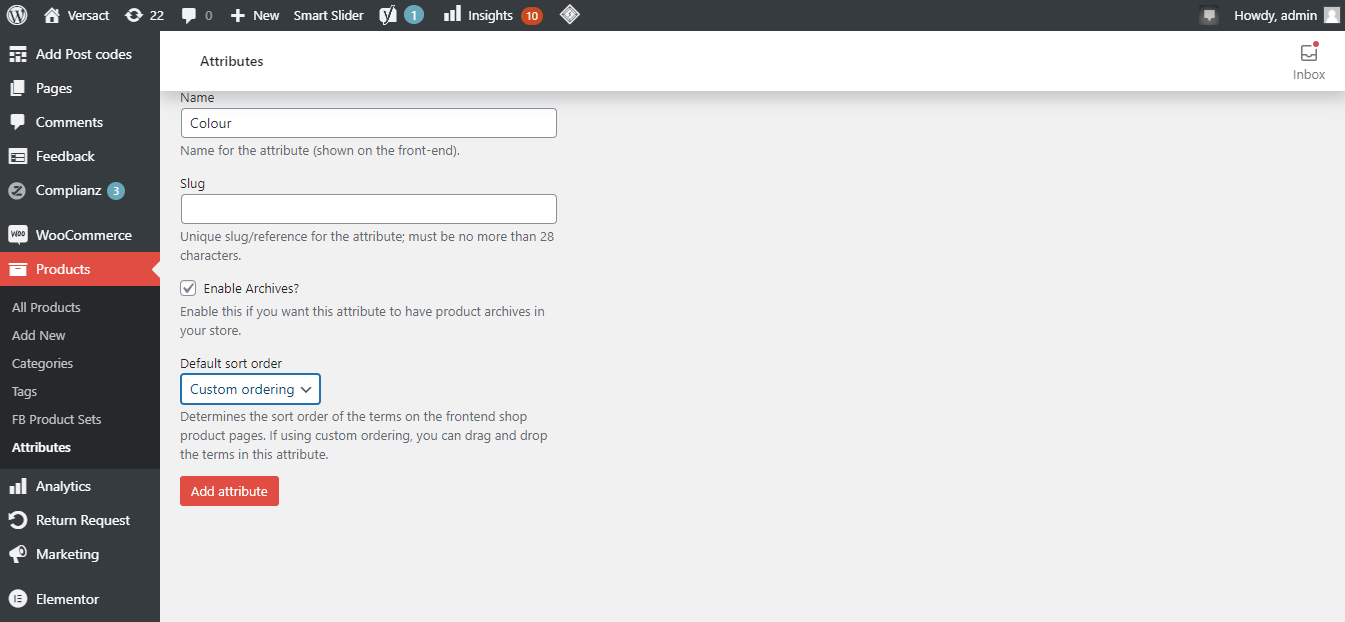
2. Geben Sie Ihrem Attribut einen Namen und einen Slug .
3. Aktivieren Sie Archive, wenn Sie möchten, dass Ihre Benutzer Produktattribute durchsuchen können.
4. Wählen Sie die Standardsortierreihenfolge aus .
5. Klicken Sie auf die Schaltfläche Attribut hinzufügen.

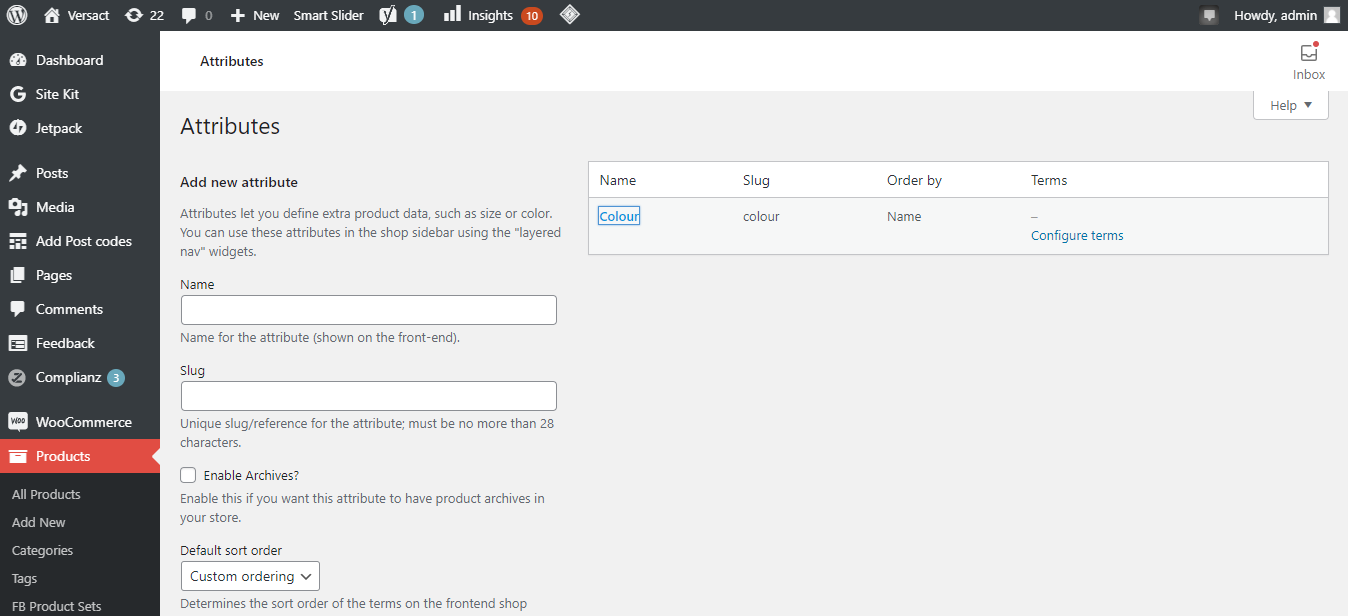
Sie können auf den Attributnamen klicken, um Elemente zum hinzugefügten Attribut hinzuzufügen oder zu bearbeiten.

So fügen Sie einem variablen Produkt verschiedene Attribute hinzu
So können Sie verschiedene Attribute für dasselbe variable Produkt hinzufügen.
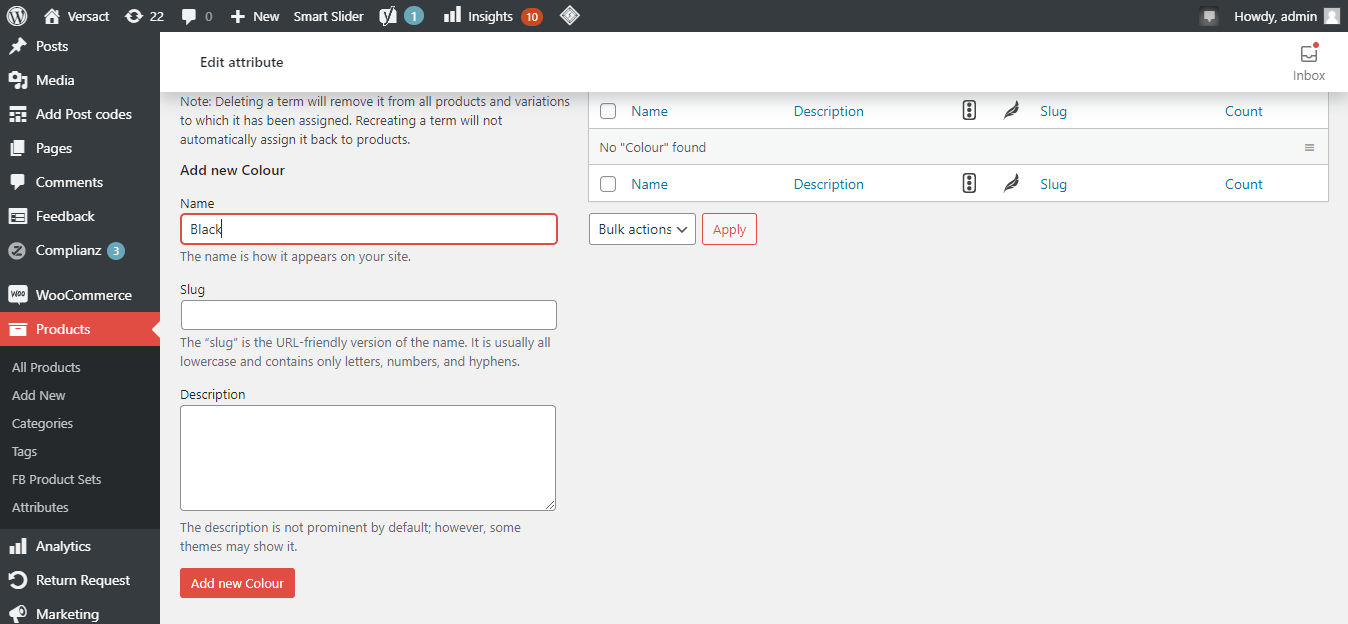
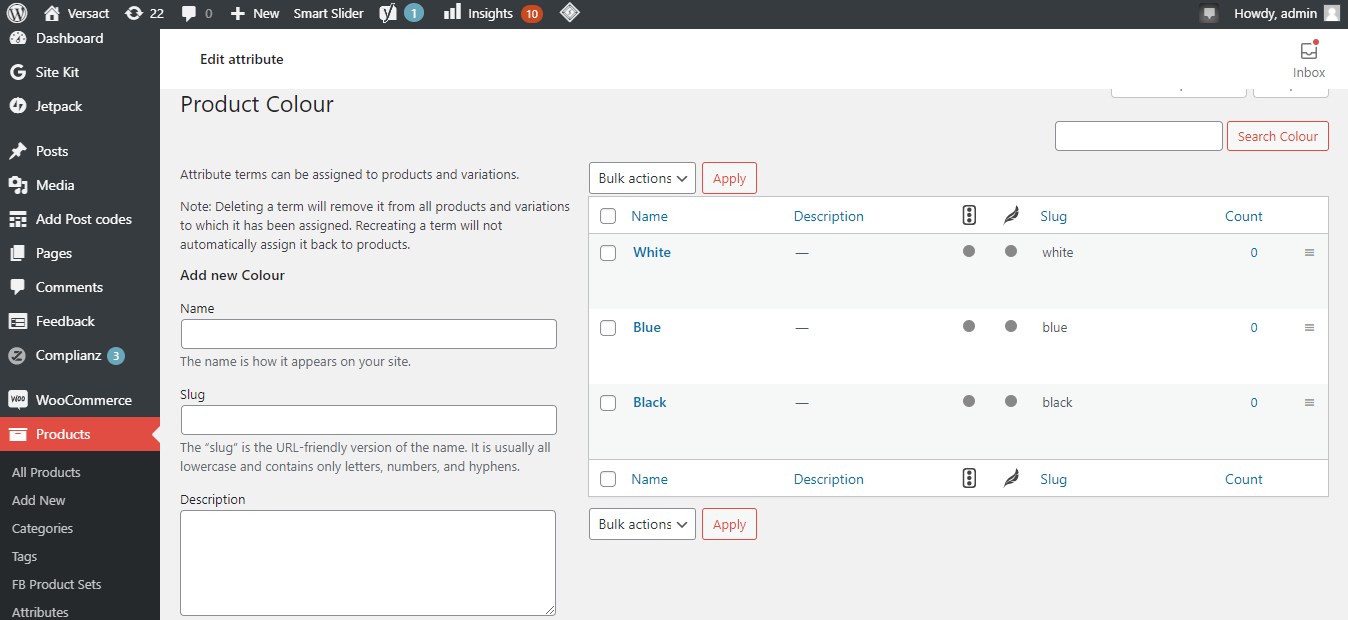
1. Klicken Sie auf Farbe .

2. Fügen Sie auf der Seite mit den Produktattributen drei Farbvariationen hinzu, um sie den Besuchern anzubieten.

3. Fügen Sie alle Farben hinzu.

4. Nachdem Sie alle Farben hinzugefügt haben, klicken Sie erneut auf Attribute .
Jetzt sehen Sie das Farbattribut mit drei verschiedenen Farben.

So erstellen Sie ein Produktattribut; fügen wir es einem Produkt hinzu.
Hinzufügen eines Attributs zu einem Produkt
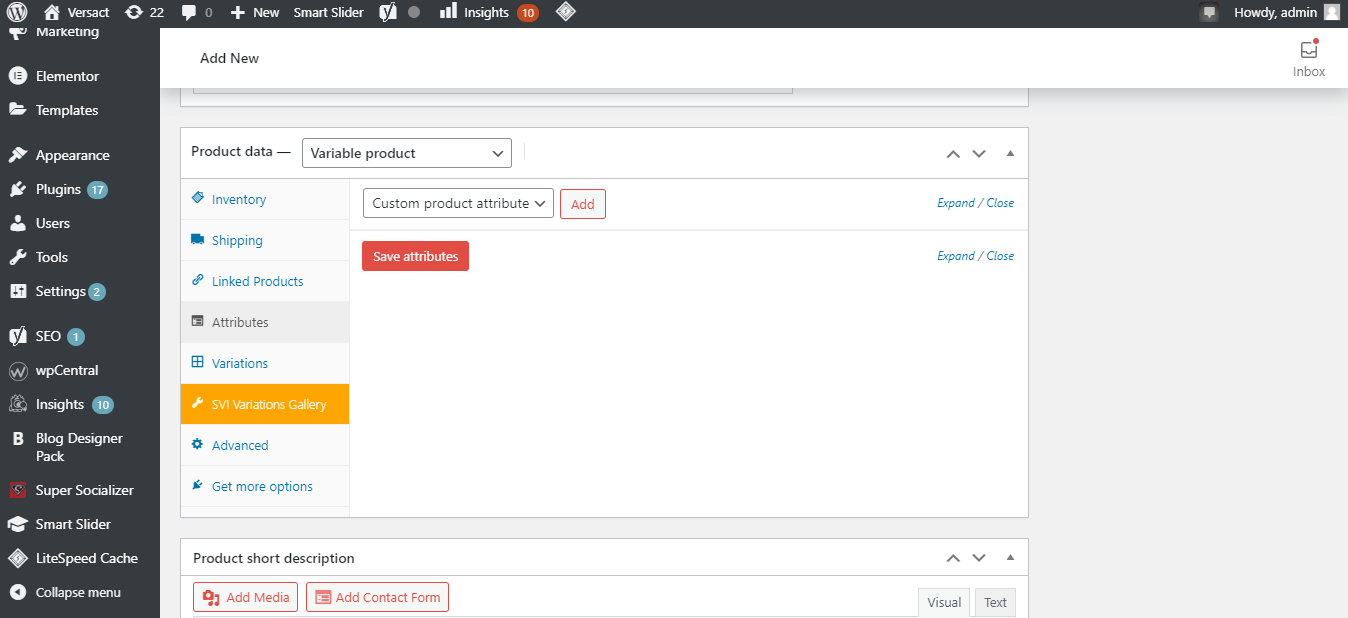
1. Klicken Sie auf der Produktseite auf Attribute .

2. Wählen Sie Ihr Attribut aus.
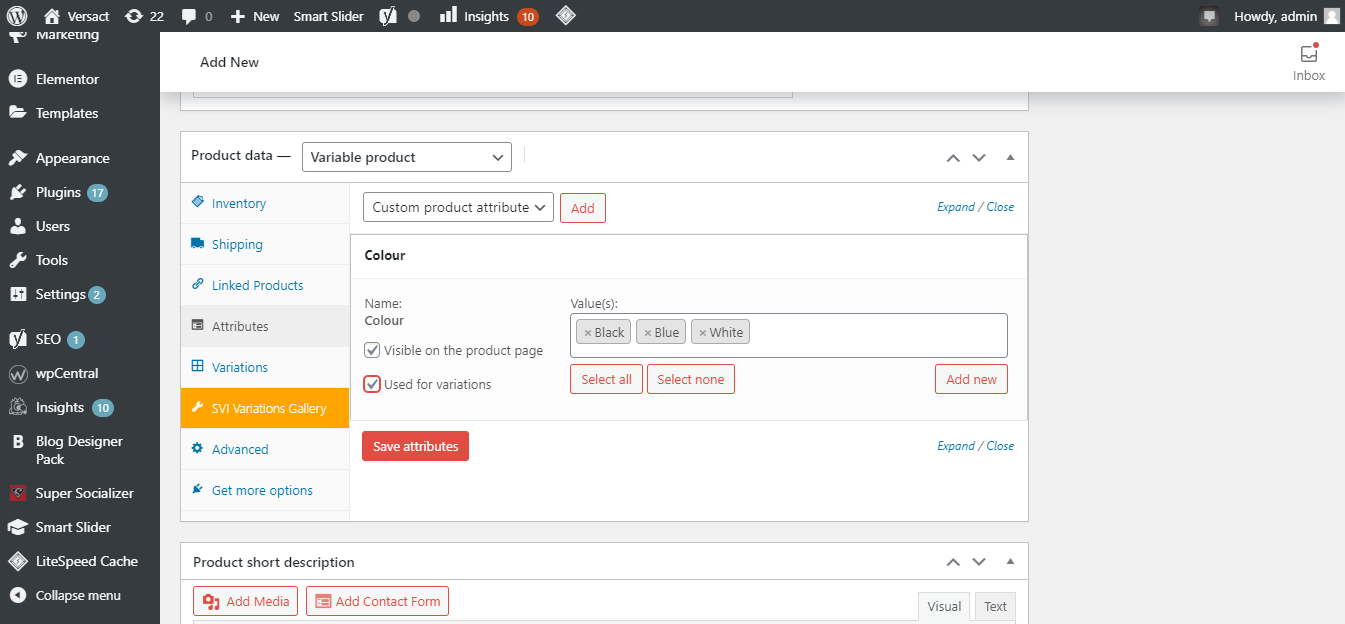
3. Klicken Sie auf Hinzufügen und wählen Sie die Farben oder Optionen aus, die Sie dem Produkt hinzufügen möchten.
4. Aktivieren Sie die Verwendung für Variationen und speichern Sie die Attribute .

So erstellen Sie Variationen eines Produkts
Führen Sie die folgenden Schritte aus, um Variationen eines Produkts zu erstellen.
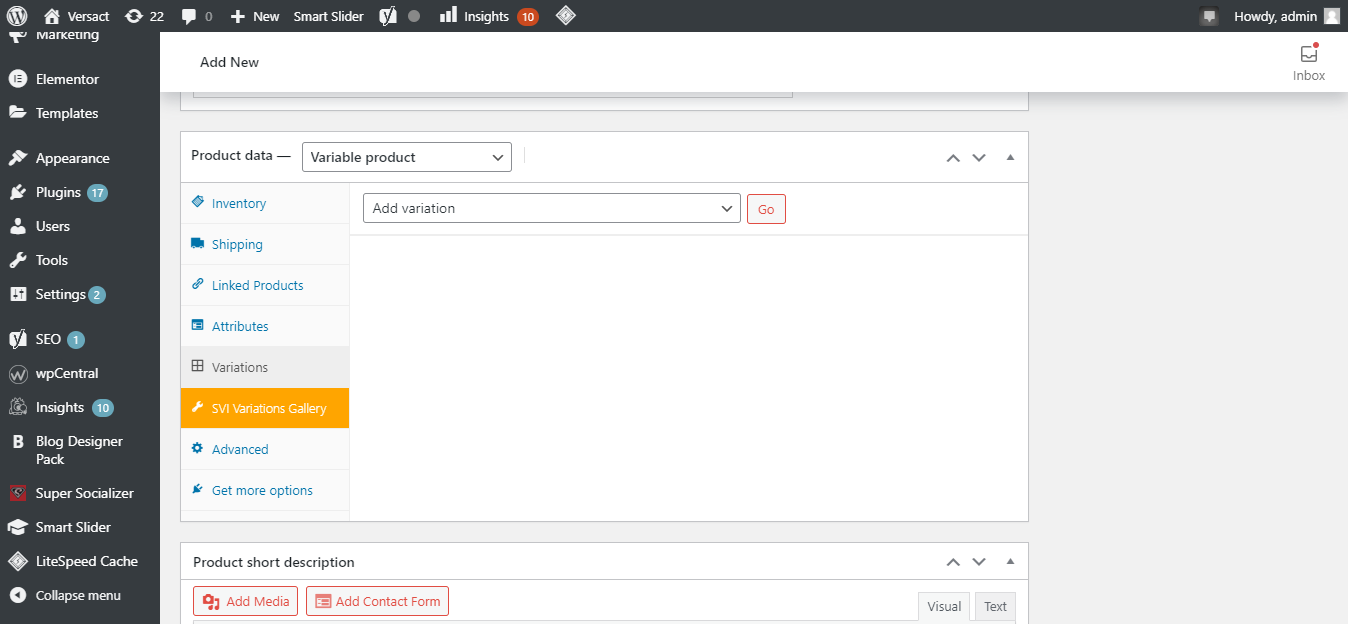
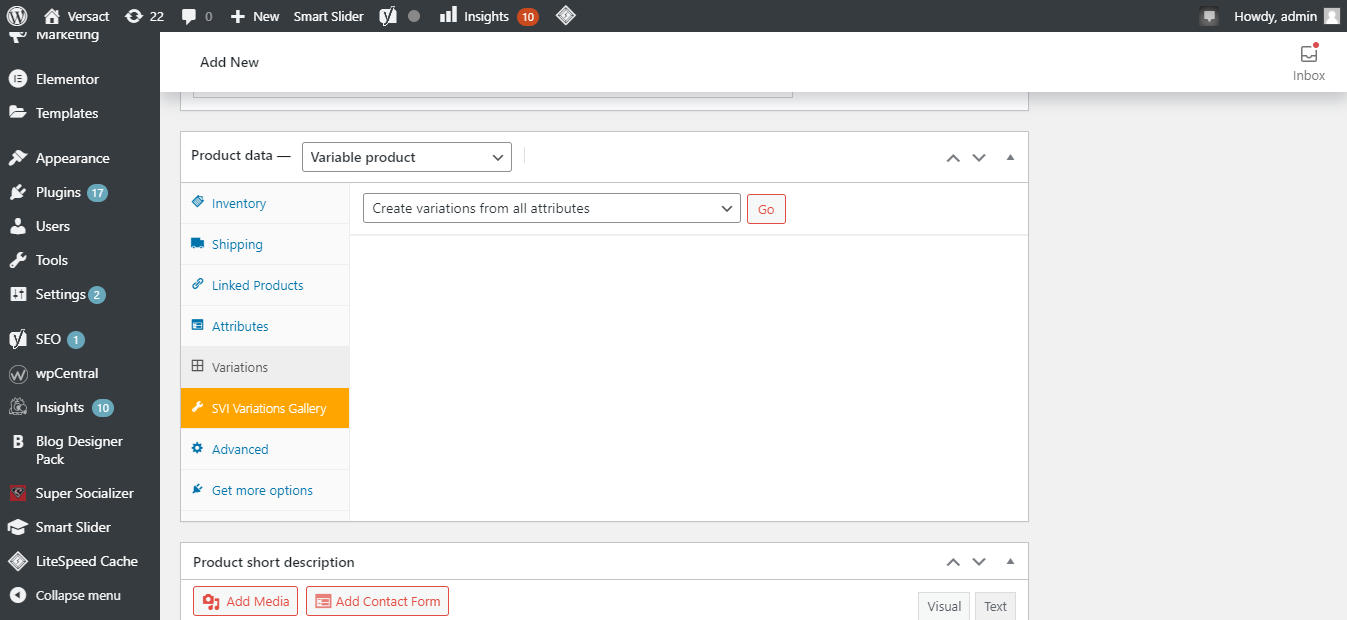
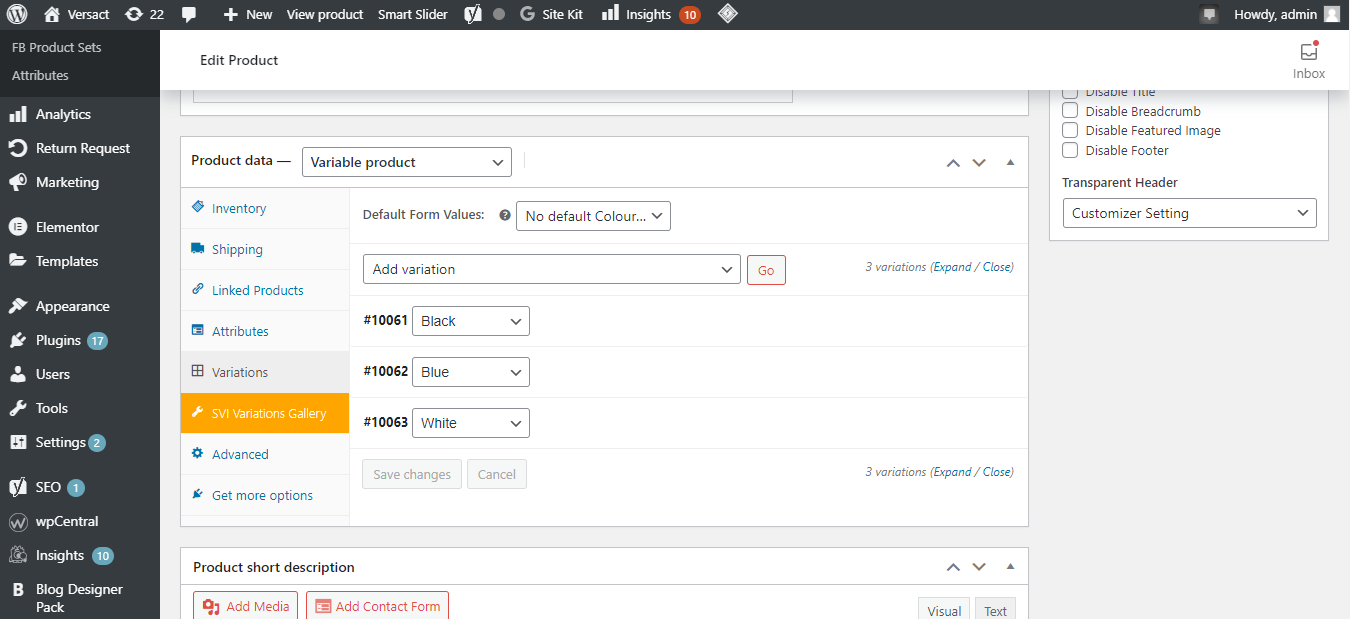
1. Klicken Sie auf der Produktseite auf die Schaltfläche Variationen .

2. Wählen Sie aus dem Dropdown-Menü Variationen aus allen Attributen erstellen .
3. Klicken Sie dann auf Los .

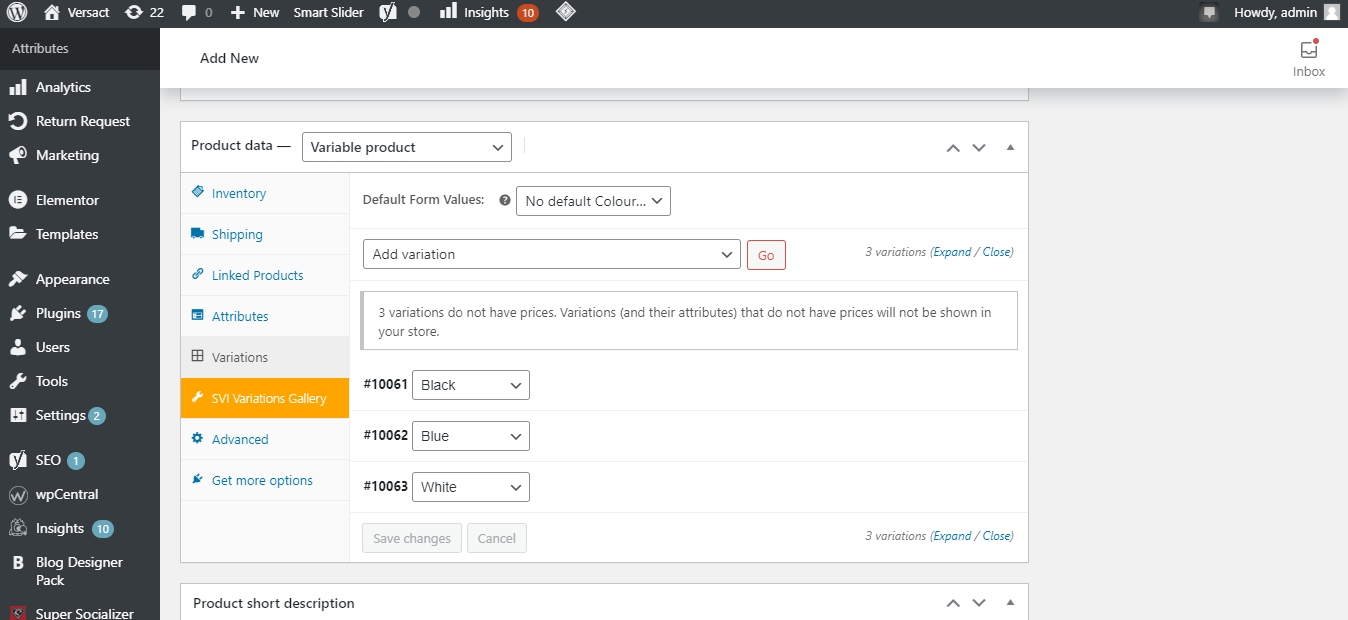
Hier sehen Sie, dass Ihrem Produkt drei verschiedene Variationen hinzugefügt wurden.

Vergessen Sie nicht, jedes Mal auf „ Aktualisieren“ zu klicken, wenn Sie Änderungen an Ihrem Produkt vornehmen.

So legen Sie den Preis für Ihre Variationen fest
Befolgen Sie die nachstehenden Schritte, um die Preise für Ihre Variationen festzulegen.
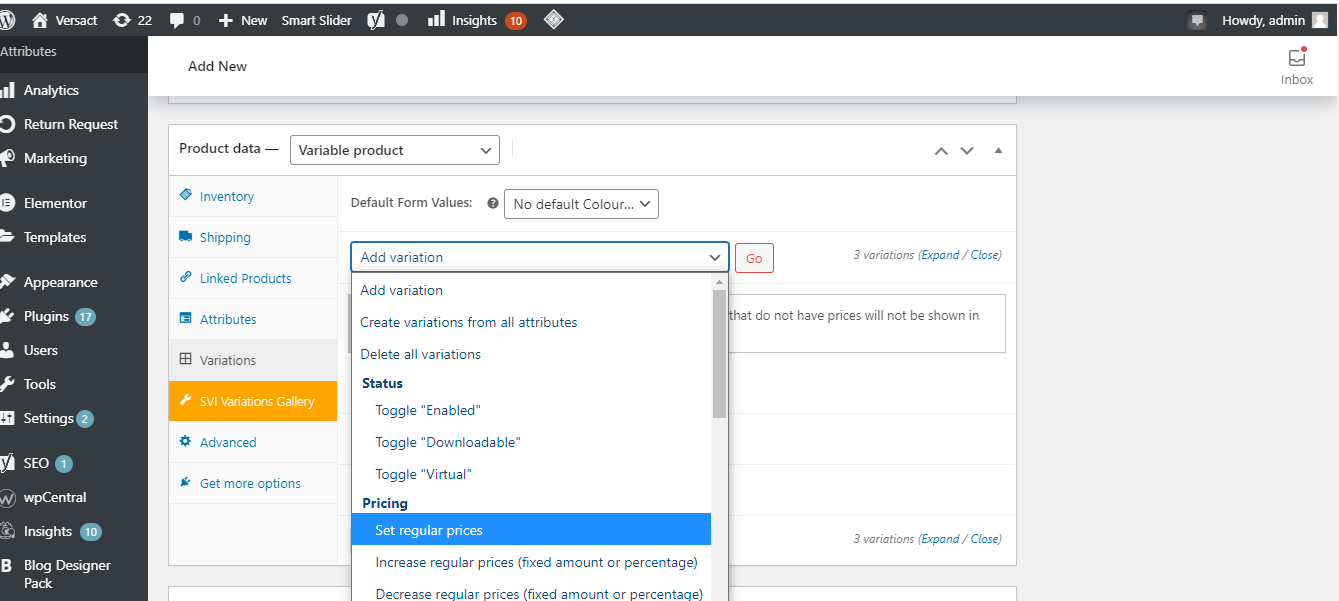
1. Klicken Sie auf Variationen und wählen Sie reguläre Preise festlegen aus dem Dropdown-Menü.
2. Klicken Sie auf Los .

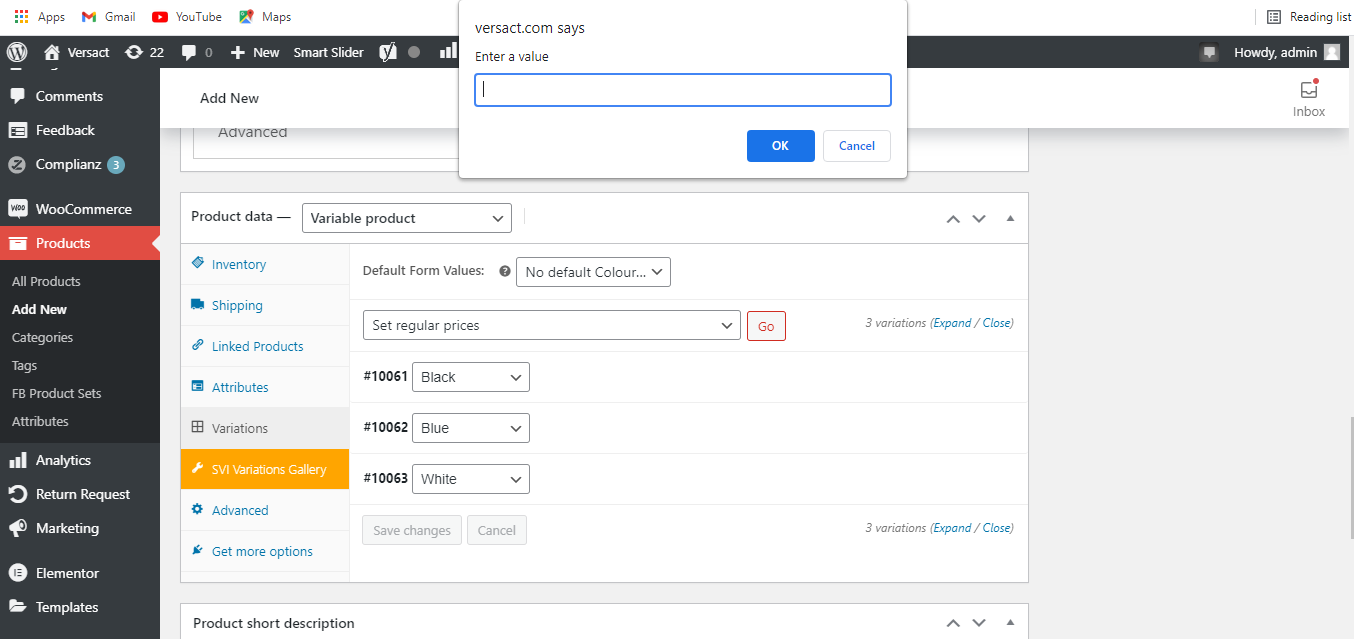
3. Geben Sie Ihren Produktpreis in das Popup-Fenster ein und klicken Sie auf OK .

So legen Sie einen Preis für jede Variante einzeln fest
Führen Sie die folgenden Schritte aus, um Produktvariationen zu unterschiedlichen Preisen aufzulisten.
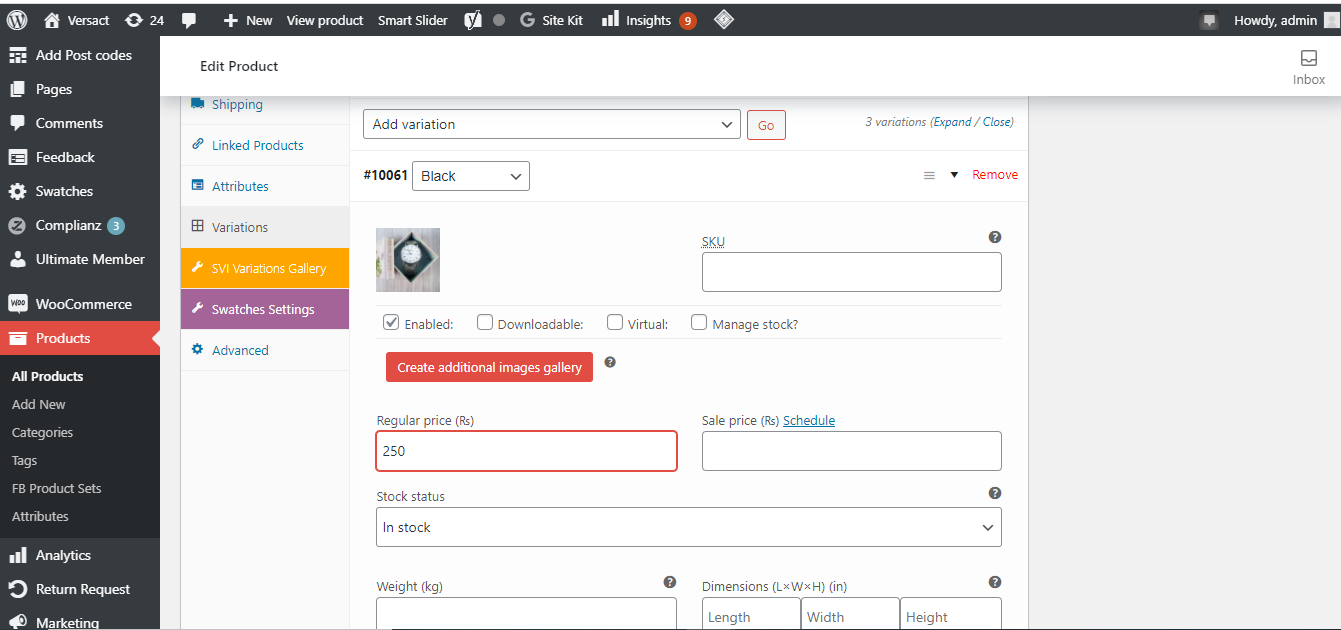
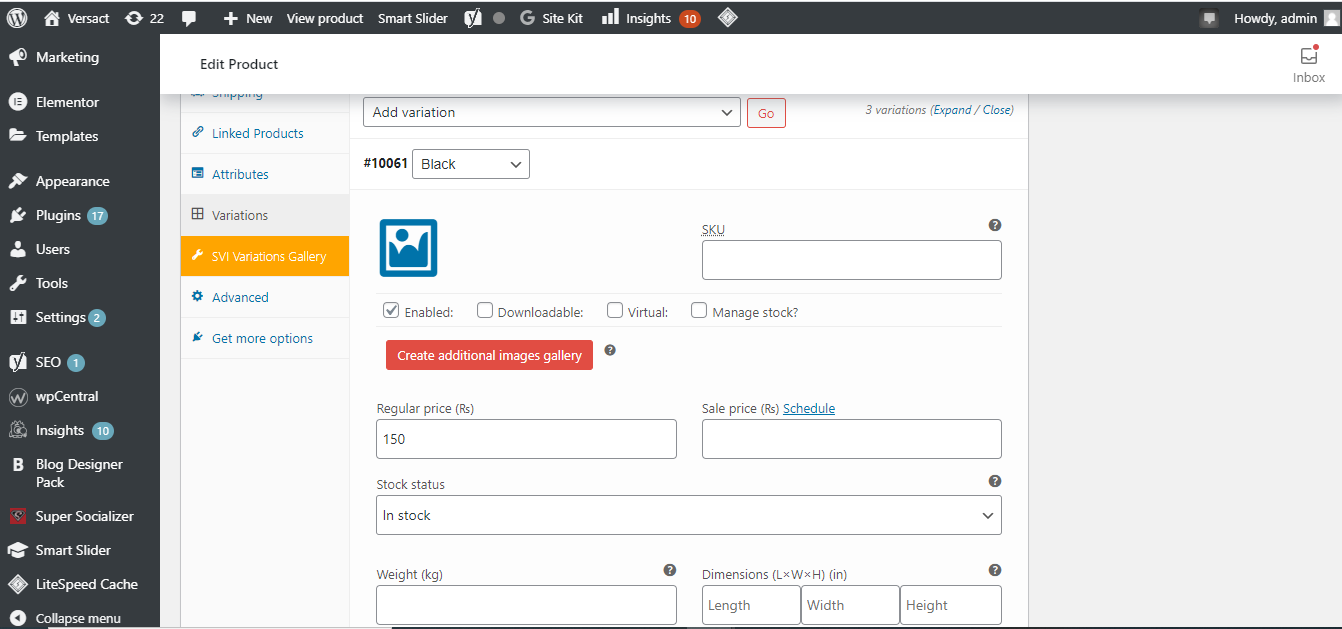
1. Um den Preis festzulegen oder zu ändern, klicken Sie auf die Optionen rechts neben jeder Variation.
2. Legen Sie den Preis fest .

3. Klicken Sie auf Aktualisieren , um die Änderungen zu speichern.
So legen Sie ein Bild für ein variables Produkt fest
Führen Sie die folgenden Schritte aus, um ein Bild für ein variables Produkt festzulegen.
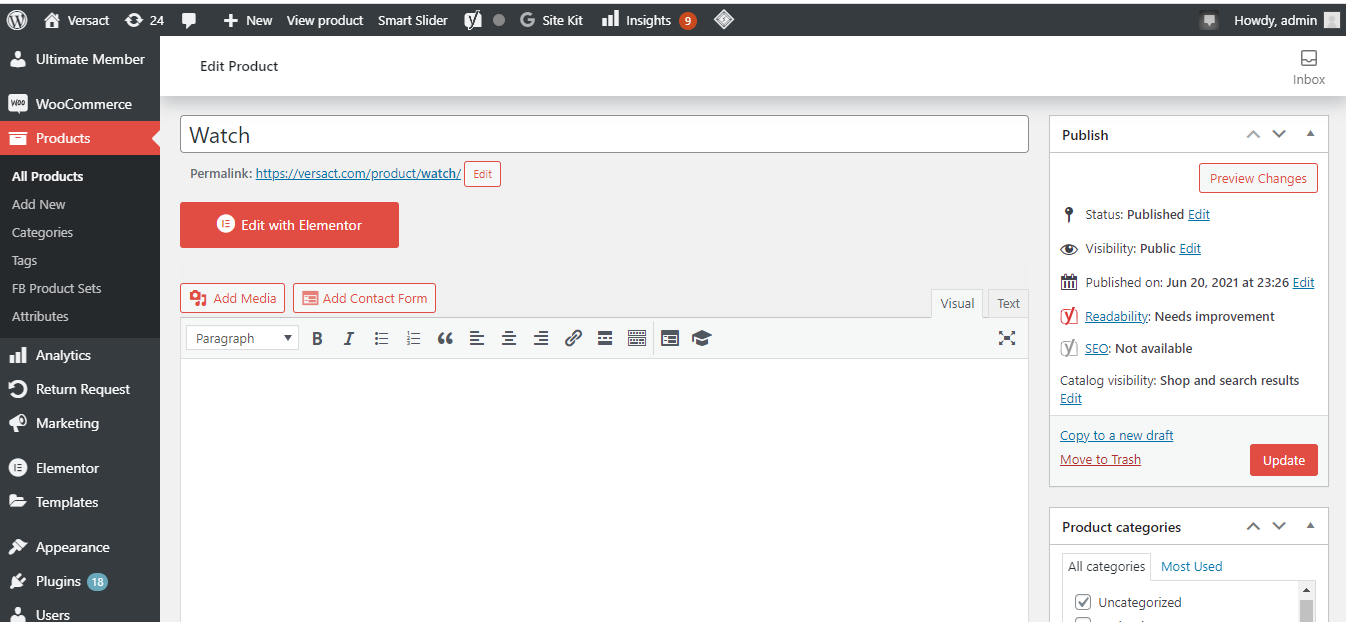
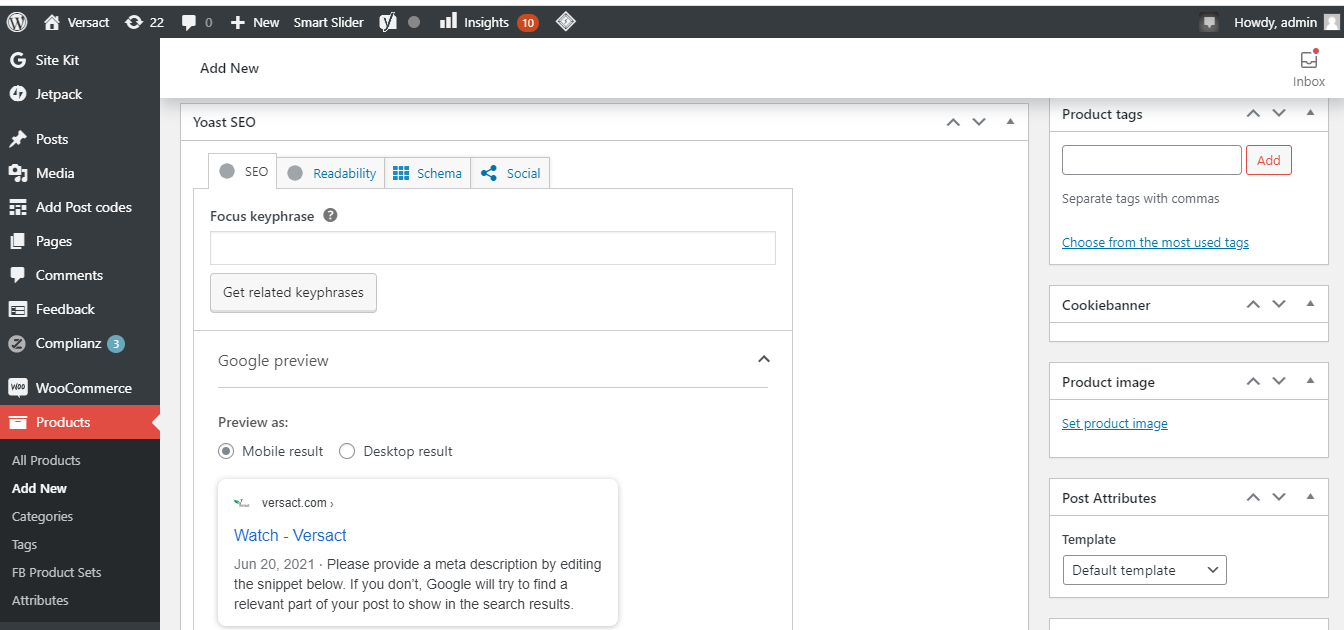
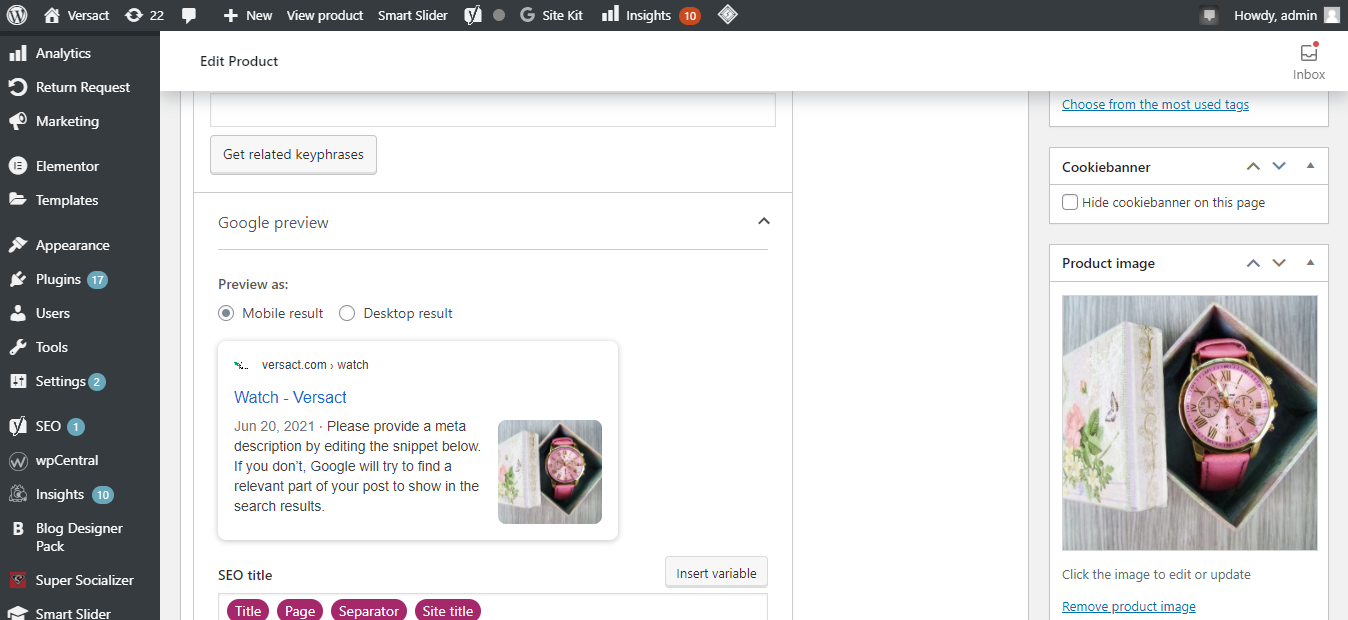
1. Klicken Sie auf der Produktseite in der rechten Seitenleiste auf Produktbild festlegen .

2. Fügen Sie Ihr Produktbild hinzu.
3. Nachdem Sie Ihr Produktbild hinzugefügt haben, klicken Sie auf Veröffentlichen .

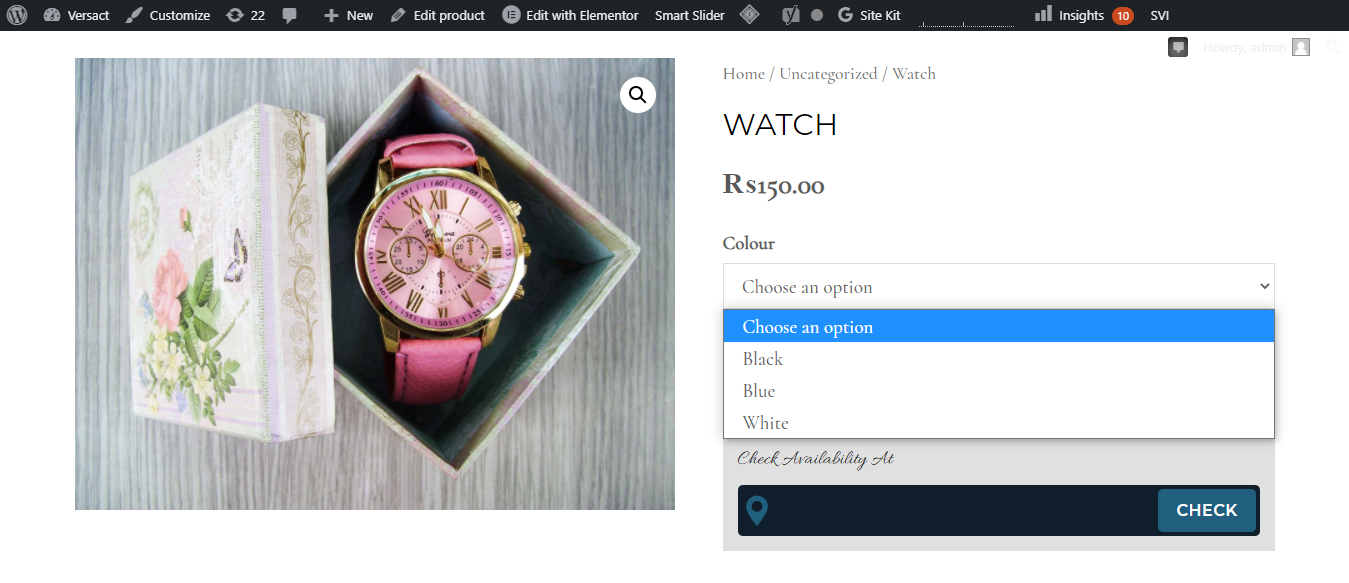
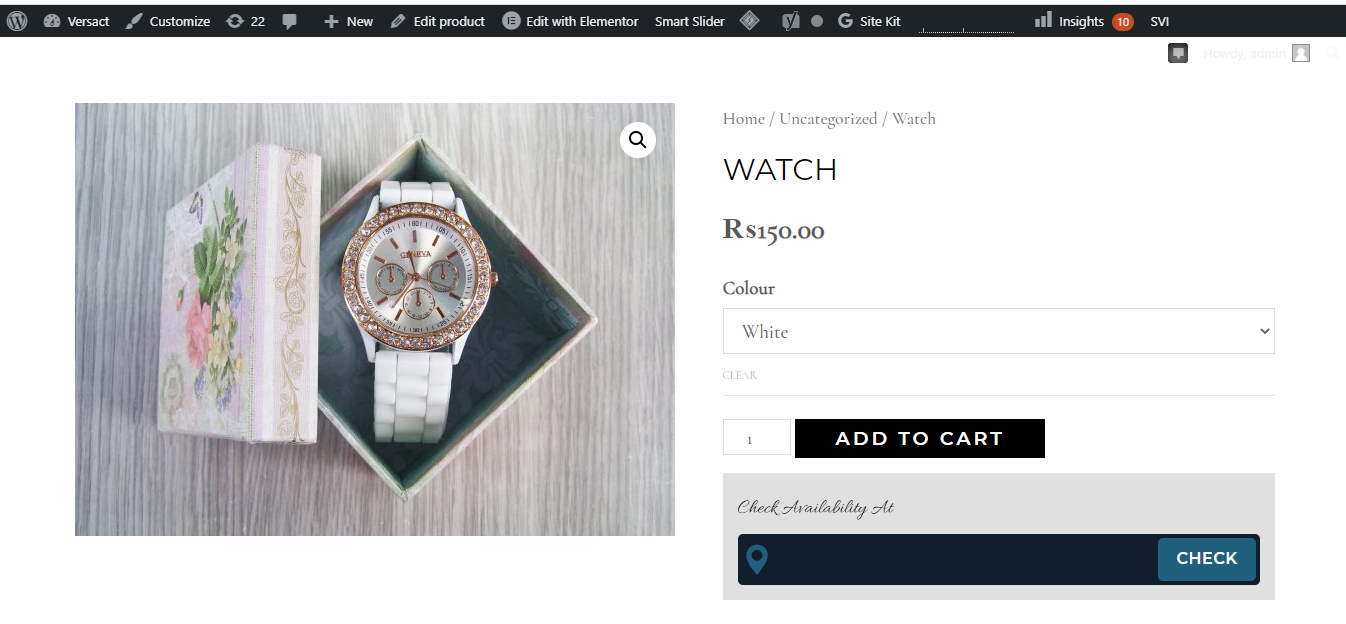
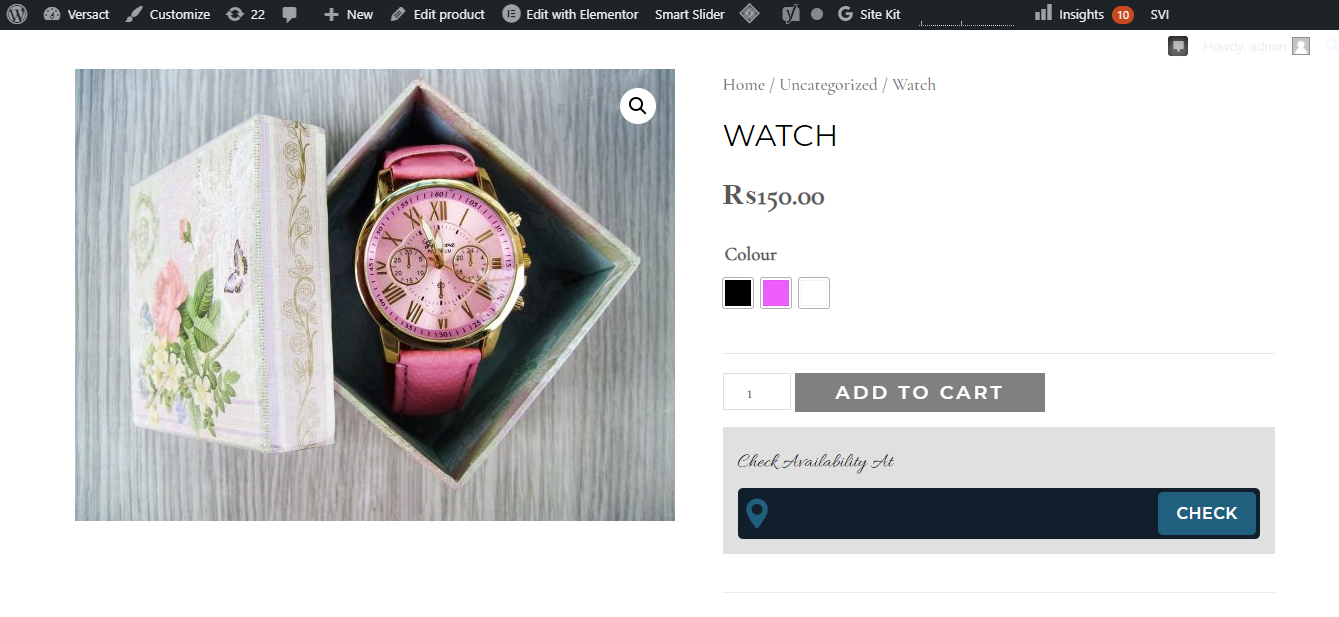
Hier sehen Sie das Produkt in drei verschiedenen Farben erhältlich.

So legen Sie ein Bild für jede Variation fest
Wenn Sie möchten, dass sich das Bild basierend auf Ihrer gewählten Farbe ändert, müssen Sie für jede Variation ein Bild festlegen.
1. Gehen Sie zurück zur Produktbearbeitungsseite. Klicken Sie auf Variationen .

2. Klicken Sie auf jede Farbe separat, um ein Bild hinzuzufügen.

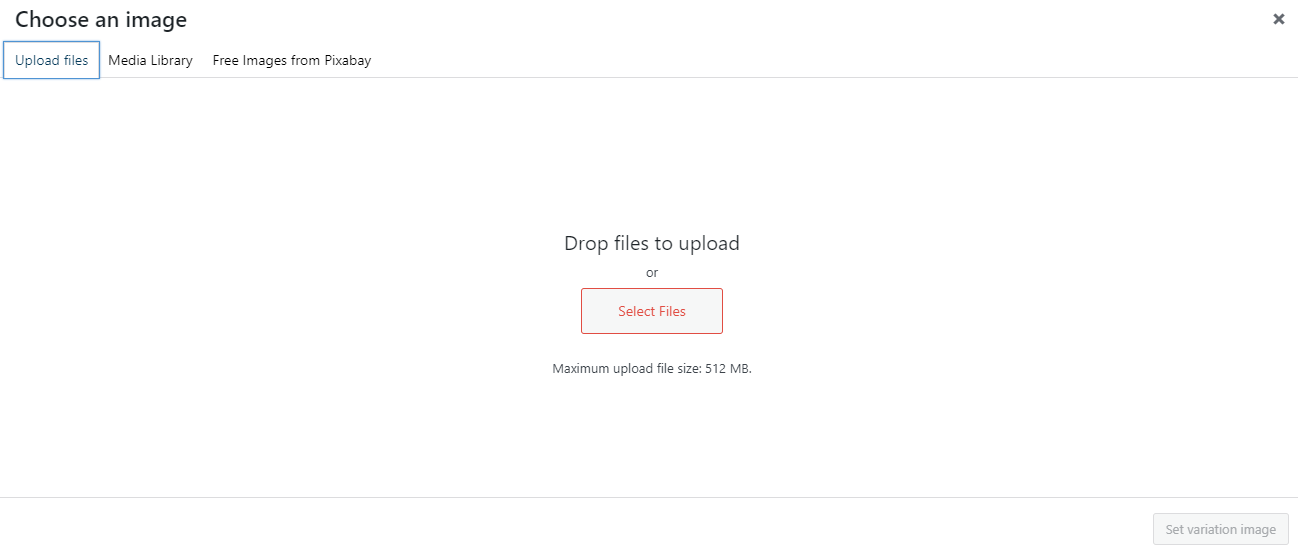
3. Wählen Sie eine Bilddatei aus oder ziehen Sie ein Bild per Drag & Drop von Ihrem Computer, und das Bild wird für diese Variante eingestellt.

4. Klicken Sie nach dem Hinzufügen der Bilder auf Aktualisieren , um die Änderungen zu speichern.
Wenn Sie jetzt eine Farbe auswählen, sehen Sie, dass sich das Bild ändert.

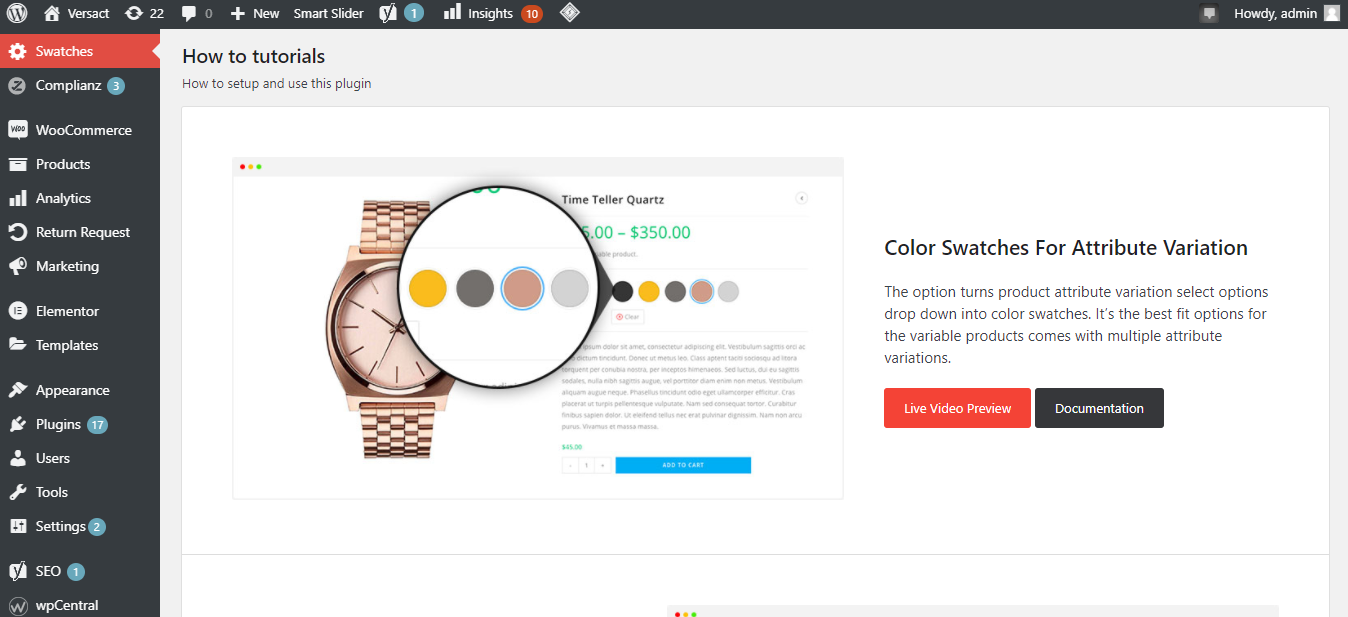
Sie können Ihre Produktvariationen auch als Schaltflächen anstelle von Dropdown-Menüs anzeigen. Dazu können Sie dieses praktische Plugin verwenden: Variation Swatches for WooCommerce .
Was sind Variationsmuster für WooCommerce?
Variation Swatches for WooCommerce bietet nicht nur das Hinzufügen von Farb-, Bild- und Etikettenattributen zu einem einzelnen WooCommerce-Produkt, sondern auch erweiterte Anpassungsmöglichkeiten.
Sie können Ihre Produktgalerie anpassen, die Bildgröße ändern und heranzoomen, während Sie den Mauszeiger über ein Bild bewegen. Sie können den Hover entsprechend Ihren Anforderungen aktivieren oder deaktivieren.
Mit diesem Plugin können Sie Farbfelder erstellen, die den abgerundeten und kreisförmigen Formen für jede Variation folgen.
Installieren Sie das Plugin
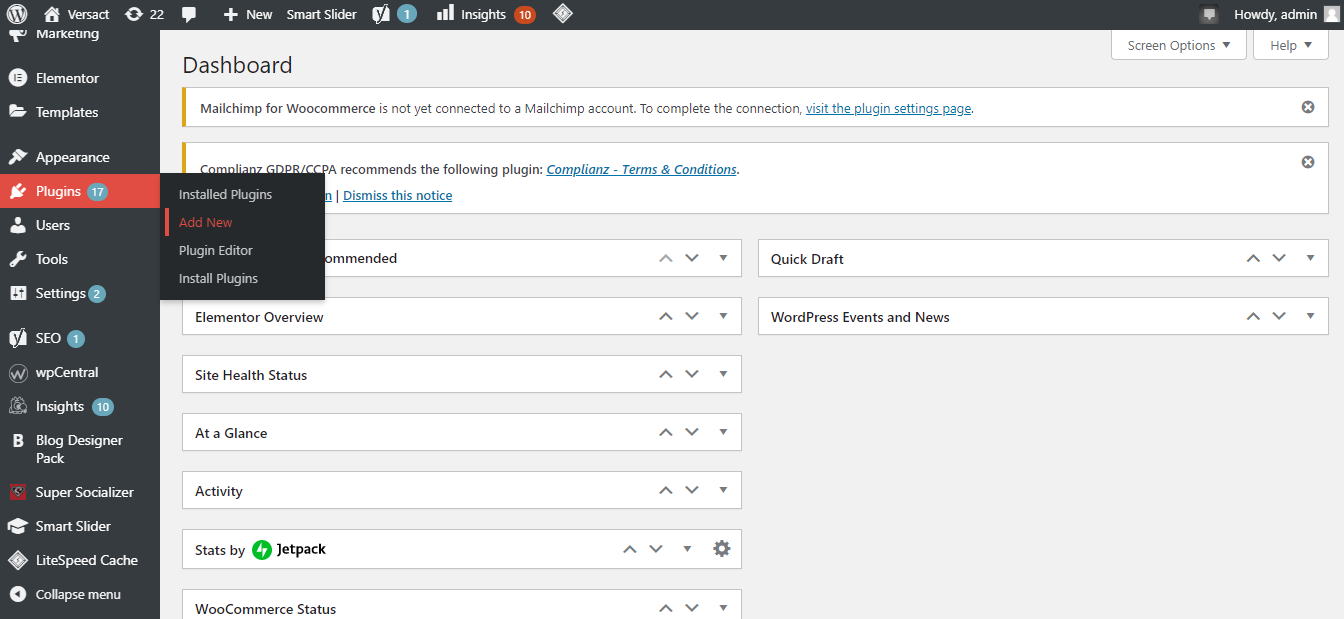
1. Gehen Sie im WordPress-Dashboard zu Plugins > Neu hinzufügen.

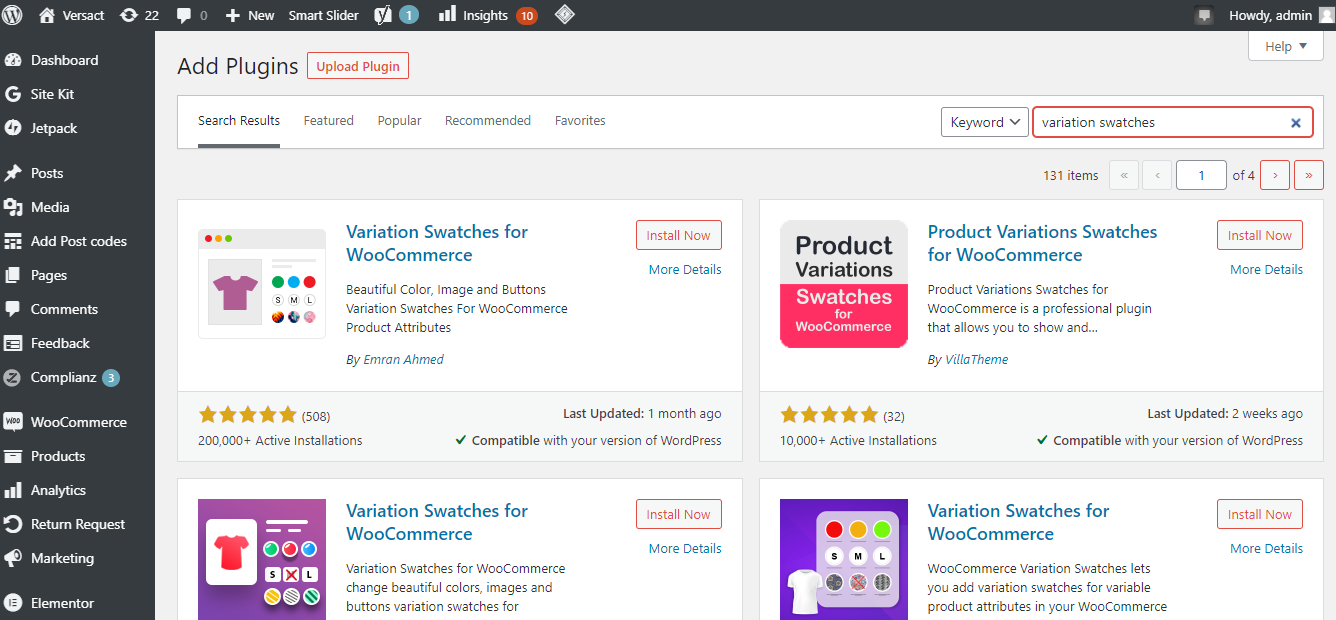
2. Gehen Sie zur WordPress-Plugins-Seite und suchen Sie nach Variationsmustern.
3. Installieren und aktivieren Sie das Plugin.

Sobald Sie das Plugin aktivieren, wird es in der Liste Ihrer aktiven Plugins angezeigt.

So ändern Sie Produktvariationen mit Farbfeldern
1. Um den Typ auszuwählen, gehen Sie im Dashboard zu Produkte > Attribute .

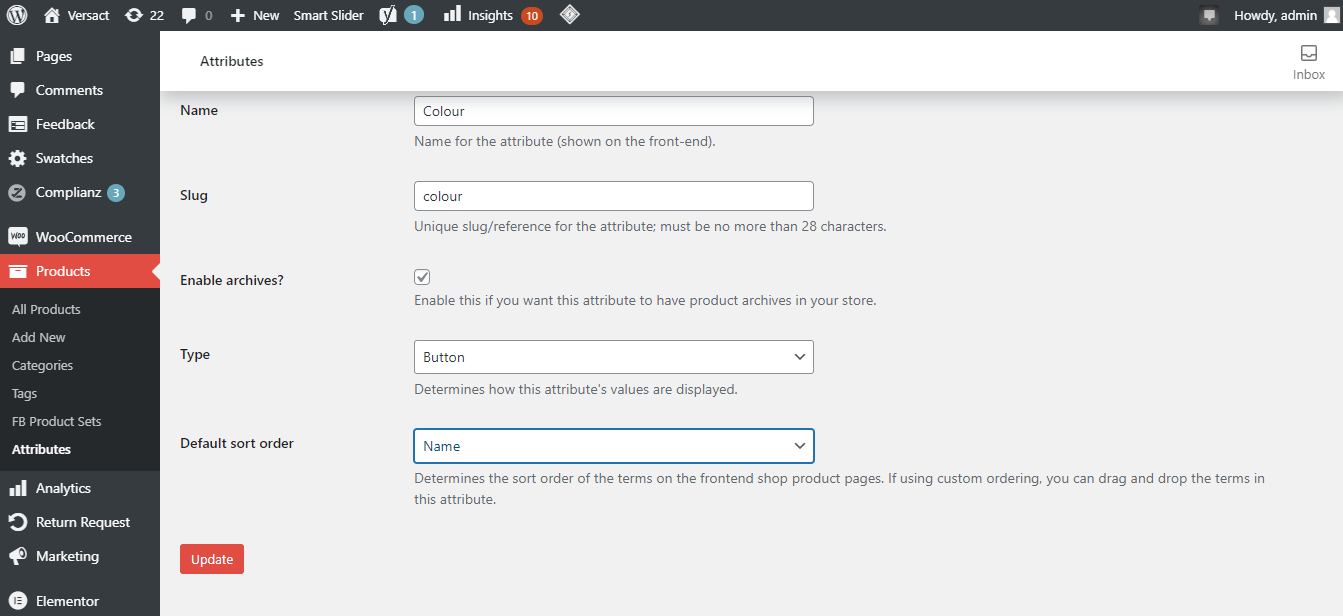
2. Wählen Sie das Attribut aus und klicken Sie auf Bearbeiten .

3. Wählen Sie den Schaltflächentyp basierend auf Ihren Variationen. Klicken Sie auf Aktualisieren .

Wenn Sie den Typ als Schaltfläche auswählen, werden Farbvariationen im Schaltflächenstil wie unten gezeigt angezeigt.

Fügen Sie Produktvariationen hinzu, um Ihren Umsatz zu steigern
Das Anbieten Ihrer Produkte in verschiedenen Variationen trägt maßgeblich zur Umsatzsteigerung bei. WooCommerce selbst hat keine großartigen Verkaufsfunktionen, um Ihre Produktseiten attraktiver zu machen.
Sie können das visuelle Erlebnis für Ihre Kunden verbessern, indem Sie mehrere Produktvariationen basierend auf verschiedenen Farben, Größen, Preisen, Typen und anderen Eigenschaften des Produkts hinzufügen.
WordPress-Shop-Verwaltung leicht gemacht mit WooCommerce-Plugins; Probieren Sie verschiedene Plugins aus, um herauszufinden, welches für Sie am besten funktioniert.
